jquery学习
1、jquery简介
好比类库,工具类,封装了大量js代码。js的bug,不足,兼容性好。
jQuery是一个快速,小巧,功能丰富的JavaScript库。
它通过易于使用的API在大量浏览器中运行,
使得HTML文档遍历和操作,事件处理,动画和Ajax变得更加简单。通过多功能性和可扩展性的结合,jQuery改变了数百万人编写JavaScript的方式。
操作: 获取节点元素对象,属性操作,样式操作,类名,节点的创建,删除,添加,替换
jquery核心:write less,do more


2、bootstrip简介
搜索bootstrap,官网比较慢http://www.bootcss.com/
使用cdn外页,百度搜索bootcdn的中文网
比如我们常常写的导航,搜索框,轮廓图,侧边栏等等都被叫做组件,封装在框架中.里面既有html结构,又有css样式。

这里面有它所有的类名:


进入下面的网页:

起步:

基本模板:



https://v3.bootcss.com/getting-started/#template

https://v3.bootcss.com/components/

这页有如下组件:
[root@xiaoma ~]# egrep "<h2.*>(.*)</h2>" index.html |sed -nr "s#.*>(.*)<.*#\1#p"
所有可用的图标
如何使用
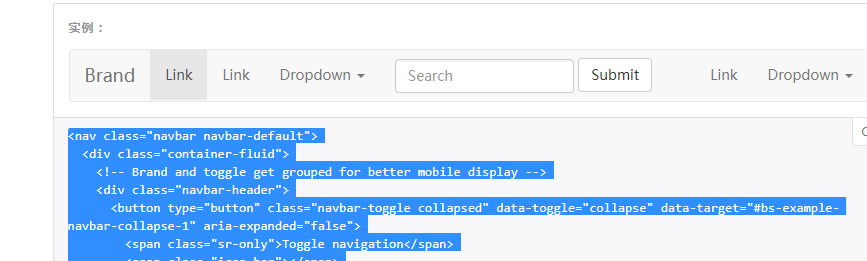
实例
实例
对齐
标题
分割线
禁用的菜单项
基本实例
按钮工具栏
尺寸
嵌套
垂直排列
两端对齐排列的按钮组
单按钮下拉菜单
分裂式按钮下拉菜单
尺寸
向上弹出式菜单
基本实例
尺寸
作为额外元素的多选框和单选框
作为额外元素的按钮
作为额外元素的按钮式下拉菜单
作为额外元素的分裂式按钮下拉菜单
Multiple buttons
标签页
胶囊式标签页
两端对齐的标签页
禁用的链接
添加下拉菜单
默认样式的导航条
品牌图标
表单
按钮
文本
非导航的链接
组件排列
固定在顶部
固定在底部
静止在顶部
反色的导航条
默认分页
翻页
实例
可用的变体
默认样式的实例
自定义内容
实例
可关闭的警告框
警告框中的链接
基本实例
带有提示标签的进度条
根据情境变化效果
条纹效果
动画效果
堆叠效果
默认样式
对齐
媒体对象列表
基本实例
徽章
链接
按钮
被禁用的条目
情境类
定制内容
基本实例
带标题的面版
带脚注的面版
情境效果
带表格的面版
带列表组的面版
默认效果
可选类/样式
将之前的模板里的 世界你好 替换掉:

效果:

效果:

然后对源码进行修改,变成自己想要的样子。
自己创建一个container,已经生成这么宽的大小了。


样式中它已经给设置好了:

想让他百分之百:类名container-fluid
<div class="container-fluid" style="background-color: red;height: 400px">小马过河</div>

使用bt的优缺点。
bt和vue不利于seo优化,适合自己内部用,开发速度快。
原生的利于seo.
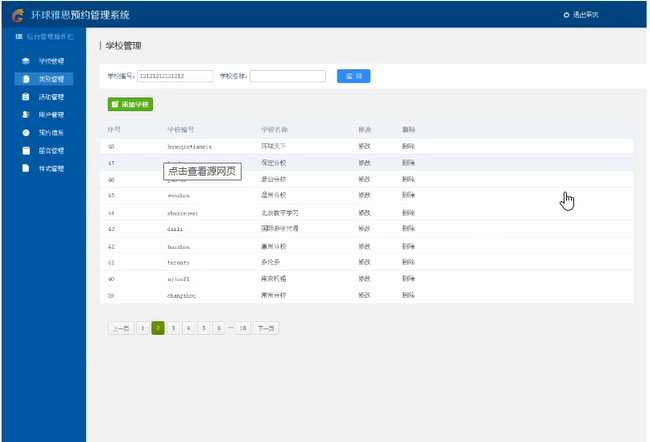
下面这种网页一般是bt搭建的。

3、 jquery基础
3.1、下载jquery库


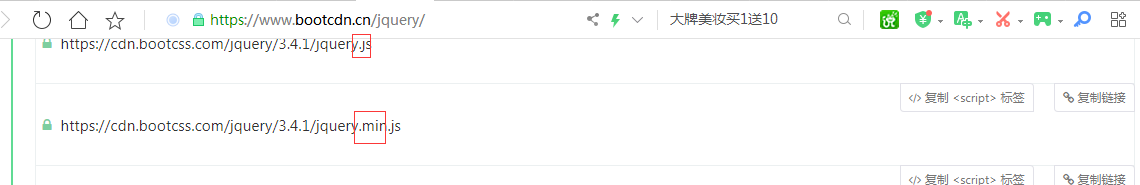
jquery.js开发环境用的js jquery.min.js是生成环境用的模块

