前端开发学习之html
一.HTML入门
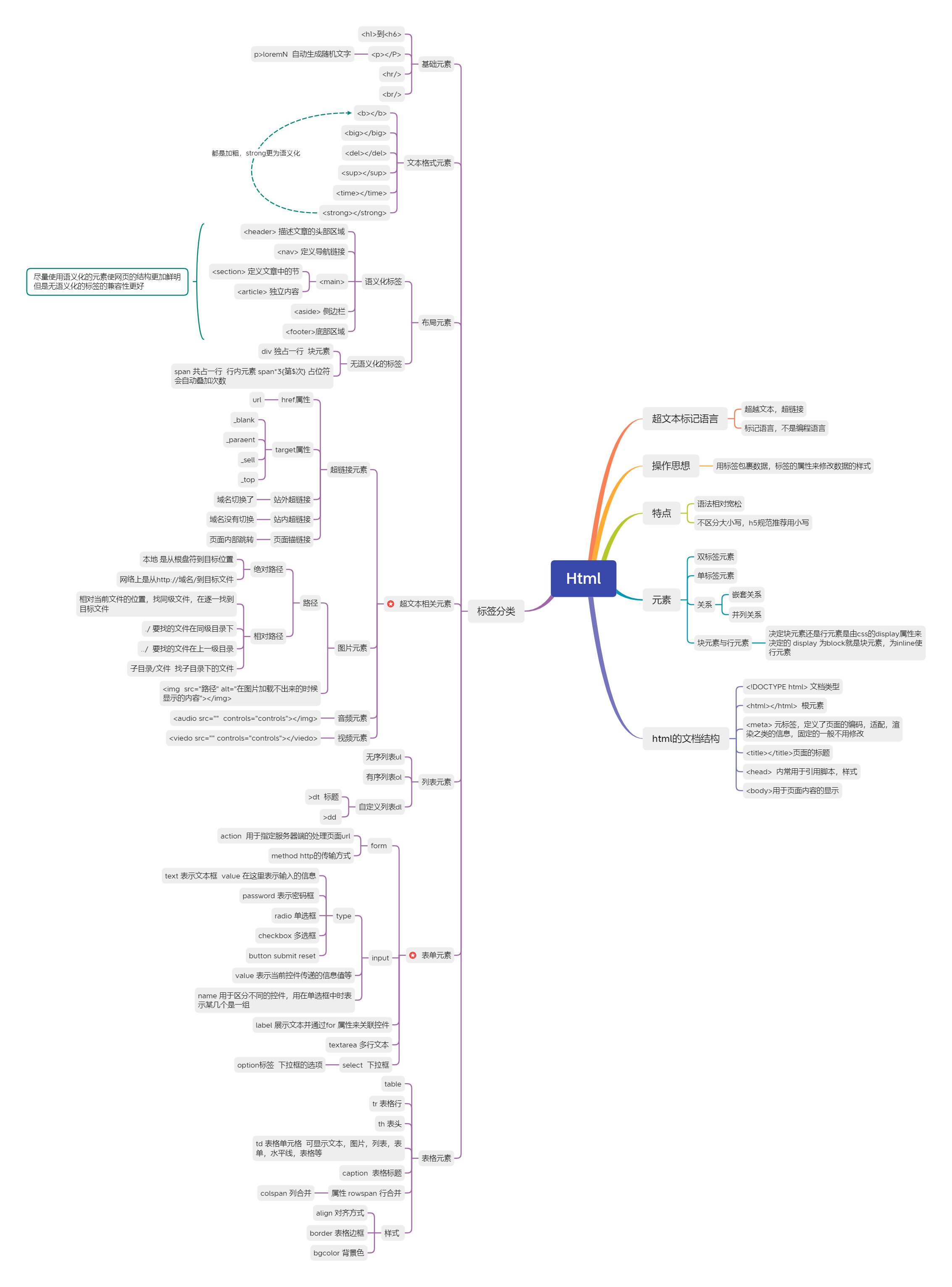
先来一张思维导图...

