Ext入门学习系列(二)弹出窗体
第二章 弹出窗体
上节学习了Ext的环境搭建和最基本的一个操作——弹出对话框,作为一个引子,本节讲述如何弹出一个新窗体,从实例讲解Ext的基本运行原理。
一、Ext的窗体长什么样?
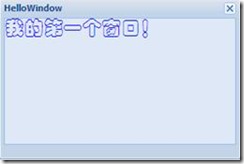
先来看看几个效果,相信随着学习的深入,大家会被Ext的绚丽所征服。下面就是Ext弹出的几个基本窗体:
我们可以发现弹出的2个窗体比我们传统的网页漂亮多了,同时更有价值的是还能随意切换风格。那么类似于这种窗体到底是怎么弹出的呢?
二、Ext弹出窗体思路
在环境搭建正确的情况下,页面中引入也正确,就可以按照以下思路进行编写代码:
第一步:先搭建基本代码架子,如
<script type="text/javascript">
function start(){
//这里写具体代码
}
Ext.onReady(start);//入口函数
</script>
function start(){
//这里写具体代码
}
Ext.onReady(start);//入口函数
</script>
第二步:new对象,同时传入相应的参数。常见的参数有标题(title),高(height),宽(width),内容(html)等。这些参数全部用花括弧括起来,各个参数中间用英文逗号隔开。参考代码如下:
var win = new Ext.Window();
之后在构造函数中传入参数:
var win = new Ext.Window({ title: "测试标题", height: 300, width: 500, html: "<h1>测试内容</h1>" });
说明:其中html 属性是可以写和解析html标签的,可以在里面修饰字体等。
最后,让这个窗体对象显示出来,调用他的show()方法:
win.show();
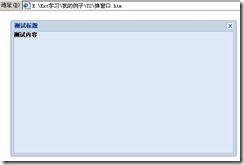
然后,运行网页,得到的效果如下:
,这个窗体默认是可以拖动的,拖动默认效果是有阴影和背景变色功能的。本例完整代码下如:
 代码
<HTML>
代码
<HTML>
<HEAD>
<TITLE>弹出窗体</TITLE>
<link rel="stylesheet" type="text/css" href="Ext/resources/css/ext-all.css" />
<script type="text/javascript" src="Ext/ext-base.js"></script>
<script type="text/javascript" src="Ext/ext-all.js"></script>
<script type="text/javascript" src="Ext/ext-lang-zh_CN.js" charset="utf-8"></script>
</HEAD>
<script type="text/javascript">
function start(){
var win = new Ext.Window({ title: "测试标题", height: 300, width: 500, html: "<h1>测试内容</h1>" });
win.show();
}
Ext.onReady(start);//程序入口
</script>
<BODY>
</BODY>
</HTML>
三、总结:
 代码
代码
<HTML>
<HEAD>
<TITLE>弹出窗体</TITLE>
<link rel="stylesheet" type="text/css" href="Ext/resources/css/ext-all.css" />
<script type="text/javascript" src="Ext/ext-base.js"></script>
<script type="text/javascript" src="Ext/ext-all.js"></script>
<script type="text/javascript" src="Ext/ext-lang-zh_CN.js" charset="utf-8"></script>
</HEAD>
<script type="text/javascript">
function start(){
var win = new Ext.Window({ title: "测试标题", height: 300, width: 500, html: "<h1>测试内容</h1>" });
win.show();
}
Ext.onReady(start);//程序入口
</script>
<BODY>
</BODY>
</HTML>
<HEAD>
<TITLE>弹出窗体</TITLE>
<link rel="stylesheet" type="text/css" href="Ext/resources/css/ext-all.css" />
<script type="text/javascript" src="Ext/ext-base.js"></script>
<script type="text/javascript" src="Ext/ext-all.js"></script>
<script type="text/javascript" src="Ext/ext-lang-zh_CN.js" charset="utf-8"></script>
</HEAD>
<script type="text/javascript">
function start(){
var win = new Ext.Window({ title: "测试标题", height: 300, width: 500, html: "<h1>测试内容</h1>" });
win.show();
}
Ext.onReady(start);//程序入口
</script>
<BODY>
</BODY>
</HTML>
WINDOW对象是一种特殊的面板,专用于程序中的"视窗"(window)。Windows默认下是 可拖动的、浮动的,并提供若干特定的行为如:最大化、复原、事件。还有很多其他的属性和事件,本章暂时不做详述,由于课程刚刚开始,后面会提供API文档,大家使用到了可以参考,实现功能更加强大的弹出窗体。
本章代码下载









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端