生产环境里面变成了一行。简写了代码占的空间,开发环境很多行展开,方便写代码


复制库链接,访问复制文件内容,粘贴到新建的js目录下的jquery.js文件中。


由下可看到压缩成一行后,空间节省了很多。优化也可以给图片优化。

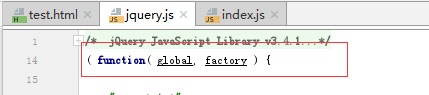
源码:自执行函数:
传进实参,形参global, factory。

global指的是window。
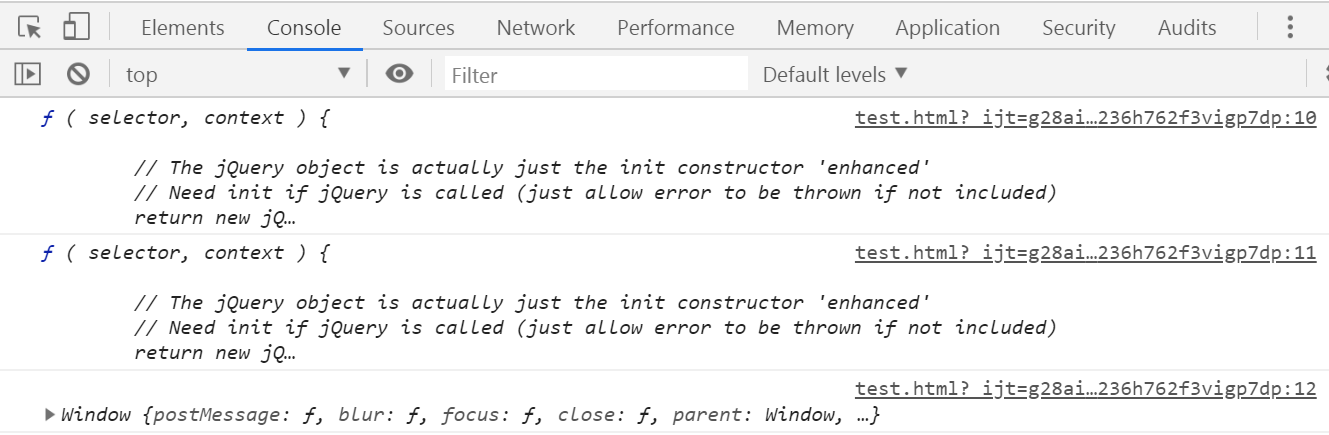
非严格模式下函数中的this:
function f() { console.log(this); } f() -------------------结果: Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, parent: Window, …}
严格模式下函数中的this:
function f() { 'use strict'; console.log(this ,typeof this); } f(); ------------结果: undefined "undefined"
函数中的this指向window对象,可以重写window对象上的某些属性。防止意外修改window属性,使用严格模式,这样this未定义,给未定义赋值变量就报错了。框架一般用的是严格模式
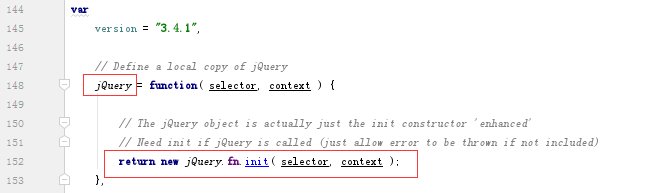
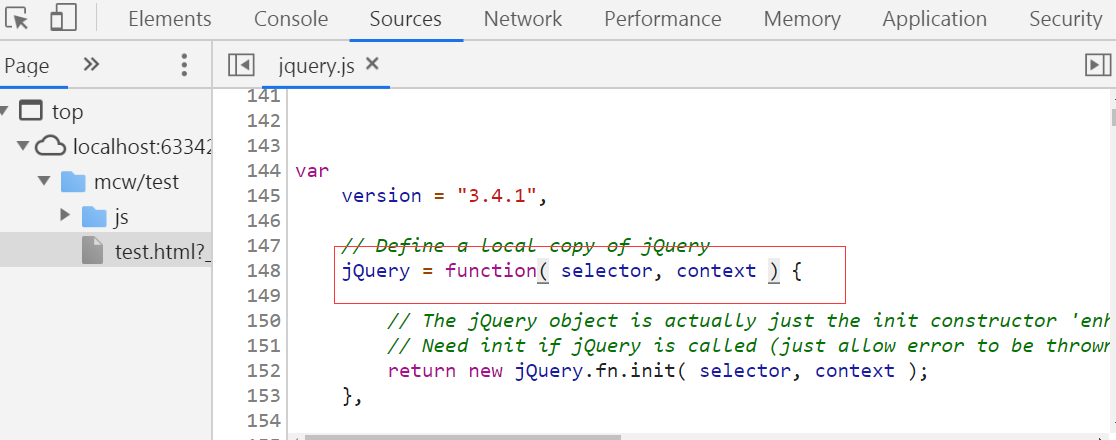
如下图写函数,返回一个对象。jquery作为一个全局的变量。后面都是给这个对象封装大量的方法

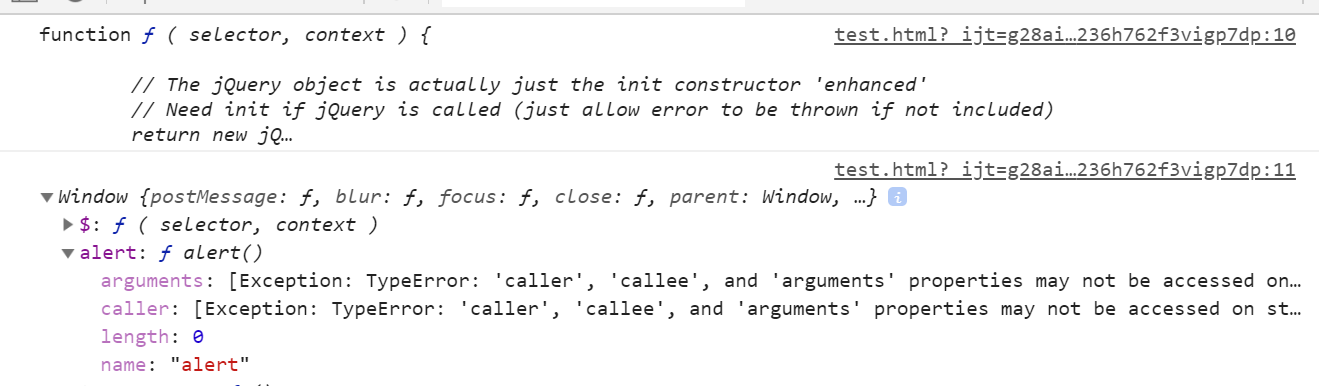
看下面:如果是全局(不是不是全局),即将jquery引入全局作用域下。就会将jquery赋值给window对象下的$,又赋值给window.jQuery 。

这样在外面使用就可以用$代指jquery对象。
<body>
<div ></div>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
console.log($); //$伪数组
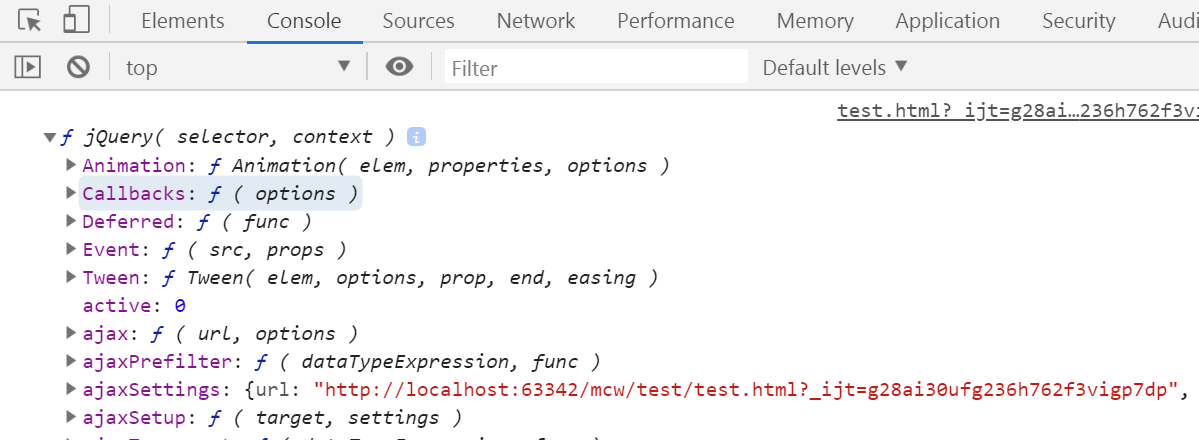
console.log(jQuery);
console.log(window);
</script>

