js基础知识3
系统对话框方法
警告框
window.alert('mcw');
效果显示

确认框
var a = window.confirm('你确定要离开网站?');console.log(a);


如果点击确定,a的值返回true,点击取消,a的值返回false
弹出框
var name = window.prompt('请输入你早晨吃了什么?','mcw'); console.log(name);

prompt()方法接收两个参数,第一个参数是显示的文本,第二个参数是默认的文本,如果点击了确定,则name的结果为mjj


一次性定时器
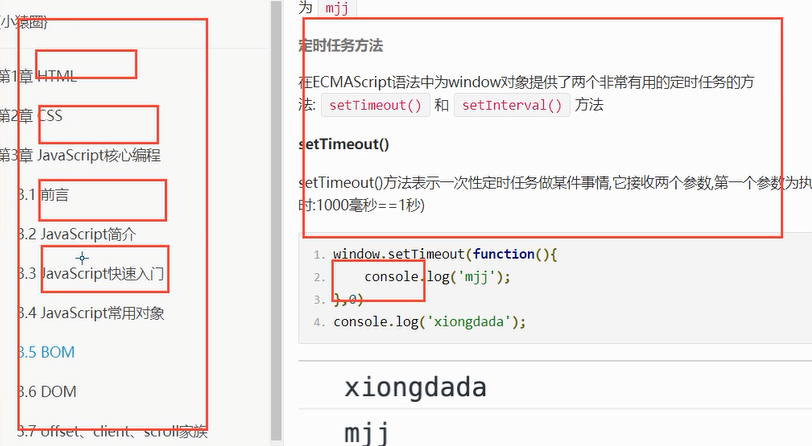
setTimeout()
setTimeout()方法表示一次性定时任务做某件事情,它接收两个参数,第一个参数为执行的函数,第二个参数为时间(毫秒计时:1000毫秒==1秒)
window.setTimeout(function () { console.log('111'); },2000); console.log(2222);

周期性定时器。
setInterval()
setInterval()方法表示周期性循环的定时任务.它接收的参数跟setTimeout()方法一样.
var num=0; window.setInterval(function () { num++; console.log(num); },1000);
1000 是1s,间隔1s执行一次内部代码

下面清除定时器没管用,没指定定时器是谁
1)开启定时器:
var num=0; window.setInterval(function () { num++; if(num===4){ clearInterval() } console.log(num); },1000);

清除定时器
定义一个空对象,让这个对象=这个定时器,对它使用清除方法:
var num=0;
var timer=null;
timer=window.setInterval(function () {
num++;
if(num===4){
clearInterval(timer)
}
console.log(num);
},1000);

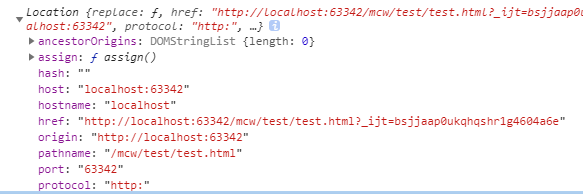
console.log(window.location);
后台也能获取这些值 ,recv


hash是个访问模式,两种模式,带#号是hash模式?另一种不带#号的..。模式

浏览器自带的功能。
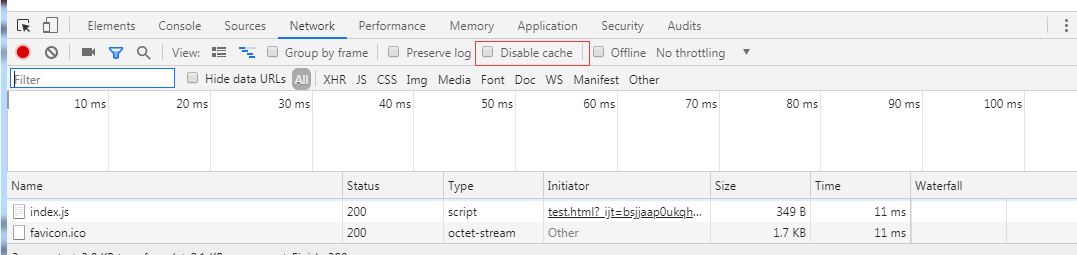
比如还有缓存功能:
勾选这个就不会使用缓存

看看reload方法:

左边是个博客,右边编辑器,下面有个提交按钮。提交博客之后左边博客刷新,局部刷新,用location.reload();实现。如果是整个页面刷新,这样整个页面都要重新请求加载,不合理。

下面代码执行后,整个页面每两秒刷新一次。
setInterval(function () { location.reload() },2000)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?