IE内核浏览器的404页面问题和IE自动缓存引发的问题
本站404页面被IE替换成IE自己的404页面
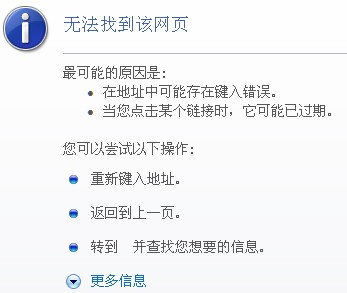
在权限设置正确的情况下,自定义的404页面文件大小如果小于512字节,那么IE内核的浏览器会认为你自定义的404页面不够权威,从而使用其自带的404页面代替,如图所示:

在非IE内核的浏览器,如火狐浏览器、谷歌浏览器等均能正常显示。
解决方法:
为404页面添加多一些内容,使其大小大于512字节即可。
IE自动缓存
在默认情况下,IE会针对请求地址缓存Ajax请求的结果;
在缓存过期之前,针对相同地址发起的多个Ajax请求,只有第一次会真正发送到服务端;
在某些情况下,这种默认的缓存机制并不是我们希望的(比如获取实时数据,更改列表后刷新列表等)。
解决方法一:
在Ajax请求的后面加上一个随机数(Math.random())或当前时间戳(new Date()),不一样的请求就不会有缓存
解决方法二:
把请求的缓存配置设置为不缓存
jq设置cache参数为false
axios设置headers参数对象的三个属性headers: { 'Cache-control': 'no-cache', //浏览器和缓存服务器都不应该缓存页面信息,应用http 1.1 'Pragma': 'no-cache', //浏览器和缓存服务器都不应该缓存页面信息,应用到http 1.0 和http 1.1 'Expires': 0 // 过时期限值,指浏览器或缓存服务器在该时间点后必须从真正的服务器中获取新的页面信息 }
HTTP缓存相关
HTTP协议中关于缓存的信息头关键字包括Cache-Control(HTTP1.1),Pragma(HTTP1.0),last-Modified,Expires等。
Pragma
HTTP1.0中通过Pragma 控制页面缓存,可以设置:Pragma或no-cache。不过这个值不这么保险,通常还加上Expires置为0来达到目的。
但是如我们刻意需要浏览器或缓存服务器缓存住我们的页面这个值则要设置为 Pragma。
Cache-Control
HTTP1.1中启用Cache-Control 来控制页面的缓存与否,这里介绍几个常用的参数:
no-cache,浏览器和缓存服务器都不应该缓存页面信息;
public,浏览器和缓存服务器都可以缓存页面信息;
no-store,请求和响应的信息都不应该被存储在对方的磁盘系统中;
must-revalidate,对于客户机的每次请求,代理服务器必须想服务器验证缓存是否过时。
max-age=5,表示当访问此网页后的5秒内再次访问不会去服务器。
打开新窗口(_blank)
private、no-cache、must-revalidate 再次访问服务器
在地址栏回车
值为private或must-revalidate则只有第一次访问时会访问服务器,以后就不再访问。
值为no-cache,那么每次都会访问。
值为max-age,则在过期之前不会重复访问。
按后退按扭
值为private、must-revalidate、max-age,则不会重访问,
值为no-cache,则每次都重复访问
按刷新按扭
无论为何值,都会重复访问
建议:
-
对于js和css可以独立到一个二级域名中,启用GZIP,且设置较长的过期时间
-
对于图片独立到另一个二级域名中,且设置较长的过期时间
-
对于静态文件(html)如果长期不更新也可以设置稍长的过期时间(如30天),需要根据当前网站的实际而定。
-
对于动态文件可以设置较短的过期时间(如120秒)
注意:在过期时间内,如果您对文件内容进行了变化,对于用户或蜘蛛都不能浏览或抓取到你更改后的内容。 这也是动态文件设置较短过期时间的主要原因。
cache-control的设置只是为了节约搜索引擎蜘蛛资源,让其抓取更多有效内容,千万不能弄巧成拙。
Last-Modified
页面的最后生成时间,GMT时间格式。
Expires
过时期限值,指浏览器或缓存服务器在该时间点后必须从真正的服务器中获取新的页面信息,GMT时间格式。
在html页面上设置不缓存
在标签中加入如下语句:
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
html页面中meta的作用
meta是用来在HTML文档中模拟HTTP协议的响应头报文。
meta 的属性有两种:name和http-equiv。
name属性主要用于描述网页,对应于content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。
这其中最重要的是description(站点在搜索引擎上的描述)和keywords(分类关键词)。
所以应该给每页加一个meta值。比较常用的有以下几个:
name 属性
<meta name="generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等;<meta name="keywords" contect="">向搜索引擎说明你的网页的关键词;<meta name="description" contect="">告诉搜索引擎你的站点的主要内容;<meta name="author" contect="你的姓名">告诉搜索引擎你的站点的制作的作者;<meta name="robots" contect= "all|none|index|noindex|follow|nofollow">
其中的属性说明如下:
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性
<meta http-equiv="Content-Type" contect="text/html";charset=gb_2312-80">
和<meta http-equiv="Content-Language" contect="zh-CN">用以说明主页制作所使用的文字以及语言;
又如英文是ISO-8859-1字符集,还有BIG5、utf-8、shift-Jis、Euc、Koi8-2等字符集;<meta http-equiv="Refresh" contect="n;url=http://yourlink">定时让网页在指定的时间n内,跳转到页面http://yourlink;<meta http-equiv="Expires" contect="Mon,12 May 2001 00:20:00 GMT">可以用于设定网页的到期时间,一旦过期则必须到服务器上重新调用。需要注意的是必须使用GMT时间格式;<meta http-equiv="Pragma" contect="no-cache">是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出;<meta http-equiv="set-cookie" contect="Mon,12 May 2001 00:20:00 GMT">cookie设定,如果网页过期,存盘的cookie将被删除。需要注意的也是必须使用GMT时间格式;<meta http-equiv="Pics-label" contect="">网页等级评定,在IE的internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过meta属性来设置的;<meta http-equiv="windows-Target" contect="_top">强制页面在当前窗口中以独立页面显示,可以防止自己的网页被别人当作一个frame页调用;<meta http-equiv="Page-Enter" contect="revealTrans(duration=10,transtion= 50)">和<meta http-equiv="Page-Exit" contect="revealTrans(duration=20,transtion=6)">设定进入和离开页面时的特殊效果,这个功能即FrontPage中的“格式/网页过渡”,不过所加的页面不能够是一个frame页面。


