vue.js之使用Vue CLI3开发多页面应用
一、安装Vue CLI
1 | 安装Vue CLI命令为npm install -g @vue/cli,若已安装旧版vue-cli则需要先卸载vue-cli,卸载命令为npm uninstall vue-cli -g 。 |
二、创建vue工程
我使用的是webstorm,直接新建即可,如下图

或者使用dos命令
1 | cmd命令vue create project-name创建vue工程 |
1 | 注意:新建的时候,需要等待2分钟左右<br><br>1.新建 vue.console.js,在package.json同级目录,代码如下 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | module.exports = { pages: { // console: { // // 应用入口配置,相当于单页面应用的main.js,必需项 // entry: 'src/modules/console/console.js', // // // 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致 // template: 'public/console.html', // // // 编译后在dist目录的输出文件名,可选项,省略时默认与模块名一致 // filename: 'console.html', // // // 标题,可选项,一般情况不使用,通常是在路由切换时设置title // // 需要注意的是使用title属性template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title> // // title: 'console page', // // // 包含的模块,可选项 // chunks: ['console'] // }, // 只有entry属性时,直接用字符串表示模块入口 console: 'src/modules/console/console.js', client: 'src/modules/client/client.js' ,index:"src/main.js" }} |
在public文件夹下新建 client.html,代码如下
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="client"></div></body></html> |
console.html如此
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title><%= htmlWebpackPlugin.options.title %></title></head><body> <div id="console"></div></body></html> |
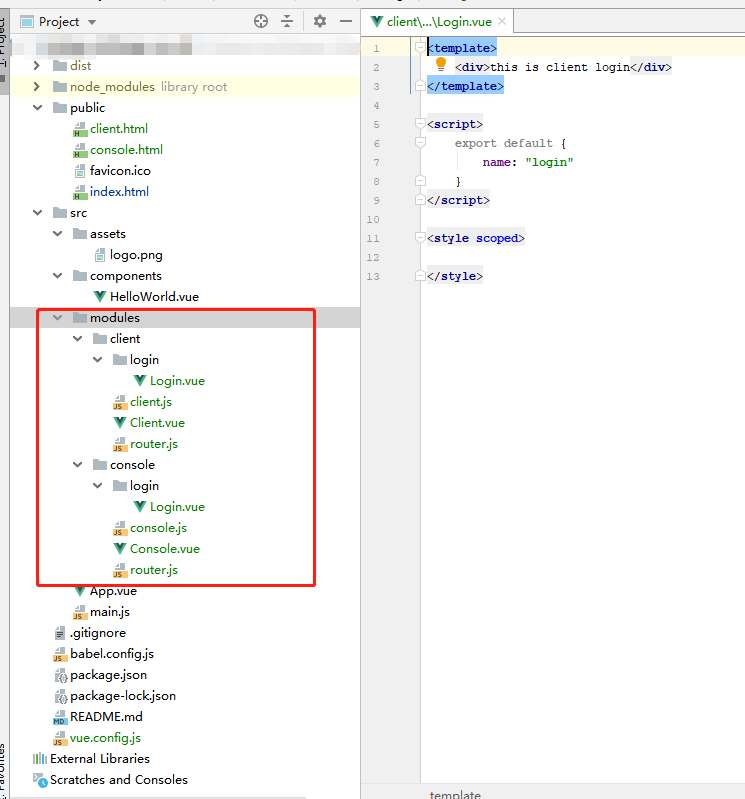
新建文件夹 modules,如下图

client相关代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | // Login.vue<template><div>this is client login</div></template><script> export default { name: "login" }</script><style scoped></style>//client.jsimport Vue from 'vue'import Console from './Client.vue'import router from './router'Vue.use(require('vue-wechat-title'))new Vue({router,render: h => h(Console)}).$mount('#client')//Client.vue<template><div id="client" v-wechat-title="$route.meta.title"><router-view></router-view></div></template><script> export default { name: "client" }</script><style scoped></style>//router.jsimport Vue from 'vue'import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/', name: 'login', component: r => {require(['./login/Login'], r)}, meta: {title: 'client 登录'}}]export default new VueRouter({routes: routes}) |
console同上
此时运行起来



结束
过程中需要路由和vue-wechat-title ,安装一下就行
资源来源于:https://www.jianshu.com/p/05c1bc5074a9
1 | <br><br><br> |
标签:
js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