QueryExtender控件之CustomExpression
2010-11-09 22:20 马伟 阅读(583) 评论(1) 编辑 收藏 举报
本文部分摘自《ASP.NET4权威指南》
 代码
代码
 代码
代码
如果上面的表达式类都不能够满足你的要求,那么你可以通过CustomExpression类来提供可用于QueryExtender控件中的自定义 LINQ 表达式。CustomExpression 类使你能够在应用程序中指定自定义表达式,然后在事件处理程序中调用它。
下面的示例演示了如何创建一个由 QueryExtender 控件使用的 CustomExpression 对象。其中,该自定义表达式调用包含自定义 LINQ 表达式的 QueryEmployees方法。筛选操作的结果显示在 GridView 控件中。如代码清单10-7所示:
代码清单10-7:CustomExpressionTest.aspx
 代码
代码
<form id="form1" runat="server">
<asp:LinqDataSource ID="LinqDataSource1"
TableName="Employees" runat="server"
ContextTypeName="_10_2.EmployeesDataContext"
EntityTypeName="" Select="new (employeeid, employeename,
department, address, email, workdate)">
</asp:LinqDataSource>
<asp:QueryExtender ID="QueryExtender1" runat="server"
TargetControlID="LinqDataSource1">
<asp:CustomExpression OnQuerying="QueryEmployees">
</asp:CustomExpression>
</asp:QueryExtender>
<asp:GridView ID="GridView1" runat="server" Width="100%"
DataSourceID="LinqDataSource1"
AllowPaging="True" AutoGenerateColumns="False"
DataKeyNames="employeeid">
<Columns>
<asp:BoundField DataField="employeeid" HeaderText="编号"
ReadOnly="True" SortExpression="employeeid" />
<asp:BoundField DataField="employeename" HeaderText="姓名"
SortExpression="employeename" />
<asp:BoundField DataField="department" HeaderText="部门"
SortExpression="department" />
<asp:BoundField DataField="address" HeaderText="住址"
SortExpression="address" />
<asp:BoundField DataField="email" HeaderText="邮箱"
SortExpression="email" />
<asp:BoundField DataField="workdate" HeaderText="工作时间"
SortExpression="workdate" />
</Columns>
</asp:GridView>
</form>
<asp:LinqDataSource ID="LinqDataSource1"
TableName="Employees" runat="server"
ContextTypeName="_10_2.EmployeesDataContext"
EntityTypeName="" Select="new (employeeid, employeename,
department, address, email, workdate)">
</asp:LinqDataSource>
<asp:QueryExtender ID="QueryExtender1" runat="server"
TargetControlID="LinqDataSource1">
<asp:CustomExpression OnQuerying="QueryEmployees">
</asp:CustomExpression>
</asp:QueryExtender>
<asp:GridView ID="GridView1" runat="server" Width="100%"
DataSourceID="LinqDataSource1"
AllowPaging="True" AutoGenerateColumns="False"
DataKeyNames="employeeid">
<Columns>
<asp:BoundField DataField="employeeid" HeaderText="编号"
ReadOnly="True" SortExpression="employeeid" />
<asp:BoundField DataField="employeename" HeaderText="姓名"
SortExpression="employeename" />
<asp:BoundField DataField="department" HeaderText="部门"
SortExpression="department" />
<asp:BoundField DataField="address" HeaderText="住址"
SortExpression="address" />
<asp:BoundField DataField="email" HeaderText="邮箱"
SortExpression="email" />
<asp:BoundField DataField="workdate" HeaderText="工作时间"
SortExpression="workdate" />
</Columns>
</asp:GridView>
</form>
在上面的代码中,通过CustomExpression对象的OnQuerying属性指定了自定义 LINQ 表达式的 QueryEmployees方法。其中,后台的自定义 LINQ 查询的事件处理程序QueryEmployees代码如下所示:
在上面的代码中,通过CustomExpression对象的OnQuerying属性指定了自定义 LINQ 表达式的 QueryEmployees方法。其中,后台的自定义 LINQ 查询的事件处理程序QueryEmployees代码如下所示:
 代码
代码
protected void QueryEmployees(object sender,
CustomExpressionEventArgs e)
{
e.Query = from p in e.Query.Cast<Employee>()
where p.employeeid >= 5
select p;
}
CustomExpressionEventArgs e)
{
e.Query = from p in e.Query.Cast<Employee>()
where p.employeeid >= 5
select p;
}
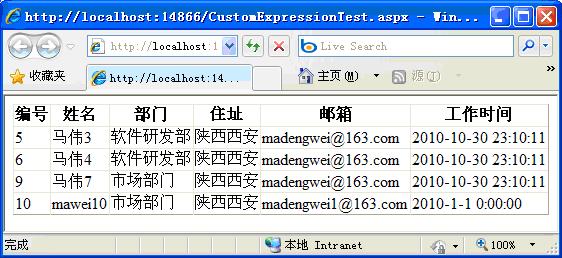
示例运行结果图10-26所示:
图10-26:示例运行结果
本文部分摘自《ASP.NET4权威指南》