jquery使用案例
jq实现点击一级菜单div,有且只有它下面的二级菜单进行伸缩展开
还可以作为点击指定的标签,然后选择某个标签做其它的操作,比如选择某处的标签,生成子标签,生成其它内容等
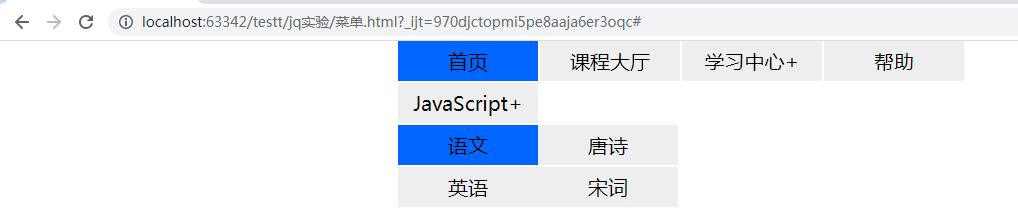
访问时如下:

当点击一级菜单时,点击的菜单有的二级菜单展开,其它的二级菜单收缩,再次点击这个菜单,二级菜单收缩。


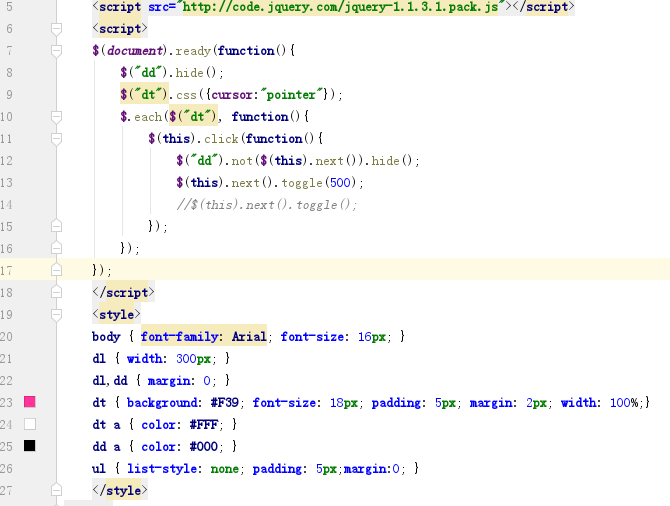
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-us"> <head> <title>DL Demo</title> <script src="http://code.jquery.com/jquery-1.1.3.1.pack.js"></script> <script> $(document).ready(function(){ $("dd").hide(); $("dt").css({cursor:"pointer"}); $.each($("dt"), function(){ $(this).click(function(){ $("dd").not($(this).next()).hide(); $(this).next().toggle(500); //$(this).next().toggle(); }); }); }); </script> <style> body { font-family: Arial; font-size: 16px; } dl { width: 300px; } dl,dd { margin: 0; } dt { background: #F39; font-size: 18px; padding: 5px; margin: 2px; width: 100%;} dt a { color: #FFF; } dd a { color: #000; } ul { list-style: none; padding: 5px;margin:0; } </style> </head> <body> <dl> <dt><a href="">jQuery</a></dt> <dd> <ul> <li><a href="">Download</a></li> <li><a href="">Documentation</a></li> <li><a href="">Blog</a></li> </ul> </dd> <dt><a href="">Community</a></dt> <dd> <ul> <li><a href="">Mailing List</a></li> <li><a href="">Tutorials</a></li> <li><a href="">Demos</a></li> <li><a href="">Plugins</a></li> <li><a href="">Plugins</a></li> <li><a href="">Plugins</a></li> <li><a href="">Plugins</a></li> <li><a href="">Plugins</a></li> <li><a href="">Plugins</a></li> </ul> </dd> <dt><a href="">Development</a></dt> <dd> <ul> <li><a href="">Source Code</a></li> <li><a href="">Bug Tracking</a></li> <li><a href="">Recent Changes</a></li> </ul> </dd> </dl> </body> </html>
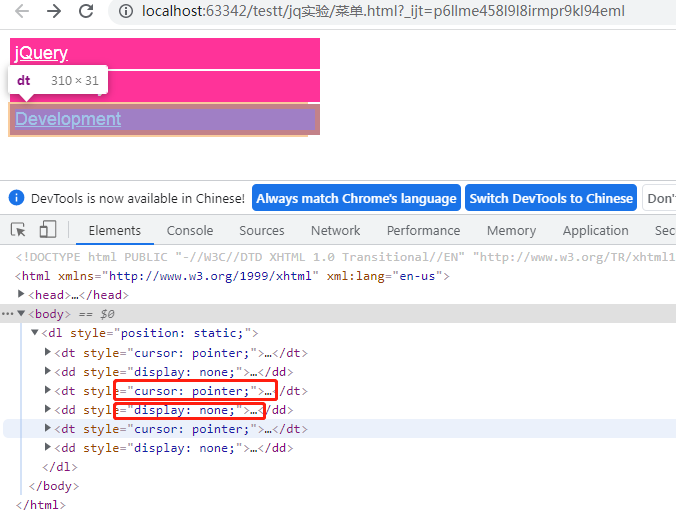
- 如下图,整个菜单栏都在dl标签下,菜单栏下面就是一级菜单和二级菜单的标签。一级菜单和二级菜单并不是包含关系,是同级关系。
- 它们的顺序是一个一级菜单,下面一个二级菜单的标签;然后再一个一级菜单,再一个二级菜单的标签。
- 二级菜单同属于一个一级菜单下的。所以二级菜单下还有个ul列表。二级菜单的每个元素都是一个li标签,每个元素都是一个li标签下的a标签。一级菜单也是在a标签的包裹下。也就是我们点击菜单上的字是能实现get请求的。我们点击菜单的a标签的外层标签,是能实现菜单栏的收缩和展开的。

再研究一下js和css。
- js程序这里是放到了head里,css样式上面。整体在 $(document).ready(function(){})这个函数里面。这个ready应该是加载jq程序用的。函数里面就是放js对元素的具体操作了
- 选择dd标签,也就是所有二级菜单标签,执行hide方法,也就是将所有二级菜单隐藏。
- 选中dt标签,也就是所有一级菜单标签,给它加个css属性对儿。
- $.ench($("dt"),function(){}) 循环每个dt标签,也就是一级菜单标签。然后函数里面写对每个一级菜单标签的操作。
- 这里对每个一级菜单标签的操作是查看是否触发点击动作$(this).click(function(){}),如果对某个一级菜单触发了点击动作,那么点击后的行为写在函数中。然后选中二级菜单,判断这个二级菜单是不是这个一级菜单标签的下一个元素,不是的话就隐藏,即社设置了display是none。是的话就点toggle,用了这个方法就相当于给这个二级菜单下的元素设置了display是block,就不再隐藏了。这样就实现了点击一级菜单,实现当前一级菜单的展开,其它一级菜单的收缩。
- 我们在看看css,是对整个dl做了样式,对body做了样式,对单个dt二级菜单做了样式,而二级菜单下的a标签做了样式吗,还有所有的ul标签设置none



上面是对下一个标签产生行为,下面参考程序是对子标签产生一个行为
<script type="text/javascript"> $(document).ready(function() { $(".menu_list ul li").click(function() { if($(this).children(".div1").is(":hidden")) //判断对象是显示还是隐藏 { if(!$(this).children(".div1").is(":animated")){ //如果当前没有进行动画,则添加新动画 $(this).children(".div1").animate({height:'show'},1000) .end().siblings().find(".div1").hide(1000);} }else{ if(!$(this).children(".div1").is(":animated")){ $(this).children(".div1").animate({height:'hide'},1000) .end().siblings().find(".div1").hide(1000);} } } ); });
下拉菜单的实现方法(鼠标进入和离开的事件)

