flask-wtf和WTForms官网翻译详解
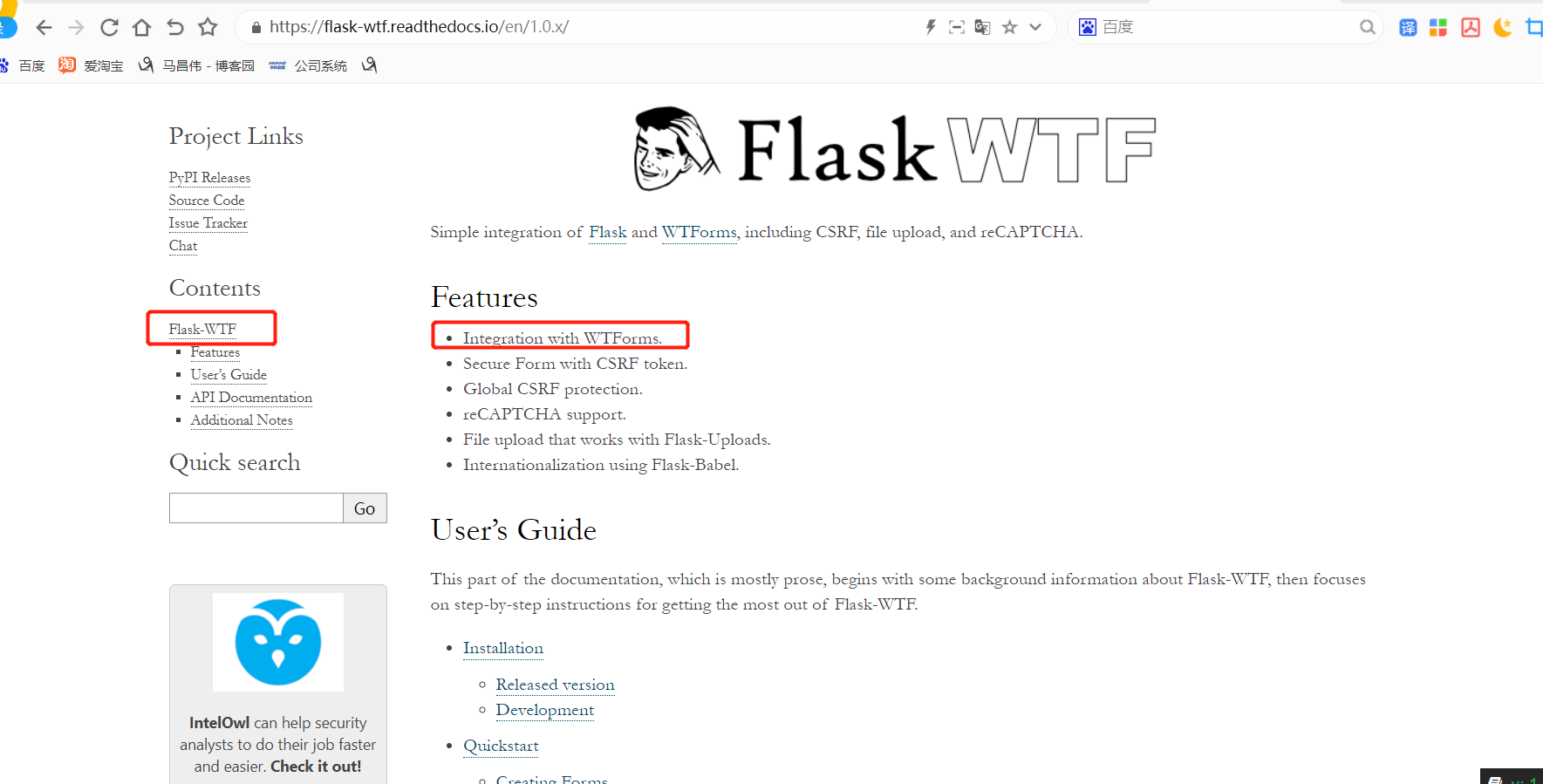
https://flask-wtf.readthedocs.io/en/stable/#
https://wtforms.readthedocs.io/en/2.3.x/
介绍:
wtform
flask-wtf:集成了wtform,csrf的保护和文件上传功能,图形验证码。
wtform

