函数防抖和节流
函数防抖和节流都是对高频动作触发回调函数的一个优化,实现方式上有类似之处。先从使用场景做个区分。
防抖使用场景:
- 表单输入框校验
- 提交按钮避免重复提交
节流使用场景:
- scroll,mousemove,resize等
函数防抖(debounce)
表单输入框校验在用户不停的打字输入时并不需要向后台校验文本,只有当用户停下来一定时间后,这时候默认用户已经输入完毕了可以开始向后台提交文本了。
表单的提交按钮被用户多次连续点击时,显然并不需要每次点击都提交表单。仅在用户不点击之后,把最后一次的点击操作执行即可。
防抖函数的适用场景都有一个共同特点,就是高频触发并不会立即高频的执行,只有在结束高频触发一定时间间隔之后,执行最后一次触发。
代码实现就很简单了,短时间高频触发则重置计时器,计时器到达指定时间后,方才执行回调函数
var debounce = function (func, wait) {
var timer;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
func.apply(self, args);
}, wait);
}
}
/**
这里使用闭包是为了保存计时器,而不是定义一个全局变量来存放计时器。apply的作用则是为了处理this指向和参数的传递,因为setTimeout会将this指向window。
*/
函数节流(throttle)
在触发频率很高的场景中,通常并不需要以同样的高频来执行回调函数,这时候需要人为的控制回调函数执行频率,以一个固定的较低频率来执行。
实现原理是,记录第一次触发时间,之后每次触发都对比是否到达指定的间隔时间,只有大于等于指定间隔才会再次执行,并重新开始记录触发时间。
可以用时间戳记录并计算出时间间隔,同样也可以用计时器来控制时间间隔。
var throttle = function (func, wait) {
var timer;
return function () {
var self = this, args = arguments;
if (!timer) {
timer = setTimeout(function () {
func.apply(self, args)
clearTimeout(timer)
timer = null;
}, wait)
}
}
}
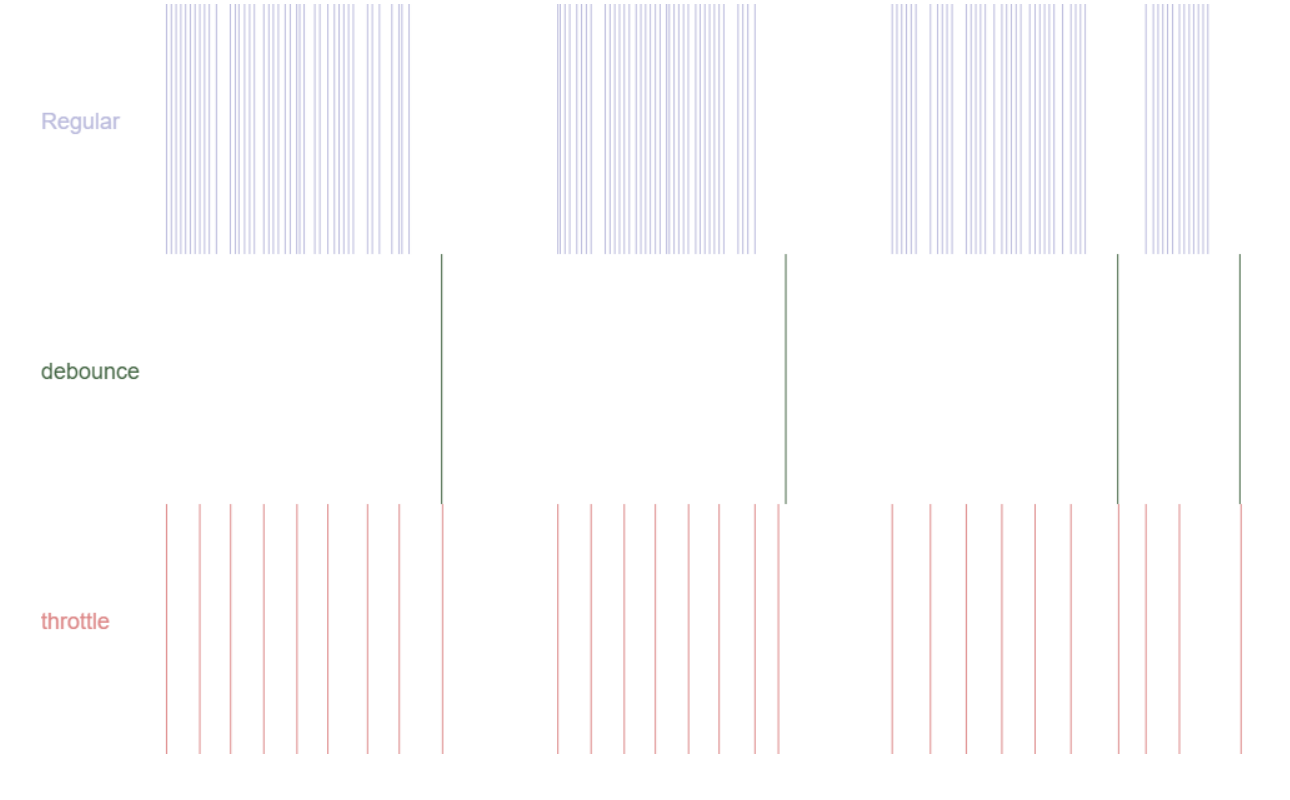
最后用一张图来对比防抖和节流函数的执行的频率,可视化实现

参考文档