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="C:\mcw\testt\static\js\jquery-3.3.1.min.js"> <style> * {margin: 0px;padding: 0px;} ul {list-style-type: none;} a {text-decoration: none;color: black;} .wrapper {width: 300px;} .wrapper ul.nav::after { content: ""; display: block; clear: both; } .wrapper ul li { height: 30px; /* 此处height是功能实现的关键,固定高度height==line-hieght使得: * 当ul.detail display时呈现overflow效果,不会额外占据地方,不会将wrapper撑大, */ float: left; text-align: center; font-size: 14px; width: 100px; line-height: 30px; background-color: rgb(88, 187, 190); cursor: pointer; } .wrapper ul li:hover{color: white;} .wrapper ul li ul.detail {display: none;} .wrapper ul li ul li {background-color: rgb(129, 221, 224);} .wrapper ul li ul li:hover {background-color: rgb(178, 246, 248);} </style> </head> <body> <div class="wrapper"> <ul class="nav"> <li> <a href="#">明星</a> <ul class="detail"> <li><a href="#">胡歌</a></li> <li><a href="#">黄晓明</a></li> <li><a href="#">马思纯</a></li> </ul> </li> <li> <a href="#">演员</a> <ul class="detail"> <li><a href="#">李幼斌</a></li> <li><a href="#">何冰</a></li> <li><a href="#">胡军</a></li> </ul> </li> <li> <a href="#">歌手</a> <ul class="detail"> <li><a href="#">蔡徐坤</a></li> <li><a href="#">刀郎</a></li> <li><a href="#">鹿晗</a></li> </ul> </li> </ul> </div> </body> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> <script> $(function () { // stop很重要,试验了好久.......这种写法算是比较满意的动画效果 $("div ul.nav>li").mouseenter(function () { $(this).find(".detail").stop(true, true) .show("fast"); }).mouseleave(function () { $(this).find(".detail").hide("fast"); }) }); </script> </html>
下拉菜单是个动画。如下,当没有动作时就这样显示。

当你鼠标悬浮时就会产生下拉菜单

当你光标往下滑动时,滑动到的可以当做被选中,这里颜色也做了修改。这样就可以做成超链接的方式,点击跳转页面等等的了。


<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="C:\mcw\testt\static\js\jquery-3.3.1.min.js"> <style> * {margin: 0px;padding: 0px;} ul {list-style-type: none;} a {text-decoration: none;color: black;} .wrapper {width: 300px;} .wrapper ul.nav::after { content: ""; display: block; clear: both; } .wrapper ul li { height: 30px; /* 此处height是功能实现的关键,固定高度height==line-hieght使得: * 当ul.detail display时呈现overflow效果,不会额外占据地方,不会将wrapper撑大, */ float: left; text-align: center; font-size: 14px; width: 100px; line-height: 30px; background-color: rgb(88, 187, 190); cursor: pointer; } .wrapper ul li:hover{color: white;} .wrapper ul li ul.detail {display: none;} .wrapper ul li ul li {background-color: rgb(129, 221, 224);} .wrapper ul li ul li:hover {background-color: rgb(178, 246, 248);} </style> </head> <body> <div class="wrapper"> <ul class="nav"> <li> <a href="#">明星</a> <ul class="detail"> <li><a href="#">胡歌</a></li> <li><a href="#">黄晓明</a></li> <li><a href="#">马思纯</a></li> </ul> </li> <li> <a href="#">演员</a> <ul class="detail"> <li><a href="#">李幼斌</a></li> <li><a href="#">何冰</a></li> <li><a href="#">胡军</a></li> </ul> </li> <li> <a href="#">歌手</a> <ul class="detail"> <li><a href="#">蔡徐坤</a></li> <li><a href="#">刀郎</a></li> <li><a href="#">鹿晗</a></li> </ul> </li> </ul> </div> </body> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> <script> $(function () { // stop很重要,试验了好久.......这种写法算是比较满意的动画效果 $("div ul.nav>li").mouseenter(function () { $(this).find(".detail").stop(true, true) .show("fast"); }).mouseleave(function () { $(this).find(".detail").hide("fast"); }) }); </script> </html>
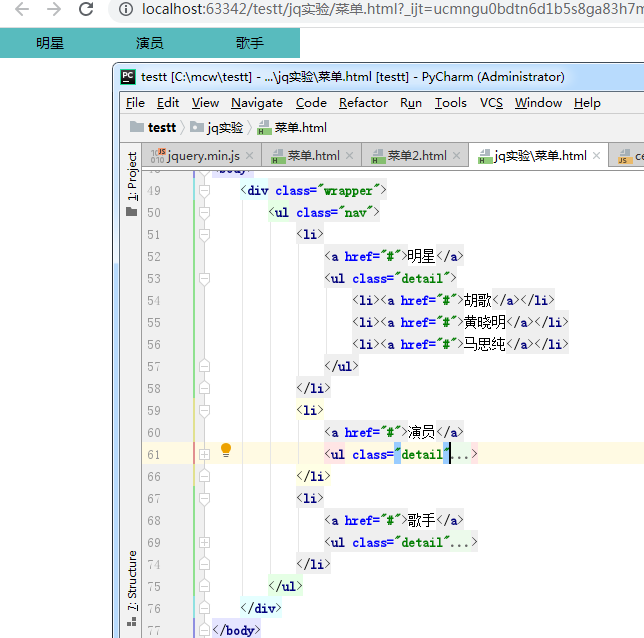
查看它的标签结构。
- 首先,一级菜单和下拉菜单都在同一个div下的ul下。ul下有多个li标签。一级菜单都在li标签下,并且包裹在a标签中。
- 然后,下拉菜单在一级菜单li标签下,是个ul,每个下拉菜单元素都是其下的一个子li标签,这个下拉菜单的ul起个类名,详细。
- 下拉菜单每个元素都是一级菜单li标签下ul的一个li标签,并且用a标签包裹着。

这里暂且将ul和li标签分别称为,一级ul,一级li标签,二级ul,二级li标签,方便后面描述。然后我们再看看js语句
- js都在$(function(){})的花括号中。
- 然后是触发鼠标进入和鼠标离开的事件,$("选中一级li标签").mouseenter(function(){}).mouseleave(function(){}) 。即选中标签点数标进入,函数里面写进入这个标签后的行为,再点鼠标离开,函数里面写鼠标离开这个标签的行为。
- 当鼠标进入一级li标签后,点find找有detail类名的标签,也就是找到二级ul标签,然后点stop点展示。
- 当鼠标离开的时候,找到这个一级li标签下的二级ul标签。点hide隐藏起来

再看看css设置:
一级ul这里哟领的好像是叫伪元素清除法的清除浮动。

- 一级li标签在ul中是向左浮动,这使li标签元素都在同一行显示,否则会换行显示的。这个游标不知道是干啥的
- 一级li标签添加悬浮字体颜色,这里好像没有生效,二级ul标签设置display是none,这是使得二级ul的内容默认是不可见的。然后通过js动画show和hide来显示和隐藏的。
- 二级li标签添加悬浮颜色透明度变化,这使我们将光标悬浮选中某个二级li标签时,让我们分辨出是选中了哪个li标签。

三级菜单,下拉方式展示

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="C:\mcw\testt\static\js\jquery-3.3.1.min.js"> <style> * { padding: 0; margin: 0; } /*一级菜单*/ .navMenu { width: 570px; margin: 0 auto; } .navMenu ul li { float: left; position: relative; } li { list-style: none; background-color: #eee; width: 140px; height: 40px; text-align: center; margin-right: 2px; margin-bottom: 2px; } ul li a { line-height: 40px; text-align: center; font-size: 20px; color: #000; text-decoration: none; display: block; padding: 0 10px; } /*二级菜单*/ .navMenu ul li ul { display: none; position: absolute; left: 0; top: 0; margin-top: 42px; } .navMenu ul li ul li { float: none; } /*三级菜单*/ .navMenu ul li ul li ul { display: none; left: 140px; top: -42px; } </style> </head> <body> <div class="navMenu"> <ul> <li><a href="#">首页</a> <ul> <li><a href="#">JavaScript+</a> <ul> <li><a href="#">三角函数</a></li> <li><a href="#">矩形</a></li> </ul> </li> <li><a href="#">语文</a> <ul> <li><a href="#">唐诗</a></li> <li><a href="#">宋词</a></li> </ul> </li> <li><a href="#">英语</a></li> </ul> </li> <li><a href="#">课程大厅</a></li> <li><a href="#">学习中心+</a> <ul> <li><a href="#">JavaScript+</a> <ul> <li><a href="#">三角函数</a></li> <li><a href="#">矩形</a></li> </ul> </li> <li><a href="#">语文</a> <ul> <li><a href="#">三角函数</a></li> <li><a href="#">矩形</a></li> </ul> </li> <li><a href="#">英语</a></li> </ul> </li> <li><a href="#">帮助</a></li> </ul> </div> </body> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript"> $(function () { $("li").has("ul").mouseover(function () { $(this).children("ul").css("display", "block"); $(this).css("backgroundColor", "#0066FF"); }).mouseout(function () { $(this).children("ul").css("display", "none"); $(this).css("backgroundColor", "#eee"); }) }) </script> </html>

