Ionic2 开发环境搭建
Ionic2开发环境要求:
|
Nodejs |
V4.5.0 |
Nodejs自带 |
|
Npm |
V2.15.9 |
同上 |
|
Ionic |
V2.1.0 |
安装最新ionic即可 |
|
Angular2 |
V2正式版 |
同上 |
说明:以上版本号请务必对应,AngularJs每次更新都是断崖式更新,导致inoic写法多变。
开发工具:
VS CODE :V1.6.1(老版本对ts支持不是很好)
ionic安装步骤:
1. 安装上述版本的Node;
2. 切换源:
npm set registry https://registry.npm.taobao.org # 注册模块镜像
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
npm cache clean # 清空缓存
如果你的网络访问米国非常好可以跳过;
3. 安装ionic,打开命令行输入:
npm install -g ionic
npm install -g cordova
4. 然后新建项目,找到一个空地,在这个目录下执行:
ionic start cutePuppyPics --v2
这是个示例项目,安装要等很久;
5. 运行该项目,进入到cutePuppyPics目录,执行:
ionic serve
会启动一个server,默认会打开浏览器访问8100端口,谷歌浏览器下效果最好。



可以随意点点,如果Tab都能点,说明环境没问题。
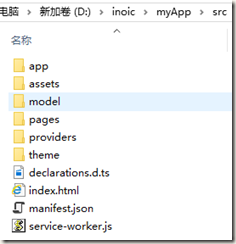
Ionic目录说明:

App:系统初始化
Model:自定义的实体类
Pages:系统页面
Providers:自定义服务




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端