react-native添加react-native-vector-icons插件android遇到的问题
问题
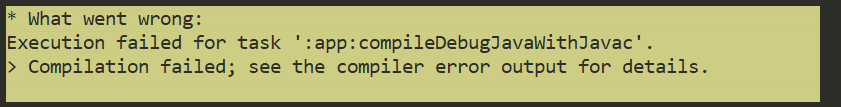
yarn add react-native-vector-icons后图省事使用react-native link来添加native配置,结果run时报错。
ps:安装的需要native的插件不变且多次link会一直给几个配置文件里添加代码,会出现多余代码,最好在link后跟插件名link特定插件。

解决
原因是link配置不完全,android/app/build.gradle文件少了一行配置:
apply plugin: 'com.android.application'
android {
...
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
+ compile project(':react-native-vector-icons')
}
link可能会有问题,最稳健的还是插件文档中提到的手动方式(推荐)
添加后引出第二个问题,如下
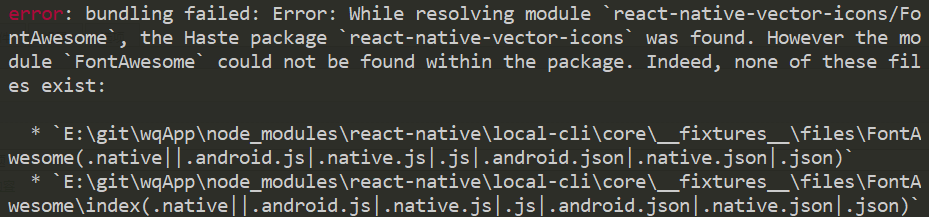
问题

解决
上网找了原因可能是react-native的0.52.0之后的版本bug问题(我使用的是0.53.3)。issue
删除node_modules/react-native/local-cli/core/__fixtures__/files/package.json文件重新run即可。
在项目根目录命令行使用命令rm ./node_modules/react-native/local-cli/core/__fixtures__/files/package.json更快哦。
注意
删除文件的解决办法可能会出现每次run时都出现这个问题
更好的解决
在项目根目录创建rn-cli.config.js文件,在里面添加如下代码:
const blacklist = require('metro/src/blacklist')
module.exports = {
getBlacklistRE () {
return blacklist([/react-native\/local-cli\/core\/__fixtures__.*/])
}
}
重新run即可