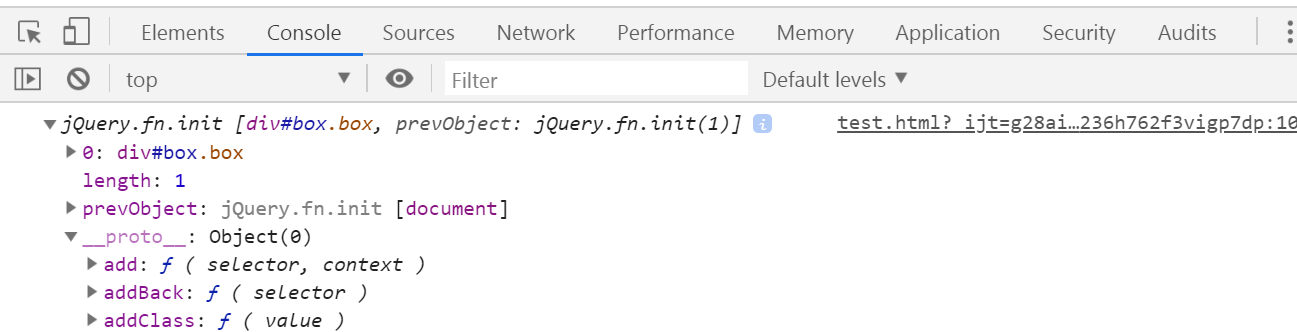
点击这个对象跳转到source,找到函数所在的地方:


看这个$对象的方法:
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> console.dir($); </script>

<script type="text/javascript"> console.log(typeof $,$); console.log(this); </script>

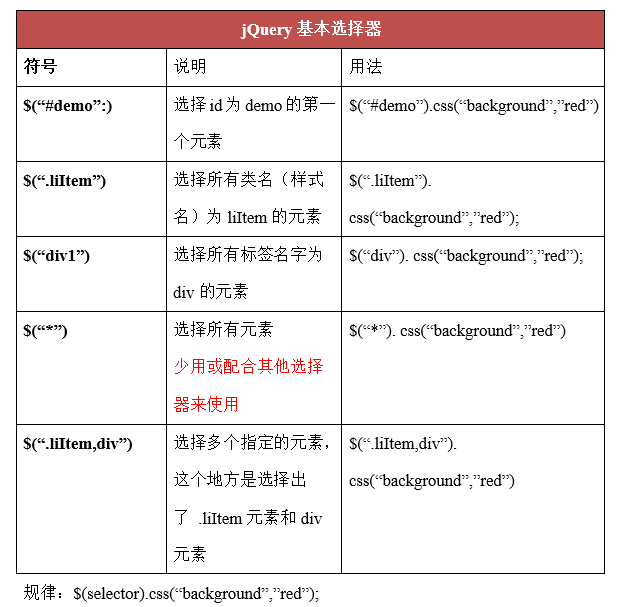
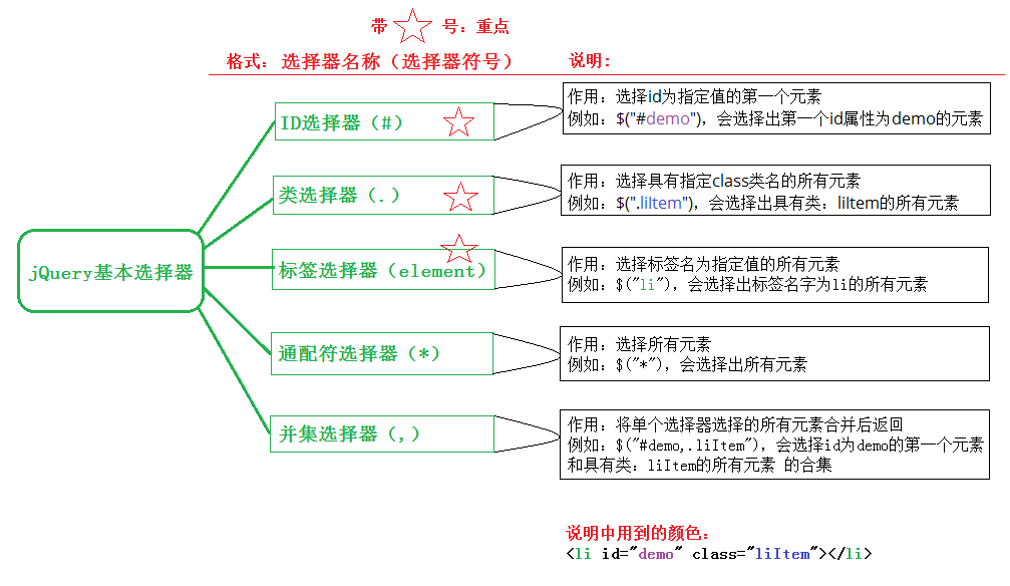
4、基础选择器

4.1、jquery对象转为js对象
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <div id="box" class="box" >小马过河</div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> console.log($('.box')); </script> </body> </html>
跟原生js获取的不一样,给jquery对象封装了大量方法。获取的标签组成伪数组,最后是个length。可切片获取。 里面封装的方法不是数组的方法。

<div id="box" class="box" >小马过河</div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> console.log($('.box')); console.log($('#box')[0]); console.log($('.box')[0]); </script>
切片获取到的第一个标签对象。
$('.box') #jquery对象
$('#box')[0] #jquery对象转换为js对象

4.2、js对象转为jquery对象 $(js对象)
jquery只是封装了一部分js的api,有些没有封装的时候就要转换为js对象,用js来写jquery没有封装的模块
<div id="box" class="box" >小马过河</div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> var box=document.getElementById('box') console.log($(box)); console.log(box); </script>
$(box) jquery对象
box js对象

<div id="box" class="box" >小马过河</div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> var box=document.getElementById('box') console.log($(box),typeof $(box)); console.log(typeof box); console.log(box); </script>

4.3、后代选择器
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <div id="box" class="box" > <p class="active">魔降风云变1</p> <p class="active">魔降风云变2</p> </div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> console.log($('#box>p')); </script> </body> </html>
'#box p' '#box>p' 包括css交集选择器,组合选择器都能选中。哪怕只选中一个,也是伪数组形式显示的。如果想要取值的话,[0]第一个,[1]第二个

