QueryExtender控件之PropertyExpression
2010-11-09 21:30 马伟 阅读(453) 评论(2) 编辑 收藏 举报本文部分摘自《ASP.NET4权威指南》
相对于其他表达式类,PropertyExpression 类比较简单,它将列的属性值与指定的值进行比较。它为每个参数的值和 IQueryable 数据对象的相应属性创建一个相等(==)比较。如果提供多个参数,将使用逻辑 AND 运算符组合这些参数,包含空值的参数不添加到 Where 子句中。
下面的示例程序演示了如何在ASP.NET4数据库的Employee数据表的EmployeeName列中,搜索员工姓名等于SearchTextBox文本框中指定的值的员工信息。从LinqDataSource 控件返回的结果显示在 GridView 控件中。如代码清单10-5所示:
代码清单10-5:PropertyExpressionTest.aspx
 代码
代码
<form id="form1" runat="server">
搜索员工姓名:
<asp:TextBox ID="SearchTextBox" runat="server" />
<asp:Button ID="Button1" runat="server" Text="搜索" />
<br />
<br />
<asp:LinqDataSource ID="LinqDataSource1"
TableName="Employees" runat="server"
ContextTypeName="_10_2.EmployeesDataContext"
EntityTypeName="" Select="new (employeeid, employeename,
department, address, email, workdate)">
</asp:LinqDataSource>
<asp:QueryExtender ID="QueryExtender1" runat="server"
TargetControlID="LinqDataSource1">
<asp:PropertyExpression>
<asp:ControlParameter ControlID="SearchTextBox"
Name="employeename" />
</asp:PropertyExpression>
</asp:QueryExtender>
<asp:GridView ID="GridView1" runat="server" Width="100%"
DataSourceID="LinqDataSource1"
AllowPaging="True" AutoGenerateColumns="False"
DataKeyNames="employeeid">
<Columns>
<asp:BoundField DataField="employeeid" HeaderText="编号"
ReadOnly="True" SortExpression="employeeid" />
<asp:BoundField DataField="employeename" HeaderText="姓名"
SortExpression="employeename" />
<asp:BoundField DataField="department" HeaderText="部门"
SortExpression="department" />
<asp:BoundField DataField="address" HeaderText="住址"
SortExpression="address" />
<asp:BoundField DataField="email" HeaderText="邮箱"
SortExpression="email" />
<asp:BoundField DataField="workdate" HeaderText="工作时间"
SortExpression="workdate" />
</Columns>
</asp:GridView>
</form>
搜索员工姓名:
<asp:TextBox ID="SearchTextBox" runat="server" />
<asp:Button ID="Button1" runat="server" Text="搜索" />
<br />
<br />
<asp:LinqDataSource ID="LinqDataSource1"
TableName="Employees" runat="server"
ContextTypeName="_10_2.EmployeesDataContext"
EntityTypeName="" Select="new (employeeid, employeename,
department, address, email, workdate)">
</asp:LinqDataSource>
<asp:QueryExtender ID="QueryExtender1" runat="server"
TargetControlID="LinqDataSource1">
<asp:PropertyExpression>
<asp:ControlParameter ControlID="SearchTextBox"
Name="employeename" />
</asp:PropertyExpression>
</asp:QueryExtender>
<asp:GridView ID="GridView1" runat="server" Width="100%"
DataSourceID="LinqDataSource1"
AllowPaging="True" AutoGenerateColumns="False"
DataKeyNames="employeeid">
<Columns>
<asp:BoundField DataField="employeeid" HeaderText="编号"
ReadOnly="True" SortExpression="employeeid" />
<asp:BoundField DataField="employeename" HeaderText="姓名"
SortExpression="employeename" />
<asp:BoundField DataField="department" HeaderText="部门"
SortExpression="department" />
<asp:BoundField DataField="address" HeaderText="住址"
SortExpression="address" />
<asp:BoundField DataField="email" HeaderText="邮箱"
SortExpression="email" />
<asp:BoundField DataField="workdate" HeaderText="工作时间"
SortExpression="workdate" />
</Columns>
</asp:GridView>
</form>
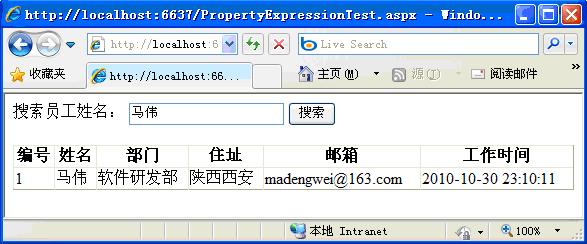
示例运行结果图10-24所示:
图10-24:示例运行结果
本文部分摘自《ASP.NET4权威指南》





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步