前言-认识网页
1)什么是网页
网页就是一个.html的文件。
2)网页是如何显示出来的
.html的文件一般通过浏览器打开,浏览器会根据加载的网页文件代码将其渲染出来。
3)网页的组成
网页一般由三方面组成:
- 结构(Structure): 通常由html的标签决定,即网页有什么
- 样式(Style): 通常由css来决定,即网页长啥样
- 行为(Behavior):通常由JavaScript决定,即网页与用户交互
1. HTML是什么
HTML(Hyper Text Markup Language): 超文本标记语言。 ps:并非编程语言
2. HTML的组成
1)元素
- 按标签来分有单标签元素(如<br/>,<hr/>),双标签元素(如<head></head>,<body></body>)。
- 按关系分有嵌套元素,并列元素。
- html还将元素分为了块元素,行元素,行内块元素。
2)属性
属性在标签内部通常以键值对形式出现,如:
<p class="mypclass">这是一个段落</p>
3. HTML的文档基本组成结构
基本结构有:根元素html,head标签,body标签。具体格式如下:
<html> <head> <title>我的第一个页面</title> </head> <body> 主体内容 </body> </html>
二.HTML元素
1.文本相关元素
1)标题元素h
h1-h6,每个代表一级
- h1主标题
- h2副标题
- h3三级子标题
- .....
代码示例以及结果图:

<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>

2)段落元素p
属于块元素,独占一行的,并且段落前后会换行
代码示例以及结果图:

<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut ullam pariatur velit, consequatur voluptate dolorum perferendis, corporis placeat eveniet explicabo dignissimos excepturi earum ex odit. Placeat ducimus tenetur animi a.</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut ullam pariatur velit, consequatur voluptate dolorum perferendis, corporis placeat eveniet explicabo dignissimos excepturi earum ex odit. Placeat ducimus tenetur animi a.</p> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut ullam pariatur velit, consequatur voluptate dolorum perferendis, corporis placeat eveniet explicabo dignissimos excepturi earum ex odit. Placeat ducimus tenetur animi a.</p>

3)强调元素strong
意为强调加粗,此元素与b标签的效果基本一致,但其更具有语义化,符合h5规范,推荐使用。此外,一般设置文本粗体时通常都是在css中设置
ps: 更新时间2022/4/18,第一次发布博客,如有不对的地方请留言,如有侵权行为请联系笔者邮箱1135643799@qq.com
笔者目前是GIS专业大三学生,有过html,css,JavaScript的一定基础,为了后续的求职之旅,正在系统整理自己的知识体系,最近由于敲代码过多导致手指关节炎,以及学业课程的问题,后续的内容发布会尽力尽快进行
4)删除线 del
实现删除线的功能。
5)上标 sup,下标sub
实现34 和X2这种类似功能。
6)time标签
time元素用于定义时间或日期,可以代表24小时中的某一时间。time元素不会在浏览器中呈现任何特殊效果,但是该元素能以机器可读的方式对日期和时间进行编码,这样,用户能够将生日提醒或其他事件添加到日程表中,搜索引擎也能够生成更智能的搜索结果。
格式小总结
<b>粗体</b> <strong>strong</strong> <i>斜体i</i> <em>斜体em</em> <u>下划线</u> <del>删除线</del> X<sup>2</sup> Y<sub>1</sub> <br /> 我想每天<time>9:00</time>起床
结果图:

2.列表相关元素
1)无序列表 ul(unorder list)
常用属性:
type: 定义的是列表的样式,值有
disc实心圆(默认),square 实心方块,circle 空心圆
2)有序列表 ol(order list)
常用属性:
type: 定义的是列表的样式,值有
1数字,A字母,I罗马字符
start:定义的是有序列表前的序号开始的值,为数字,没有默认是从1开始,如果是2的话则是从2(B、Ⅱ)开始。
3)列表项 li(ol和ul的)
4)自定义列表 dl
自定义列表项 dt
自定义列表项的描述dd 是对dt的描述,如果有的话要紧跟在dt后面。
列表小总结:
<ul type="square"> <li>花呗</li> <li>借呗</li> <li>微粒贷</li> </ul> <ul type="circle"> <li>第1个</li> <li>第2个</li> <li>第3个</li> <li>第4个</li> </ul> <ol type="I" start="2"> <li>第1个</li> <li>第2个</li> <li>第3个</li> <li>第4个</li> </ol> <dl> <dt>这是自定义列表项1</dt> <dd>这是自定义列表项的描述dd1</dd> <dt>这是自定义列表项2</dt> <dd>这是自定义列表项的描述dd2</dd> <dt>这是自定义列表项3</dt> <dd>这是自定义列表项的描述dd3</dd> <dt>这是自定义列表项4</dt> <dd>这是自定义列表项的描述dd4</dd> </dl>
结果图:

注:如要个性修改列表项的样式,列表的样式等,应该前往css学习。
3.图片媒体标签
1)图片标签 img
常用属性:
src:图片的路径,推荐使用相对路径。
关于什么是相对路径什么是绝对路径,绝对路径指的是从根盘符一级一级到指定目标文件,相对路径则是相对于当前文件来说的,
对于处于同级的文件即在同一个目录下的文件可以用 "./文件名" 来获取,./可以省略;
对于处于上一级目录而言,使用 ../回到上一级目录,其余同理,比如要到上上一级,用 ../../ 。
alt:在图片加载不出来的时候显示。
用法如下:
<img src="image/gcd.jpg" alt="图片">
结果:这里我将图片路径填错了,图片没有显示,而显示默认值。

2)音频标签 audio 视频标签video(h5新增)
常用属性:
src:音频文件路径。
controls:值为controls时能显示播放键控制面板 ,如果不填则没有播放键。
上面两个属性时audio和viedo通用的属性。
video是可以修改高度宽度的,用width和height属性。
示例:
<!-- 音频标签 controls的属性值就是controls,可以省略不写--> <audio src="./image/renxi.mp3" controls="controls" height="100px"></audio> <!-- 视频标签 --> <video src="./image/video.mp4" height="200px"></video>

4.超链接标签 a
常用属性:
href:要跳转的页面的地址,或当前页面的某一元素的id,或某一文件应用的路径(会拉起下载请求)。
target:打开页面的方式,值有_blank 空白页面,_self 当前页面。
超链接的分类:
站外链接:跳转到其他网站。
站内链接:跳转到当前网站的其他网页。
锚点链接:跳转到当前页面的某一位置。
示例:
<!-- 站外链接:跳转到另外一个网站或者应用 --> <a href="http://wwww.baidu.com" target="_self">百度</a> <a href="./image/gcd.jpg">跳转图片</a> <a href="./image/renxi.mp3">跳转音频</a> <a href="#p1">第一章</a> <a href="#p2">第二章</a>
5.布局相关元素(h5新增)
页头 header
页脚 footer
导航 nav
主体 main
侧边栏 aside
区域 section
文章 article
这些标签在不给样式的时候只是单纯的标签而已,具有语义化,更方便解读。
示例:
<!-- 头部 header --> <header> <h1>XXX官网</h1> <!-- 导航栏 nav --> <nav> <a href="#">首页</a> <a href="#">商品</a> <a href="#">美食</a> </nav> </header> <!-- 中间 main --> <main> <!-- 左侧:导航(侧边栏) --> <aside>侧边栏导航</aside> <!-- 右侧:轮播图(侧边栏) --> <aside>轮播图</aside> <!-- 商品区域 --> <section> <article>商品1</article> <article>商品2</article> <article>商品3</article> </section> </main> <!-- 页脚 footer --> <footer>版权信息</footer>
结果图: 如果想要有特殊的样式的话,还需要自己设置,此外这里也都可以用div来实现(不得不说div的功能真是太强大了)。

