vue项目使用研究1
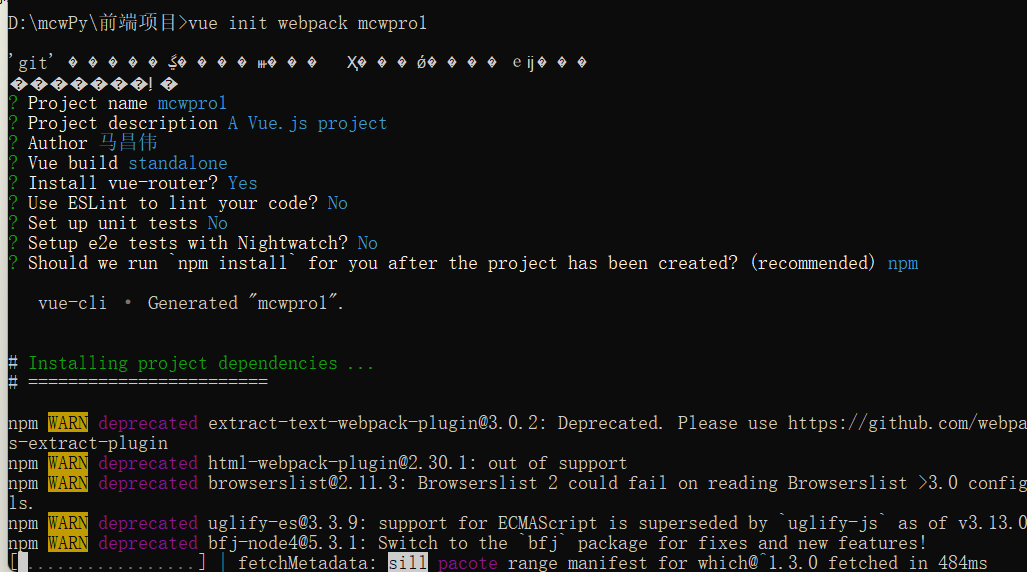
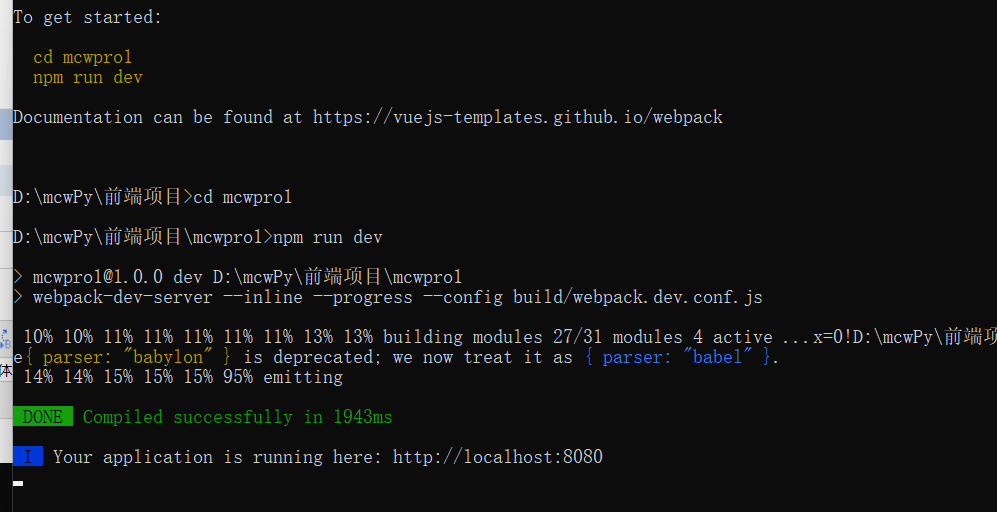
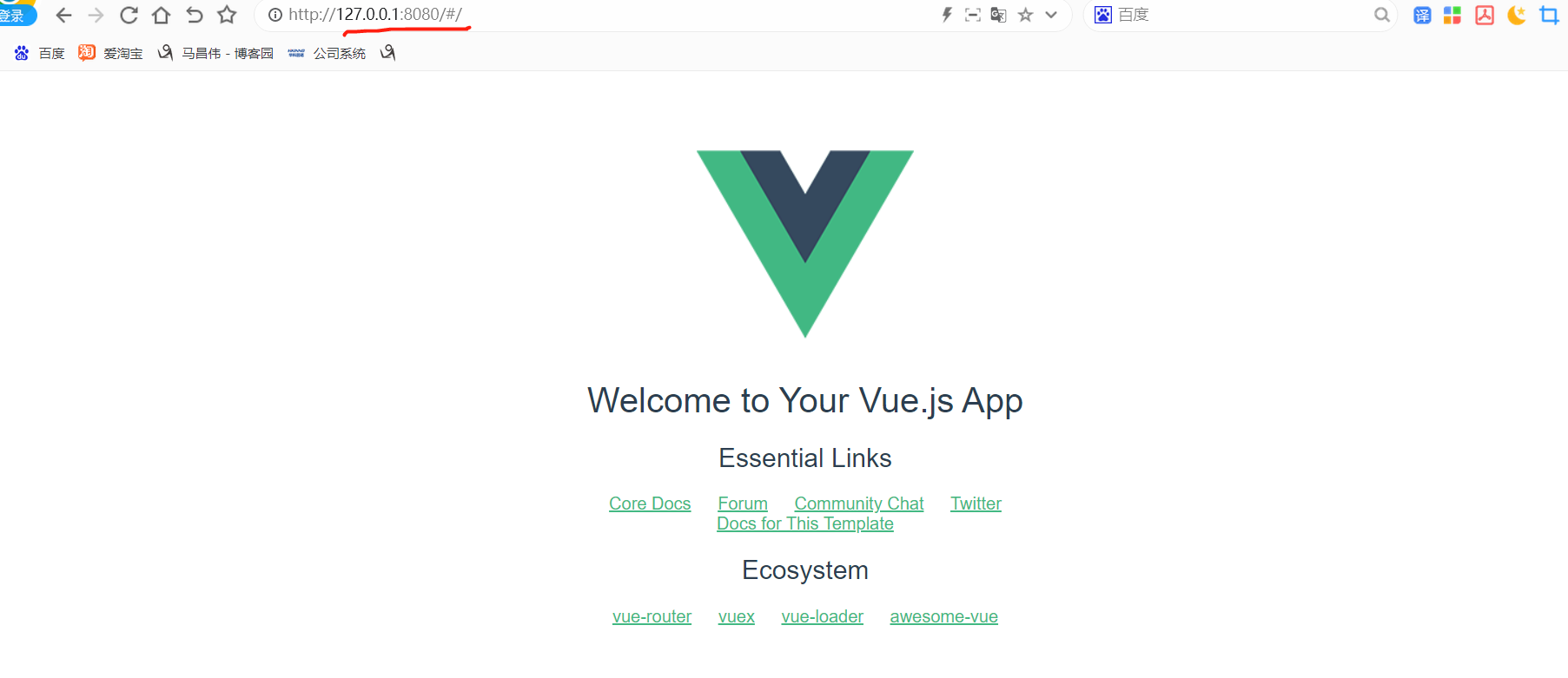
在windows上安装了npm vue-cli之后,创建vue项目。



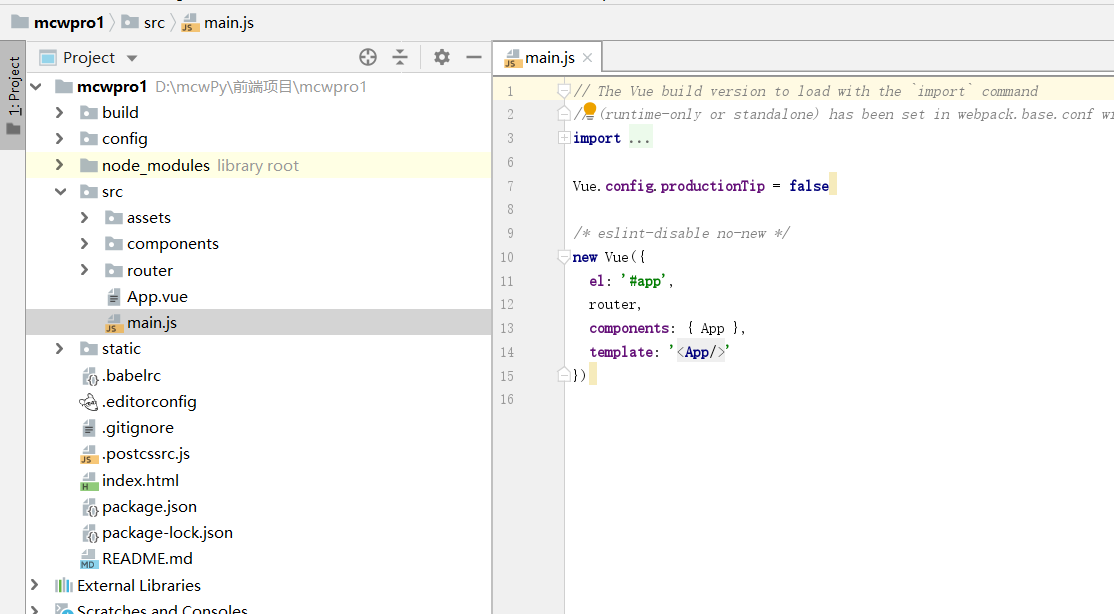
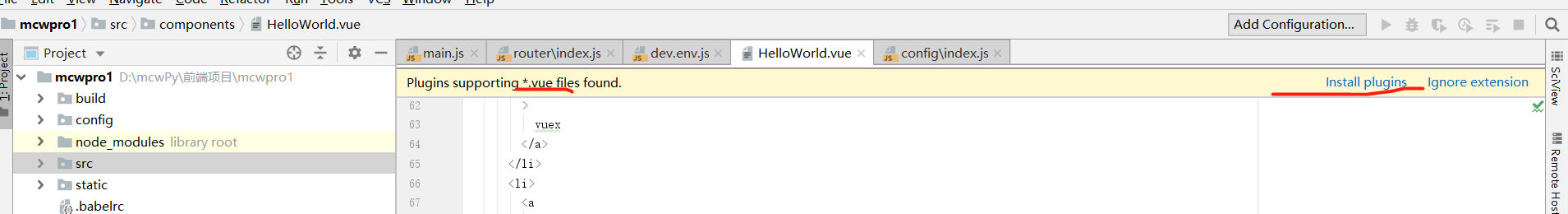
用pycharm打开


vue form表单最简单提交方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> <title>vue</title> </head> <body> <div id="app"> <form @submit.prevent="submitPost"> <input type="text" name="name"> <input type="password" name="pass"> <div> <input type="checkbox" name="ischeckbox"> <input type="radio" name="isradio"> <div> <input type="mail" name="mail"> <div> <input type="file" name="img"> </div> </div> </div> <input type="submit" value="提交"> </form> </div> <script> const app = new Vue({ el: '#app', data: { }, methods: { submitPost(event) { const formData = new FormData(event.target) for (let [a, b] of formData) { console.log('所有表单填写的内容:'+ a, b); } } } }); </script> </body> </html>



获取到表单数据就可以用aoxis提交请求数据了
