js基础学习2
原网页:https://book.apeland.cn/details/358/
Javascript基础语法
如何在页面中插入Javascript?
我们可以像添加 CSS 那样将 JavaScript 添加到 HTML 页面中。CSS<link>使用元素链接外部样式表,使用<style> 元素向 HTML 嵌入内部样式表,JavaScript 这里只需一个元素<script>。
内部Javascript
首先,新建index.html。放在一个文件中
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><script type="text/javascript">//编写Javascript代码</script></body></html>
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
外部Javascript
能不能把 JavaScript 代码放置在一个外部文件中呢?我们来研究一下
-
首先,在刚才的html文件所在的目录下创建一个名为script.js的新文件。请确保文件扩展名为.js,只有这样才能被识别为Javascript代码。
-
将
script元素替换为<script src="script.js" async></script>
3.在script.js文件中,我们就可以编写Javascript代码

认识Javascript语句和注释
JavaScript语句
在前言篇中,我们了解到Javascript代码最终是被浏览器解释运行的,可以简单的认为这些语句是发给浏览器的一些指令。这些指令的作用是告诉浏览器要做的事情。
每一句Javascript代码都以;作为结束当前语句。
看看下面的代码:
<script type="text/javascript">alert("MJJ!");</script>
上述代码中的alert("MJJ!");就是一个Javascript语句。
注意
;分号必须是英文状态下的,同样,JS中的代码和符号都要在英文状态下输入。- 虽然分号
;也可以不写,但我们要养成良好的编程习惯,记得在语句末尾写上分号。
注释
跟HTML和CSS一样,在JS中也会用到注释。它的高效使用可以提高代码的可读性,帮助自己和别人阅读和理解您所编写的Javascript代码。注释可分为单行注释和多行注释两种。
单行注释
在JS中以//凯欧知道行末的字符被视为行注释,注释是给开发人员看的,Javascript引擎在执行JS代码的时候回自动忽略。
//这是一行注释alert("MJJ!");//这也是注释
多行注释
另一种注释使用/**/把多行字符包裹起来,把一大块视为一个注释:
/*注释从这里开始这里是注释这里还是注释注释结束*/
存储你所需要的信息(变量)
变量的概念,从字面意义上来看叫可变的量,它和我们初中代码的方程变量是一样的。
x = 5y = 6x + y = 11name = "王聪聪"
从编程角度讲,变量是用于存储某种/某些数值的容器。我们可以把变量看作一个纸箱子。为了区分纸箱子,可以用A、B名称代表不同的盒子。A和B就是盒子的名字(也就是变量的名字)。A中可以存储王聪聪,B中可以存储30。

声明变量
如果我们使用纸箱子装东西,是不是先要找到纸箱子,那在JS中要想使用纸箱子(变量),你需要做的是先把它造出来——更准确的说,要声明一个变量(找到纸箱里)。声明变量使用关键字var,语法如下
var 变量名;
var就相当于找纸箱子的动作。
变量名可以任意取名,但要遵循命名规则:
-
变量必须使用字母、下划线(_)或者美元符($)开始。
-
可以使用任意多个英文字母、数字、下划线()或者美元符($)组成。
-
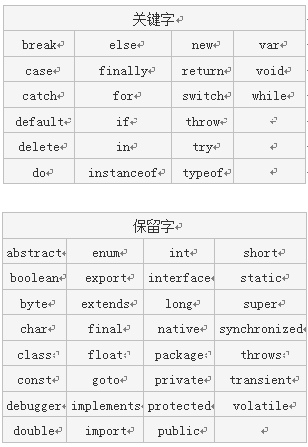
不能使用Javascript关键字和Javascript保留字来进行命名
-
变量名严格区别大小写,如A何a是两个不同的变量
正确:myName_myName$name
错误:6name //开头不能用数字%name //开头不能用除(_ $)外特殊符号,如(% + / * 等)name+name //开头中间不能使用除(_ $)外特殊符号,如(% + /*)

