jquery对标签属性增删改查和文档加载方式
1、jq方法attr 增删改查标签属性
拿不到$符号的情况以及解决方法
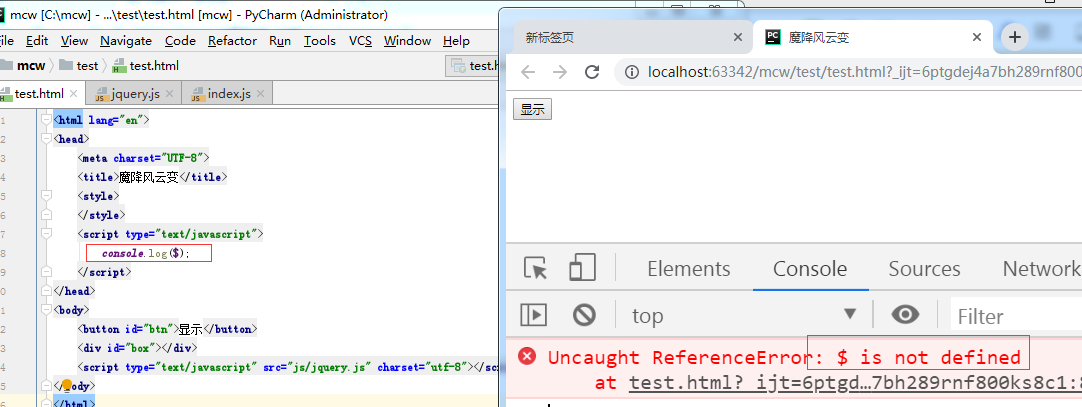
script标签大部分都是写在body标签上。下面的情况下$符号是拿不到的。

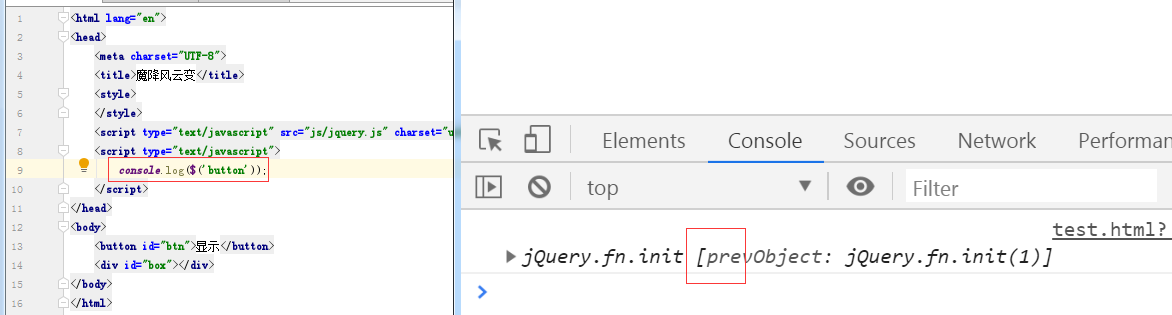
将它放到上面就能拿到$对象了。但是不能获取body里的元素。因为代码执行顺序从上往下。打印这个标签时,这个标签还没有加载。

三种方式,等标签等文档加载完获取文档标签,防止获取不到元素内容
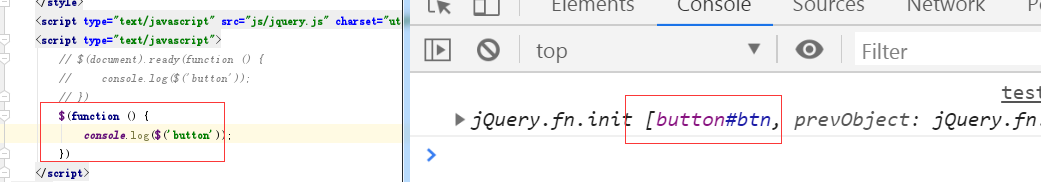
这种情况下可以使用文档加载事件。$(document).ready(需要执行的匿名函数)。即文档加载完成才走里面的代码

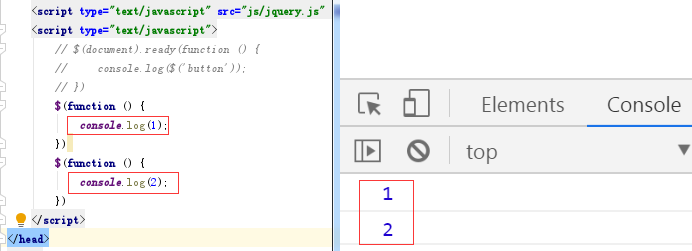
也可以使用简写方式:$(想要做操作的匿名函数)。文档加载完成之后,调用回调函数中代码
$(function () {
})