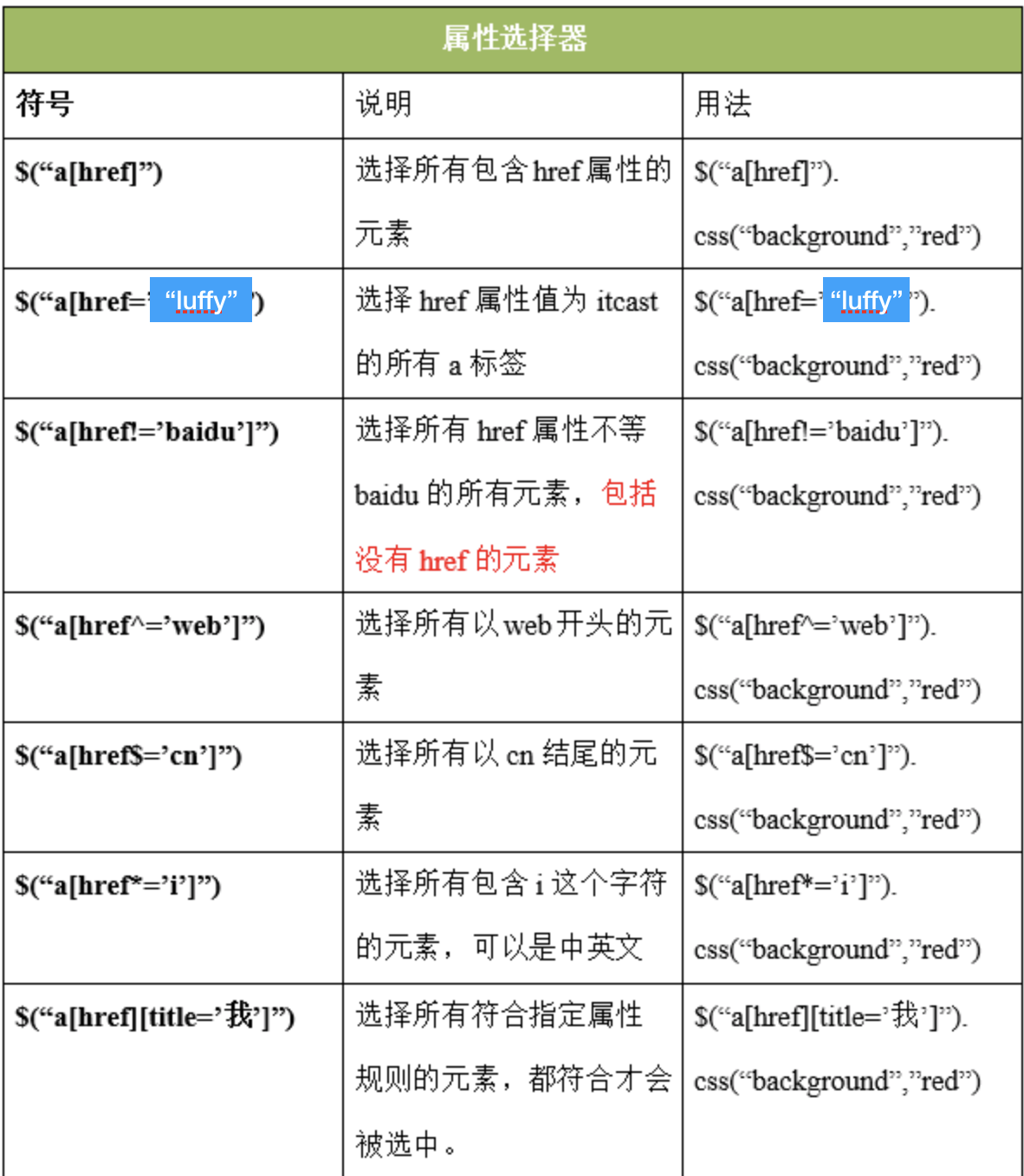
4.4、属性选择器
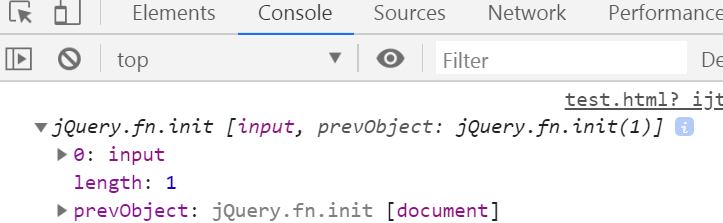
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <div id="box" class="box" > <p class="active">魔降风云变1</p> <p class="active">魔降风云变2</p> <input type="text"> </div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> console.log($('input[type=text]')); </script> </body> </html>
text也可以不用写引号。包括伪类,伪元素,就是之前css怎么选的这里怎么写就行。

console.log($('input[type=submit]'));
改了下类型。如果打印的里面没有值,说明没有获取出对象:

4.5、绑定click事件
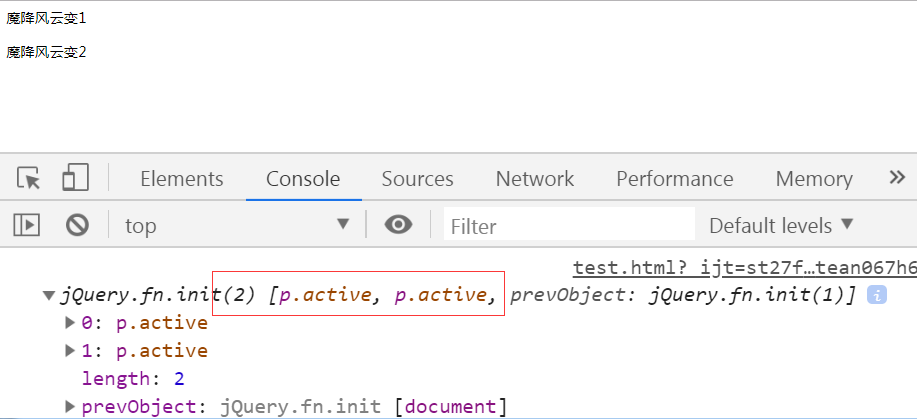
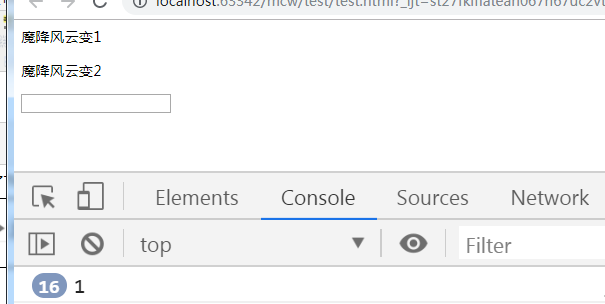
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <div id="box" class="box" > <p class="active">魔降风云变1</p> <p class="active">魔降风云变2</p> <input type="text"> </div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> $('#box .active').click(function () { console.log("1"); }) </script> </body> </html>
我在浏览器上点击两个标签里的文本,点击一次打印统计数加一。如果是js,是需要对着两个标签做for循环的,而jquery绑定事件省去了循环。jquery已经给我们写好了。
jq只需选中元素,绑定事件名,来个回调函数,在里面做相应的事情。


4.6、this指向以及jq修改样式
<div id="box" class="box" >
<p class="active">魔降风云变1</p>
<p class="active">魔降风云变2</p>
<input type="text">
</div>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
$('#box .active').click(function () {
console.log(this);
})
</script>
点击两下,查看打印的this是js对象。jquery内部通过call和apply方法给我们改变了指向。把this指向了当前节点对象,且是js对象

这样的话,用this可以操作节点对象的属性等
<script type="text/javascript"> $('#box .active').click(function () { console.log(this.className); }) </script>
如果没有打印,可能是你忘记打印了。

那么使用js转换为jq的方法,使用jq操作对象:$(this) //事件函数中的这个this是每个js节点对象
设置单个属性
<div id="box" class="box" > <p class="active">魔降风云变1</p> <p class="active">魔降风云变2</p> <input type="text"> </div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> $('#box .active').click(function () { $(this).css("color","red") }) </script>
点击变红。css样式添加和修改: $(this).css('属性','值')

<div id="box" class="box" > <p class="active">魔降风云变1</p> <p class="active">魔降风云变2</p> <input type="text"> </div> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> $('#box .active').click(function () { $(this).css("color","red") $(this).css("color","blue") $(this).css("font-size",'20px') }) </script>
同属性的会覆盖,不同属性的多次设置互不影响。带-的属性font-size 也可以用驼峰体 去- 后一变大fontSize

1 $('#box .active').click(function () { 2 $(this).css({ 3 "color": "red", 4 'fontSize':'20px' 5 }); 6 })
转化为jquery的每个元素对象.css(),小中花,花中多个逗号隔。冒号拼值

