在centos7.6上部署.netcore 3.0 web程序
首先需要一个全新的centos系统。
第一步:按照微软官方文档配置.netcore环境:
https://dotnet.microsoft.com/download/linux-package-manager/centos7/sdk-current
可输入dotnet --version查看.NetCore已安装成功.
第二步:安装并配置nginx,安装见另一篇:https://www.cnblogs.com/madyina/p/11738728.html
修改Nginx 配制,保存
命令:
vim /etc/nginx/nginx.conf
在location节中加入:
location / { root /usr/share/nginx/html; index index.html index.htm; proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
按 i 可以修改,按esc返回输入:wq保存退出(注意是输入冒号wq三个字符)
重新加载Nginx配制文件:
nginx -s reload
nginx -t 测试配制文件是否正确。
第三步:发布.netcore mvc web程序
在centos上创建文件一个和项目同名文件夹:
mkdir WebApp
cd WebApp
打开vs创建一个.netcore3.0项目(注意创建时不要选https,因为没有为s配置),发布后,将发布后的文件传到WebApp目录下,
打开sftp将文件传上去:
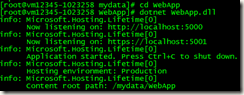
然后在该目录下运行:
dotnet WebApp.dll
然后在远程访问 http://IP:外网可用端口号 ,即可(很多云需要单独打开外网访问端口号,nginx默认端口号是80,.net core启动后默认端口号是5000,上述nginx配置是将外网访问的80请求转发到5000上)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步