当然,既然我们可以一个一个的找纸箱子,也可以一次性的找多个纸箱子,所以var还可以一次声明多个变量,变量之间用,逗号隔开。
var x,y;
变量赋值
我们可以把变量看作一个纸盒子,盒子用来存放物品,那如何在变量中存储内容呢?
我们可以使用"="等号给变量存储内容
var x = 5;//声明变量x并将5赋值给x
我们也可以这样写:
var x; //声明变量xx = 5; //给变量x赋值
注意:这里的"="号的作用是给变量赋值,不是等于号。
更新变量
变量可以看作一个纸盒子,盒子中可以存储物品,那我也可以去更改存储的物品。同样,一旦变量赋值,我们也可以给它一个不同的值来更新它。如:
var x = 5;x = 10;
变量类型
计算机顾名思义就是可以做数学计算的机器。因为,计算机程序理所应当然地可以处理各种数值。但是,计算机能处理的远远不止数值,它可以处理文本、图形、音频、视频、网页等各种各样的数据,不同的数据,需要定义不同的数据类型。
Number(数值)
你可以在变量中存储数字,无论这些数字是像30(整数)这样,或者像1.234这样的小数(浮点数)。Javascript不区分整数和浮点数,统一用Number表示。与其它编程语言(Javas)不同的是在JS中你不需要声明一个变量的类型。比如这样都是合法的:
var x = 123;var y = 1.213;var z = -99;
String(字符串)
字符串是文本的一部分。当你给一个变量赋值给字符串时,你需要用单引号或双引号把值包括起来,如"王聪聪"和'王聪聪'等等。如下所示:
var name = '王聪聪';var en = "abc";
单引号和双引号引用的字符串没有任何区别
Boolean(布尔值)
布尔值和布尔代数的表示完全一致,最简单的布尔代数只有两个元素0和1,将它应用于逻辑中,解释0为假(false),1为真(true)。同理,为JS中的Boolean的值也只有2中:true和false。他们通常被用于在适当的代码之后,测试条件是否成立,比如 3 > 4。这是个表达式,我们都知道3是不会大于4的,所以返回了false。如下代码:
3>4; //这是一个false值4>=3;//这是一个true值
以上三种数据类型是我们接下来的本章节经常使用到的。那么在JS中除了像Number、String、Boolean这些极易理解的数据类型,还有像null、undefined、Array、Object、Function数据类型,后面的章节你会更加的了解这些内容。
数字和运算符
人人都爱数学
不得不说在高中学习期间,让我感觉到最有成就感的当属快速的解答一道数学题,抬头挺胸等待老师的答案,™的,老师公布答案,发现错了哈哈,其实我个人还是非常爱数学的。
有些人喜欢数学,有些人可能讨厌数学,还有人介于两者之间。但我们不得否认,数学是生活的一部分,我们离不开它。比如每个月坐地铁吃饭开销,你都会算算自己支付宝中的money,哪怕你上菜市场买菜,都想去跟大爷大妈砍点价。生活中无处不在地算数。
那当然,当我们学习编写Javascript程序(或任何其他语言),我们所做的很多事情都依赖于处理数值数据,计算新值,得到我们最终的结果。那幸运的是,Javascript有一套可用的全功能的数学功能,接下来我们就重点来学习Javascript中的数学运算吧。
算数运算符
| 运算符 | 名称 | 作用 | 示例 |
|---|---|---|---|
+ |
加法 | 两个数相加。 | 6 + 9 |
- |
减法 | 从左边减去右边的数。 | 20 - 15 |
* |
乘法 | 两个数相乘。 | 3 * 7 |
/ |
除法 | 用右边的数除左边的数 | 10 / 5 |
% |
求余(有时候也叫取模) | 在你将左边的数分成同右边数字相同的若干整数部分后,返回剩下的余数 | 8 % 3 (返回 2,将8分成3份,余下2 。) |
以最简单的加法为例
10 + 7;9 * 6;80 % 3
你也可以尝试在变量中声明和初始化一些数字,并尝试使用总和中的数字。
var num = 10;num = num + 2;

什么是表达式呢?表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
我们尝试一下更加复杂的表达式,如:
5 + 10 * 3;num % 9 * num;num + num / 8 + 2;
上面的结果,可以超出你的意淫的想法。比如第一道很多同学可能认为是45。其实答案是35。接下来下面的课程中会告诉你答案为什么。
运算符优先级
我们先来看看上面的最后一个例子,例如num的值为40,
num + num / 8 + 2;
一般人,会这样去运算:40+40等于80,然后8+2等于10,最后80除以10等于8。
如果将以上运算符在浏览器的控制台中输入看一下,你会发现输出的结果为47:
- 随意打开一个空白的网页,f12审查元素。

