jQuery和bootstrap引用案例和bootstrap可视化布局
1、
jQuery学习,搜索开发者网络:

js学习:

https://www.apeland.con/web/20/568
https://www.apeland.con/web/21
vue饿了么
ajax是实现前后端分离的最主要技术
2、jquery插件的使用案例:
www.jq22.com





直留下这个。然后查看元素,1,2是两台服务器。

3是文件,将文件保存下来并创建同样的目录:

将index.html中的路径都改正确
这个是支持移动设备的viewport <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
ie浏览器最高版本:<meta http-equiv="X-UA-Compatible" content="ie=edge">
点击格式化josn:

刚刚index.css没复制出来,出问题了。现在好了:

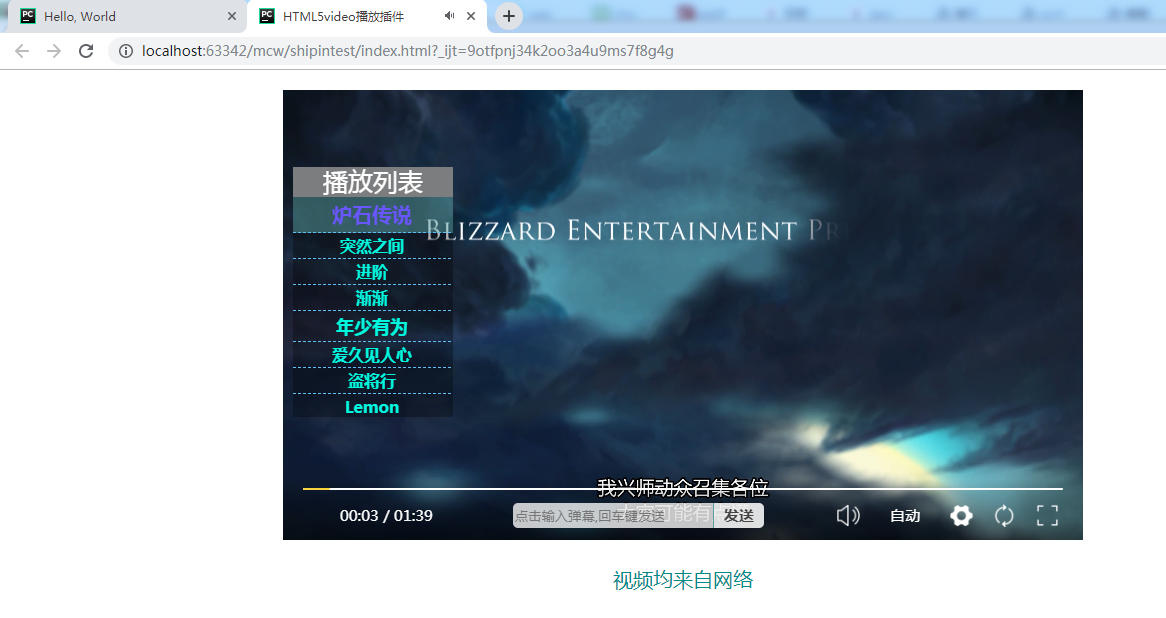
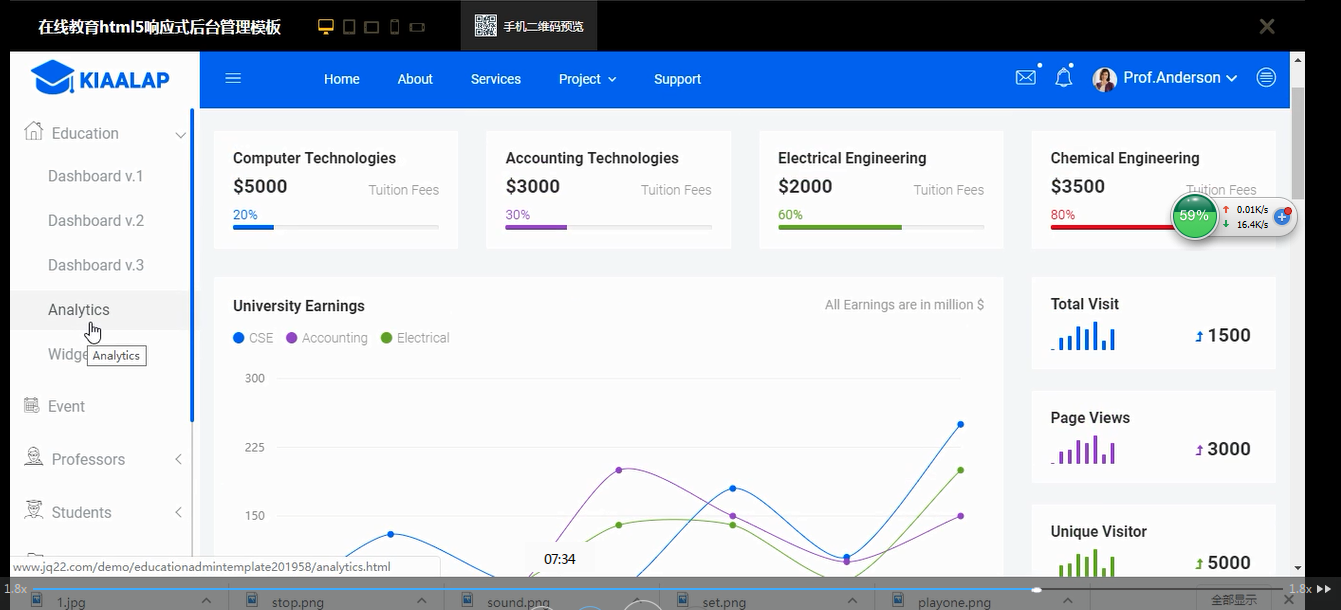
写管理系统,用这个改改就是;
http://www.jq22.com/jquery-info21468
网页模板->在学教育....

