鼠标事件
1、鼠标离开进来各做什么事情
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> #box{ width: 200px; height: 200px; background-color: red; } #child{ width: 50px; height: 50px; background-color: #000; } </style> </head> <body> <div id="box"> <div id="child"></div> </div> </body> </html>
一个父元素,一个子元素

添加jq
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('#box').mouseover(function () { console.log('移入进来了'); }) </script>
将鼠标从空白移动红会打印,移除红再移到红再打印,将鼠标从红移动黑会打印,从黑移到红会打印。黑红间来回移,移一次打印一次。
也就是说移到父元素上,和移到子元素上都会调用此事件。

修改样式:
#box{ width: 100px; height:40px; background-color: red; position: relative; } #child{ width: 100px; height: 100px; background-color: #000; position: absolute; }
做成子绝父相,子黑父红,设置宽高。然后被盖住了。

给子盒子往下调一下,宽度加一下,变成如下:
#child{ width: 400px; height: 100px; background-color: #000; position: absolute; top: 40px; }

黑盒子设置display:none ,红盒子鼠标over事件时,选中黑盒子.slideDown()一秒显示。
<script type="text/javascript"> $('#box').mouseover(function () { console.log('移入进来了'); $('#child').slideDown(1000); }) </script>
效果:鼠标移到红盒子,黑盒子1秒内下滑而出然后就这样了。我们需要的效果应该是移到红就出黑,移出红就隐藏黑。

添加移出鼠标的效果:
<script type="text/javascript"> $('#box').mouseover(function () { console.log('移入进来了'); $('#child').slideDown(1000); }) $('#box').mouseout(function () { console.log('移出去了'); $('#child').slideUp(1000); }) </script>
效果:移出红,黑上滑变没。短时间内多次移入移出,然后停止鼠标不动,它会计数移入移出次数,直到次数结束移入移出效果才停

设置黑盒子top的时候不小心多加了1px,红黑有了缝隙。
鼠标穿过父级元素和子元素都会调用这个方法:从父移到子的历程,黑经历离开父隐藏,移到子显示;从子移到父历程,黑经历离开子隐藏,移到父显示;两种移到一次但是黑都是隐藏显示动了两次。
事件具有传播性,从父到子的传播。小米购物车一般用的不是鼠标over的事件,消耗性能

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> #box{ width: 100px; height:40px; background-color: red; position: relative; } #child{ width: 400px; height: 100px; background-color: #000; position: absolute; top: 40px; display: none; } </style> </head> <body> <div id="box"> <div id="child"></div> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('#box').mouseenter(function () { console.log('移入进来了'); $('#child').slideDown(1000); }) $('#box').mouseleave(function () { console.log('移出去了'); $('#child').slideUp(1000); }) </script> </body> </html>
$('#box').mouseenter(function () { console.log('移入进来了'); $('#child').slideDown(1000); }) $('#box').mouseleave(function () { console.log('移出去了'); $('#child').slideUp(1000); })
只有鼠标到红显示黑,鼠标从红到黑不会动,而之前是黑上下动了两次。如果这里两者间有空隙也容易出上面的问题。

如果快速反复进入离开红的操作,那么黑在鼠标不动之后仍然显示隐藏反复数的次数。所有每次都应该停止stop()然后再上滑下滑
卷帘门效果代码:

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> #box{ width: 100px; height:40px; background-color: red; position: relative; } #child{ width: 400px; height: 100px; background-color: #000; position: absolute; top: 40px; display: none; } </style> </head> <body> <div id="box"> <div id="child"></div> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('#box').mouseenter(function () { console.log('进来了'); $('#child').stop().slideDown(1000); }) $('#box').mouseleave(function () { console.log('离开了'); $('#child').stop().slideUp(1000); }) </script> </body> </html>

小米购物车就是这个方法:

鼠标离开进来各做什么事情
hover方法比上面那个代码量少,结合二者的效果,使用两个回调函数

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> #box{ width: 100px; height:40px; background-color: red; position: relative; } #child{ width: 400px; height: 100px; background-color: #000; position: absolute; top: 40px; display: none; } </style> </head> <body> <div id="box"> <div id="child"></div> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('#box').hover(function () { $('#child').stop().slideDown(1000) }, function () { $('#child').stop().slideUp(1000);} ) </script> </body> </html>
<script type="text/javascript"> $('#box').hover(function () { $('#child').stop().slideDown(1000) }, function () { $('#child').stop().slideUp(1000);} ) </script>