这是因为运算符优先级,一些运算符将在计算总和的记过中被应用与其它的运算符。Javascript中的运算符优先级与数学运算符优先级相同—乘法和除法总是先完成,然后再算加法和减法。当然了,你也会立马想到如果我想覆盖掉运算符优先级,是不是跟数学的一样,加上()括号呢?是的。比如下面才是我们想要的结果8。
(num + num) / (8 + 2);
递增和递减运算符
有时候,我们需要反复地对一个数值进行添加或减去一个。这个时候我们可以使用增量(++)或递减(—)运算符来完成。
定义一个新的变量赋值为3。将这个新的变量进行递增操作
var x = 3;x++;//相当于x = x + 1;
在控制台中执行以上操作吗,你会看到返回值为4。这是因为浏览器返回当前值,然后增加变量。如果您再次返回变量值,则可以看到它已经递增:
x;
有的童鞋可能问了,这有什么用啊?目前我们可能使用++和—还做不了任何操作它们常用循环中。例如,你的口袋里有1000块钱,每天打工赚100块,7天之后一共有多少啊?这个时候我们配合循环,在加上递增操作,就能实现我们想要的结果。
赋值运算符
赋值运算符是向变量分配值的运算符。比如:
var x = 3;//将3赋值给变量xvar y = 4;//将4赋值给变量yx = y; //将变量y的值赋值以定义的变量x,那么变量x重新赋值。x和y有相同的值,4
但是还有一些更复杂的类型,他们提供了有用的快捷方式,可以使您的代码更加清洁和高效。
如下:
var x = 3;x = x + 4;//可以简写成var x = 3;x += 4;//等价于 x = x + 4;
最常见的如下:
| 运算符 | 名称 | 作用 | 示例 | 等价于 |
|---|---|---|---|---|
+= |
递增赋值 | 右边的数值加上左边的变量,然后再返回新的变量。 | x = 3;x += 4; |
x = 3;x = x + 4; |
-= |
递减赋值 | 左边的变量减去右边的数值,然后再返回新的变量。 | x = 6;x -= 3; |
x = 6;x = x - 3; |
*= |
乘法赋值 | 左边的变量乘以右边的数值,然后再返回新的变量。 | x = 2;x *= 3; |
x = 2;x = x * 3; |
/= |
除法赋值 | 左边的变量除以右边的数值,然后再返回新的变量。 | x = 10;x /= 5; |
x = 10;x = x / 5; |
字符串
我们将了解在学习JavaScript时,您应该了解的关于字符串的所有常见事项,例如创建字符串、在字符串中转义引号,和连接字符串。
语言的力量
语言对人类非常重要——它们是我们交流的重要组成部分。由于Web是一种主要基于文本的媒介,旨在让人们进行交流和分享信息,因此对我们来说,掌握它所出现的单词是很有用的。HTML为我们的文本提供了结构和意义, CSS 允许我们精确地设计它的样式,JavaScript包含许多操作字符串的特性,创建定制的欢迎消息,在需要时显示正确的文本标签,将术语排序到所需的顺序,等等。
创建一个字符串
1.首先,在控制台中输入下面的代码:
var string = 'hello world';string;
就像我们处理数字一样,我们声明一个变量,用一个字符串值初始化它,然后返回值。这里惟一的区别是,在编写字符串时,我们需要在字符串上加上引号(单引号和双引号都可以)。
2.如果你之前定义了变量字符串,下面的操作将会起作用
var string = 'hello world';var newString = string;newString;
将string的值赋值给badString,赋值之后,两个字符串的值相等。
单引号和双引号
在js中可以使用单引号和双引号来表示字符串。
唯一要注意的是不一致的引号混用代码可能会让人很迷惑。特别是如果您在同一个字符串中使用不同的引号!
下面将返回一个错误
var name = 'why a apple?";
浏览器会认为字符串没有被关闭。
例如,以下两种情况是可以的:
var shj = 'Would you eat a "apple"?';var desc = "I'm MJJ";
转义字符串中的字符
如果'本身也是一个字符,那就可以用""括起来,比如"I'm MJJ"包含的字符是I,',m,空格,M,J,J这6个字符。
如果字符串内部既包含'又包含""怎么办?可以用转义字符\来标识。比如:
'I\'m \"MJJ\"';
更多细节请参考转义符号
拼接字符串
拼接是一个很花哨的编程词,意思是”拼接在一起”。在Javascript中拼接字符串使用加号(+)操作符,之前我们是拿+来做数字加法运算,但是在这种情况下,它做了一下不同的事情。
在控制台中尝试以下操作:
var one = 'hello ';var two = 'MJJ';var joined = one + two;joined;
变量joined的值为"hello MJJ"
数字和字符串
1.如果一个字符串和一个数字连接时,会发生什么呢?如下:
"MJJ" + 234;
如果在控制台中输出,你可能会看到一个意向不到的结果。它竟然没有报错,运行的很好。
这是因为浏览器很聪明的将数字转换成字符串,并将这两个字符串拼接在一起。
2.用引号来包括两个数字,进行+运算。
var myNum = '18' + '30';
查看控制台,会发现打印的结果为'1830'。
typeof myNum;//String
我们可以用typeof操作符来检查变量是一个数字还是一个字符串。会发现是一个String的数据类型。
数字和字符串之间可以互相转换么?
3.如果我们定义一个空的字符串,再加上一个数字,那是否就能让数字转换成字符串了呢?
var myNum = "" + 234;typeof myNum;
4.可以通过Javascript提供的Number()把任何的内容转换成数字。
var myStr = '123';var myNum = Number(myStr);typeof myNum;
5.另外每一个数字都有一个名为toString()的方法,它可以将数值转换成字符串。
var myNum = 123;var myStr = myNum.toString();
关于什么是方法?可以简单的认为它是一个功能,一个造某个产品的办法 ,把myNum可以看作对象,那这个对象它有个办法能造出自己的产品来,那就是toString()方法 能将数值转换成数值类型。
数组
我们之前学变量,一个变量只能存储一个内容。这里以产品为例。每个产品存储在一个单独的变量中。然后你想存储10个、100个甚至1000个产品呢?就需要10个、100个、1000个变量来存储。如果需要存储更多的产品,那就会变得更加麻烦。那么Javascript的数组是你最友好的小伙伴,它就解决了我们存储多个产品的问题。一个数组的变量可以存放多个产品。好比是仓库,仓库里有很多这样的产品。
如下我们如果用数组来存储多个人。