6.表单标签
1)form标签
定义的是表单的区域,表单是用于向后台提交数据的,要提交的数据都要写在form里。
常用属性:
action:表单提交数据的地址。
method:表单提交数据的方式,通常由get,post两种,get相对来说不安全,提交数据少,是默认方式,post相对安全,是将数据拼接到请求体(jason数据?)中,能够提交较多数据。
2)input标签
定义的是一些输入控件,通常由type决定是什么输入样式
常用属性:
type:定义的是input的输入样式如文本框,密码框,单选框等,默认是文本框。值有如下:
text 文本框;
password 密码框;
radio 单选框;
checkbox 复选框;
date 日期输入区域;
file 选择文件框(上传文件用);
submit 提交按钮(提交表单数据);
reset 重置按钮(相当于刷新了下浏览器);
button 普通按钮;
name:定义的是提交数据的name,在提交的数据一般都是以name:value的键值对形式,这里定义的是数据的name,此外,在单选框和复选框而言,有着分组的作用,一组单选框或复选框具有相同的name。如果想要在表单中提交数据,那么那个输入控件必须要有name。
value:定义的是提交数据的值,一般与name成对出现。对于单选复选框,可以用于区分用户选择了哪个选项。
3)select 下拉选择框
属性:
name:定义上传的数据的name
option 下拉框的选项标签
属性:
value:提交的数据的值,没有的话默认是标签体的文本
selected:默认的选择项,值为selected
4)textarea 文本域
常用属性:
rows:行数
cols:列数
placeholder:默认显示的文本内容
5)label 标签
常用属性:
for(必须有) :关联指定控件,实现点击label的时候,获得指定控件的焦点,此处的值为关联控件的id
6)button 按钮
更加语义化,能够添加文本,图片等,可以添加各种样式,请始终为button的type属性赋值,因为不同浏览器对button的默认值不同
常用属性:
type:定义button的功能
submit:实现submit的功能
reset:实现重置功能
button:普通按钮,可以在javascript里写点击事件
表单小总结:
示例:
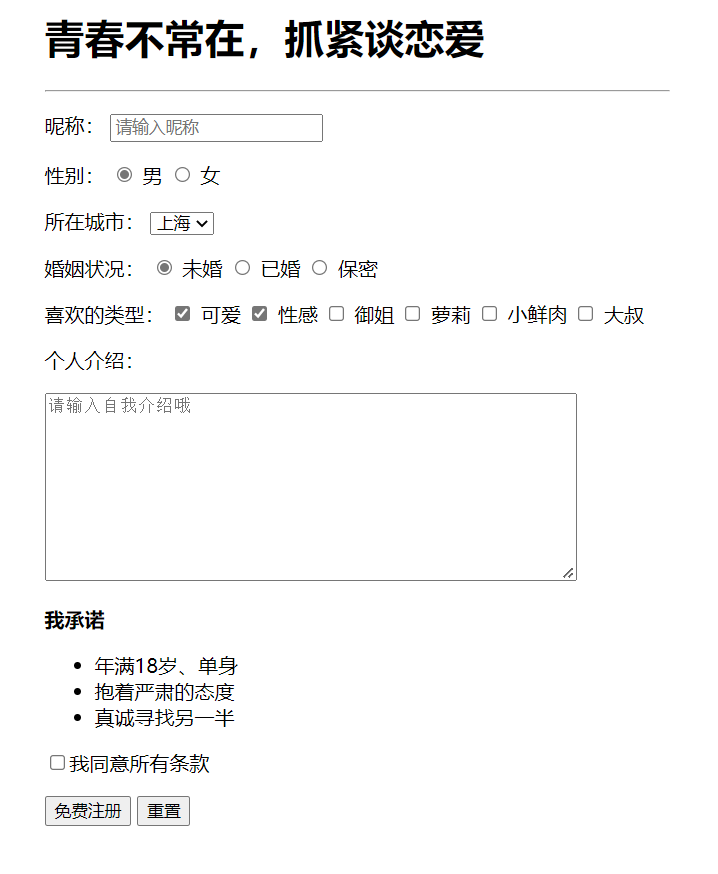
<form action="" method="post"> <p> <label for="">昵称:</label> <input type="text" placeholder="请输入昵称"> </p> <p> <label for="">性别:</label> <input type="radio" name="gender" value="男" id="male" checked="checked"> <label for="male">男</label> <input type="radio" name="gender" value="女" id="female"> <label for="female">女</label> </p> <p> <label>所在城市:</label> <select name="city"> <option value="上海">上海</option> <option value="北京">北京</option> <option value="天津">天津</option> <option value="南京">南京</option> </select> </p> <p> <label for="">婚姻状况:</label> <input type="radio" name="ismarriage" value="未婚" id="not-marry" checked="checked"> <label for="not-marry">未婚</label> <input type="radio" name="ismarriage" value="已婚" id="married"> <label for="married">已婚</label> <input type="radio" name="ismarriage" value="保密" id="secrecy"> <label for="secrecy">保密</label> </p> <p> <label for="">喜欢的类型:</label> <input type="checkbox" name="likekind" value="可爱" id="cute" checked="checked"> <label for="cute">可爱</label> <input type="checkbox" name="likekind" value="性感" id="sexy" checked="checked"> <label for="sexy">性感</label> <input type="checkbox" name="likekind" value="御姐" id="sister"> <label for="sister">御姐</label> <input type="checkbox" name="likekind" value="萝莉" id="little-girl"> <label for="little-girl">萝莉</label> <input type="checkbox" name="likekind" value="小鲜肉" id="xxr"> <label for="xxr">小鲜肉</label> <input type="checkbox" name="likekind" value="大叔" id="uncle"> <label for="uncle">大叔</label> </p> <p> <label for="self-introduction">个人介绍:</label> </p> <p> <textarea name="self-introduction" id="self-introduction" cols="30" rows="10" placeholder="请输入自我介绍哦"></textarea> </p> <p class="commit">我承诺</p> <p> <ul> <li>年满18岁、单身</li> <li>抱着严肃的态度</li> <li>真诚寻找另一半</li> </ul> </p> <p> <input type="checkbox" name="isagree" value="agree">我同意所有条款</input> </p> <p> <input type="submit" value="免费注册"> <input type="reset" value="重置"> </p> </form>
结果图:这里我稍微加了点样式,实际代码运行结果应该大同小异。

