android activity
activity为和用户交互的界面
------------------------------------------------------------------------------------------------------------------------------------
activity要素
继承Activity类
重写OnCreate方法
在AndroidManifest.xml清单中注册
在activity中添加控件
------------------------------------------------------------------------------------------------------------------------------------
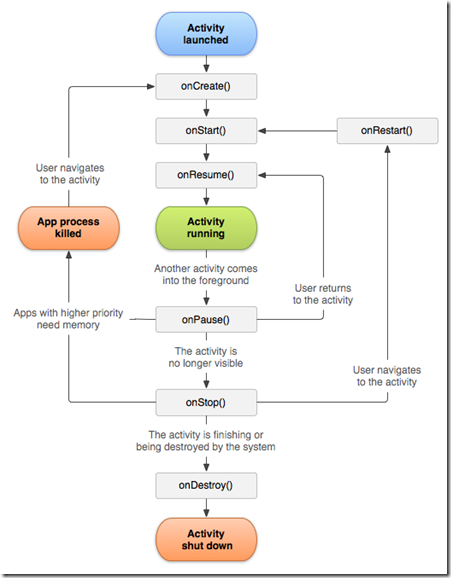
activity生命周期
activity创建时调用
OnCreate
activity当用户可以看见时
onStart
activity可以获取焦点时
onResume
activity启动另外一个activity
onPause
当activity不可见时
onStop
当activity重新可见时首先调用
onRestart
当activity调用finish(返回或代码)或系统资源不够用时
onDestroy
------------------------------------------------------------------------------------------------------------------------------------
设置activity使用的布局文件
setContentView(R.layout.main);
查找布局内控件
findViewById(控件ID);
销毁activity
finish();
//信息提示
Toast.makeText(HelloworldActivity.this,buttonA.getId()==checkedId?"A":"B",Toast.LENGTH_LONG).show();
菜单相关
@Override public boolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub //添加菜单 menu.add(0,1,1,"退出"); menu.add(0,2,2,"关于"); return super.onCreateOptionsMenu(menu); } @Override public boolean onOptionsItemSelected(MenuItem item) { // TODO Auto-generated method stub //菜单选择 if(item.getItemId()==1){ finish(); } return super.onOptionsItemSelected(item); }
------------------------------------------------------------------------------------------------------------------------------------
布局控件
LinearLayout 线形布局
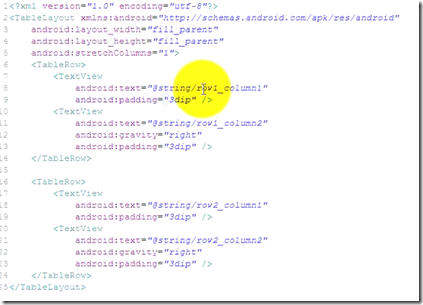
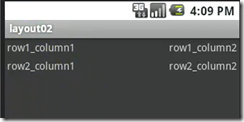
TableLayout 表格布局
RelativeLayout 相对布局控件
ListView 列表控件
//user.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:paddingLeft="10dip" android:paddingRight="10dip" android:paddingTop="1dip" android:paddingBottom="1dip"> <TextView android:id="@ id/user_name" android:layout_width="180dip" android:layout_height="30dip" android:textSize="10pt" android:singleLine="true" /> <TextView android:id="@ id/user_ip" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="right" android:textSize="10pt" /> </LinearLayout>
//main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:id="@ id/listLinearLayout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ListView android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="false" android:scrollbars="vertical" /> </LinearLayout> </LinearLayout>
public class Activity01 extends ListActivity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>(); HashMap<String, String> map1 = new HashMap<String, String>(); HashMap<String, String> map2 = new HashMap<String, String>(); HashMap<String, String> map3 = new HashMap<String, String>(); map1.put("user_name", "zhangsan"); map1.put("user_ip", "192.168.0.1"); map2.put("user_name", "zhangsan"); map2.put("user_ip", "192.168.0.2"); map3.put("user_name", "wangwu"); map3.put("user_ip", "192.168.0.3"); list.add(map1); list.add(map2); list.add(map3); SimpleAdapter listAdapter = new SimpleAdapter(this, list, R.layout.user, new String[] { "user_name", "user_ip" }, new int[] { R.id.user_name,R.id.user_ip}); setListAdapter(listAdapter); } @Override protected void onListItemClick(ListView l, View v, int position, long id) { // TODO Auto-generated method stub super.onListItemClick(l, v, position, id); System.out.println("id----------------" id); System.out.println("position----------" position); } }
form控件
Button 按钮
TextView 文本控件
EditView 可编辑文本控件
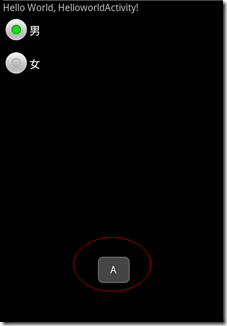
RadioGroup 单选按钮组
RadioButton 单选按钮
