React Native Alert、ActionSheet
/**
* Created by apple on 2016/10/12.
*/
/** Sample React Native App
* https://github.com/facebook/react-native
* @flow */
"use strict"
import React, {Component} from 'react'
import {
AppRegistry,
View,
Alert,
ActionSheetIOS,
TouchableHighlight,
Text,
StyleSheet
} from 'react-native'
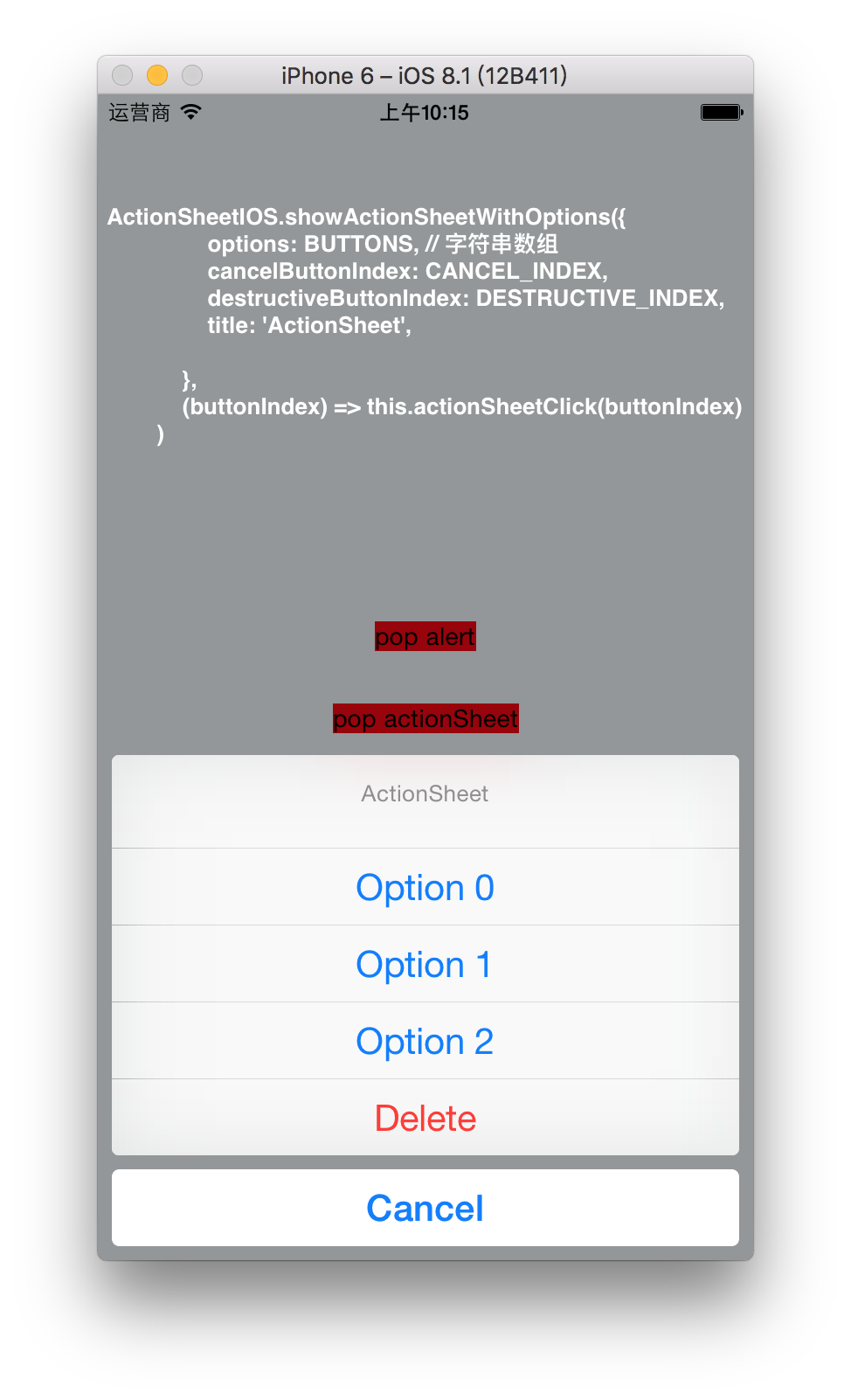
var BUTTONS = [
'Option 0',
'Option 1',
'Option 2',
'Delete',
'Cancel',
];
var DESTRUCTIVE_INDEX = 3;
var CANCEL_INDEX = 4;
class HelloWorld extends Component {
// 弹出 ActionSheet
popActionSheet() {
/**
* Display an iOS action sheet. The `options` object must contain one or more
* of:
*
* - `options` (array of strings) - a list of button titles (required)
* - `cancelButtonIndex` (int) - index of cancel button in `options`
* - `destructiveButtonIndex` (int) - index of destructive button in `options`