总结:通过调用.css()方法,(内部实行函数重载)
如果传入一个参数,看一下这个参数如果是一个字符串表示获取值,如果是对象,表示设置多少属性值,如果是两个参数,设置单个属性值
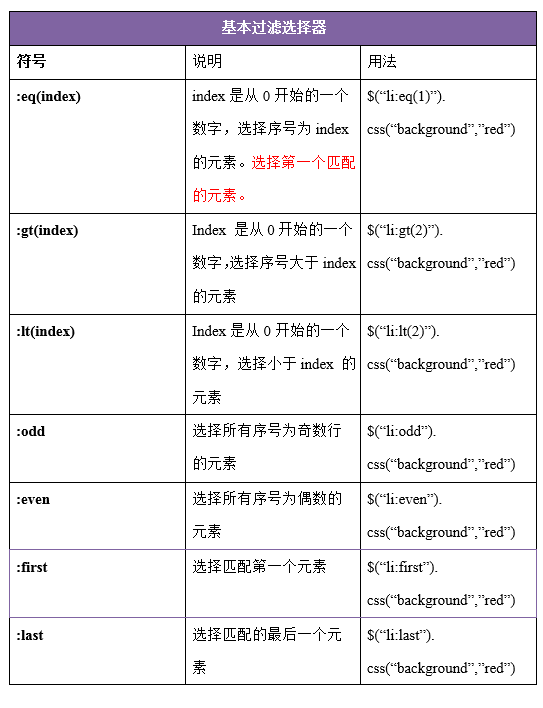
4.7、基本过滤选择器


图片来源:https://www.cnblogs.com/majj/p/9112112.html
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//获取ul中的li设置为粉色
//后代:儿孙重孙曾孙玄孙....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:亲儿子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>
效果如下:

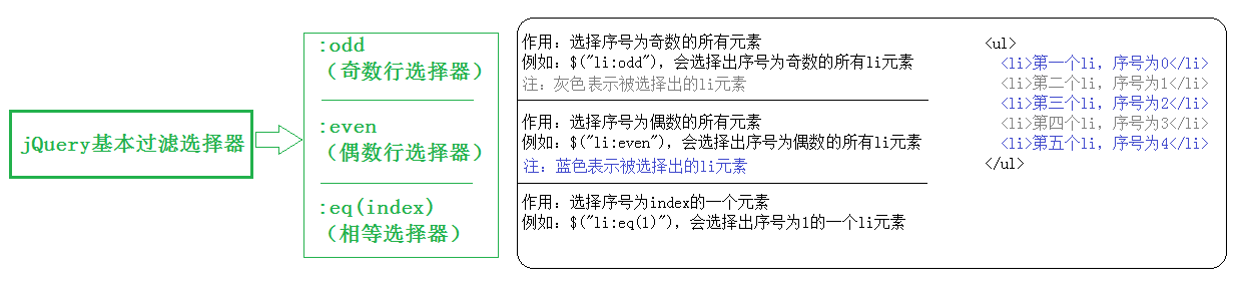
5、基本过滤选择器

解释:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本过滤选择器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本过滤选择器</li>
<li>嘿嘿嘿</li>
<li>天王盖地虎</li>
<li>小鸡炖蘑菇</li>
</ul>
</body>
<script src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
//获取第一个 :first ,获取最后一个 :last
//奇数
$('li:odd').css('color','red');
//偶数
$('li:even').css('color','green');
//选中索引值为1的元素 *
$('li:eq(1)').css('font-size','30px');
//大于索引值1
$('li:gt(1)').css('font-size','50px');
//小于索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>
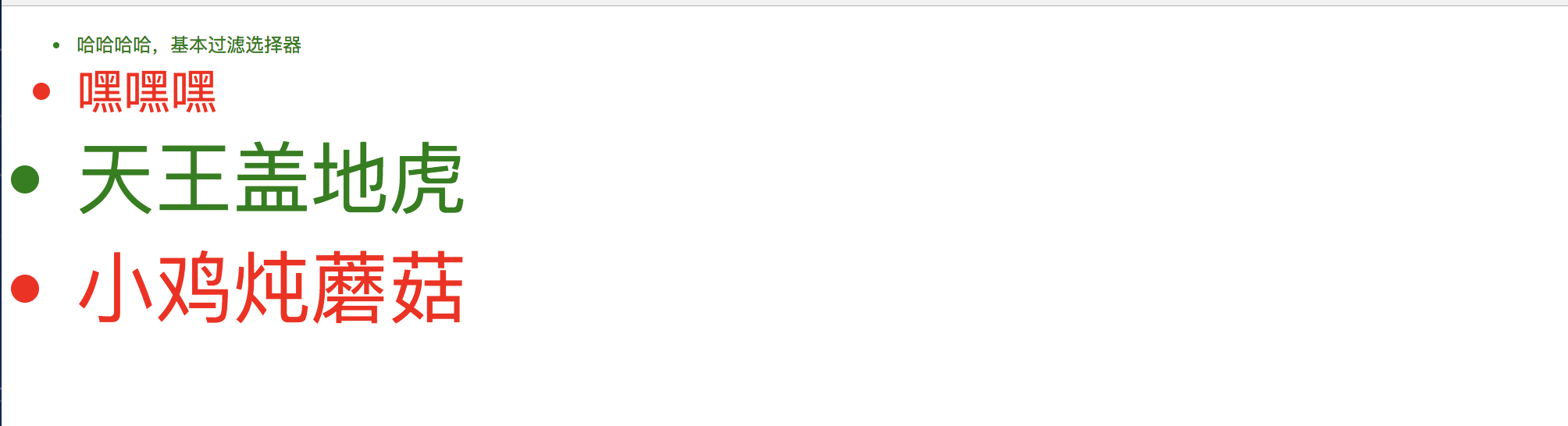
效果如下:

6、属性选择器

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">属性元素器</h2>
<!--<p class="p1">我是一个段落</p>-->
<ul>
<li id="li1">分手应该体面</li>
<li class="what" id="li2">分手应该体面</li>
<li class="what">分手应该体面</li>
<li class="heihei">分手应该体面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按钮1</button>
<button class="btn-info">按钮1</button>
<button class="btn-success">按钮1</button>
<button class="btn-danger">按钮1</button>
</form>
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
//标签名[属性名] 查找所有含有id属性的该标签名的元素
$('li[id]').css('color','red');
//匹配给定的属性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配给定的属性是以某些值开始的元素
$('input[name^=username]').css('background','gray');
//匹配给定的属性是以某些值结尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配给定的属性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>
效果如下:

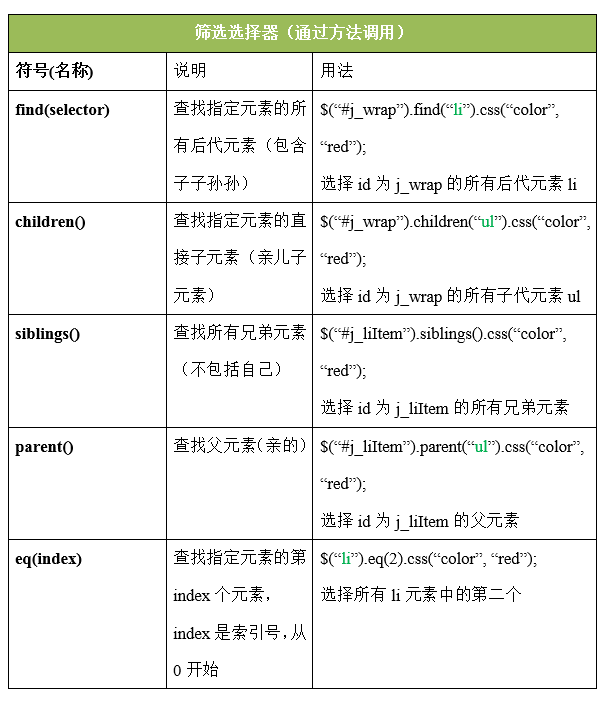
7.筛选选择器

find
<ul>
<li class="a">
<a href="#">小马过河</a>
</li>
<li class="b"></li>
<li class="c"></li>
<li class="d"></li>
</ul>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
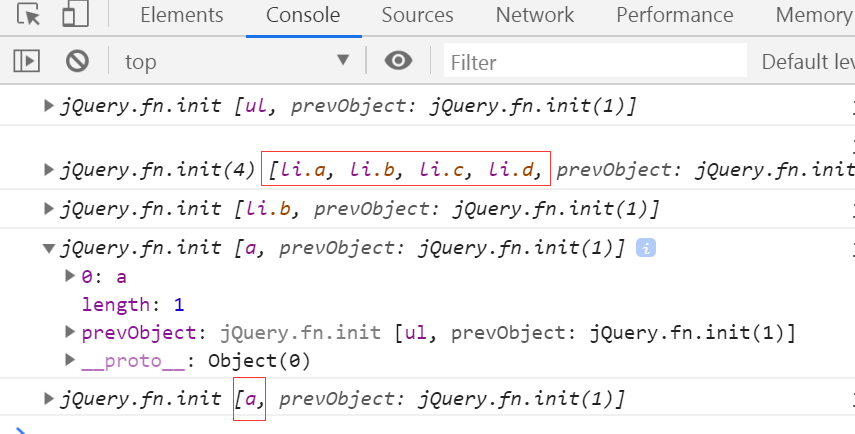
console.log($('ul')); //
console.log($('ul').find('li')); //标签选择器
console.log($('ul').find('li.b')); //交集选择器li.b
console.log($('ul').find('a')); //find 找子标签
console.log($('ul').find('li a')); //既选儿子又选孙
</script>

jq元素对象.children()
<ul>
<li class="a">
<a href="#">小马过河</a>
</li>
<li class="b">
<p>mcw</p>
</li>
<li class="c"></li>
<li class="d"></li>
</ul>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
console.log($('ul').children());
console.log($('ul').children().children());
console.log($('ul').children().children().children());

jq对象..parent(),多次p。
<ul>
<li class="a">
<a href="#">小马过河</a>
</li>
<li class="b">
<p>mcw</p>
</li>
<li class="c"></li>
<li class="d"></li>
</ul>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
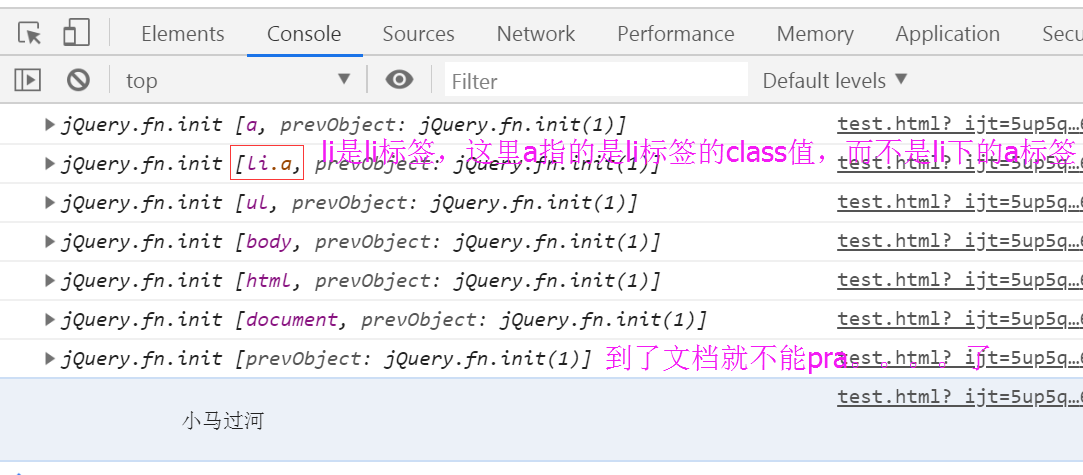
console.log($('a'));
console.log($('a').parent());
console.log($('a').parent().parent());
console.log($('a').parent().parent().parent());
console.log($('a').parent().parent().parent().parent());
console.log($('a').parent().parent().parent().parent().parent());
console.log($('a').parent().parent().parent().parent().parent().parent());
console.log($('li.a').text());

获取文档,body,html
<head>
<meta charset="UTF-8">
<title>魔降风云变</title>
<style>
</style>
</head>
<body>
<ul>
<li class="a">
<a href="#">小马过河</a>
</li>
<li class="b">
<p>mcw</p>
</li>
<li class="c"></li>
<li class="d"></li>
</ul>
<script type="text/javascript" src="js/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
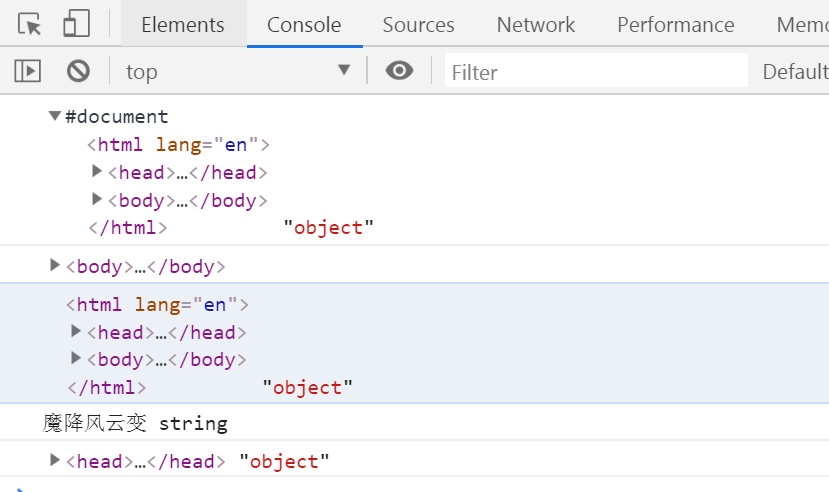
console.log(document,typeof document); //文档
console.log(document.body); //body
console.log(document.documentElement,typeof document.documentElement); //html
console.log(document.title,typeof document.title);
console.log(document.head ,typeof document.head);
</script>

