前端合并单元格
合并单元格文字描述
<!--
合并单元格
场景:将水平或垂直多个单元格合并成一个单元格
1.明确合并哪几个单元格
2.通过左上原则,确定保留谁删除谁
上下合并 -只保留最上的,删除其他
左右合并-只保留最左的,删除其他
3.给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
rowspan:合并单元格的个数
说明:跨行合并,将多行单元格垂直合并
colspan:合并单元格的个数
说明:跨列合并,将多列单元格水平合并
注意点:
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨thead.tbody,tfoot)
前端合并单元格案例
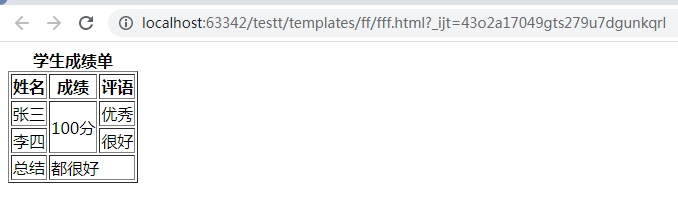
<table border="1" > <caption> <b>学生成绩单</b> </caption> <thead> <tr> <th>姓名</th> <th>成绩</th> <th>评语</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td rowspan="2" >100分</td> <td>优秀</td> </tr> <tr> <td>李四 </td> <td>很好</td> </tr> </tbody> <tfoot> <tr> <td>总结</td> <td colspan="2" >都很好</td> </tr> </tfoot> </table>
合并单元格,张三这一行有三列,在这一行的第二列属性中写向下合并行,合并两行内容,rowspan="2";李四这一行有两列,因为第二列在上一行中与上一行一起合并了,上一行中已经填写了第二列的数据了,所以李四这一行只需填写两列(少写一列数据),第二列不用填。第四行中的第二列和第三列合并,是列合并,从第二列开始,向右合并一列,在第二列的标签属性上加colspan=“2”,然后写上数据;因为第三列和前面第二列合并了,第二列已经写了数据了,所以第三列就不需要定义了。

前端合并单元格稍微复杂案例

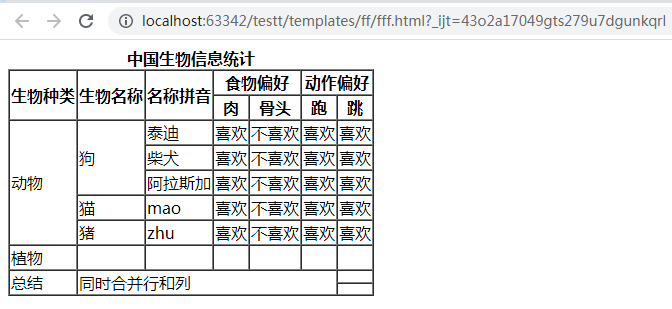
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1" cellspacing="0"> <caption> <b>中国生物信息统计</b> </caption> <thead> <tr> <th rowspan="2">生物种类</th> <th rowspan="2">生物名称</th> <th rowspan="2">名称拼音</th> <th colspan="2">食物偏好</th> <th colspan="2">动作偏好</th> </tr> <tr> <th>肉</th> <th>骨头</th> <th>跑</th> <th>跳</th> </tr> </thead> <tbody> <tr> <td rowspan="5">动物</td> <td rowspan="3">狗</td> <td>泰迪</td> <td>喜欢</td> <td>不喜欢</td> <td>喜欢</td> <td>喜欢</td> </tr> <tr> <td>柴犬</td> <td>喜欢</td> <td>不喜欢</td> <td>喜欢</td> <td>喜欢</td> </tr> <tr> <td>阿拉斯加</td> <td>喜欢</td> <td>不喜欢</td> <td>喜欢</td> <td>喜欢</td> </tr> <tr> <td >猫</td> <td>mao</td> <td>喜欢</td> <td>不喜欢</td> <td>喜欢</td> <td>喜欢</td> </tr> <tr> <td >猪</td> <td>zhu</td> <td>喜欢</td> <td>不喜欢</td> <td>喜欢</td> <td>喜欢</td> </tr> <tr> <td>植物</td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> <tfoot> <tr> <td rowspan="2">总结</td> <td rowspan="2" colspan="5" >同时合并行和列</td> <td></td> </tr> <tr><td></td></tr> </tfoot> </table> </body> </html>

原文链接:https://blog.csdn.net/weixin_48647789/article/details/123007797






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
2021-09-23 yum install --downloadonly