ASP.NET Web API与Rest web api(一)
HTTP is not just for serving up web pages. It is also a powerful platform for building APIs that expose services and data. HTTP is simple, flexible, and ubiquitous. Almost any platform that you can think of has an HTTP library, so HTTP services can reach a broad range of clients, including browsers, mobile devices, and traditional desktop applications.
(HTTP不仅服务于网页。同时也是构建服务和数据API强大的平台。HTTP是简单的,灵活的,无处不在。几乎你所能想到的任何平台都有一个HTTP库,所以HTTP服务可以构建面向各种客户端的服务,包括浏览器,移动设备,与传统的桌面应用程序。)

ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.
But,Looks like the tide of the web API protocol war (if there ever was one) has shifted firmly in REST's favor while SOAP has been forced back. Web developers have cast their votes, they want RESTful APIs.
(现在看起来在Web API协议之争,潮流正稳步的转向REST,SOAP已经被减少,而很多Web开发者也都开始使用RESTful APIs,至少在目前看来,REST已经占据了API模式的统治地位。)
In this tutorial, you will use ASP.NET Web API to create a web API that returns a list of users. The front-end web page uses jQuery to display the results.
Requirements:
This tutorial uses Visual Studio 2013
Create a Web API Project
Like this:
Start Visual Studio and select New Project from the Start page. Or, from the File menu, select New and then Project.
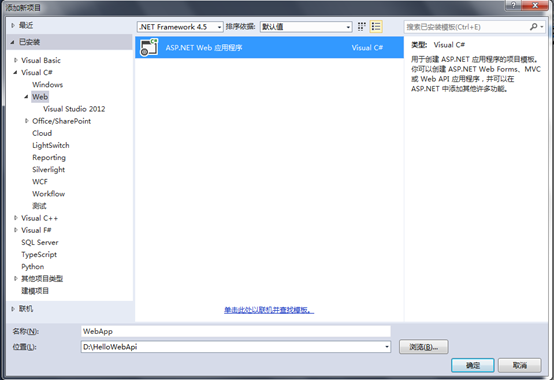
1. In the Templates pane, select Installed Templates and expand the Visual C# node. Under Visual C#, select Web. In the list of project templates, select ASP.NET Web Application. Name the project "UsersApp" and click OK.

2. In the New ASP.NET Project dialog, select the Empty template. Under "Add folders and core references for", check Web API. Click OK.

3. Adding a Model
A model is an object that represents the data in your application. ASP.NET Web API can automatically serialize your model to JSON, XML, or some other format, and then write the serialized data into the body of the HTTP response message. As long as a client can read the serialization format, it can deserialize the object. Most clients can parse either XML or JSON. Moreover, the client can indicate which format it wants by setting the Accept header in the HTTP request message.
一个模型表示了一个对象,是应用程序数据的载体。ASP.NET Web API可以自动序列化你的模型成为XML,JSON,或一些其他的格式,然后输出数据到HTTP响应流。如果一个客户端可以读取序列化格式,那它也可以反序列化的对象。大多数客户端都能够解析XML或JSON。此外,客户端也希望通过设置接受HTTP请求报头格式。
Let's start by creating a simple model that represents a user.
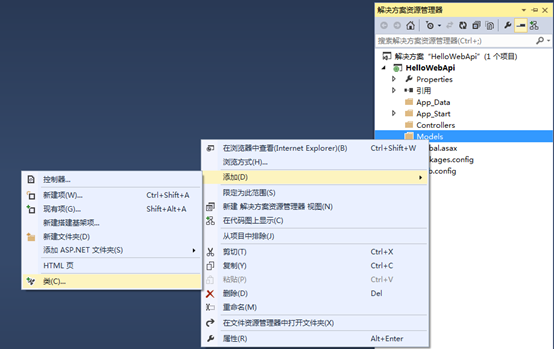
If Solution Explorer is not already visible, click the View menu and select Solution Explorer. In Solution Explorer, right-click the Models folder. From the context menu, select Add then select Class.

Name the class "User". Add the following properties to the User class.
1 2 3 4 5 6 7 8 9 | namespace HelloWebApi.Models { public class User { public int ID { get; set; } public string user_key { get; set; } public string lower_user_name { get; set; } } } |
4. Adding a Controller
In Web API, a controller is an object that handles HTTP requests. We'll add a controller that can return either a list of users or a single user specified by ID.
In Solution Explorer, right-click the the Controllers folder. Select Add and then select Controller.

In the Add Scaffold dialog, select Web API Controller - Empty. Click Add.

In the Add Controller dialog, name the controller "UserController". Click Add.
If this file is not open already, double-click the file to open it. Replace the code in this file with the following:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | namespace HelloWebApi.Controllers { public class UserController : ApiController { User[] users = new User[] { new User { ID = 1, lower_user_name = "石曼迪", user_key = "mady" }, new User { ID = 2, lower_user_name = "狗王", user_key = "taisanDog" }, new User { ID = 3, lower_user_name = "道长", user_key = "kongque" } }; public IEnumerable<User> GetAllUsers() { return users; } public User GetUserById(int id) { var user = users.FirstOrDefault((p) => p.ID == id); if (user == null) { throw new HttpResponseException(HttpStatusCode.NotFound); } return user; } } |
To keep the example simple, users are stored in a fixed array inside the controller class. Of course, in a real application, you would query a database or use some other external data source.
The controller defines two methods that return users:
- The GetAllUsers method returns the entire list of users as an IEnumerable<User> type.
- The GetUserById method looks up a single user by its ID.
That's it! You have a working web API. Each method on the controller corresponds to one or more URIs:
|
Controller Method |
URI |
|
GetAllUsers |
api/User/GetAllUsers |
|
GetUserById |
api/User/GetUserById/2 |
And then,change the Web API routes:
1 | config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional }); |
For the GetUserById method, the id in the URI is a placeholder. For example, to get the user with ID of 2, the URI is api/User/GetUserById/2
Press F5 to start debugging the application with URL:
http://localhost:1786/api/User/ GetAllUsers
The browser may return an errorlike this:

Use CMD to enter the directory:C:\Program Files\IIS Express
Execute a command:
1 | appcmd set config /section:system.webServer/directoryBrowse /enabled:true |

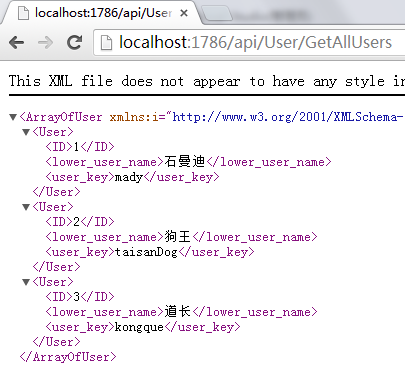
If everything goes well you will see the results:

5. Adding a WebProject
In the Solution "HelloWebApi" right-click the project and select Add, then select Add New Item dialog, select the Web Project node under Visual C#, and then named WebApp.

Again, right-click the project "WebApp", In the Add New Item dialog, select the Web node under Visual C#, and then select the HTML Page item. Name the page " Test.html".
Replace everything in this file with the following:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>My Web API App</title> </head> <body> <div> <h2>All Users</h2> <ul id="Users" /> </div> <div> <h2>Search by ID</h2> <input type="text" id="UID" size="5" /> <input type="button" value="Search" onclick="find();" /> <p id="User" /> </div> <script src="http://common.cnblogs.com/script/jquery.js"></script> <script> var uri = 'http://localhost:1786/api/User'; $(document).ready(function () { // 发送一个 AJAX 请求给指定网址 $.getJSON(uri + '/GetAllUsers') .done(function (data) { // 当城管时结果应该是包含数据的JSON. $.each(data, function (key, item) { // 为Users标签添加列表 $('<li>', { text: formatItem(item) }).appendTo($('#Users')); }); }); }); function formatItem(item) { return item.user_key + ': ' + item.lower_user_name; } function find() { var id = $('#UID').val(); $.getJSON(uri + '/GetUserById/' + id) .done(function (data) { $('#User').text(formatItem(data)); }) .fail(function (jqXHR, textStatus, err) { $('#User').text('Error: ' + err); }); } </script> </body> </html> |
Getting a List of Users
To get a list of users, send an HTTP GET request to "/api/user/GetAllUsers".
The jQuery getJSON function sends an AJAX request. For response contains array of JSON objects. The done function specifies a callback that is called if the request succeeds. In the callback, we update the DOM with the user information.
1 | [{"ID":1,"user_key":"mady","lower_user_name":"石曼迪"},{"ID":2,"user_key":"taisanDog","lower_user_name":"狗王"},{"ID":3,"user_key":"kongque","lower_user_name":"道长"}] |
Getting a User By ID
To get a user by ID, send an HTTP GET request to "/api/user/ GetUserById/id", where id is the user ID.
We still call getJSON to send the AJAX request, but this time we put the ID in the request URI. The response from this request is a JSON representation of a single user.
1 | {"ID":2,"user_key":"taisanDog","lower_user_name":"狗王"} |
6. Running the Application
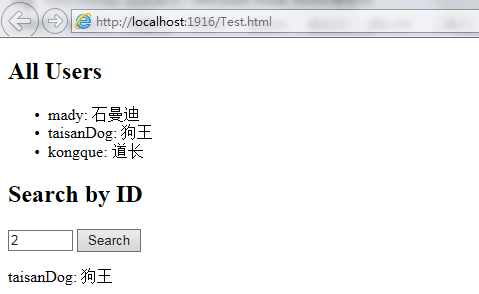
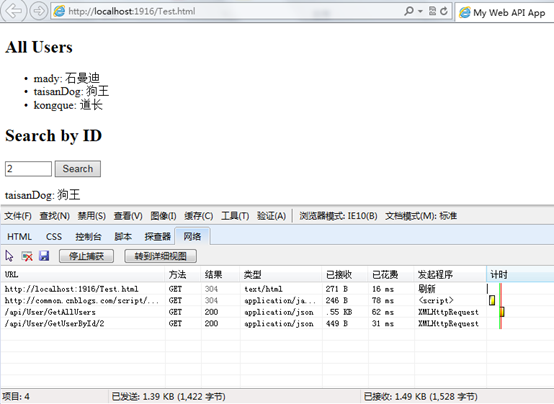
Press F5 to start debugging the application. The web page should look like the following:

To get a user by ID, enter the ID and click Search:

If you enter an invalid ID, the server returns an HTTP error:

Using F12 to View the HTTP Request and Response
When you are working with an HTTP service, it can be very useful to see the HTTP request and request messages. You can do this by using the F12 developer tools in Internet Explorer 9. From Internet Explorer 9, press F12 to open the tools. Click the Network tab and press Start Capturing. Now go back to the web page and press F5 to reload the web page. Internet Explorer will capture the HTTP traffic between the browser and the web server. The summary view shows all the network traffic for a page:

If you click the Response body tab, you can see how the user list was serialized to JSON. Other browsers have similar functionality. Another useful tool is Fiddler, a web debugging proxy. You can use Fiddler to view your HTTP traffic, and also to compose HTTP requests, which gives you full control over the HTTP headers in the request.
The source code download Please Click Here




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端