</tbody>
</table>
</div>
<div id="app">
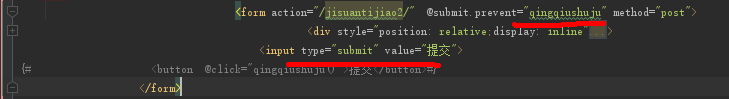
<form action="/jisuantijiao2/" @submit.prevent="qingqiushuju" method="post">
<div style="position: relative;display: inline" >
<input id="xuanze" type="text" value="-------请选择-------" style="border: #0000FF solid 1px">
<div id="duoxuan" style="border: #0000FF solid 1px;display: none;position: absolute;z-index: 9999;text-align: left;left: 20px;background-color: darkgray;">
<input type="checkbox" name="ECS-CPU-A-b89f" value="ECS-CPU-A-b89f">ECS-CPU-A-b89f <br>
<input type="checkbox" name="ECS-CPU-A-f8ed" value="ECS-CPU-A-f8ed">ECS-CPU-A-f8ed <br>
<input type="checkbox" name="ECS-GPU-A-c37a" value="ECS-GPU-A-c37a">ECS-GPU-A-c37a<br>
<input type="checkbox" name="ECS-IO11-A-aaff" value="ECS-IO11-A-aaff">ECS-IO11-A-aaff <br>
<input type="checkbox" name="MongoDB" value="MongoDB">云数据库MongoDB<br>
<input type="checkbox" name="Redis" value="Redis">云数据库Redis<br>
