ListView简单使用
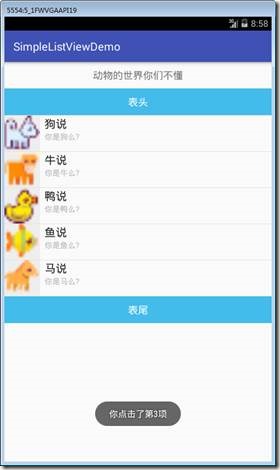
先上效果:
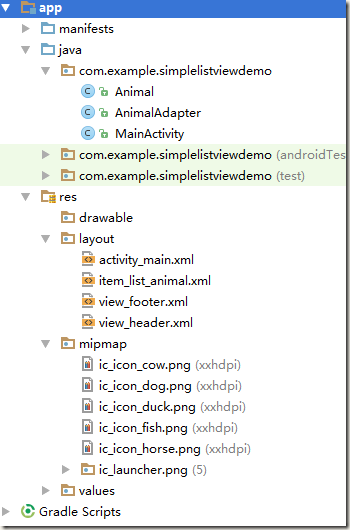
主要实现了Listview的绑定和点击事件。项目资源结构如下:
先创建一个动物类,用来装载数据:
Animal类如下:

package com.example.simplelistviewdemo; public class Animal { private String aName; private String aSpeak; private int aIcon; public Animal() { } public Animal(String aName, String aSpeak, int aIcon) { this.aName = aName; this.aSpeak = aSpeak; this.aIcon = aIcon; } public String getaName() { return aName; } public String getaSpeak() { return aSpeak; } public int getaIcon() { return aIcon; } public void setaName(String aName) { this.aName = aName; } public void setaSpeak(String aSpeak) { this.aSpeak = aSpeak; } public void setaIcon(int aIcon) { this.aIcon = aIcon; } }
AnimalAdapter类如下:

package com.example.simplelistviewdemo; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.LinkedList; public class AnimalAdapter extends BaseAdapter { private LinkedList<Animal> mData; private Context mContext; public AnimalAdapter(LinkedList<Animal> mData, Context mContext) { this.mData = mData; this.mContext = mContext; } @Override public int getCount() { return mData.size(); } @Override public Object getItem(int position) { return null; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder = null; if(convertView == null){ convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list_animal,parent,false); holder = new ViewHolder(); holder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon); holder.txt_aName = (TextView) convertView.findViewById(R.id.txt_aName); holder.txt_aSpeak = (TextView) convertView.findViewById(R.id.txt_aSpeak); convertView.setTag(holder); //将Holder存储到convertView中 }else{ holder = (ViewHolder) convertView.getTag(); } holder.img_icon.setBackgroundResource(mData.get(position).getaIcon()); holder.txt_aName.setText(mData.get(position).getaName()); holder.txt_aSpeak.setText(mData.get(position).getaSpeak()); return convertView; } static class ViewHolder{ ImageView img_icon; TextView txt_aName; TextView txt_aSpeak; } }
MainActivity代码如下:

package com.example.simplelistviewdemo; import android.content.Context; import android.net.Uri; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.LayoutInflater; import android.view.View; import android.widget.AdapterView; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.Toast; import java.util.LinkedList; import java.util.List; public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener{ private List<Animal> mData = null; private Context mContext; private AnimalAdapter mAdapter = null; private ListView list_animal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; list_animal = (ListView) findViewById(R.id.list_animal); //动态加载顶部View和底部View final LayoutInflater inflater = LayoutInflater.from(this); View headView = inflater.inflate(R.layout.view_header, null, false); View footView = inflater.inflate(R.layout.view_footer, null, false); mData = new LinkedList<Animal>(); mData.add(new Animal("狗说", "你是狗么?", R.mipmap.ic_icon_dog)); mData.add(new Animal("牛说", "你是牛么?", R.mipmap.ic_icon_cow)); mData.add(new Animal("鸭说", "你是鸭么?", R.mipmap.ic_icon_duck)); mData.add(new Animal("鱼说", "你是鱼么?", R.mipmap.ic_icon_fish)); mData.add(new Animal("马说", "你是马么?", R.mipmap.ic_icon_horse)); mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext); //添加表头和表尾需要写在setAdapter方法调用之前!!! list_animal.addHeaderView(headView); list_animal.addFooterView(footView); list_animal.setAdapter(mAdapter); list_animal.setOnItemClickListener(this); } @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(mContext, "你点击了第" + position + "项", Toast.LENGTH_SHORT).show(); } }
主界面布局如下:
activity_main.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.simplelistviewdemo.MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:textSize="18sp" android:text="动物的世界你们不懂" android:gravity="center" /> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/list_animal" android:layout_gravity="center_horizontal" /> </LinearLayout>
item_list_animal.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <!-- 定义一个用于显示头像的ImageView --> <ImageView android:id="@+id/img_icon" android:layout_width="64dp" android:layout_height="64dp" android:baselineAlignBottom="true" android:paddingLeft="8dp" /> <!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/txt_aName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/txt_aSpeak" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
附加了一个头部和一个底部:
view_header.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:textSize="18sp" android:text="表头" android:gravity="center" android:background="#43BBEB" android:textColor="#FFFFFF"/> </LinearLayout>
view_footer.xml:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:layout_width="match_parent" android:layout_height="48dp" android:textSize="18sp" android:text="表尾" android:gravity="center" android:background="#43BBEB" android:textColor="#FFFFFF"/> </LinearLayout>
完整代码下载








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端