安卓仿微信Tab页用Fragment实现
最终效果图如:
实现步骤:
新建项目tabdemo,我选的是4.0.3版本,然后依次新建三个Fragment,名字分别为:ChatFragment、FriendFragment、FindFragment,他会生成对应的界面布局xml文件。
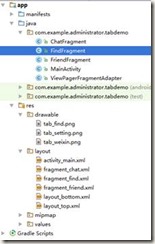
项目资源管理器结构如下:
Drawable中是用到的三张图片,可自行找然后粘进去。
对应的Java代码如下:

package com.example.administrator.tabdemo; import android.content.Context; import android.net.Uri; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class ChatFragment extends Fragment { View mView; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { if (mView == null) { mView = inflater.inflate(R.layout.fragment_chat,null); } ((TextView)mView.findViewById(R.id.mTextView)).setText("聊天界面"); return mView; } }

package com.example.administrator.tabdemo; import android.content.Context; import android.net.Uri; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class FriendFragment extends Fragment { View mView; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { if (mView == null) { mView = inflater.inflate(R.layout.fragment_friend,null); } ((TextView)mView.findViewById(R.id.ffTextView)).setText("好友界面"); return mView; } }

package com.example.administrator.tabdemo; import android.content.Context; import android.net.Uri; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.TextView; public class FindFragment extends Fragment { View mView; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { if (mView == null) { mView = inflater.inflate(R.layout.fragment_find,null); } ((TextView)mView.findViewById(R.id.sTextView)).setText("查找界面"); return mView; } }
对应的xml布局文件如下:

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.tabdemo.ChatFragment"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="Large Text" android:id="@+id/mTextView" android:layout_gravity="center" /> </FrameLayout>

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.tabdemo.FriendFragment"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="Large Text" android:id="@+id/ffTextView" android:layout_gravity="center" /> </FrameLayout>

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.tabdemo.FindFragment"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="Large Text" android:id="@+id/sTextView" android:layout_gravity="center" /> </FrameLayout>
另有顶部和底部,直接新建xml布局即可:
layout_bottom.xml和layout_top.xml分别如下

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:paddingTop="3dp" android:paddingBottom="3dp" android:background="@android:color/holo_green_light"> <LinearLayout android:id="@+id/firstLinearLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center_horizontal" android:layout_weight="1"> <ImageView android:id="@+id/firstImageView" android:background="@drawable/tab_weixin" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/firstTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="微信" /> </LinearLayout> <LinearLayout android:id="@+id/secondLinearLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center_horizontal" android:layout_weight="1"> <ImageView android:id="@+id/secondImageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_setting"/> <TextView android:id="@+id/secondTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="朋友" /> </LinearLayout> <LinearLayout android:id="@+id/threeLinearLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center_horizontal" android:layout_weight="1"> <ImageView android:id="@+id/threeImageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tab_find"/> <TextView android:id="@+id/threeTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发现" /> </LinearLayout> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="3dp" android:paddingBottom="3dp" android:background="@android:color/darker_gray"> <TextView android:id="@+id/ViewTitle" android:layout_marginLeft="20dp" android:layout_marginTop="5dp" android:textSize="25sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
最后新建一个类ViewPagerFragmentAdapter继承自FragmentPagerAdapter,代码如下:

package com.example.administrator.tabdemo; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.util.Log; import java.util.ArrayList; import java.util.List; public class ViewPagerFragmentAdapter extends FragmentPagerAdapter { private List<Fragment> mList = new ArrayList<Fragment>(); public ViewPagerFragmentAdapter(FragmentManager fm , List<Fragment> list) { super(fm); this.mList = list; } @Override public Fragment getItem(int position) { return mList.get(position); } @Override public int getCount() { return mList != null ? mList.size() : 0; } }
再是MainActivity类,代码如下:

package com.example.administrator.tabdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.view.ViewPager; import android.util.Log; import android.view.View; import android.widget.LinearLayout; import android.widget.TextView; import com.example.administrator.tabdemo.ChatFragment; import com.example.administrator.tabdemo.FriendFragment; import com.example.administrator.tabdemo.FindFragment; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private static final String TAG = "MainActivity.TAG"; TextView titleTextView; public LinearLayout firstLinearLayout; public LinearLayout secondLinearLayout; public LinearLayout threeLinearLayout; ViewPager mViewPager; ViewPagerFragmentAdapter mViewPagerFragmentAdapter; FragmentManager mFragmentManager; String[] titleName = new String[] {"微信","朋友","发现"}; List<Fragment> mFragmentList = new ArrayList<Fragment>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); mFragmentManager = getSupportFragmentManager(); setContentView(R.layout.activity_main); initFragmetList(); mViewPagerFragmentAdapter = new ViewPagerFragmentAdapter(mFragmentManager,mFragmentList); initView(); initViewPager(); } @Override protected void onResume() { super.onResume(); } public void initViewPager() { mViewPager.addOnPageChangeListener(new ViewPagetOnPagerChangedLisenter()); mViewPager.setAdapter(mViewPagerFragmentAdapter); mViewPager.setCurrentItem(0); titleTextView.setText(titleName[0]); updateBottomLinearLayoutSelect(true,false,false); } public void initFragmetList() { Fragment chat = new ChatFragment(); Fragment friend = new FriendFragment(); Fragment find = new FindFragment(); mFragmentList.add(chat); mFragmentList.add(friend); mFragmentList.add(find); } public void initView() { titleTextView = (TextView) findViewById(R.id.ViewTitle); mViewPager = (ViewPager) findViewById(R.id.ViewPagerLayout); firstLinearLayout = (LinearLayout) findViewById(R.id.firstLinearLayout); firstLinearLayout.setOnClickListener(this); secondLinearLayout = (LinearLayout) findViewById(R.id.secondLinearLayout); secondLinearLayout.setOnClickListener(this); threeLinearLayout = (LinearLayout) findViewById(R.id.threeLinearLayout); threeLinearLayout.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.firstLinearLayout: mViewPager.setCurrentItem(0); updateBottomLinearLayoutSelect(true,false,false); break; case R.id.secondLinearLayout: mViewPager.setCurrentItem(1); updateBottomLinearLayoutSelect(false,true,false); break; case R.id.threeLinearLayout: mViewPager.setCurrentItem(2); updateBottomLinearLayoutSelect(false,false,true); break; default: break; } } private void updateBottomLinearLayoutSelect(boolean f, boolean s, boolean t) { firstLinearLayout.setSelected(f); secondLinearLayout.setSelected(s); threeLinearLayout.setSelected(t); } class ViewPagetOnPagerChangedLisenter implements ViewPager.OnPageChangeListener { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // Log.d(TAG,"onPageScrooled"); } @Override public void onPageSelected(int position) { Log.d(TAG,"onPageSelected"); boolean[] state = new boolean[titleName.length]; state[position] = true; titleTextView.setText(titleName[position]); updateBottomLinearLayoutSelect(state[0],state[1],state[2]); } @Override public void onPageScrollStateChanged(int state) { Log.d(TAG,"onPageScrollStateChanged"); } } }
完整代码下载










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端