7.表格标签
table 表格标签,定义的是表格的范围
常用属性:(推荐样式设尽量在css里设置)
width 宽度
height 高度
cellspacing 单元格之间的空白
cellpadding 单元格内容与其边缘之间的空白
border 边框
rulers 边框的显示规则
tr 表格内的行标签
常用属性:
align 内容对齐方式
th 表头标签 相当于td加粗居中
td 表格单元格标签
常用属性:
rowspan 跨行数
colspan 跨列数
示例
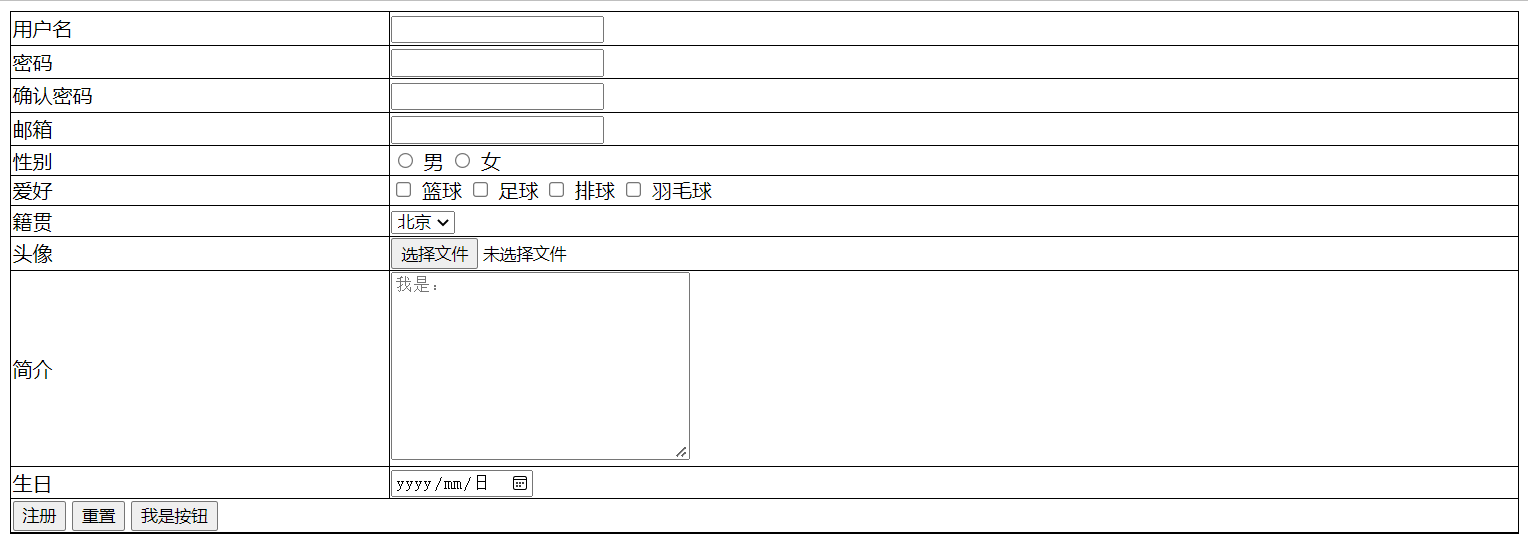
实现下图内容