<input type="checkbox" name="RDS" value="RDS">云服务器RDS <br>
<input type="checkbox" name="Odps" value="Odps">大数据计算Odps<br>
<input type="checkbox" name="DRDS" value="DRDS">实时计算blink<br>
<input type="checkbox" name="blink" value="blink">分布式数据库DRDS<br>
</div>
</div>
<input type="submit" value="提交">
{# <button @click="qingqiushuju()">提交</button>#}
</form>
<table>
<tr class='tabTh'>
<td>云产品类型</td>
<td>CPU总核数</td>
<td>CPU已分配</td>
<td>CPU分配率</td>
<td>内存总数</td>
<td>内存已分配</td>
<td>内存分配率</td>
<td>均衡比</td>
<td>操作</td>
</tr>
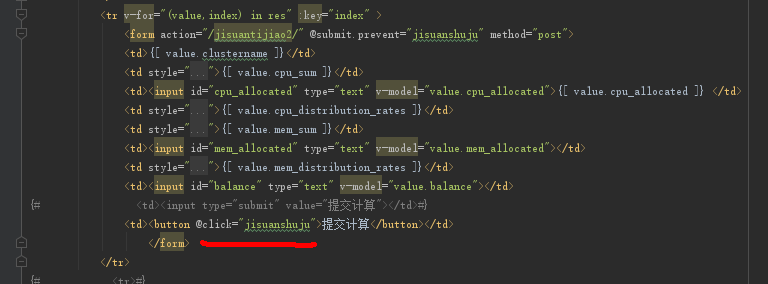
<tr v-for="(value,index) in res" :key="index" >
<td>{[ value.clustername ]}</td>
<td style="background-color: grey;">{[ value.cpu_sum ]}</td>
<td><input id="cpu_allocated" type="text" v-model="value.cpu_allocated">{[ value.cpu_allocated ]} </td>
<td style="background-color: goldenrod;">{[ value.cpu_distribution_rates ]}</td>
<td style="background-color: grey;">{[ value.mem_sum ]}</td>