2、聚焦失焦事件
鼠标点到框里是聚焦 鼠标点到框外是失焦

网页显示出来就聚焦:调用一下focus()
<script type="text/javascript"> $('input[type=text]').focus(); $('input[type=text]').focus(function () { console.log('聚焦了'); }) $('input[type=text]').blur(function () { console.log('失焦了'); }) </script>

3、按下键盘的事件
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <input type="text"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('input[type=text]').keydown(function () { console.log('键盘按下了'); }) </script> </body> </html>

按下键盘哪个键可以获取按的是哪个键盘码 keycode:
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <input type="text"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('input[type=text]').keydown(function (e) { console.log(e); }) </script> </body> </html>
其实每个事件都有个默认的e参数,打印参数e。它是event 事件对象。

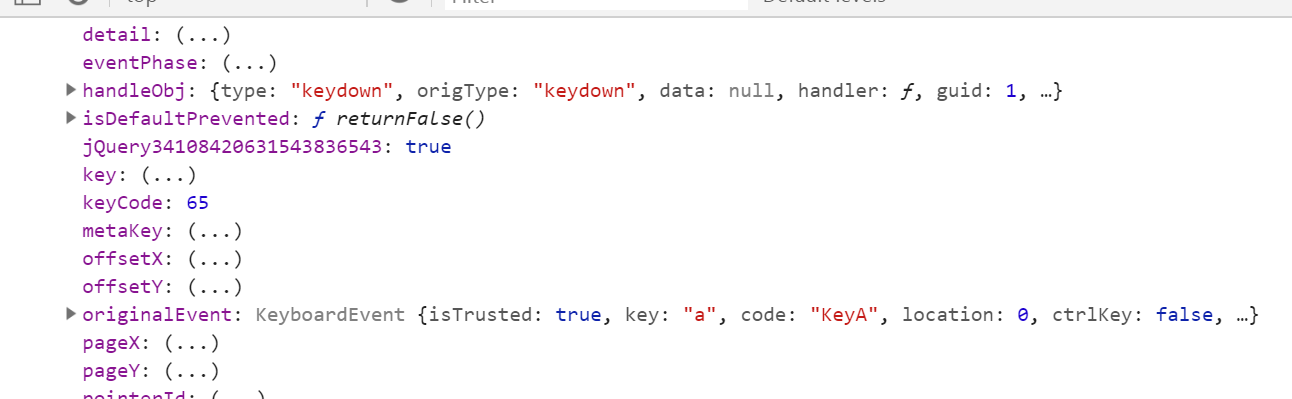
其中包括keyCode属性:三个.点一下就显示内容了。

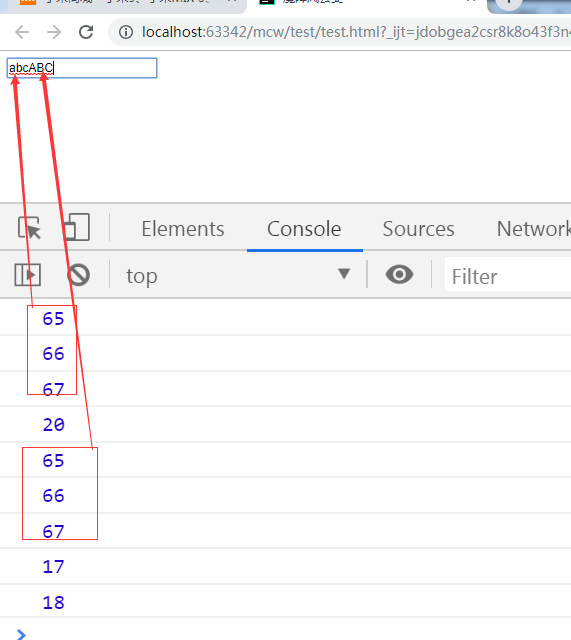
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <input type="text"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('input[type=text]').keydown(function (e) { console.log(e.keyCode); }) </script> </body> </html>
keyCode码有点像ASCII码

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <input type="text"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('input[type=text]').keydown(function (e) { console.log(e.keyCode); switch (e.keyCode) { case 65: //按a键做什么 break; case 66: //按键b做什么 break; default: // break; } }) //switch方法里面可以写很多,这里可以写成函数,keydown事件里就调用这个函数 </script> </body> </html>
4、按指定键实现清空的现象

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <input type="text"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('input[type=text]').keydown(function (e) { console.log(e.keyCode); switch (e.keyCode) { case 8: $(this).val('') break; case 66: //按键b做什么 break; default: // break; } }) //switch方法里面可以写很多,这里可以写成函数,keydown事件里就调用这个函数 </script> </body> </html>
$('input[type=text]').keydown(function (e) { console.log(e.keyCode); switch (e.keyCode) { case 8: $(this).val('') break; case 66: //按键b做什么 break; default: // break; } })
写入abc再按删除键,清空。原理是当按键是删除键8的时候,将这个对象的值等于空

