React Native 之 Flexbox(弹性盒子布局)
参考:http://www.tuicool.com/m/articles/JzmMryr
Flexbox可以在不同屏幕上提供一致的布局结构,一般使用flexDirection、justifyContent、alignItems三个样式来辅助设计。
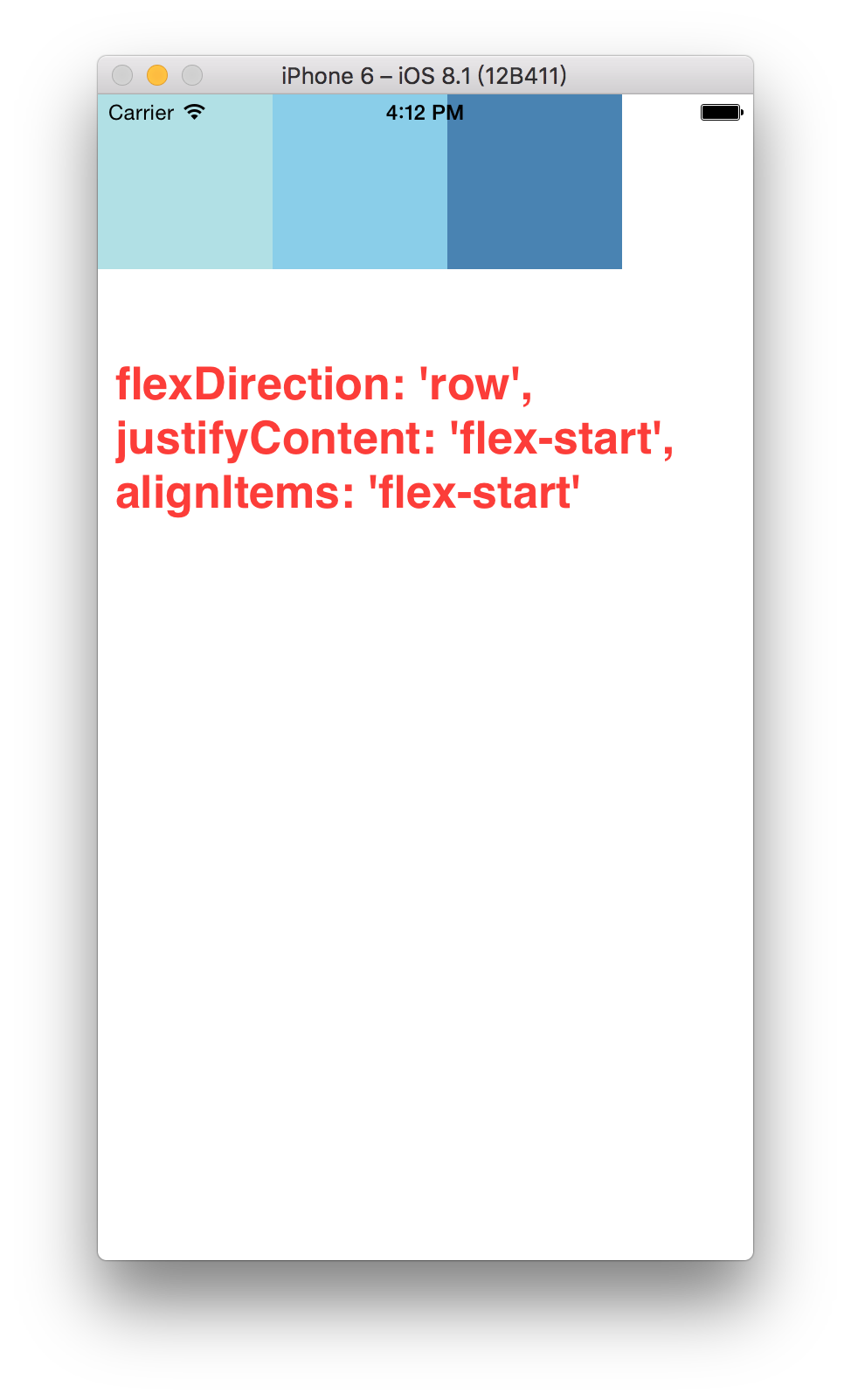