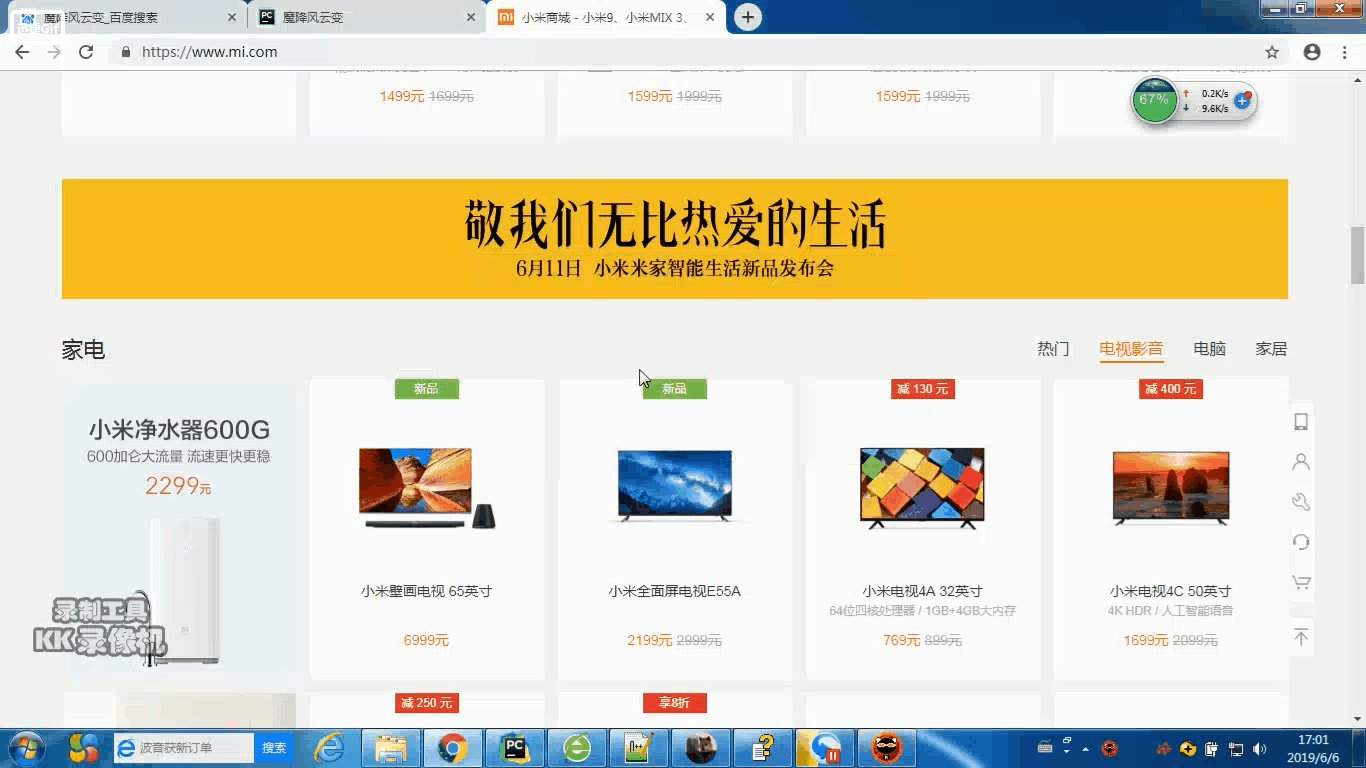
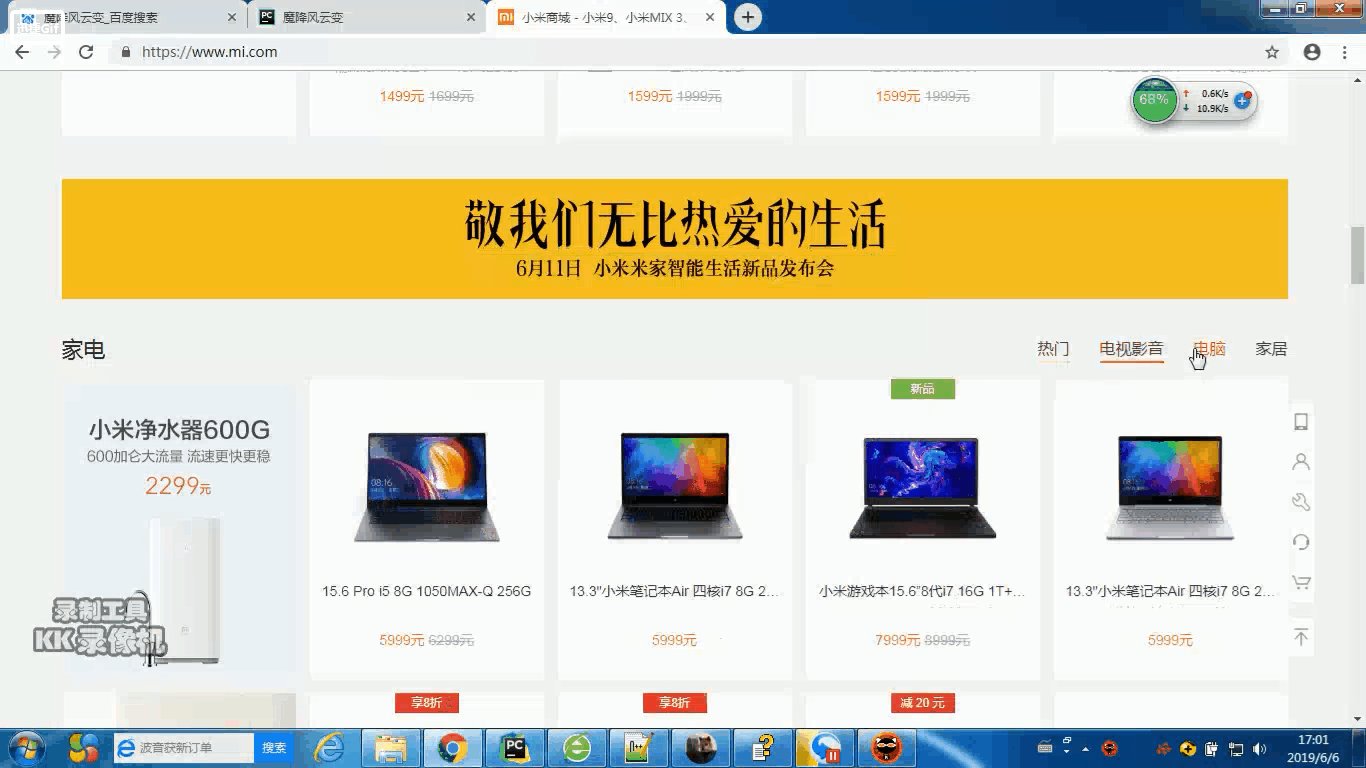
7.2、兄弟方法应用:热门卡片制作: 多个选项,点击谁就显示谁的内容。

先实现四个按钮,默认一个被选中的状态:
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> button.active{ color: red; } </style> </head> <body> <button class="active">热门</button> <button>电视影音</button> <button>电脑</button> <button>家具</button> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> </script> </body> </html>
1)创建指定个button,其中一个默认有类名,类名对应有css样式
下面实现点谁谁变红:
<script type="text/javascript"> var btns=document.getElementsByTagName('button') for(var i=0;i<btns.length;i++){ btns[i].onclick=function () { this.className='active'; } } </script>
2)创建button标签的DOM对象。
3)for循环每个button对象
4)对每个button对象添加点击事件,点击一下添加指定样式的类名,拥有这个类名对应的样式。
实现排他思想,有且只有一个标签被选中
如下:
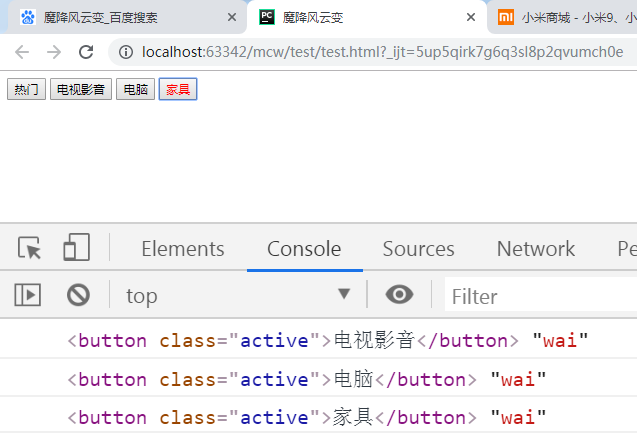
<script type="text/javascript">
var btns=document.getElementsByTagName('button')
for(var i=0;i<btns.length;i++){
btns[i].onclick=function () {
for(var j=0;j<btns.length;j++){
this.className='';
console.log(this,this.innerHTML);
}
this.className='active';
console.log(this,'wai')
}
}
</script>
没有实现。外层三次循环。每次外层循环内层就做三次循环,三次设置this外层那个被点击的内层循环的this是外层循环的this,打印的文本值一致。