代码如下:(用了点css,不写css基本的结构不会变)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作业</title> <style> table { border: 1px black solid; border-collapse: collapse; } td { border: 1px black solid; width: 300px; } td+td { width: 900px; } button { margin-left: 0; margin-right: 0; } </style> </head> <body> <form action="" method="post"> <table> <tr> <td> <label for="username">用户名</label> </td> <td><input type="text" name="username" id="username"></td> </tr> <tr> <td><label for="password">密码</label></td> <td><input type="password" name="password" id="password"></td> </tr> <tr> <td><label for="confirm">确认密码</label></td> <td><input type="password" name="confirm" id="confirm"></td> </tr> <tr> <td><label for="email">邮箱</label></td> <td><input type="text" name="email" id="email"></td> </tr> <tr> <td><label for="">性别</label></td> <td> <input type="radio" name="gender" id="male" value="01"> <label for="male">男</label> <input type="radio" name="gender" id="female" value="02"> <label for="female">女</label> </td> </tr> <tr> <td><label for="">爱好</label></td> <td> <input type="checkbox" name="hobbies" id="basketball" value="01"> <label for="basketball">篮球</label> <input type="checkbox" name="hobbies" id="football" value="02"> <label for="football">足球</label> <input type="checkbox" name="hobbies" id="volleyball" value="03"> <label for="volleyball">排球</label> <input type="checkbox" name="hobbies" id="badminton" value="04"> <label for="badminton">羽毛球</label> </td> </tr> <tr> <td><label for="">籍贯</label></td> <td> <select name="city" id="city"> <option value="01">北京</option> <option value="02">上海</option> <option value="03">重庆</option> <option value="04">深圳</option> </select> </td> </tr> <tr> <td><label for="">头像</label></td> <td> <input type="file" placeholder="选择文件"> </td> </tr> <tr> <td><label for="brief-introduction">简介</label></td> <td> <textarea name="brief-introduction" id="brief-introduction" cols="30" rows="10" placeholder="我是:"></textarea> </td> </tr> <tr> <td><label for="birthday">生日</label></td> <td> <input type="date" name="birthday" id="birthday" value="年-月-日"> </td> </tr> <tr> <td colspan="2"> <button type="submit">注册</button> <button type="reset">重置</button> <button type="button">我是按钮</button> </td> </tr> </table> </form> </body> </html>
8.块标签与行标签
在html里,有两个十分重要的标签,分别是div(块标签,这个用的最多),和span(行标签),这两个标签(加上a标签的话)在css的作用下啊几乎能实现任何一个页面,非常灵活的自由。
html的学习到这里就结束了,本文只是写了一些常用的标签和属性,更多的详细使用情况可以参照mdn文档、W3School或者菜鸟文档,谢谢大家的阅读。
ps:更新时间2022/4/21。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具