flask-wtf整合了wtforms。包含了csrf,文件上传,和图形验证码

别人对他俩的区分理解。flask-wtf集成了wtforms,并添加了其它的东西

再来看看wtforms的介绍

也就是任何框架都可以使用这个,django也可以用他。WTForms有下面的一些内容,字段、校验,插件,csrf
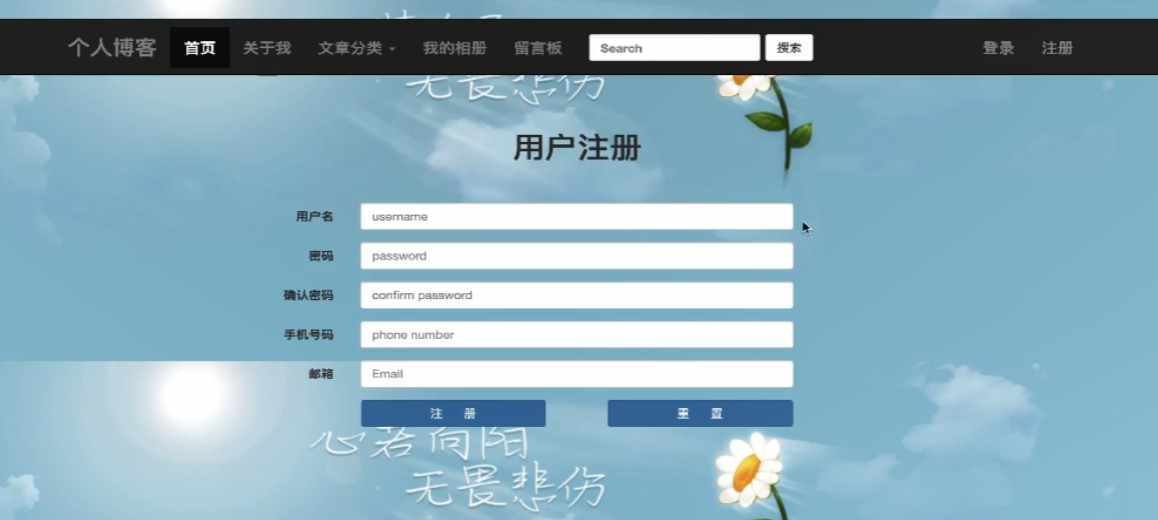
这其实就是表单加了各种验证功能了。比如注册表单,如果用户名必须是三种类型数据组合,不符合的就不能提交,密码是多少位,如果不符合后面还会有提示的,邮箱是否符合邮箱的格式,如果不符合都是会阻止你成功提交的。我们下面是用bootstrap做的表单,但是没有验证功能,我们这里要说的就是有验证功能的表单。因此上面的介绍里,比较明显的就是它支持数据验证,csrf保护