5、提交。表单提交
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <form action=""> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" > </form> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> </script> </body> </html>
有个提示的用户名 placeholder="用户名"。form表单有个默认的提交,提交地址是action内容

应该是输入用户名和密码点击提交,后端给我们重定向地址,而不是使用form默认的。
一般提交用户名密码给后端,后端确认无误后把信息传给前端,前端再给个提示或者提示框,很多都显示3秒后进入***页面。然后登陆到首页。这是前后端合作完成,如果只是用from表单的action的话,只能前端传递数据给后端,后端不能给前端返回数据。
<form action=""> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" > </form> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('form').submit(function () { console.log(‘mcw’); }) </script>
有个问号,点击提交事件之后,先走的默认的提交事件,而不是自己js写的点击事件

那么应该把默认的提交事件取消掉。方法是添加:
<form action="javascript:void(0);"> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" > </form> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('form').submit(function () { console.log('mcw'); }) </script>

除了form表单需要去默认,a标签也需要;
<a href="javascript:void(0);">mcw</a>
也可以使用 : <a href="javascript:;">mcw</a>
点击后显示


也可以用jq里的方法:
<form action=""> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" > </form> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $('form').submit(function (e) { e.preventDefault(); console.log('mcw'); }) </script>

阻止当前默认事件3方法: javascript:void(0); <a href="javascript:;">mcw</a> $('form').submit(function(e){e.preventDefault(); ****});
如果form和后端交互的时候,前端不需要获取数据,那么就用form默认的提交就可以了。
下面来说前端需要获取后端数据的情况:
自己写脚本的话,那么需要jq,js获取到用户名和密码这些值。提交给服务器。那么这里就需要大量操作,就需要使用都ajax。

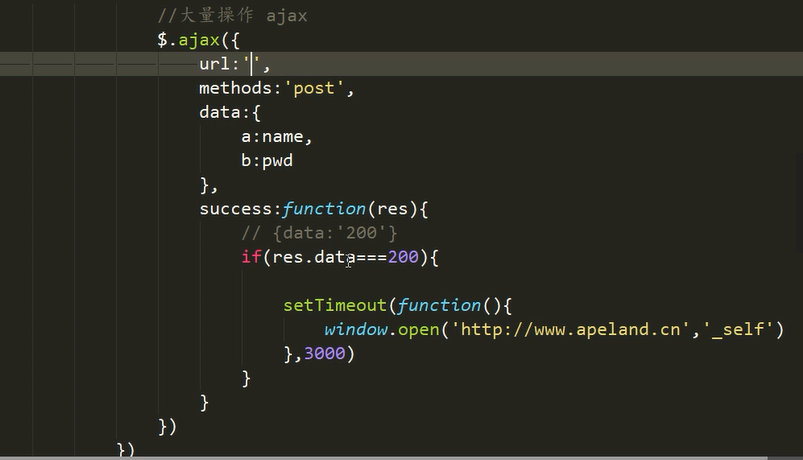
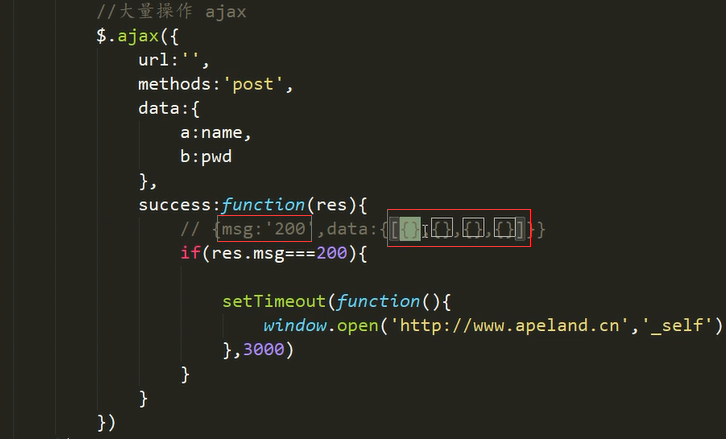
ajax的代码

下面是拿到的数据:可以取res数据对页面进行操作。比如对某块父div内的内容做操作,而不用整个网页刷新。DOM里reload方法能让整个网页刷新,ajax针对于一块 局部进行刷新。在不重载页面的情况下让这个页面刷新







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?