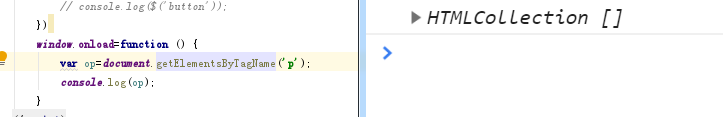
下面这样等窗口加载完成之后,文档也就加载完了。但是这个事件有问题,当再绑定一次onload的事件时就会将上面的事件覆盖掉。
window.onload=function () {
var op=document.getElementsByTagName('p');
console.log(op);
}

而$(匿名函数)这个方法可以重复写,不会被覆盖掉。

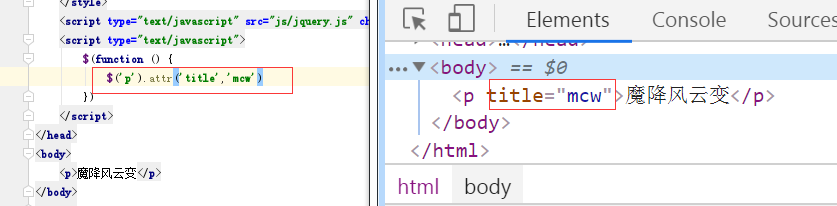
添加单个属性:

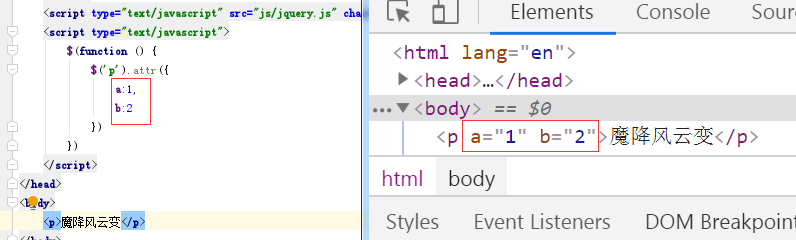
jq对象.attr({})小中花。设置多个属性

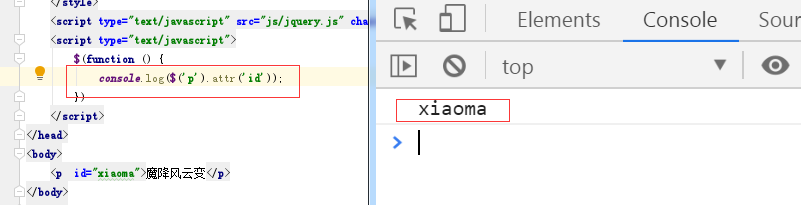
取属性值 $() jq对象.attr(属性) 返回的是属性值

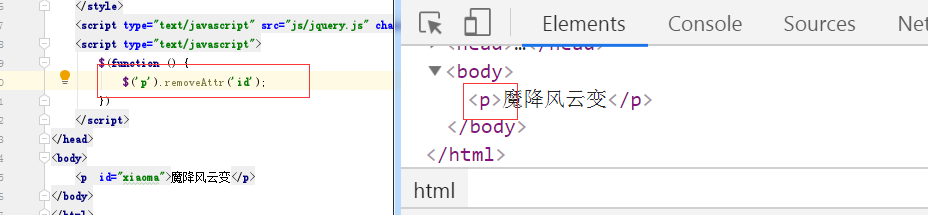
删除属性:$() jq对象.remove属性(‘属性’)

2、jq方法prop removeProp

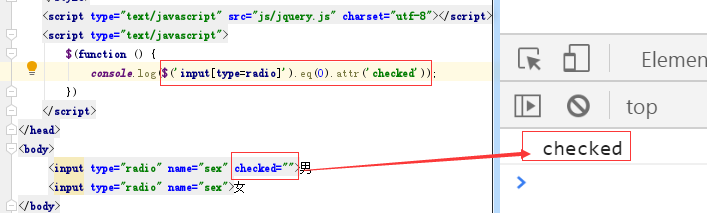
input中checked属性的判断和添加
checked不写内容,默认它的值是checked。数据库中tinyint(0) false ;tinyint(1) true。表示性别可以用 01或者TRUE FALSE来存储

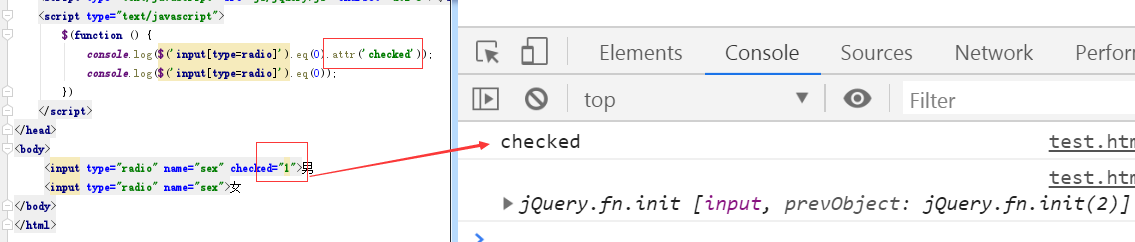
给checked赋值再看。
打印不变:

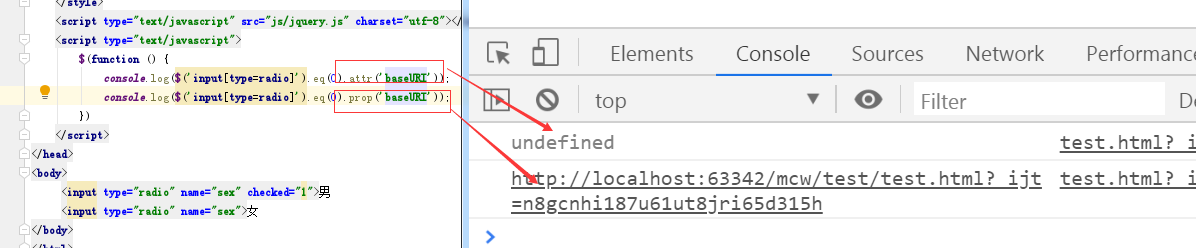
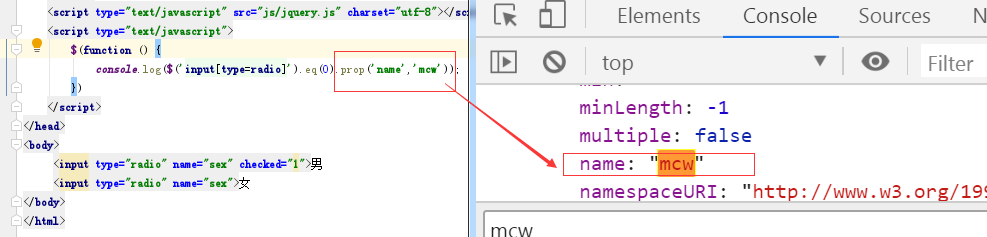
input中的属性值用attr获取不到,只能用prop。


input中添加或者修改标签属性值
prop添加属性也是添加到input这个类中,不是在标签行中。类中和标签行上有同名的属性。

input中删除标签属性值可以用removeProp
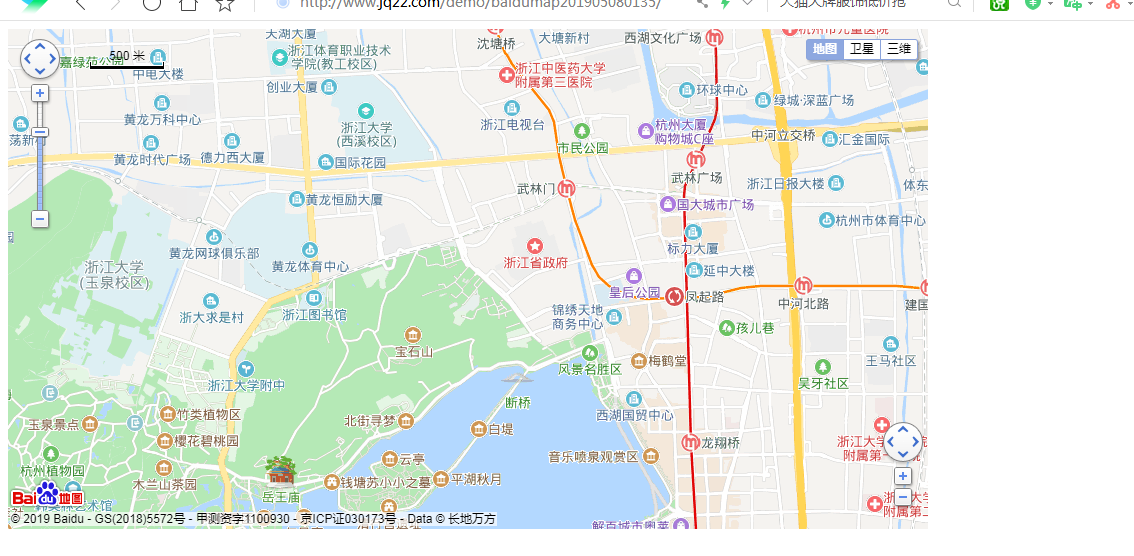
3、jq22中js插件的使用(地图插件)


插入地图,可以从jq22.com里找百度地图的api调用



查看源码:

这里也是调用的第三方的百度的api。

把它去掉:

只要这部分源码复制粘贴使用即可;

复制粘贴使用:

再做个地址修改,试了试改地址没成功:
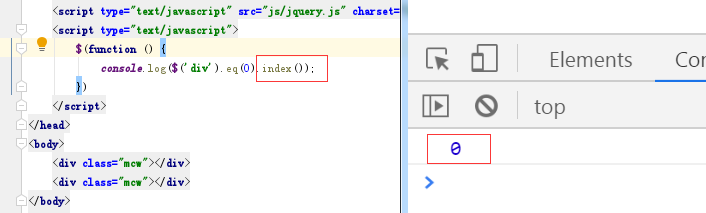
4、jq 获取当前对象索引index()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?