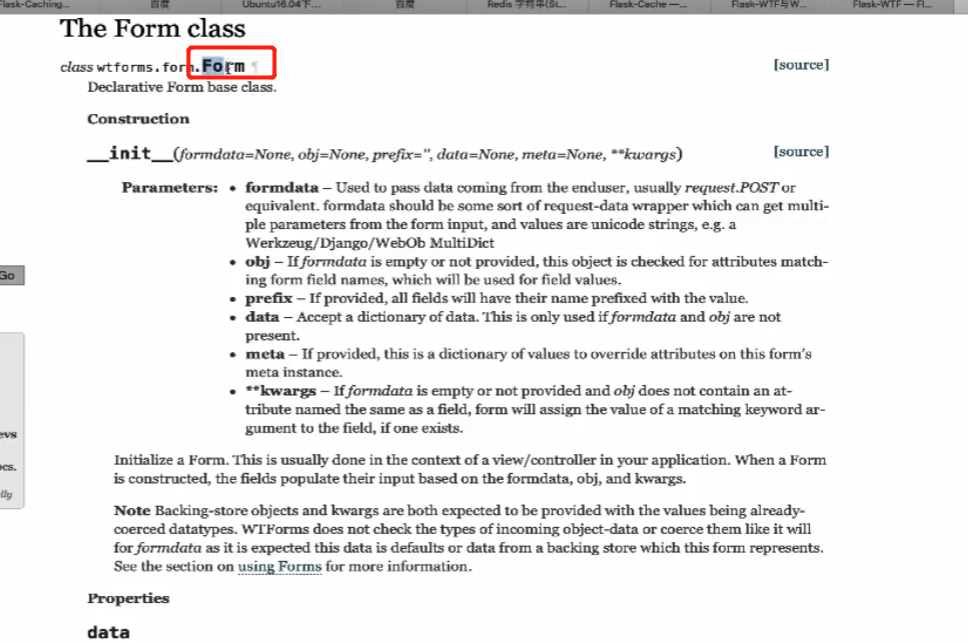
它是个form类,我们要写的花都是要继承它的form类

它下面有一些属性和方法

百度翻译:
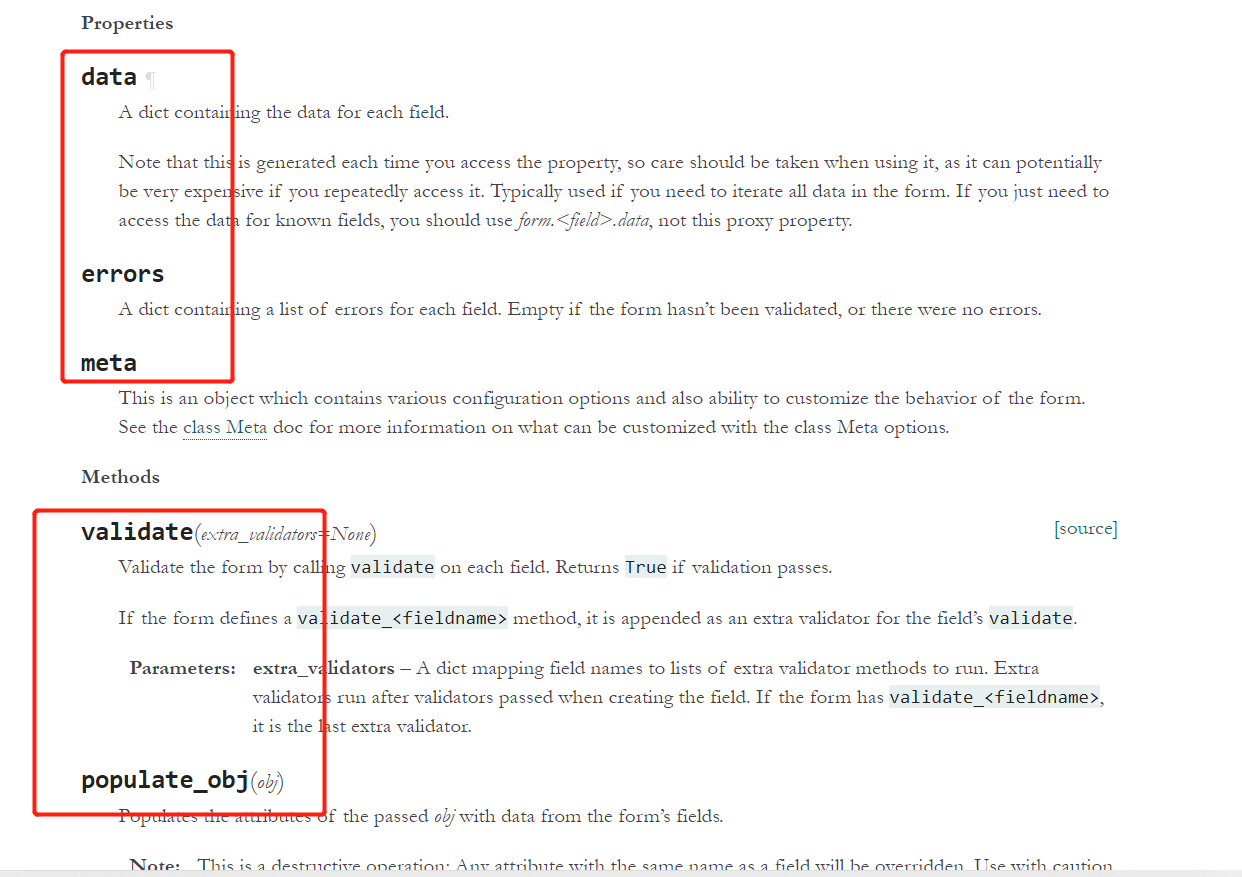
属性
数据 data
包含每个字段数据的字典。
请注意,每次访问该属性时都会生成该属性,因此在使用该属性时应小心,因为如果您重复访问该属性,可能会非常昂贵。通常在需要迭代表单中的所有数据时使用。如果只需要访问已知字段的数据,则应使用form.<field>。数据,而不是此代理属性。
错误 errors
包含每个字段的错误列表的字典。如果表单尚未验证或没有错误,则为空。
元 meta
这是一个包含各种配置选项和自定义表单行为的对象。有关可以使用类Meta选项自定义哪些内容的更多信息,请参阅类Meta文档。
方法
validate(extra_validators=无)[source]
通过对每个字段调用Validate来验证表单。如果验证通过,则返回True。
如果表单定义了validate_<fieldname>方法,它将作为字段validate的额外验证器附加。
参数 Parameters
extra_validators–将字段名映射到要运行的额外验证器方法列表的dict。在创建字段时,额外的验证器在验证器通过后运行。如果表单具有validate_<fieldname>,则它是最后一个额外的验证器。
填充对象(obj) populate_obj(obj)
使用表单字段中的数据填充传递的obj的属性。
笔记
这是一次破坏性的行动;与字段同名的任何属性都将被重写。小心使用。
一个常见的用法是编辑纵断面图:
def edit_profile(request):
user = User.objects.get(pk=request.session['userid'])
form = EditProfileForm(request.POST, obj=user)
if request.POST and form.validate():
form.populate_obj(user)
user.save()
return redirect('/home')
return render_to_response('edit_profile.html', form=form)
在上面的示例中,因为表单没有直接绑定到用户对象,所以在准备好将其移动之前,您不必担心任何脏数据会进入其中
__iter__()
Iterate form fields in creation order.
按创建顺序重复表单字段。
__contains__(名称) __contains__(name)
如果命名字段是此表单的成员,则返回True。
_获取翻译() _get_translations()
已弃用,因为版本2.0:_get_translations将在WTForms 3.0中删除,请使用Meta。改为get_translations。
在子类中重写以提供替代翻译工厂。
必须返回一个提供gettext()和ngettext()方法的对象。
定义表单
要定义表单,需要创建表单的子类,并将字段声明性地定义为类属性:
class MyForm(Form):
first_name = StringField(u'First Name', validators=[validators.input_required()])
last_name = StringField(u'Last Name', validators=[validators.optional()])
字段名可以是任何有效的python标识符,但有以下限制:
- 字段名称区分大小写。
- 字段名不能以“_”(下划线)开头
- 字段名不能以“validate”开头
表单继承
表单可以根据需要子类化其他表单。新表单将包含父表单的所有字段,以及子类上定义的任何新字段。子类上重新使用的字段名会导致新定义模糊原始定义。