搜索 jquery 树

难实现的就找个模板
如果只要一部分,那就单独把一部分代码复制出来使用:

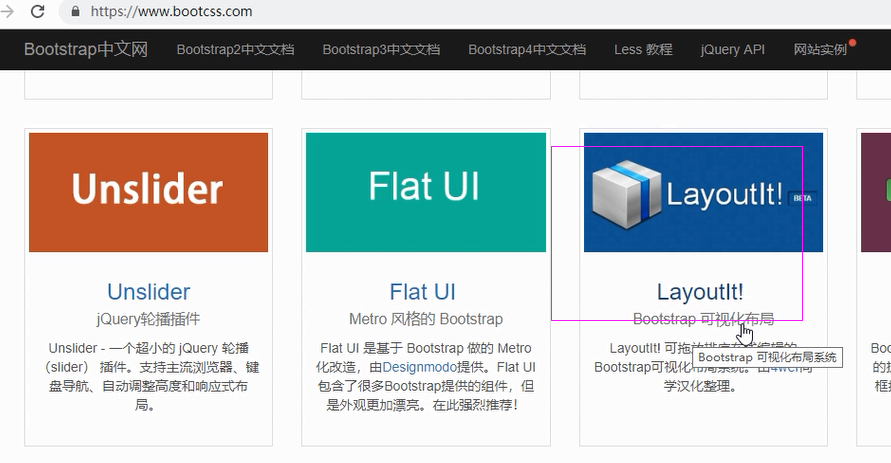
3、bootstrip



大数据可视化的时候用,hexo是个博客

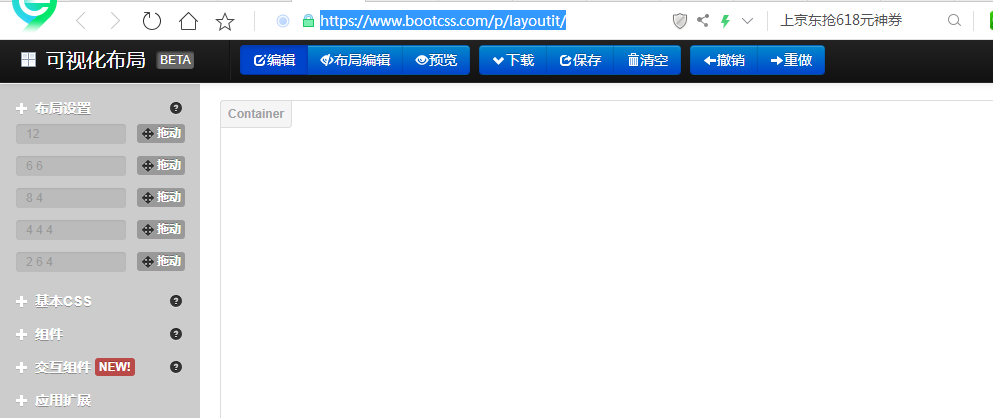
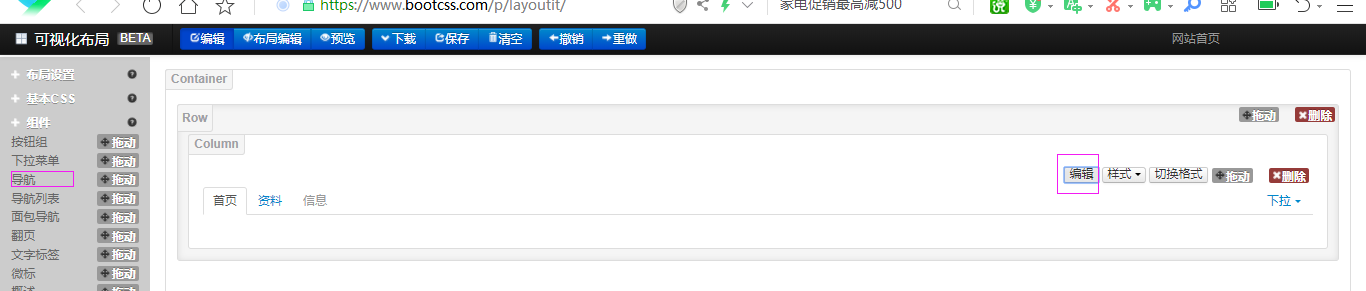
bootstrip可视化布局,可以拖拽创建:https://www.bootcss.com/p/layoutit/