<td><input id="mem_allocated" type="text" v-model="value.mem_allocated"></td>
<td style="background-color: goldenrod;">{[ value.mem_distribution_rates ]}</td>
<td><input id="balance" type="text" v-model="value.balance"></td>
<td><button class="success">提交计算</button></td>
</tr>
</table>
</div>
</div>
</div>
</script>
<script type='text/javascript'>
let vm = new Vue({
el:'#app',
delimiters:['{[', ']}'],
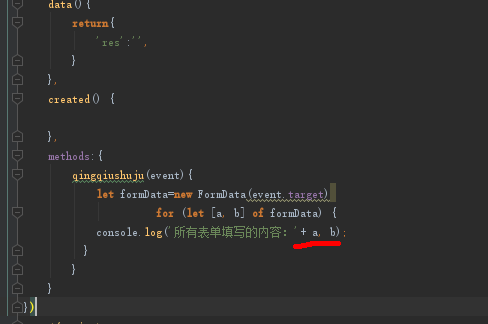
data(){
return{
'res':'',
}
},
created() {
},
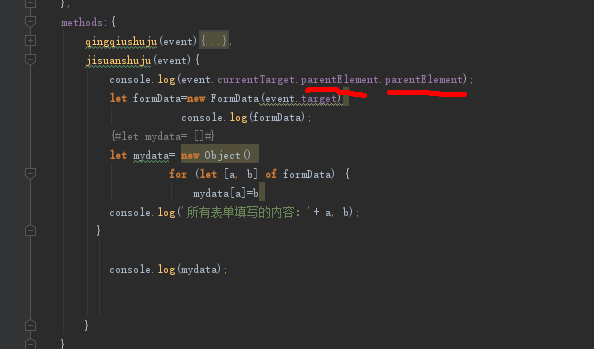
methods:{
qingqiushuju(event){
$('#duoxuan').css('display','none');
let formData=new FormData(event.target)
console.log(formData);
let mydata= []
for (let [a, b] of formData) {
mydata.push(a)
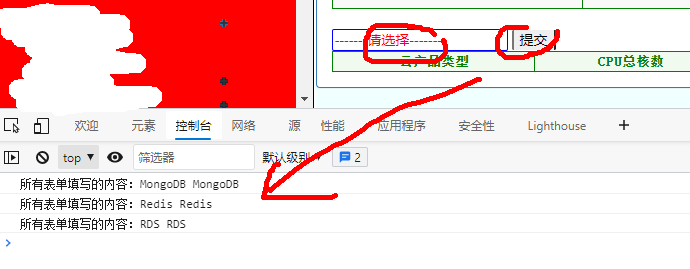
console.log('所有表单填写的内容:'+ a, b);
}
console.log(mydata);
axios.post('/jisuantijiao2/',{data1:mydata})
.then(res=>{
console.log(res.data);
this.res=res.data
}).catch(function (error) {
console.log(error);
})
}
}
})
</script>
Vue如何获取当前点击元素?