<RadioGroup android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/testGroup"> <RadioButton android:id="@ id/buttonA" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男"/> <RadioButton android:id="@ id/buttonB" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女"/> </RadioGroup>
//绑定Radio事件RadioButton buttonA; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); RadioGroup radio = (RadioGroup) findViewById(R.id.testGroup); buttonA = (RadioButton) findViewById(R.id.buttonA); radio.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub Toast.makeText(HelloworldActivity.this, buttonA.getId() == checkedId ? "A" : "B", Toast.LENGTH_LONG).show(); } }); } }
CheckBox多选框
//为多选按钮添加监听器
swimBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
System.out.println("swim is checked");
}
else
{
System.out.println("swim is unchecked");
}
}
});
ProgressBar进度条
<!-- 横向进度条 --> <ProgressBar android:id="@+id/firstBar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="200dp" android:layout_height="wrap_content" android:visibility="gone" /> <!-- 滚动圈 --> <ProgressBar android:id="@+id/secondBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" />
//声明变量 private ProgressBar firstBar =null; private ProgressBar secondBar = null; private Button myButton = null; private int i = 0 ; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); //根据控件的ID来取得代表控件的对象 firstBar = (ProgressBar)findViewById(R.id.firstBar); secondBar = (ProgressBar)findViewById(R.id.secondBar); myButton = (Button)findViewById(R.id.myButton); myButton.setOnClickListener(new ButtonListener()); } class ButtonListener implements OnClickListener{ @Override public void onClick(View v) { if(i == 0) { //设置进度条处于可见的状态 firstBar.setVisibility(View.VISIBLE); firstBar.setMax(150); secondBar.setVisibility(View.VISIBLE); } else if ( i < firstBar.getMax()){ //设置主进度条的当前值 firstBar.setProgress(i); //设置第二进度条的当前值 firstBar.setSecondaryProgress(i 10); //因为默认的进度条无法显示进行的状态 //secondBar.setProgress(i); } else{ //设置进度条处于不可见状态 firstBar.setVisibility(View.GONE); secondBar.setVisibility(View.GONE); } i = i 10 ; } }
------------------------------------------------------------------------------------------------------------------------------------
属性
android:id 控件id
android:orientation 流动方向
android:layout_width 宽度
android:layout_height 高度
android:text 文本
android:theme 控件主题(@android:style/Theme.Dialog为浮窗)
android:gravity 内容在控件中的位置
android:textSize 文字大小
android:backgroud 背景颜色
android:padding 内边距
android:paddingleft 左内边距
android:max 进度条的总数值
android:visibility 是否可见
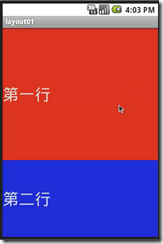
android:layout_weight (整型)控件占父控件的比例。
第一行weight为2
第二行weight为1
android:singleLine 控件是否在一个显示,超出…替代
android:stretchColumns 当布局不满时,使用第几列拉伸铺满。
android:layout_above 将控件的底部至于给定控件之上
android:layout_below 将控件的顶部至于给定控件之下
android:layout_toLeftOf 将控件的右边至于给定ID的左边
android:layout_toRight 将控件的左边至于给定ID的右边
android:layout_alignBaseline
android:layout_alignBootom 与指定控件底部对齐
android:layout_alignLeft 与指定控件左边对齐
android:layout_alignRight 与指定控件右边对齐
android:layout_alignTop 与指定控件顶部对齐
android:layout_alignParentBottom 与父控件的底部居中
android:layout_alignParentLeft 与父控件的左侧居中
android:layout_alignParentRight 与父控件的右侧居中
android:layout_alignParentTop 与父控件的顶部居中
android:layout_centerHorizontal 水平居中
android:layout_centerInparent 垂直与水平居中
android:layout_centerVertical 垂直居中
------------------------------------------------------------------------------------------------------------------------------------
属性值
fill_parent 填满父控件
wrap_content 包裹内容