class PastebinEdit(Form):
language = SelectField(u'Programming Language', choices=PASTEBIN_LANGUAGES)
code = TextAreaField()
class PastebinEntry(PastebinEdit):
name = StringField(u'User Name')
在线验证程序
为了在不需要编写一次性验证程序的情况下为单个字段提供自定义验证,可以通过使用约定validate_fieldname定义方法来内联定义验证:
class SignupForm(Form):
age = IntegerField(u'Age')
def validate_age(form, field):
if field.data < 13:
raise ValidationError("We're sorry, you must be 13 or older to register")
使用表单¶
表单通常是在用于处理操作的控制器代码中构造的,来自框架的表单数据包装器传递给其构造函数,以及可选的ORM对象。典型视图的开头如下:
def edit_article(request):
article = Article.get(...)
form = MyForm(request.POST, article)
典型的CRUD视图让用户编辑需要更新各种字段的对象。表单将包含描述要更新的字段和验证规则的字段,其中字段的属性名称与对象上的属性名称相匹配。Form的第二个参数obj参数用于在初始视图中填充表单默认值。
笔记
虽然我们确实传递了一个对象作为数据源,但只有在没有POST数据的情况下才使用这个对象数据。如果有任何POST数据,则忽略对象数据。这是出于安全和一致性的原因。
这种模式主要是一种方便,因为大多数应用程序控制器不会将GET和POST请求分离为单独的视图方法。
然后,构造的表单可以验证任何输入数据,如果无效则生成错误。通常,视图中的验证模式如下所示:
if request.POST and form.validate():
form.populate_obj(article)
article.save()
return redirect('/articles')
注意,我们有它,所以只有当有POST数据时才会调用validate()。我们以这种方式进行验证检查的原因是,当没有POST数据时(例如在典型的CRUD表单中),我们不希望导致验证错误。
在门控块中,我们调用populate_obj()将数据复制到“article”对象的字段中。我们也会在成功完成后重定向。我们在发布后重定向的原因是与发布/重定向/获取设计模式相关的最佳实践。
如果没有POST数据,或者数据无法验证,那么视图将“通过”呈现部分。Form对象可以传递到模板中,其属性可以用于渲染字段,也可以用于显示错误:
return render('edit.html', form=form, article=article)
因此,我们有一个完全简单的“编辑对象”页面设置,它说明了使用WTForms的最佳实践方法。这绝不是使用WTForms的唯一方法,而只是说明各种功能的工作原理。
以下是我们刚刚创建的视图的完整代码:
def edit_article(request):
article = Article.get(...)
form = MyForm(request.POST, article)
if request.POST and form.validate():
form.populate_obj(article)
article.save()
return redirect('/articles')
return render('edit.html', form=form, article=article)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?