获取父元素、子元素、兄弟元素呢?
通过帮定点击事件:
例如: <button class="shanchu" @click="shanchu($event)">删除</button>
获取元素方法总结:
** //当前点击的元素 e.target //绑定事件的元素 e.currentTarget //获得点击元素的前一个元素 e.currentTarget.previousElementSibling.innerHTML //获得点击元素的第一个子元素 e.currentTarget.firstElementChild //获得点击元素的下一个元素 e.currentTarget.nextElementSibling //获得点击元素中id为string的元素 e.currentTarget.getElementById("string") //获得点击元素的class属性 e.currentTarget.getAttributeNode('class') // 获得点击元素的父级元素 e.currentTarget.parentElement // 获得点击元素的前一个元素的第一个子元素的HTML值 e.currentTarget.previousElementSibling.firstElementChild.innerHTML**


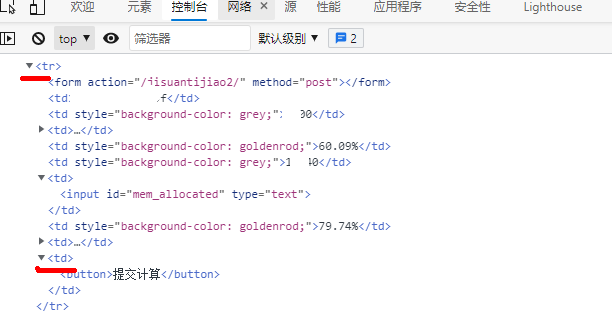
根据上面,我们可以看到使用两次获取父元素,我们可以看到控制台打印的是点击元素的父元素的父元素对象。

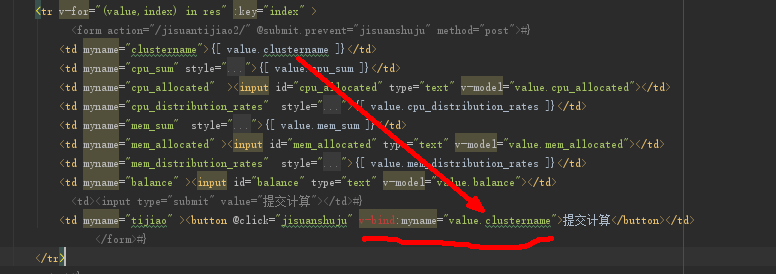
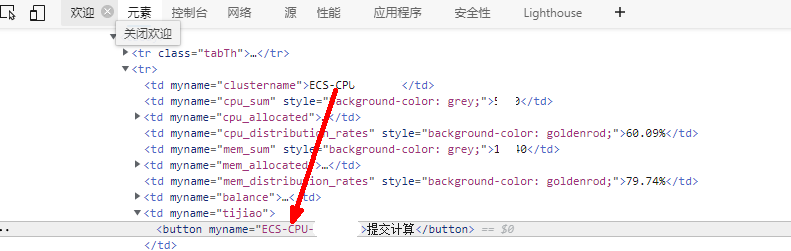
使用for循环中生成的变量作为标签自定义的属性值
循环生成的是集群名称变量,将循环中的变量设置为某个标签的属性值作为标记使用

成功生成属性值






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2022-02-23 shell脚本
2022-02-23 kubernetes之python调用
2019-02-23 ftp部署及使用
2019-02-23 cobbler部署以及使用
2019-02-23 lvs+keepalived详解
2019-02-23 网络知识详解
2019-02-23 tomcat安装及使用详解