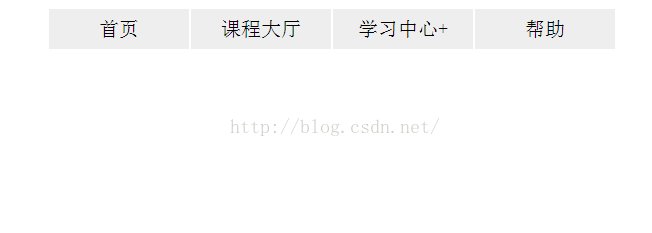
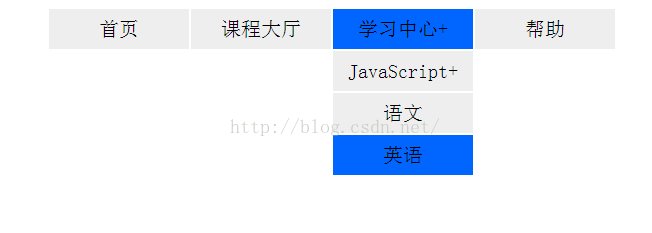
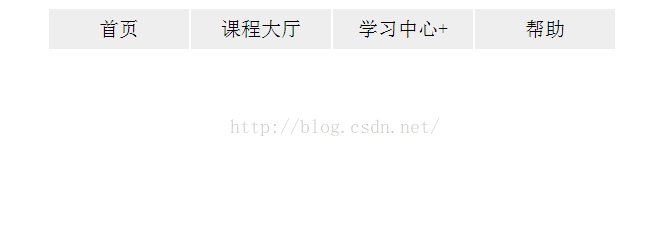
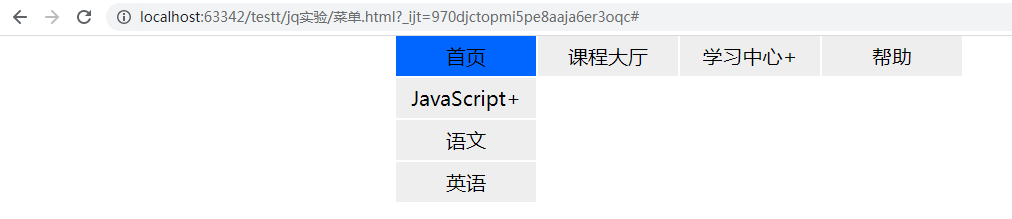
正常情况下:

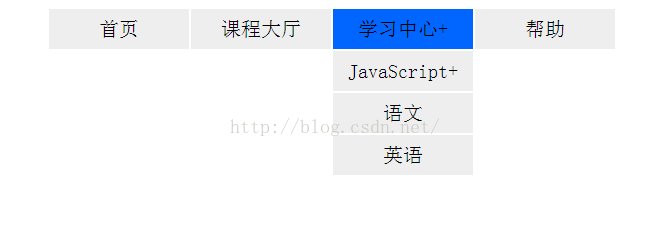
悬浮到首页上,下拉二级菜单出来

悬浮到二级子菜单上,三级菜单悬浮出来。然后可以去点击三级菜单了。

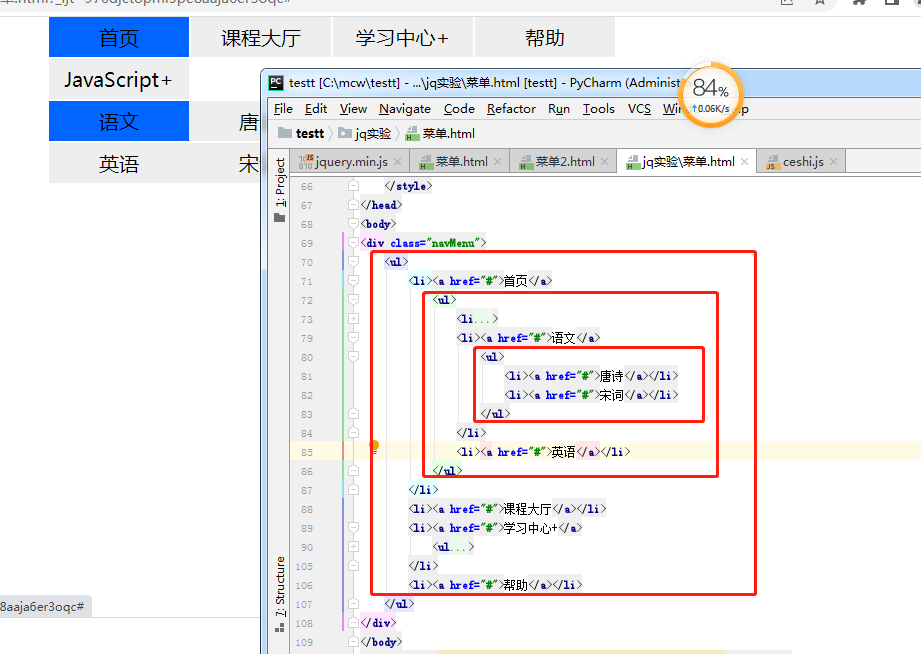
查看代码结构如下:
- 整体包含在navMenu这个div中。这里按照菜单分级,将标签也分级来称呼。
- 在这个div下是一级ul。一级菜单是一级ul的li标签中,并且是被a标签包裹。
- 二级菜单在一级菜单a标签后面,对应同一个li标签下的二级ul.
- 二级ul下有二级li标签,二级li标签下有对应的二级菜单,并且在a标签包裹中。
- 如果二级菜单下有三级菜单,那么三级菜单ul在二级li标签下,和二级菜单a标签同级。然后三级ul标签下的每个li标签就是三级三级菜单。这里英语没有三级菜单,就没有三级ul标签跟它同级

js程序如下:
- 整体程序在$(funtion(){})函数 中。
- 选中li标签,如果li标签有ul子标签,那么当触发鼠标移动到li标签上,就执行如下函数 ,当鼠标离开li标签,就执行另一个函数。 $("li").has("ul").mouseover(function () {}).mouseout(function({})
- ul就在当前li标签里面,当鼠标移到li标签上,这个li标签的子标签ul的样式修改display为block,显示出来,并且加个背景色
- 当鼠标离开这个有ul子标签的li标签时,那么就将这个li标签的子标签ul设置样式display为none,即隐藏起来,然后设置背景色为#eee。


再看看css样式:
<style>
* {
padding: 0;
margin: 0;
}
/*一级菜单*/
.navMenu {
width: 570px;
margin: 0 auto;
}
.navMenu ul li {
float: left;
position: relative;
} //一级ul下一级li标签是向左浮动,这样实现了li标签一级li标签排在一行,一级li标签设置了相对定位。
li {
list-style: none;
background-color: #eee;
width: 140px;
height: 40px;
text-align: center;
margin-right: 2px;
margin-bottom: 2px;
} //所有的li标签都设置list-style: none; 这应该是li标签前面的序号或无序的点点之类的标记都取消掉了
ul li a {
line-height: 40px;
text-align: center;
font-size: 20px;
color: #000;
text-decoration: none;
display: block;
padding: 0 10px;
} //所有ul下li标签下的a标签都设置为block显示。
/*二级菜单*/
.navMenu ul li ul {
display: none;
position: absolute;
left: 0;
top: 0;
margin-top: 42px;
} //二级ul设置为绝对定位。子绝父相。实现了父元素在哪里,子元素的位置以父元素的位置为依据去调整。
//子元素默认设置display为none,默认不显示。也就是二级菜单默认不显示
.navMenu ul li ul li {
float: none;
} //二级菜单,也就是二级ul下的二级li标签,浮动设置为none,设置对象不浮动。二级li标签不浮动,
//那么li标签独占一行,会往下排,这样就是我们看到的二级菜单是往下排的。
//因为二级ul设置为不显示了,所以li标签也是看不到的
/*三级菜单*/
.navMenu ul li ul li ul {
display: none;
left: 140px;
top: -42px;
} //三级菜单,三级ul设置display是none,也就是三级菜单默认不显示。
//三级菜单在二级菜单右边显示,二级菜单宽140,所以三级菜单要距离父标签也就是二级菜单左边140px。
//顶部-42px,这个跟二级菜单,二级ul 的margin-top: 42px;有关
</style>
左侧导航栏三级菜单带加减号的
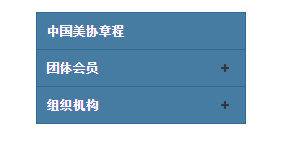
效果
当加载后,没有点击时,如下。有子菜单的有个加号