查看栅格:

这就是栅格,栅栏
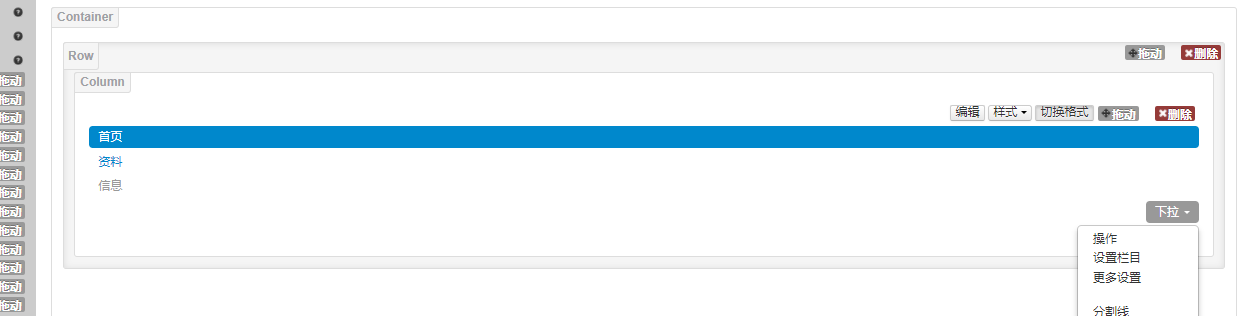
可视化布局,可拖拽

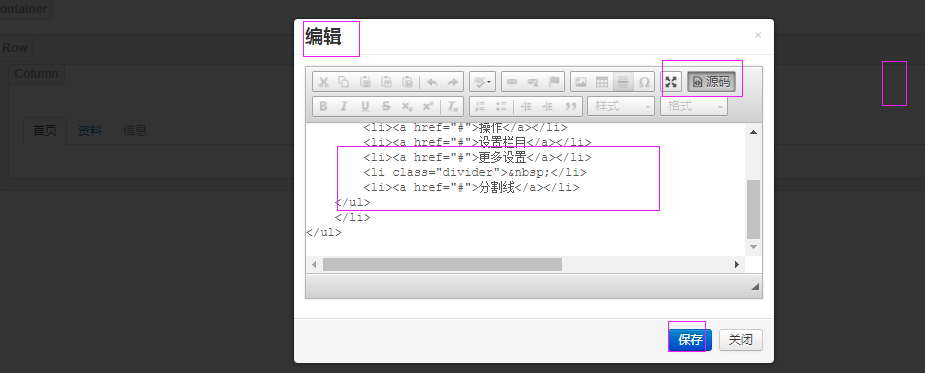
拖拽导航栏,可编辑。


这个是1行12列的,改样式,

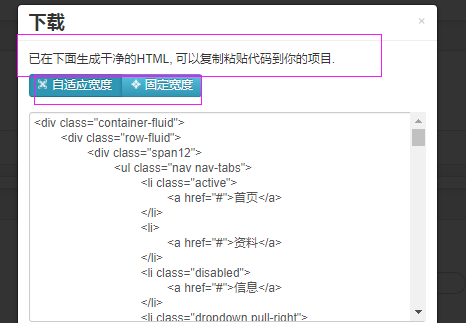
切换格式:

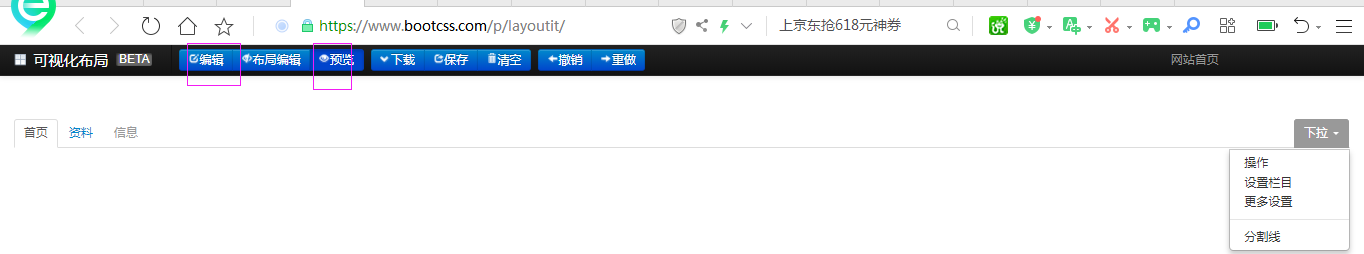
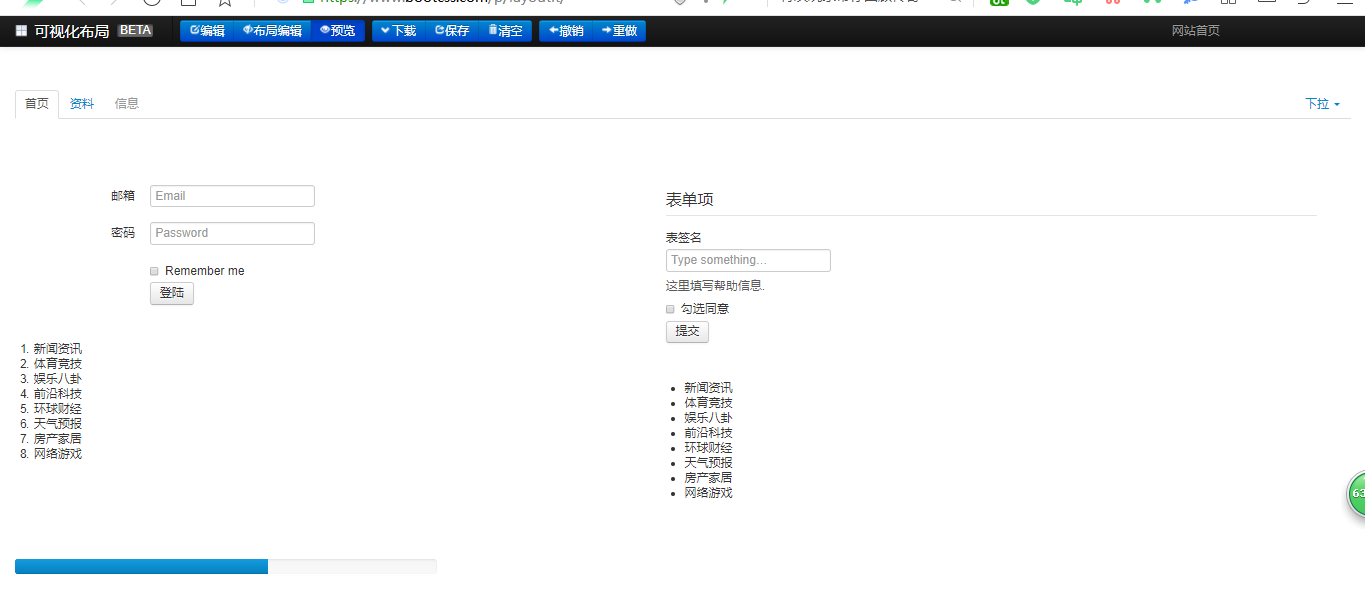
可预览和编辑切换:



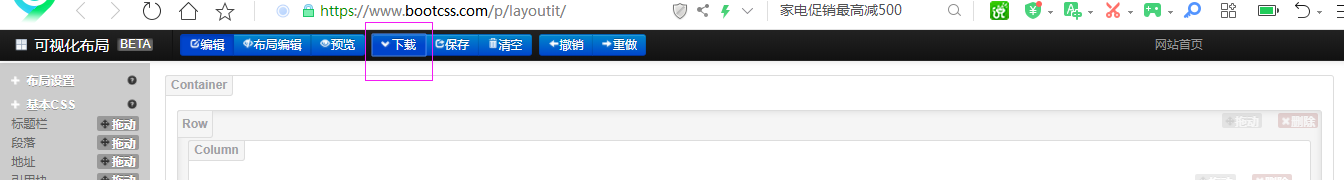
可视化创建好之后。点击下载:

两种方式,复制粘贴使用。

结果不是预期效果,需要,或许是因为没有导入bootstrip的插件。
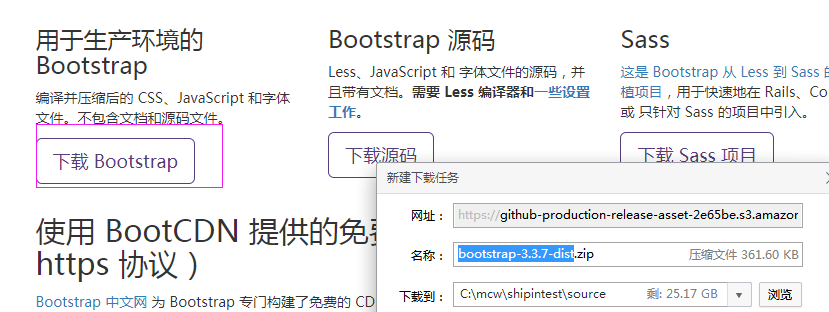
下载使用bootstrip插件,


下载后创建目录,引入想要使用的bootstrap.css

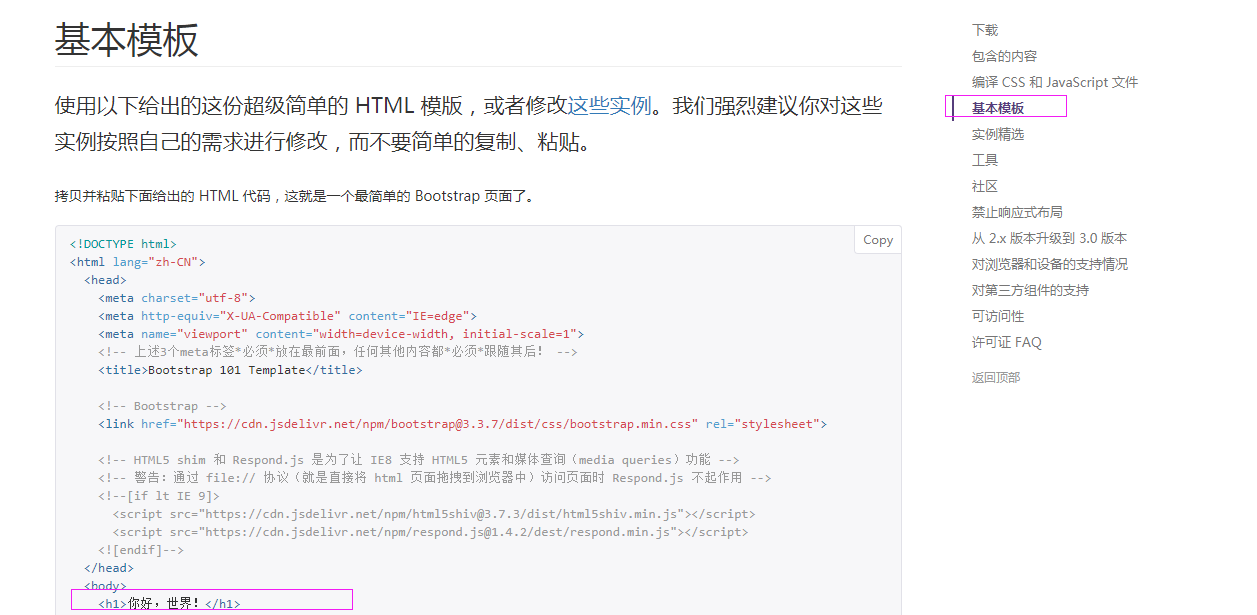
使用基础模板,将世界你好替换为自己想要的;

将路径为正确的路径:


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
https://v3.bootcss.com/getting-started/#template
使用方法见:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?