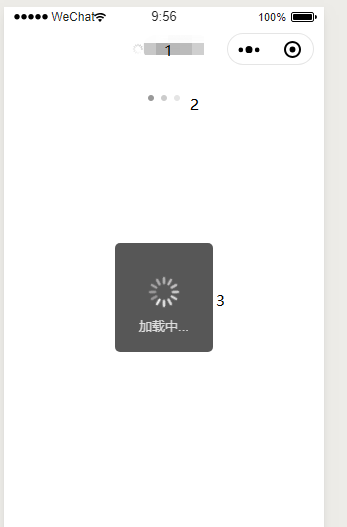
小程序下拉loading相关

1 2 3 4 5 6 7 8 9 10 11 12 | /** * 页面相关事件处理函数--监听用户下拉动作<br> * 2情况本身就有,就是颜色跟背景色一样,需要再对应的json文件里设置 "backgroundTextStyle": "dark",颜色区别一下,即可看出 */onPullDownRefresh: function () { var _this = this; //在标题栏中显示加载------1 wx.showNavigationBarLoading(); wx.showLoading({ title: "加载中...", icon: 'none', mask: true });//-------3 _this.setData({ showLoading:true }) _this.request();}, |
1 2 | // 小程序提供的api,通知页面停止下拉刷新效果,如果下拉停止不管用,这个会强制停止wx.stopPullDownRefresh(); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