点击带加号的一级菜单,可以看到一级菜单后面加号变成减号,表示它已经展开了子菜单。子菜单颜色变浅。
二级子菜单美协机关还有子菜单,也就是它下面有三级子菜单没有展开,此时这个二级菜单后面显示是加号。而没有子菜单的杂志社后面没有加减号

点击二级菜单美协机关,二级菜单展开它下面的三级菜单,二级菜单后面的加号变减号,表示已经展开它下面的子菜单了。三级菜单比如办公室,是没有子菜单的,它后面没有加减号。三级菜单颜色更浅

点击一级菜单组织机构。一级菜单团体会员展开的二级三级菜单都收缩起来,一级菜单组织机构下子菜单,也就是它下面的二级菜单都展开来。

点击一级菜单下的两个子菜单,也就是两个有三级菜单的二级菜单。那么两个二级菜单都会展开它下面的三级菜单,此时是同时是展开状态的。也就是说同一个一级菜单下的三级菜单都能同时展开,不会说展开一个二级菜单下的三级菜单,令一个二级菜单就收缩起来

程序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> <title>三级菜单</title> <style> *{margin: 0;padding: 0} body{font-size: 12px;font-family: "宋体","微软雅黑";} ul,li{list-style: none;} a:link,a:visited{text-decoration: none;} .list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;} .list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;} .list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative; } .list ul li .inactive{ background:url(off.png) no-repeat 184px center;} .list ul li .inactives{background:url(on.png) no-repeat 184px center;} .list ul li ul{display: none;} .list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;} .list ul li ul li ul{display: none;} .list ul li ul li a{ padding-left:20px;} .list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; } .last{ background-color:#d6e6f1; border-color:#6196bb; } .list ul li ul li ul li a{ color:#316a91; padding-left:30px;} </style> <script type="text/javascript" > $(document).ready(function() { $('.inactive').click(function(){ if($(this).siblings('ul').css('display')=='none'){ $(this).parent('li').siblings('li').removeClass('inactives'); $(this).addClass('inactives'); $(this).siblings('ul').slideDown(100).children('li'); if($(this).parents('li').siblings('li').children('ul').css('display')=='block'){ $(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives'); $(this).parents('li').siblings('li').children('ul').slideUp(100); } }else{ //控制自身变成+号 $(this).removeClass('inactives'); //控制自身菜单下子菜单隐藏 $(this).siblings('ul').slideUp(100); //控制自身子菜单变成+号 $(this).siblings('ul').children('li').children('ul').parent('li').children('a').addClass('inactives'); //控制自身菜单下子菜单隐藏 $(this).siblings('ul').children('li').children('ul').slideUp(100); //控制同级菜单只保持一个是展开的(-号显示) $(this).siblings('ul').children('li').children('a').removeClass('inactives'); } }) }); </script> </head> <body> <div class="list"> <ul class="yiji"> <li><a href="#">中国美协章程</a></li> <li><a href="#" class="inactive">团体会员</a> <ul style="display: none"> <li><a href="#" class="inactive active">美协机关</a> <ul> <li><a href="#">办公室</a></li> <li><a href="#">人事处</a></li> <li><a href="#">组联部</a></li> <li><a href="#">外联部</a></li> <li><a href="#">研究部</a></li> <li><a href="#">维权办</a></li> </ul> </li> <li class="last"><a href="#">《美术》杂志社</a></li> </ul> </li> <li><a href="#" class="inactive">组织机构</a> <ul style="display: none"> <li><a href="#" class="inactive active">美协机关</a> <ul> <li><a href="#">办公室</a></li> <li><a href="#">人事处</a></li> <li><a href="#">组联部</a></li> <li><a href="#">外联部</a></li> <li><a href="#">研究部</a></li> <li><a href="#">维权办</a></li> </ul> </li> <li><a href="#" class="inactive active">中国文联美术艺术中心</a> <ul> <li><a href="#">综合部</a></li> <li><a href="#">大型活动部</a></li> <li><a href="#">展览部</a></li> <li><a href="#">艺委会工作部</a></li> <li><a href="#">信息资源部</a></li> <li><a href="#">双年展办公室</a></li> </ul> </li> <li class="last"><a href="#">《美术》杂志社</a></li> </ul> </li> </ul> </div> </body> </html>
加号减号图片


分析
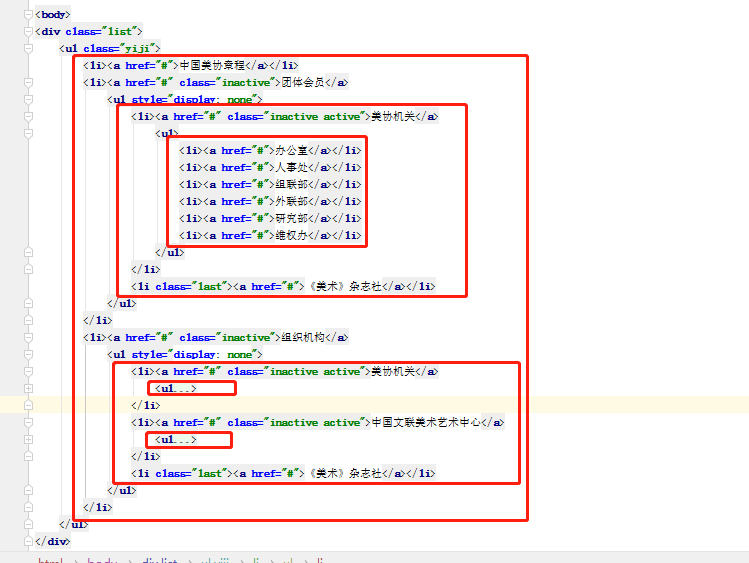
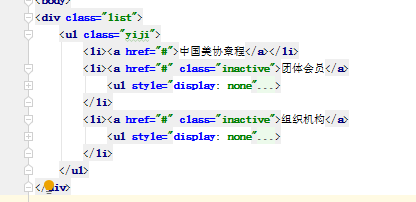
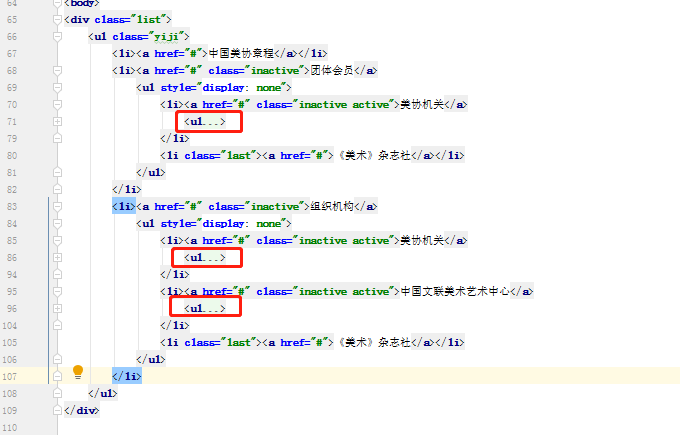
查看div情况:
- 左侧导航栏都在有类名list的div下。下面将ul li根据菜单级别分成三级。
- 一级ul下每个li是一级li标签,一级li标签放一级菜单的a标签。似乎有子菜单的一级菜单a标签,都设置了 inactive类名
- 一级菜单下有子菜单,那么就在一级li标签下的一级菜单a标签,同级有个二级ul标签。
- 二级ul标签下是二级li标签,二级li标签下是二级菜单a标签,二级菜单有三级子菜单的,在二级菜单a标签后面有个三级ul标签,三级ul标签下面是三级li标签,三级li标签里面是三级菜单a标签。
- 下面有三级菜单的二级菜单a标签,都设置了类名inactive 和active,也就是一级li标签下有二级ul标签的,那么一级菜单a标签只设置inactive;二级li标签下有三级ul标签的,不只是将二级菜单a标签添加类名inactive,还加个active。
- 一级ul和和三级ul在标签内不加样式。二级ul在标签上加个display是none的样式,不让它显示。
- 二级li标签的最后一个li标签,都加了一个类名last。一级和三级的没有加。这里不知道这个是干啥用的。
- 注意:1、父菜单a标签的要注释掉访问地址,a href="#",不然点击一下父标签,即使是空的地址,它也会当成一次请求,导致无法展开它的子菜单;2、使用Python模板继承的方式,左侧导航栏你点开之后,点击三级菜单,get访问三级菜单的页面,那么因为这个三级菜单的页面加载过来是带着左侧导航栏的,因为默认二级三级菜单是不展开的,所以当你点击三级菜单跳到三级菜单页面后,你点开的左侧导航栏菜单就会消失,成为新的没有展开的页面。如果设置成内容页是局部加载,菜单栏不需要重新加载,这样才不会对菜单栏点击后的效果弄没