* - `title` (string) - a title to show above the action sheet
* - `message` (string) - a message to show below the title
*/
// showActionSheetWithOptions(options: Object, callback: Function) {
ActionSheetIOS.showActionSheetWithOptions({
options: BUTTONS, // 字符串数组
cancelButtonIndex: CANCEL_INDEX, // 第几个元素(索引)是cancelButton
destructiveButtonIndex: DESTRUCTIVE_INDEX, // 第几个元素(索引)destructiveButton
title: 'ActionSheet',
},
(buttonIndex) => this.actionSheetClick(buttonIndex)
)
}
actionSheetClick(buttonIndex) {
Alert.alert(
'Alert Title',
BUTTONS[buttonIndex]
)
}
// 弹出 Alert
popAlert() {
console.log('弹出alert')
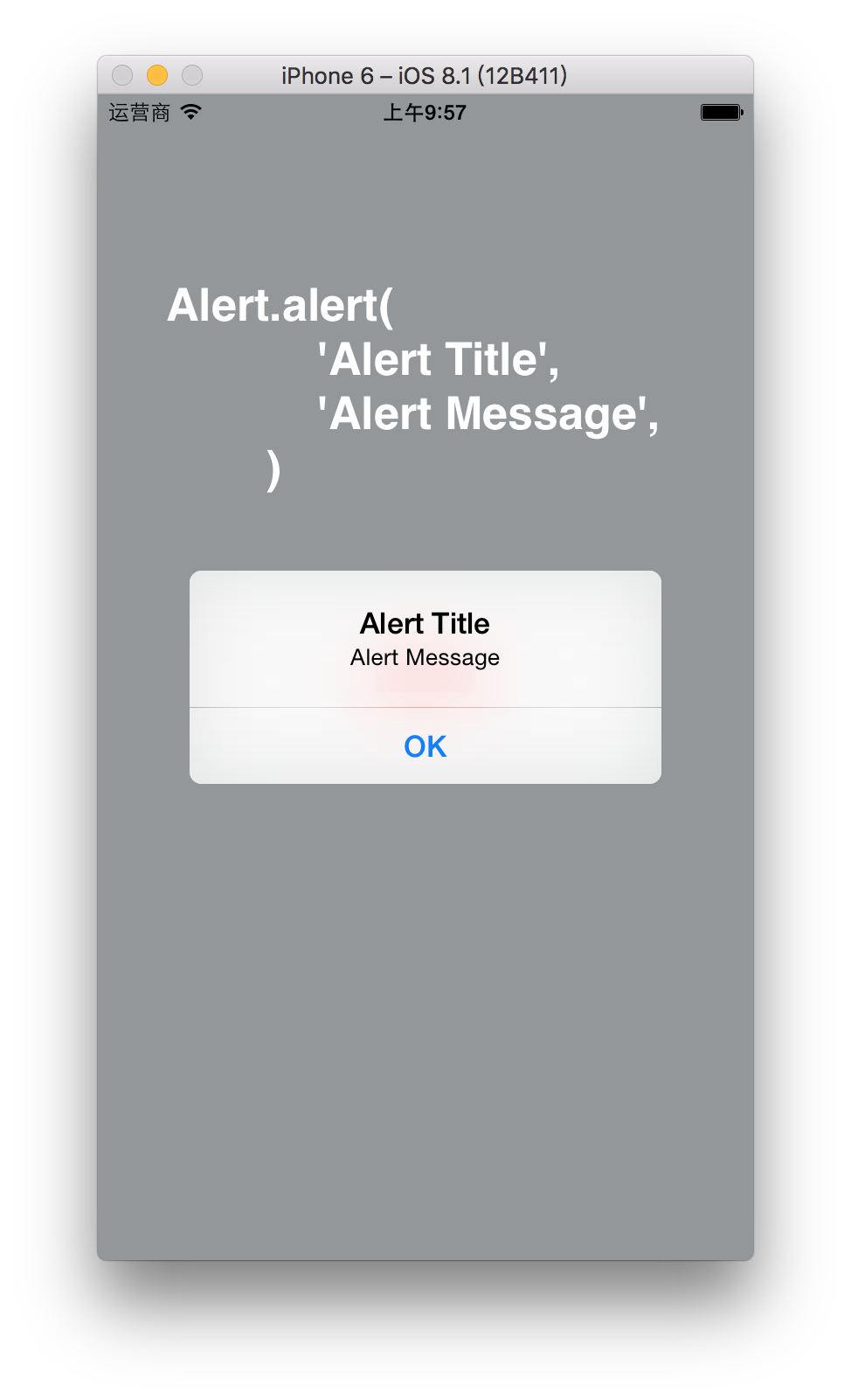
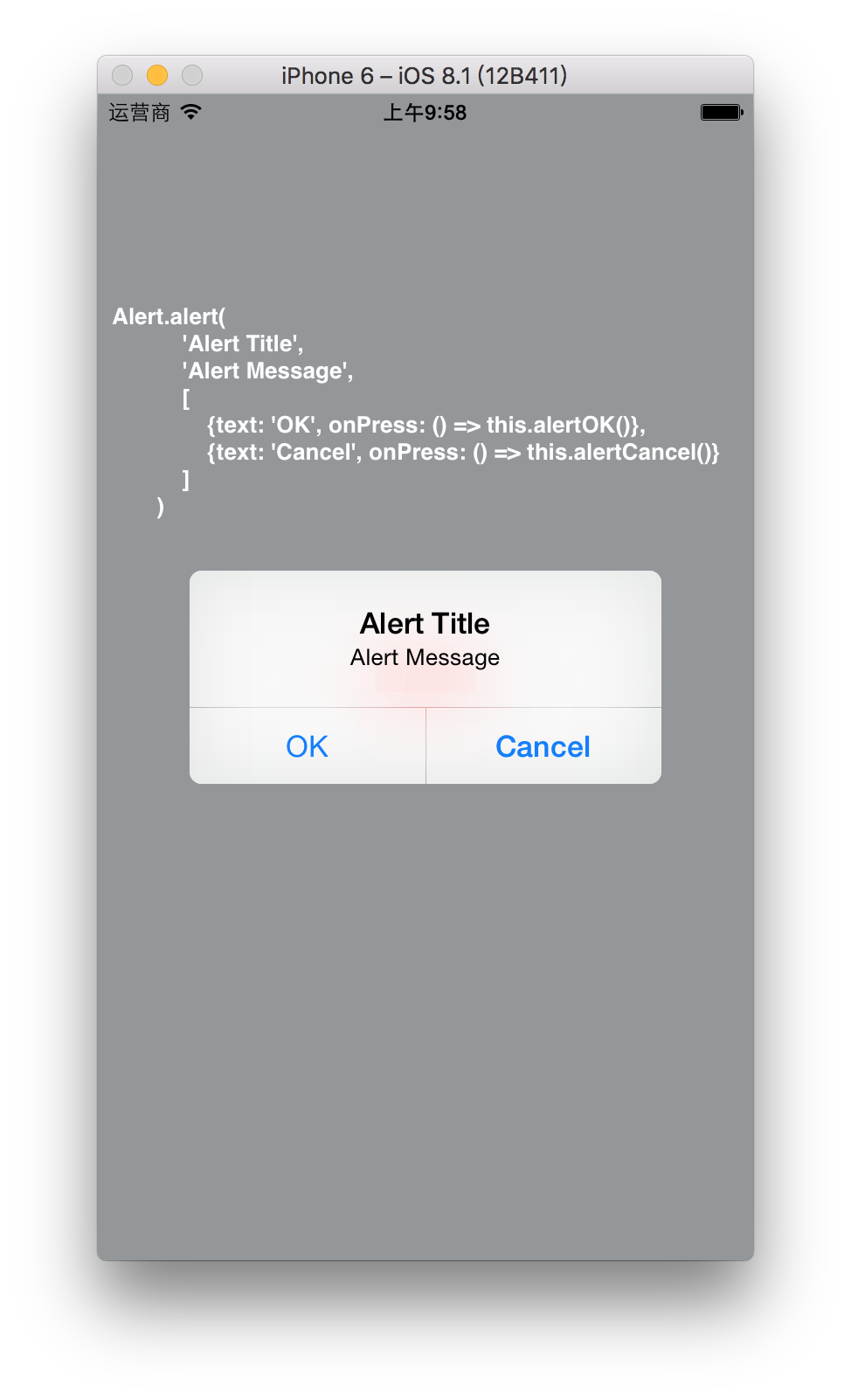
Alert.alert(
'Alert Title',
'Alert Message',
[
{text: 'OK', onPress: () => this.alertOK()},
{text: 'Cancel', onPress: () => this.alertCancel()}
]
)
}
alertOK() {
console.log('弹出alertOK')
}
alertCancel() {
console.log('弹出alertCancel')
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight style={{borderRadius: 5, backgroundColor: 'red'}}
onPress={() => this.popAlert()}>
<Text style={styles.text}>{'pop alert'}</Text>
</TouchableHighlight>
<TouchableHighlight style={{borderRadius: 5, backgroundColor: 'red', marginTop: 30}}
onPress={() => this.popActionSheet()}>
<Text style={styles.text}>{'pop actionSheet'}</Text>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'column',
backgroundColor: '#F5FCFF'
},
text: {
flex: 1,
backgroundColor: 'red',
justifyContent:'center',
alignItems: 'center',
borderRadius: 5,
},
pickerViewContainer: {
flex: 1,
flexDirection: 'row',
paddingTop: 30
},
pickerItem: {
flex: 1,
}
})
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
***************************** 效果图 ****************************