VUE Base64编码图片展示与转换图片
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址,使用 base64 传输图片文件可以节省一个 http 请求,图片的 base64 编码可以算是前端优化的一环
VUE Base64编码图片展示
<img :src="icon">
export default {
data() {
icon: 'data:image/png;base64,,XXXXX...',
}
}
图片在线转换Base64:http://imgbase64.duoshitong.com/
Base64编码转换图片
base64ImgtoFile(dataurl, filename = 'file') {
let arr = dataurl.split(',')
let mime = arr[0].match(/:(.*?);/)[1]
let suffix = mime.split('/')[1]
let bstr = atob(arr[1])
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${filename}.${suffix}`, {
type: mime
})
},
// base64编码的图片
var base64Img = 'data:image/png;base64,XXXXX...';
//转换图片文件
var imgFile = this.base64ImgtoFile(base64Img);
文件转换base64编码
<el-upload
class="avatar-uploader"
action=""
ref="uploadAvatar"
:show-file-list="false"
:auto-upload="false"
:on-change="changeFile">
<img v-if="imageUrl" :src="imageUrl" class="uploadAvatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
data() {
return {
imageUrl: '',
imageBaseUrl: '',
}
}
/**
* 文件框改变事件
* @param file
* @param fileList
*/
changeFile(file, fileList) {
const isJPGORPNG = (file.raw.type === 'image/jpeg' || file.raw.type === 'image/png');
const isLt1M = file.size / 1024 / 1024 < 1;
if (!isJPGORPNG) {
this.$message.info('上传头像图片只能是 JPG 或 PNG 格式!');
return;
}
if (!isLt1M) {
this.$message.info('上传头像图片大小不能超过 1MB!');
return;
}
var This = this;
var reader = new FileReader();
reader.readAsDataURL(file.raw);
reader.onload = function(e){
this.result; //base64编码
This.imageBaseUrl = this.result;
This.imageUrl = this.result;
}
},
更便捷的图片转化Base64编码方式
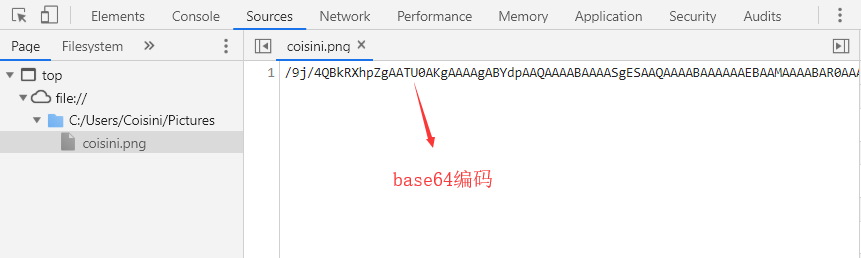
利用 Chrome 浏览器,在 chrome 下新建一个窗口,然后把要转化的图片直接拖入浏览器,打开控制台,点 Source,如下图所示,点击图片,右侧就会显示该图片的 base64 编码




 浙公网安备 33010602011771号
浙公网安备 33010602011771号