这里似乎有子菜单的一级菜单a标签,都设置了 inactive类名

下面有三级菜单的二级菜单a标签,都设置了类名inactive 和active,也就是一级li标签下有二级ul标签的,那么一级菜单a标签只设置inactive;二级li标签下有三级ul标签的,不只是将二级菜单a标签添加类名inactive,还加个active。

一级ul和和三级ul在标签内不加样式。二级ul在标签上加个display是none的样式,不让它显示

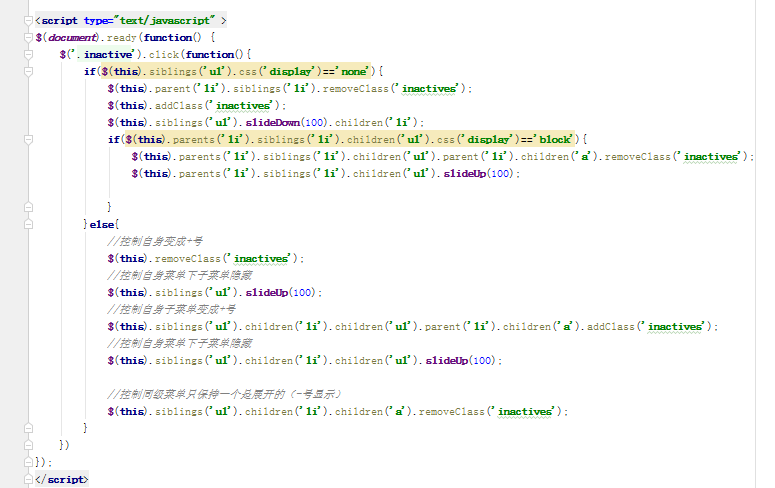
下面看一下js,下面分析有点问题,看下下面那个分析:
- 整体都在$(document).ready(function(){})函数中。
- 一级菜单和二级菜单有子菜单的,都有inactive类名,在a标签上。当点击一级菜单和二级菜单时,让它触发点击事件。所以这里对有inactive类名的标签绑定了点击事件。点击事件的程序如下:$('.inactive').click(function(){})。即点击包含inactive类名的标签(inactive是收缩的off图片,是加号样式),就让它触发点击事件。触发事件后的行为在后面的函数中定义。
- 事件函数中是这样的,看下下张图片:如果点击的元素(必定是一级菜单或者二级菜单a标签,因为inactive类名只有这两个有。这个a标签必定有兄弟元素ul,ul是作为这个菜单的下级子菜单,因为inactive就是收缩的off图片,是加号样式)的兄弟元素ul的样式display是none(只有二级ul才有这个样式),那么就将这个标签的父标签li(一级li)的兄弟标签,移除掉inactives类名(展开的on图片,减号图片)。然后给当前点击的这个标签添加类名inactives(展开的on图片,减号图片)。再将这个被点击的a标签(一级菜单a标签)的兄弟标签ul标签(二级ul),以向下滑动方式显示出来,再点children它的li标签,这步没懂;如果点击的这个a标签(一级菜单a)的父标签li标签(一级li)的兄弟标签li(被点击的一级li的兄弟li)的子标签ul(一级兄弟li下的二级ul)的样式是display等于block,(首先要明白一点,这里的$(this)点击的是确定的一级菜单的a标签,因为前面判断只有一级菜单的a标签兄弟元素ul标签样式才有display不显示的样式),也就是点击的一级菜单a标签的的父标签li(一级li)的兄弟标签li(一级li)下的子标签ul标签(当前点击一级菜单同级的其它一级菜单,判断是不是展开,是展开就清除展开的类名样式并且将它向上收缩起来)的display是不是block,这个ul标签是二级ul,默认是不显示,如果一级li下的二级ul有是显示的,那么就表明一级菜单已经是展开了这个二级菜单的,判断后面需要做 操作,这里的操作应该是把其它展开的一级菜单收缩起来,清除掉展开的on图片,减号样式。点击的一级菜单a标签的父标签li的兄弟元素li的子标签的a标签移除掉inactives样式(也就是移除展开on图片减号类名样式,即移除减号图片,可以看样式inactive是有加号的图片,即有下级菜单未展开的off图片;inactives是展开了下级菜单的图片,即on状态的图片,减号图片),然后当前点击的一级菜单a标签的父标签li的兄弟标签li(其它一级li)的子标签ul标签(一级兄弟li下的二级ul)让它向上滑动,隐藏显示出来的兄弟一级li标签下的子标签二级ul标签。
- 否则执行如下的操作,也就是当判断点击的不是一级菜单a标签(点击的菜单的兄弟元素没有display是none的样式时)时,因为点击操作是对含有inactive的标签触发的,有inactive类的只有一级菜单a标签和二级菜单a标签,既然判断不是一级菜单,那么肯定点击的是二级菜单。做如下操作:
- 控制自身(二级菜单a标签)变成加号,这个点击的标签移除inactives类名(展开的on图片,减号图片),如果二级菜单a标签有inactives类名,那么就说明它是展开的,这里再次点击就是将它移除,也就是点击展开的二级菜单就会将它收缩起来,应该是这样;控制这个菜单(二级菜单a标签)下的子菜单隐藏起来,点击的菜单(二级菜单a标签)的兄弟元素ul(三级ul)向上隐藏起来;控制自身菜单(二级菜单a标签)变成加号,点击的菜单的兄弟元素ul标签(二级ul),的子标签li标签(三级li)下的子标签ul(三级ul)下的父标签li(三级li)下的子标签a标签添加类名inactives(展开的on图片,减号图片);控制自身菜单下的子菜单隐藏,点击的菜单的兄弟标签ul(二级ul)的子标签li(二级li)的子标签ul(三级ul),向上滑动隐藏起来;控制同级菜单只保持一个是展开的(减号显示),点击的标签(二级菜单a标签)的兄弟标签ul(三级ul)的子标签li(三级li)的子标签a标签移除inactives类名(展开on图片,减号),这个分号有点问题,需要重新分析
- 一级菜单a标签同级的ul标签是二级ul,代表需要显示一级菜单下的二级菜单;二级菜单a标签同级的ul标签是三级ul,代表需要显示二级菜单下的三级菜单
- 有下级菜单的默认有off收缩图片,加号类名样式。后面这个菜单展开,也只是添加了展开on图片,减号类名样式,实现展开的样式;然后展开的再收缩,是移除这个展开on图片,减号样式,回归它自身标签行设置的收缩off图片,加号类名样式。这里应该是添加覆盖,和移除类名覆盖的样式的方式实现切换的,好像是。