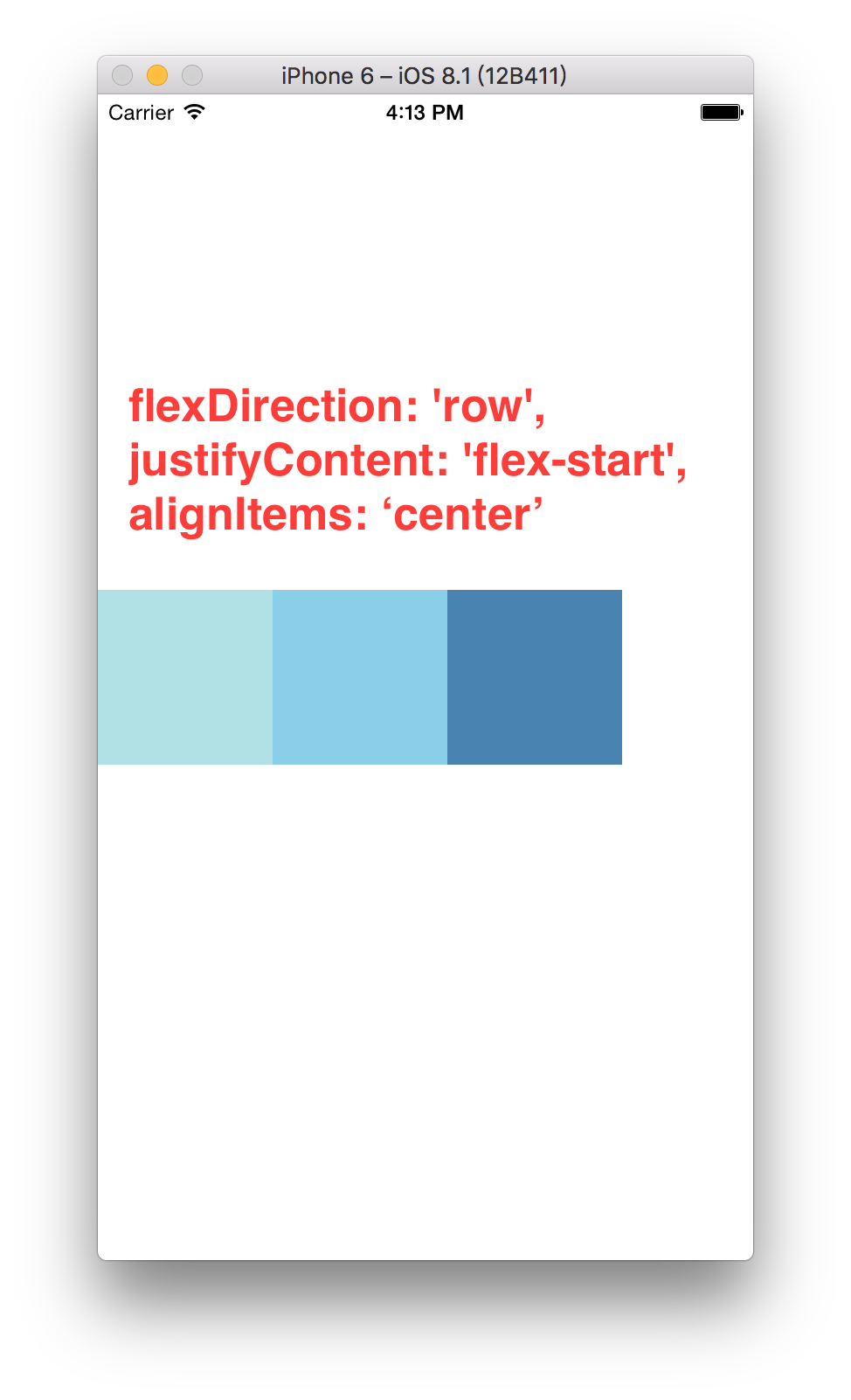
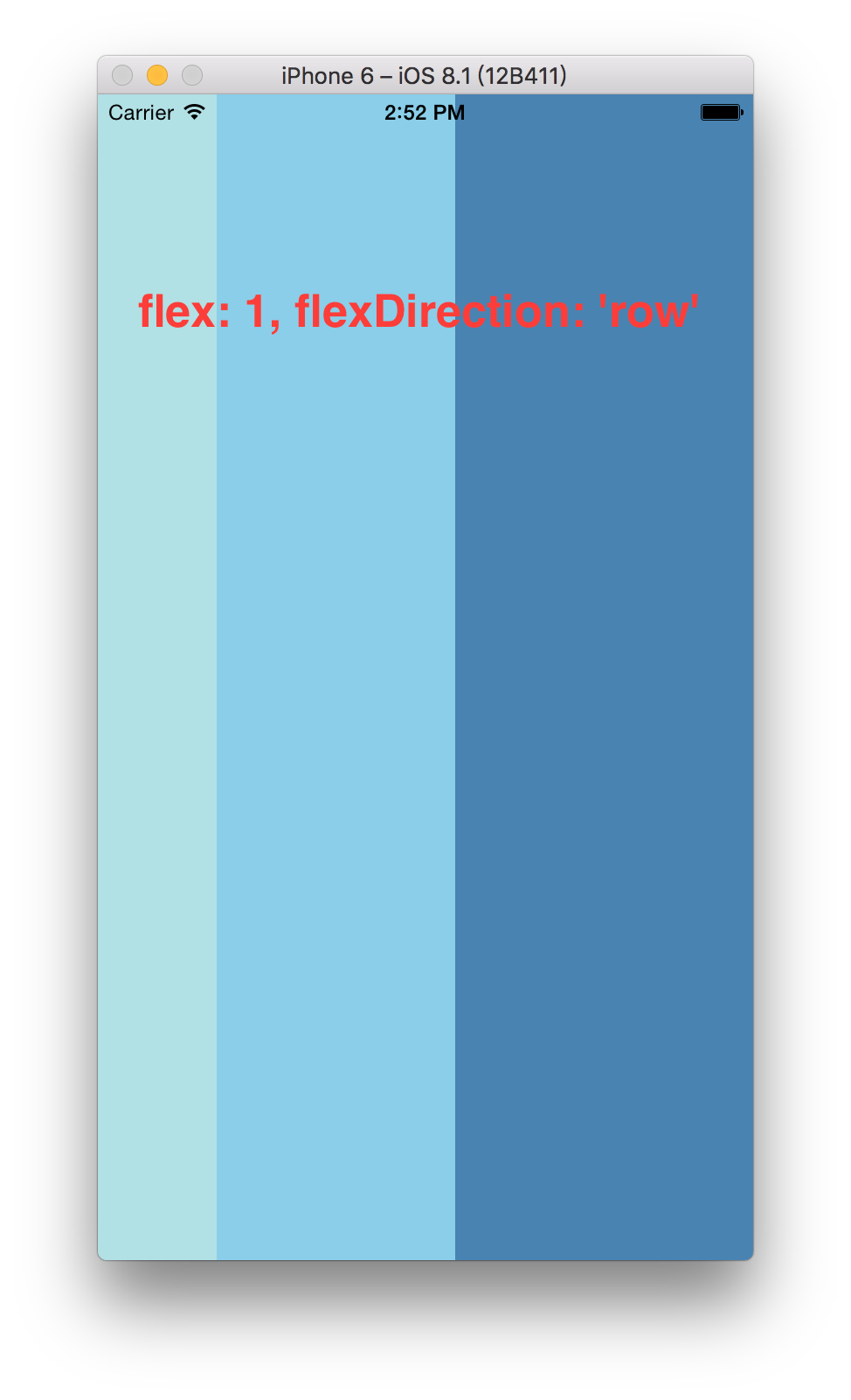
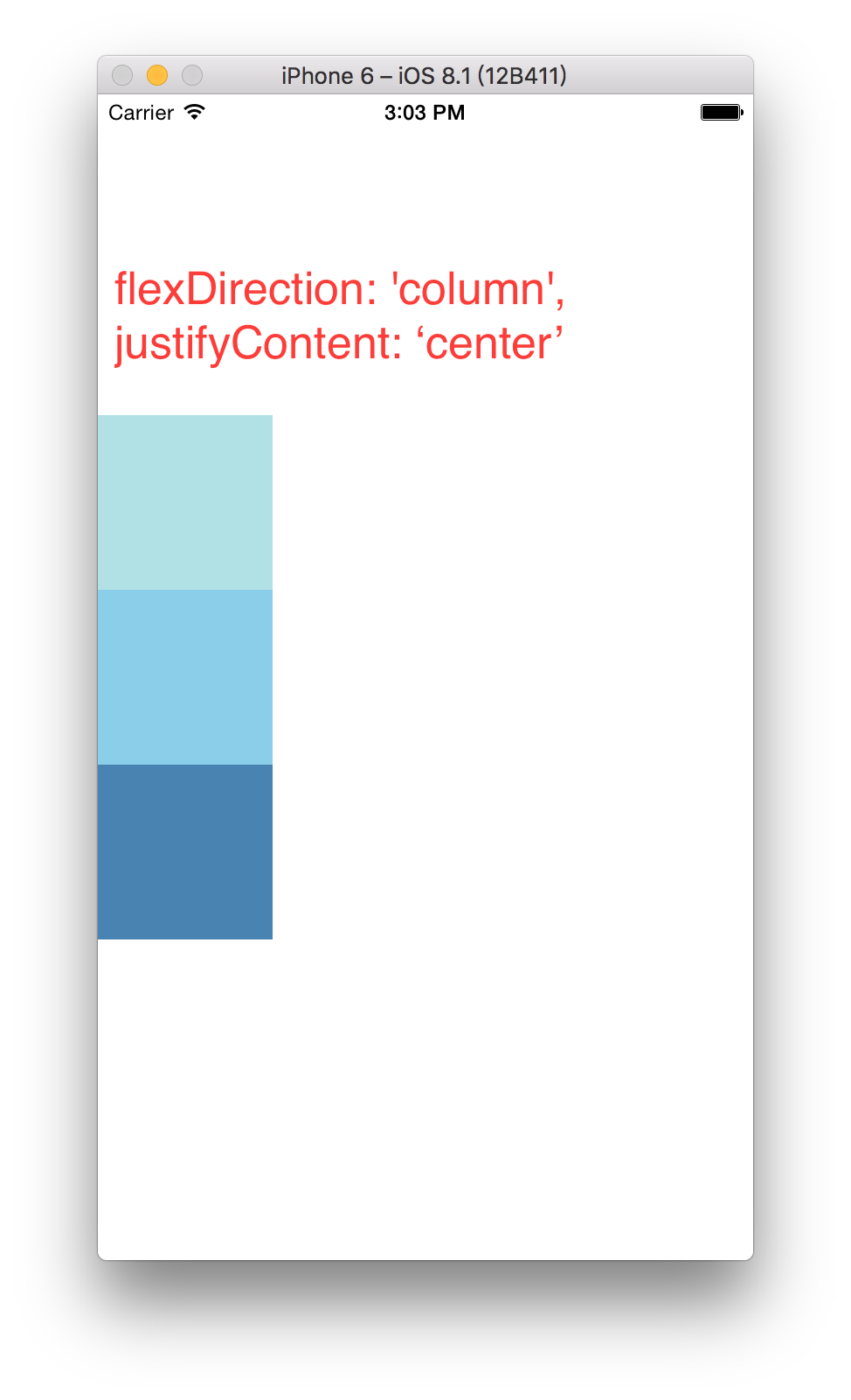
1.flexDirection:在组件的style中设置可以决定其子组件的主布局(主轴),默认是竖直方向 - 纵轴‘colunm’(从上到下依次排列子组件),另一个是横向 - 横轴‘row’(从左到右依次排列子组件)。

2.justifyContent:决定子组件按照主轴的排列方式
A.flex-start: 伸缩项目与父容器左端靠齐
B.flex-end: 与父容器右端靠齐。
C.center: 水平居中。
D.space-between: 第一个子组件位于父容器左端,最后一个子组件位于父容器最右端。然后平均分配在父容器水平方向上。
E.space-around: 所有子组件平均分配在父容器的水平方向上,左右都有留空隙。





3.alignItems:子组件沿着次轴的排列方式(主轴row,次轴colunm)
A.flex-start: 与父组件的 顶部 对齐
B.flex-end: 与父组件的 底部 对齐
C.center: 处于父容器的中间位置
D.stretch: 竖直上填充整个容器。 (这个要和子组件自行设定width、height配合使用)