改掉this
var btns=document.getElementsByTagName('button') for(var i=0;i<btns.length;i++){ btns[i].onclick=function () { for(var j=0;j<btns.length;j++){ btns[j].className=''; } this.className='active'; console.log(this,'wai') } }
实现,点击一个只选中一个:

5)排他思想,将点击事件的标签添加类名前其它的都设为空字符串
6)for循环对每个标签对象设置为空字符串
做卡包”:
<style> button.active{ color: red; } p{ display: none; } p.active{ display: block; } </style> </head> <body> <button class="active">热门</button> <button>电视影音</button> <button>电脑</button> <button>家具</button> <p class="active">热门</p> <p>电视影音</p> <p>电脑</p> <p>家具</p> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> var btns=document.getElementsByTagName('button') for(var i=0;i<btns.length;i++){ btns[i].onclick=function () { for(var j=0;j<btns.length;j++){ btns[j].className=''; } this.className='active'; } } </script>

7)做四个卡包,按钮有类名的css是红色,有类名的卡包是显示。卡包p标签是display:none;
8)默认热门按钮有类名,默认热门卡包有类名
卡包添加类名,获得样式
var btns=document.getElementsByTagName('button') var ops=document.getElementsByTagName('p') for(var i=0;i<btns.length;i++){ btns[i].onclick=function () { for(var j=0;j<btns.length;j++){ btns[j].className=''; ops[j].className=''; } this.className='active'; ops[i].className='active'; } }
报错:原因是ops[i],i是循环后的最后一个i。所以应该将i保存起来

成功实现了:
<script type="text/javascript"> var btns=document.getElementsByTagName('button') var ops=document.getElementsByTagName('p') for(var i=0;i<btns.length;i++){ btns[i].index=i; btns[i].onclick=function () { for(var j=0;j<btns.length;j++){ btns[j].className=''; ops[j].className=''; } this.className='active'; ops[this.index].className='active'; } } </script>
9)给循环的每个按钮添加index索引,
10)当点击事件发生并且将点击过得按钮添加有属性的类名后,将索引为按钮的index索引的卡包(p标签)添加有属性的类名。这样就实现了多个选项,点击谁就显示谁的内容。
方法二:
for(let i=0;i<btns.length;i++){ btns[i].index=i; btns[i].onclick=function () { for(var j=0;j<btns.length;j++){ btns[j].className=''; ops[j].className=''; } this.className='active'; //this代指获得点击事件的对象 ops[i].className='active'; } }
将var变let,就可以使用i了,let让函数只在当前作用域下,局部作用域。
方法三 jq实现:
$('button').click(function () {
$(this).addClass('active').siblings('button').removeClass('active');
$('p').eq($(this).index()).addClass('active').siblings('p').removeClass('active');
})
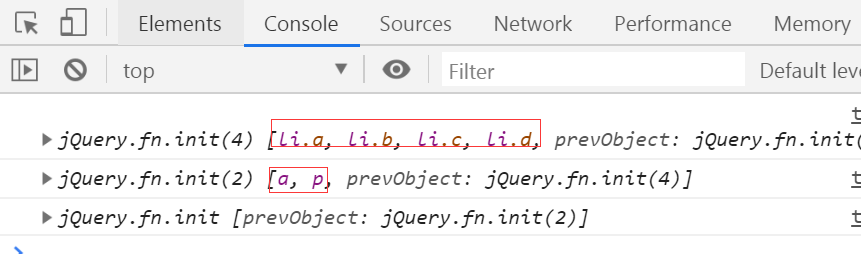
<script type="text/javascript"> var btns=document.getElementsByTagName('button') var ops=document.getElementsByTagName('p') $('button').click(function () { console.log($(this).addClass('active')); //函数返回对象本身,然后可以继续执行方法 console.log($(this).addClass('active').siblings('button')); //函数返回对象本身,然后可以继续调用方法。获取兄弟节点对象,三个 console.log($(this).addClass('active').siblings('button').removeClass('active')); //将三个兄弟节点对象的类移除。 console.log($(this).index()); //获取当前点击事件对象的索引 $('p').eq($(this).index()).addClass('active').siblings('p').removeClass('active');//将和点击事件对象索引相同的p标签添加类,其它的移除 }) </script>
链式编程,执行完方法可以继续执行这个类的方法,不断循环。如果自己写框架也可以用链式编程

三种方法的源码:

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> <style> button.active{ color: red; } p{ display: none; } p.active{ display: block; } </style> </head> <body> <button class="active">热门</button> <button>电视影音</button> <button>电脑</button> <button>家具</button> <p class="active">热门</p> <p>电视影音</p> <p>电脑</p> <p>家具</p> <script type="text/javascript" src="js/jquery.js" charset="utf-8"></script> <script type="text/javascript"> var btns=document.getElementsByTagName('button') var ops=document.getElementsByTagName('p') //方法一 // for(var i=0;i<btns.length;i++){ // btns[i].index=i; // btns[i].onclick=function () { // for(var j=0;j<btns.length;j++){ // btns[j].className=''; // ops[j].className=''; // } // this.className='active'; // ops[this.index].className='active'; // // } // } //方法二: // for(let i=0;i<btns.length;i++){ // btns[i].index=i; // btns[i].onclick=function () { // for(var j=0;j<btns.length;j++){ // btns[j].className=''; // ops[j].className=''; // } // this.className='active'; // ops[i].className='active'; // // } // } $('button').click(function () { $(this).addClass('active').siblings('button').removeClass('active'); $('p').eq($(this).index()).addClass('active').siblings('p').removeClass('active'); }) </script> </body> </html>
我们一般修改的是每个li标签下的,这样a标签与另外的a标签不是兄弟元素。这里应该要做,找到它的父亲li,父亲的兄弟下的a标签做操作。 找父,找父的兄弟,找父的兄弟的孩子。

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<p class="p1">
<span>我是第一个span标签</span>
<span>我是第二个span标签</span>
<span>我是第三个span标签</span>
</p>
<button>按钮</button>
</div>
<ul>
<li class="list">2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
//获取第n个元素 数值从0开始
$('span').eq(1).css('color','#FF0000');
//获取第一个元素 :first :last 点语法 :get方法 和set方法
$('span').last().css('color','greenyellow');
$('span').first().css('color','greenyellow');
//查找span标签的父元素(亲的)
$('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'});
//选择所有的兄弟元素(不包括自己)
$('.list').siblings('li').css('color','red');
//查找所有的后代元素
$('div').find('button').css('background','yellow');
//不写参数代表获取所有子元素。
$('ul').children().css("background", "green");
$('ul').children("li").css("margin-top", 10);
</script>
</html>
效果如下:

参考链接:https://www.cnblogs.com/majj/p/9112112.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?