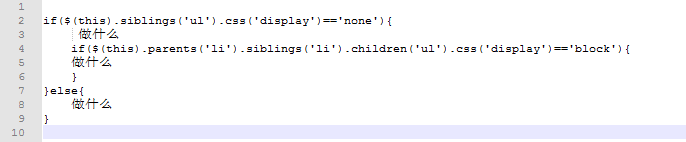
事件函数如下逻辑

下面分析应该才是正确的:
- 一级菜单a标签和二级菜单如果有下级子菜单,a标签在标题行都默认配置了inactive类名,也就是收缩off图片,加号的类名。
- 二级菜单和三级菜单标签行或者是css样式中都设置了display是none,是不显示的
- 如果点击的是有子菜单的(有加号的)菜单。那么将这个菜单的a标签的兄弟元素ul样式display是none,是不显示的,就做下面的操作。否则就是block,是显示的,就做另一种操作。
- 先说点击的菜单的子菜单不显示的情况做的操作,这里被点击的菜单包含一级菜单和二级菜单:点击的菜单a标签的父标签li的兄弟标签li,都移除掉inactives类名,也就是移除掉展开on的减号的样式;然后点击的这个菜单a标签添加类名inactives,也就是让点击的菜单a标签添加展开的on减号图片样式;然后让点击的这个菜单a标签的兄弟元素ul(这个点击的菜单的下级菜单)向下从隐藏状态显示出来,包括下面的子菜单li。如果点击的菜单a标签的父标签li的兄弟标签的子标签ul的样式的display是block,也就是展开了的,那么我将做如下操作:将这个菜单a标签的父标签的兄弟元素li标签的子标签ul的父标签li的子标签a标签移除类名inactives,即将点击的菜单的同级菜单下的子菜单移除展开on 减号的样式;然后将点击的菜单父标签li的兄弟标签的子标签ul从显示状态变为向上隐藏。
- 再说点击的菜单的子菜单为display block,即已经展开时的情况做的操作,这里被点击的菜单包含一级菜单和二级菜单:1、控制自身变成加号,点击的这个菜单元素肯定是有inactives样式了,因为它已经展开了,所以有了展开on减号的图片,所以要移除这个减号样式;2、控制自身菜单下子菜单隐藏,我点击这个菜单,是想让它的子菜单隐藏起来,减号样式没了,接着需要将点击的菜单的兄弟元素ul向上收缩从显示变为隐藏,因为点击的这个菜单是a标签,和它后面的ul子菜单是同级的;3、控制自身子菜单变成加号,点击的菜单的兄弟元素ul的子标签li的子标签下的ul标签下li标签的子标签a添加类名inactives,即展开on减号图片;4、控制自身菜单下子菜单隐藏,点击的菜单的兄弟元素ul的子标签的li的子标签ul向上收缩从显示改为隐藏;5、控制同级菜单只保持一个是展开的(-号显示)点击的这个菜单的兄弟标签ul的子菜单li标签的子菜单a标签移除inactives样式,移除的是展开on减号样式
一级菜单a标签和二级菜单如果有下级子菜单,a标签在标题行都默认配置了inactive类名,也就是收缩off图片,加号的类名。 二级菜单和三级菜单标签行或者是css样式中都设置了display是none,是不显示的 $(document).ready(function() { $('.inactive').click(function(){ if($(this).siblings('ul').css('display')=='none'){ //如果点击的是有子菜单的(有加号的)菜单。那么将这个菜单的a标签的兄弟元素ul样式display是none,是不显示的,就做下面的操作。 //这里被点击的菜单包含一级菜单和二级菜单 $(this).parent('li').siblings('li').removeClass('inactives'); //点击的菜单a标签的父标签li的兄弟标签li,都移除掉inactives类名,也就是移除掉展开on的减号的样式; $(this).addClass('inactives'); //然后点击的这个菜单a标签添加类名inactives,也就是让点击的菜单a标签添加展开的on减号图片样式 $(this).siblings('ul').slideDown(100).children('li'); //然后让点击的这个菜单a标签的兄弟元素ul(这个点击的菜单的下级菜单)向下从隐藏状态显示出来,包括下面的子菜单li。 if($(this).parents('li').siblings('li').children('ul').css('display')=='block'){ //如果点击的菜单a标签的父标签li的兄弟标签的子标签ul的样式的display是block,也就是展开了的,那么我将做如下操作: $(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives'); //将这个菜单a标签的父标签的兄弟元素li标签的子标签ul的父标签li的子标签a标签移除类名inactives,即将点击的菜单的同级菜单下的子菜单移除展开on 减号的样式 $(this).parents('li').siblings('li').children('ul').slideUp(100); //然后将点击的菜单父标签li的兄弟标签的子标签ul从显示状态变为向上隐藏 } }else{ //否则就是block,是显示的,就做另一种操作。已经展开时的情况做的操作,这里被点击的菜单包含一级菜单和二级菜单 $(this).removeClass('inactives'); //控制自身变成+号:点击的这个菜单元素肯定是有inactives样式了,因为它已经展开了,所以有了展开on减号的图片,所以要移除这个减号样式; $(this).siblings('ul').slideUp(100); //控制自身菜单下子菜单隐藏:控制自身菜单下子菜单隐藏,我点击这个菜单,不只是自身变加号为收缩未展开off状态图片,也是想让它的子菜单隐藏起来, //接着需要将点击的菜单的兄弟元素ul向上收缩从显示变为隐藏,因为点击的这个菜单是a标签,和它后面的ul子菜单是同级的; $(this).siblings('ul').children('li').children('ul').parent('li').children('a').addClass('inactives'); //控制自身子菜单变成+号:我不只是将自己变成加号收缩off状态图片,也要让子下面子菜单也收缩变成加号off状态图片。 //点击的这个菜单的兄弟标签ul下的子菜单li下的子标签下的ul下的父标签下的li下的子标签下的a标签,添加类名inactives样式,展开on减号图片 $(this).siblings('ul').children('li').children('ul').slideUp(100); //控制自身菜单下子菜单隐藏:我不仅将自身菜单操作吗,还将自身菜单下展开的子菜单(二级菜单下展开的三级菜单)隐藏起来。这个点击的菜单的兄弟元素ul下的子标签li下的子标签ul向上隐藏起来 $(this).siblings('ul').children('li').children('a').removeClass('inactives'); //控制同级菜单只保持一个是展开的(-号显示):这个点击的菜单的兄弟元素ul的子菜单li的子菜单a标签移除inactives展开on减号图片样式 } }) });
再看看css样式:
a标签link和被访问的默认样式去掉
<style>
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;} //设置列表项目样式为不使用项目符号
a:link,a:visited{text-decoration: none;} //a标签link和被访问的默认样式去掉
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;} //整个菜单所在的div设置
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;} //一级li标签设置
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
} //一级li标签下的菜单a标签设置为显示,字体加粗,相对定位
.list ul li .inactive{ background:url(off.png) no-repeat 184px center;} //收缩off子菜单的图片样式
.list ul li .inactives{background:url(on.png) no-repeat 184px center;} //展开on子菜单的图片样式
.list ul li ul{display: none;} //二级ul标签默认display none ,不显示
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;} //二级li白起背景色和边框色修改一下
.list ul li ul li ul{display: none;} //三级ul标签默认display none,不显示
.list ul li ul li a{ padding-left:20px;} //
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; } //三级li标签背景色修改
.last{ background-color:#d6e6f1; border-color:#6196bb; } //最后一个背景色和边框色变化
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
jq实现拖动改变表格宽度的插件使用
插件下载地址 colResizable-1.6.js
程序使用案例:
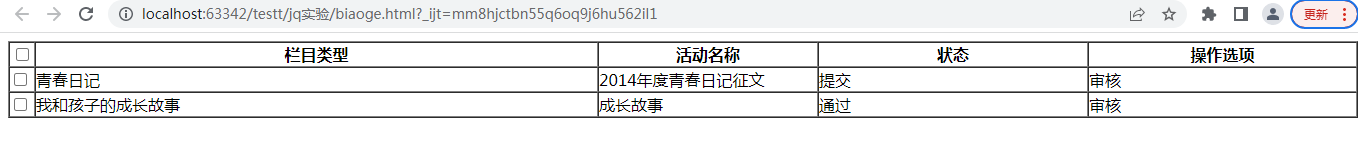
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="colResizable-1.6.js"></script> </head> <body> <table id="myTable" border="1" cellspacing="0" width="100%" > <thead> <tr> <th data-resizable-column-id="a"><input type="checkbox" /></th> <th data-resizable-column-id="b">栏目类型 </th> <th data-resizable-column-id="c">活动名称 </th> <th data-resizable-column-id="d">状态 </th> <th data-resizable-column-id="e">操作选项</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" /></td> <td>青春日记</td> <td>2014年度青春日记征文 </td> <td>提交 </td> <td>审核</td> </tr> <tr> <td><input type="checkbox" /></td> <td>我和孩子的成长故事</td> <td>成长故事 </td> <td>通过 </td> <td>审核</td> </tr> </tbody> </table> </div> </body> <script> $(function() { $("table").colResizable({ liveDrag: true, //实时显示滑动位置 gripInnerHtml: "<div class='grip'></div>", postbackSafe: true, //刷新后保留之前的拖拽宽度 }); }) </script> </html>
colResizable.js
-
与鼠标和触摸设备 (PC、平板电脑和手机) 兼容
-
与百分比和基于像素的表布局的兼容性
-
调整列大小不改变总表宽度 (可选)
-
无需外部资源 (如图像或样式表)
-
页面刷新或回发后的可选布局持久性
-
列锚点的自定义
-
占用体积小(colResizable 1.0只有2kb)
-
事件
使用用法
要使用此插件,一旦jQuery被加载,脚本引用必须被添加到文档的头部分中的colResizable.min.js文件中。为了增强一个表(或表的集合),用jQuery包装器指向它并应用colResizable()方法。
|
1
2
|
<script src="colResizable-1.6.js"></script> |
js。导入jq,导入这个插件,然后引用下面的js。这个table是table标签。所以是表格就能使用。在母板页引用下面js,继承母版页的里面有表格就都实现了
|
1
2
3
4
5
6
7
|
$(function() { $("table").colResizable({ liveDrag: true, //实时显示滑动位置 gripInnerHtml: "<div class='grip'></div>", postbackSafe: true, //刷新后保留之前的拖拽宽度 });}) |
访问页面:

当鼠标经过列边框时,就会成为横躺着的双向箭头,然后可以按住鼠标拖动调整宽度。这个的宽度可以调整到很小。调整之后,后面继续请求,宽度还是你调整的大小。想让它自动恢复原来的宽度,需要重启浏览器访问或者开启无痕模式进行访问

实现表格滚动条和固定行列
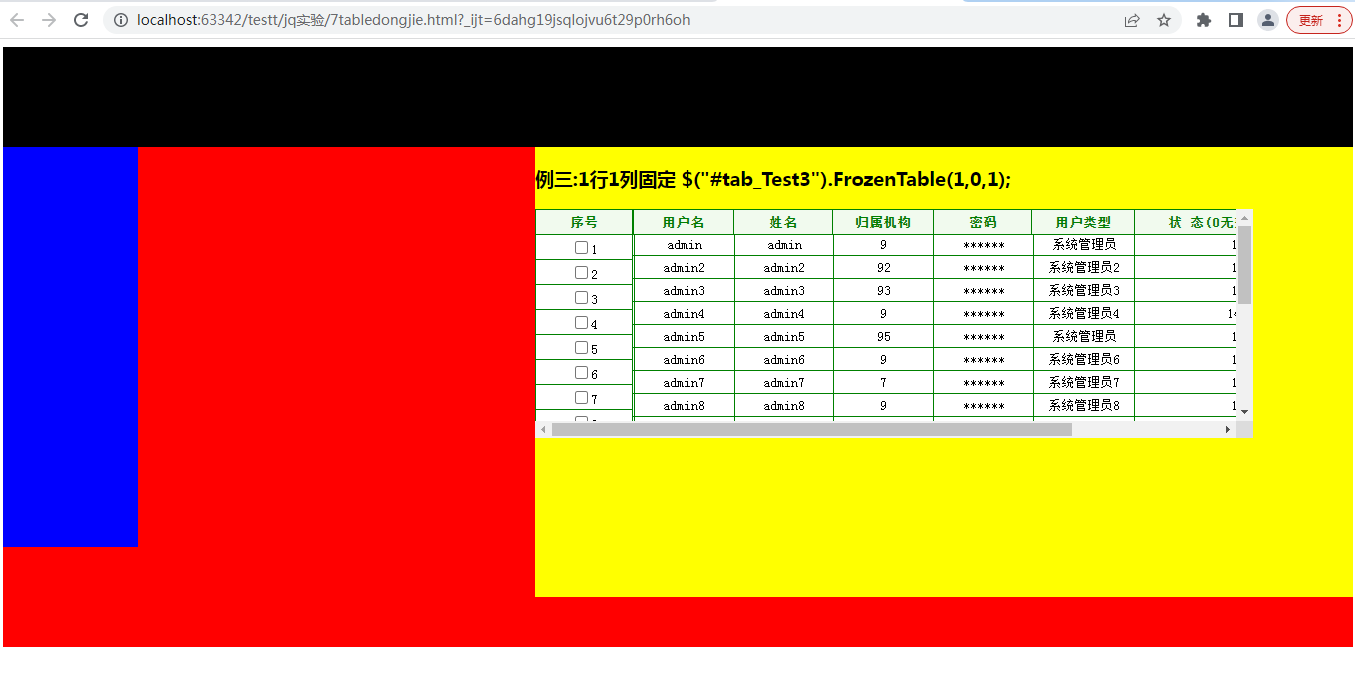
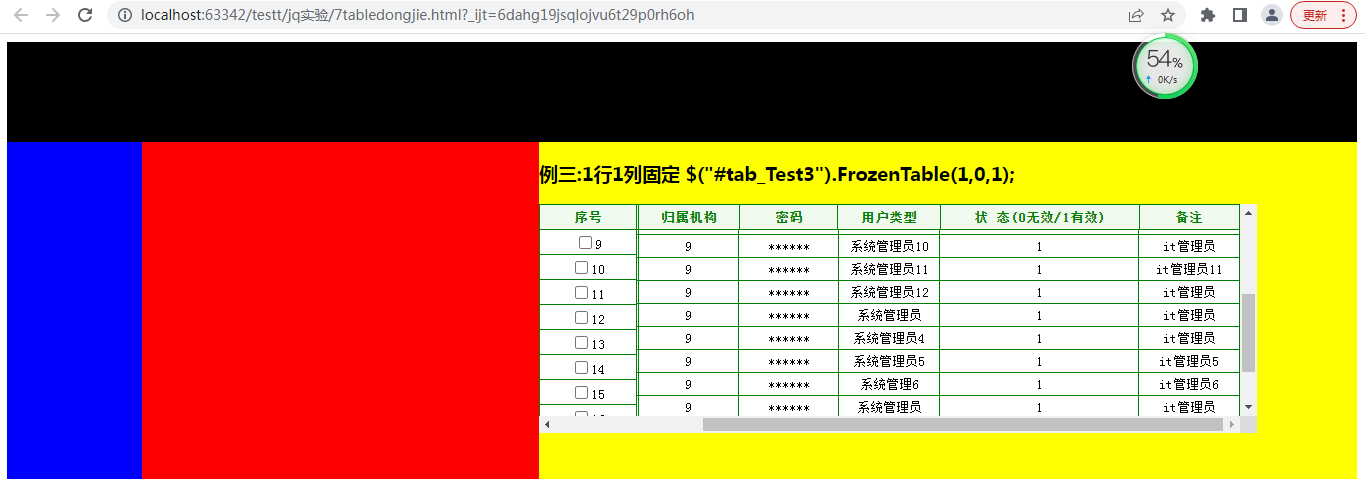
效果查看
我首先写了个布局,这里分顶部导航栏,左部导航栏和内容部分。而表格是放在内容部分黄颜色中。表格右边滚动条可以往下拖动查看下面没有显示的记录,向下拖动时,第一行标题保持不动,我们依然可以知道是那列数据。表格下面有滚动条,向右滚动时,左侧第一列固定不变,知道是看的那条数据。也就是标题和序号我们都固定住了,即使我们拖动滚动条查看数据,也能知道是那条数据哪个字段了。而且不会出现列数太多导致整个表格不太规则的展示,不方便查看信息。


