1 /**
2 * Sample React Native App
3 * https://github.com/facebook/react-native
4 */
5 'use strict';
6 import React, {
7 AppRegistry,
8 Component,
9 StyleSheet,
10 Text,
11 View,
12 Image,
13 TextInput
14 } from 'react-native';
15
16 class machaoProject extends Component {
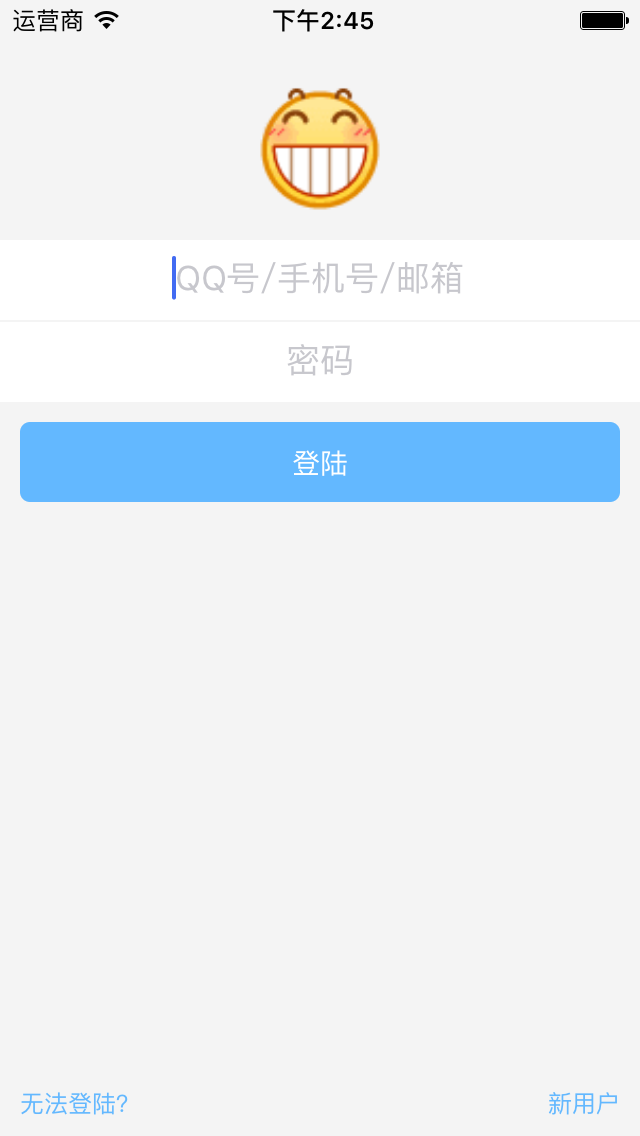
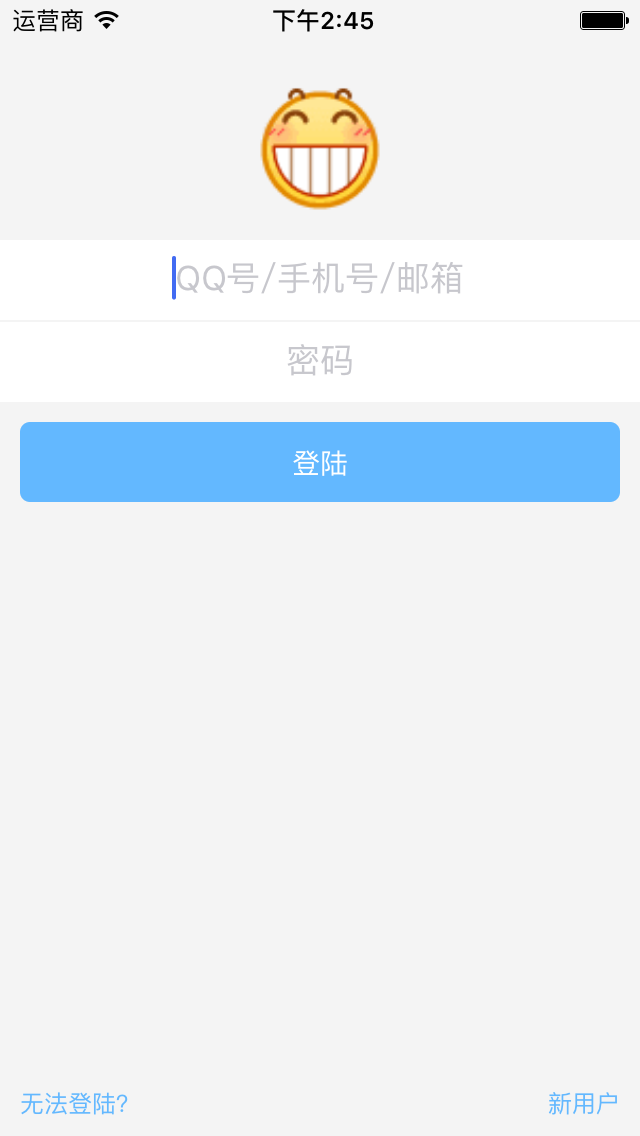
17 render() {
18 return (
19 <View style={styles.container}>
20
21 <Image
22 style = {styles.iconStyle}
23 source = {require('./Images/001.png')}
24 />
25
26 <TextInput
27 style = {styles.userNameStyle}
28 placeholder = 'QQ号/手机号/邮箱'
29 numberOfLines = {1}
30 underlineColorAndroid = {'transparent'}
31 textAlign = 'center'
32 />
33
34 <View style = {{height: 1 ,backgroundColor: '#f4f4f4'}}/>
35
36 <TextInput
37 style = {styles.password_style}
38 placeholder = '密码'
39 numberOfLines = {1}
40 underlineColorAndroid = {'transparent'}
41 secureTextEntry = {true}
42 textAlign = 'center'
43 />
44 <View style = {styles.loginViewStyle}>
45 <Text style = {{color: '#fff'}}>登陆</Text>
46 </View>
47
48 <View style = {{flex: 1 , flexDirection: 'row' ,bottom: 10 ,alignItems: 'flex-end'}}>
49 <Text style = {styles.unloginStyle}>无法登陆?</Text>
50 <Text style = {styles.register}>新用户</Text>
51 </View>
52
53 </View>
54 );
55 }
56 }
57
58 const styles = StyleSheet.create({
59 container: {
60 flex: 1,
61 backgroundColor: '#f4f4f4'
62 },
63 iconStyle: {
64 height: 70,
65 width: 70,
66 borderRadius: 70 / 2,
67 marginTop: 40,
68 alignSelf: 'center'
69 },
70 userNameStyle: {
71 marginTop: 10,
72 height: 40,
73 backgroundColor: '#fff'
74 },
75 password_style: {
76 height: 40,
77 backgroundColor: '#fff'
78 },
79 loginViewStyle: {
80 marginTop: 10,
81 marginLeft: 10,
82 marginRight: 10,
83 height: 40,
84 borderRadius: 5,
85 backgroundColor: '#63B8FF',
86 alignItems: 'center',
87 justifyContent: 'center'
88 },
89 unloginStyle: {
90 marginLeft: 10,
91 fontSize: 12,
92 color: '#63B8FF'
93 },
94 register: {
95 marginRight: 10,
96 fontSize: 12,
97 color: '#63B8FF',
98 textAlign: 'right',
99 alignItems: 'flex-end',
100 flex: 1,
101 flexDirection: 'row'
102 }
103
104
105 });
106
107 AppRegistry.registerComponent('machaoProject', () => machaoProject);