程序
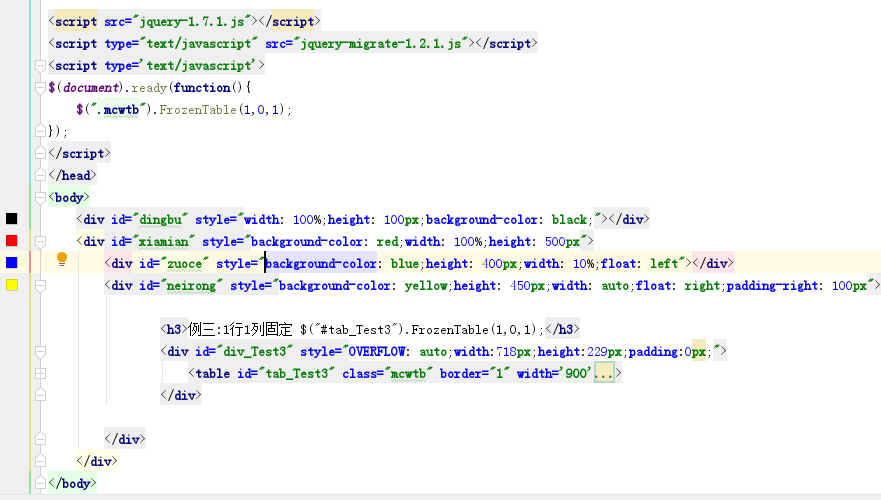
<script src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="jquery-migrate-1.2.1.js"></script>
<script type='text/javascript'>
$(document).ready(function(){
$(".mcwtb").FrozenTable(1,0,1);
});
</script>
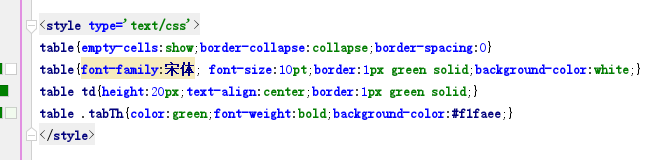
<style type='text/css'>
table{empty-cells:show;border-collapse:collapse;border-spacing:0}
table{font-family:宋体; font-size:10pt;border:1px green solid;background-color:white;}
table td{height:20px;text-align:center;border:1px green solid;}
table .tabTh{color:green;font-weight:bold;background-color:#f1faee;}
</style>
表格上面得加个div,给个这个样式才有效果的,貌似得用jq1.7
<div id="div_Test3" style="OVERFLOW: auto;width:718px;height:229px;padding:0px;"> #这里宽度设置100%,占满内容页。高度百分比看着调整。有没有thead tbody标签好像影响不大
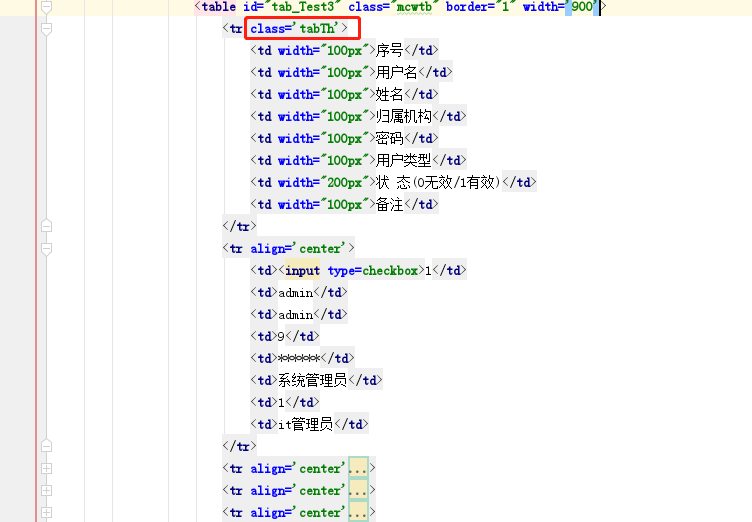
<table id="tab_Test3" class="mcwtb" border="1" width='900'> #id 类名只是提供选中表格用,也可以用标签选择器的。
<tr class='tabTh'> #标题行加个类名,提供背景色样式用的;标题行列不用th,会得不到想要的效果。其他行的价格center应该只是样式,加没加影响不太大
<td width="100px">序号</td>
<td width="100px">用户名</td>
.......
<td width="100px">备注</td>
</tr>
<tr align='center'>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>JQeury实现表格行列冻结3</title> <style type='text/css'> table{empty-cells:show;border-collapse:collapse;border-spacing:0} table{font-family:宋体; font-size:10pt;border:1px green solid;background-color:white;} table td{height:20px;text-align:center;border:1px green solid;} table .tabTh{color:green;font-weight:bold;background-color:#f1faee;} </style> <script src="jquery-1.7.1.js"></script> <script type="text/javascript" src="jquery-migrate-1.2.1.js"></script> <script type='text/javascript'> $(document).ready(function(){ $(".mcwtb").FrozenTable(1,0,1); }); </script> </head> <body> <div id="dingbu" style="width: 100%;height: 100px;background-color: black;"></div> <div id="xiamian" style="background-color: red;width: 100%;height: 500px"> <div id="zuoce" style="background-color: blue;height: 400px;width: 10%;float: left"></div> <div id="neirong" style="background-color: yellow;height: 450px;width: auto;float: right;padding-right: 100px"> <h3>例三:1行1列固定 $("#tab_Test3").FrozenTable(1,0,1);</h3> <div id="div_Test3" style="OVERFLOW: auto;width:718px;height:229px;padding:0px;"> <table id="tab_Test3" class="mcwtb" border="1" width='900'> <tr class='tabTh'> <td width="100px">序号</td> <td width="100px">用户名</td> <td width="100px">姓名</td> <td width="100px">归属机构</td> <td width="100px">密码</td> <td width="100px">用户类型</td> <td width="200px">状 态(0无效/1有效)</td> <td width="100px">备注</td> </tr> <tr align='center'> <td><input type=checkbox>1</td> <td>admin</td> <td>admin</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>2</td> <td>admin2</td> <td>admin2</td> <td>92</td> <td>******</td> <td>系统管理员2</td> <td>1</td> <td>it管理员2</td> </tr> <tr align='center'> <td><input type=checkbox>3</td> <td>admin3</td> <td>admin3</td> <td>93</td> <td>******</td> <td>系统管理员3</td> <td>1</td> <td>it管理员3</td> </tr> <tr align='center'> <td><input type=checkbox>4</td> <td>admin4</td> <td>admin4</td> <td>9</td> <td>******</td> <td>系统管理员4</td> <td>14</td> <td>it管理员4</td> </tr> <tr align='center'> <td><input type=checkbox>5</td> <td>admin5</td> <td>admin5</td> <td>95</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>6</td> <td>admin6</td> <td>admin6</td> <td>9</td> <td>******</td> <td>系统管理员6</td> <td>1</td> <td>it管理员6</td> </tr> <tr align='center'> <td><input type=checkbox>7</td> <td>admin7</td> <td>admin7</td> <td>7</td> <td>******</td> <td>系统管理员7</td> <td>1</td> <td>it管理员7</td> </tr> <tr align='center'> <td><input type=checkbox>8</td> <td>admin8</td> <td>admin8</td> <td>9</td> <td>******</td> <td>系统管理员8</td> <td>1</td> <td>it管理员8</td> </tr> <tr align='center'> <td><input type=checkbox>9</td> <td>admin9</td> <td>admin9</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>10</td> <td>admin10</td> <td>admin</td> <td>9</td> <td>******</td> <td>系统管理员10</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>11</td> <td>admin11</td> <td>admin11</td> <td>9</td> <td>******</td> <td>系统管理员11</td> <td>1</td> <td>it管理员11</td> </tr> <tr align='center'> <td><input type=checkbox>12</td> <td>admin12</td> <td>admin12</td> <td>9</td> <td>******</td> <td>系统管理员12</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>13</td> <td>admin</td> <td>admin</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>14</td> <td>admin4</td> <td>admin4</td> <td>9</td> <td>******</td> <td>系统管理员4</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>15</td> <td>admin</td> <td>admin</td> <td>9</td> <td>******</td> <td>系统管理员5</td> <td>1</td> <td>it管理员5</td> </tr> <tr align='center'> <td><input type=checkbox>16</td> <td>admin</td> <td>admin6</td> <td>9</td> <td>******</td> <td>系统管理6</td> <td>1</td> <td>it管理员6</td> </tr> <tr align='center'> <td><input type=checkbox>17</td> <td>admin</td> <td>admin</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>18</td> <td>admin</td> <td>admin</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>19</td> <td>admin19</td> <td>admin19</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> <tr align='center'> <td><input type=checkbox>20</td> <td>admin20</td> <td>admin20</td> <td>9</td> <td>******</td> <td>系统管理员</td> <td>1</td> <td>it管理员</td> </tr> </table> </div> </div> </div> </body> </html>
程序使用分析
- js部分:只需要导入这个版本的jq和jq migrate插件,然后下面写一行js就可以使用了。导入的juery目前知道的只是支持下面这个版本的,好像是3点几的试过了不支持
- 需要通过选择器选中表格,可以通过id,类名等选中表格。然后给表格使用冻结表格的函数,函数三个传参。
- 函数第一个传参是冻结前面几行,第二个是冻结最下面几行,第三个是冻结左边几列
- 我们再看看,我们先设置了顶部导航和下面的div部分。下面的部分分左侧导航栏和内容部分。左侧导航栏让它左浮,指定宽度;内容部分让它右浮,给个右部padding。
- 然后在看表格的外部div,设置了overflow了,设置了宽度,这里的宽度要比下面table的表格宽度小,这样才能在数据少时,看到滚动条效果。这里的padding设置为0,如果设置了数值,可能会导致表格内部数据混乱

再看下表格部分,标题thead th tbody都不需要。都是tr和td。标题行加了个类名,只是单纯的加了个样式,每行表数据加了个align不知道是干啥用的,有时间研究下

再看看样式,没啥特别地方,这样修改之后就能正常使用上功能了

jq间接调用方法
当我们引入地址栏的jq时,会执行下面的写方法,然后加载下面的jq源地址,地址栏的那个相当于一个跳转用的,实际访问的还是下面标蓝的那个

下面是标蓝的那个







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?