数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
创建数组
数组由方括号构成,其实包含用逗号分隔的成员。
-
假设我们想在一个数组中存储一个购物清单——我们会像下面这样做。
var shopping = ['香蕉','苹果','牛奶','红牛'];
-
在上述情况下,数组中的每个成员都是一个字符串。牢记,在数组中可以包含任何类型的元素—字符串、数字、对象(后面会讲到)、另一个变量,甚至是另一个数组。
var random = ['tree',789,[0,1,2]];
访问和修改数组元素
-
因为数组中的每个元素是有索引值的,所以我们可以通过索引值来获取对应的元素值。
shopping[0];//'香蕉'
-
通过新值来修改数组中的元素。例如:
shopping[0] = '榴莲';console.log(shopping);//['榴莲','苹果','牛奶','红牛'];
-
数组中包含数组的话称之为多维数组。你可以通过将两组方括号链接在一起来访问数组中的另一个数组。例如上面例子中的random数组,如果你想访问此数组的另一个数组的第三个元素的值。
random[2][2];//2
获取数组的长度
你可以通过使用length属性获取数组的长度(查看数组有多少个元素)。
shopping.length;//4
通常length属性也有其他的用途,但常用于循环(后面循环课程中会讲解)
条件判断
在任何的编程语言中,代码需要依靠不同的输入作出决定并且采取行动。例如,在游戏中,如果玩家的生命值变成了0,那么游戏就结束了。在天气应用中,如果在早晨运行,就显示一张日出的图片;如果在晚上,就显示星星和月亮的图片。接下来,我们将探索在JavaScript中所谓的条件语句是怎样工作的。
只需一个条件你就可拥有……
人类(以及其他的动物)无时无刻都在做决定,这些决定都影响着他们的生活,从小事(“我是谈一个女朋友还是谈好两个女盆友”)到重要的大事(“我应该留在老家享受安逸的生活,还是应该去北上广深大干一番,回来赢取白富美”)
条件语句结构允许我们来描述在JavaScript中这样的选择,从不得不作出的选择(例如:“一个片还是两个片”)到产生的结果或这些选择(也许是“谈一个女朋友”可能会“仍然觉得人生不够完美”,或者是“吃两个女朋友”可能会“感觉到可以了,但老妈觉得女朋友不好,再谈一个”。)

if..else语句
让我们看看到目前为止你将会在JavaScript中用到的最常见的条件语句类型 —if…else语句
最基本的if..else语法
基本的if…else语法看起来像下面的伪代码
if(可以的话){//我要谈女朋友}else{//不可以谈女朋友}
- 关键字 if,并且后面跟随括号。
- 要测试的条件,放到括号里(通常是“这个值大于另一个值吗”或者“这个值存在吗”)。这个条件会利用比较运算符我们会在最后的模块中讨论)进行比较,并且返回true或者false。
- 一组花括号,在里面我们有一些代码——可以是任何我们喜欢的代码,并且只会在条件语句返回true的时候运行。
- 关键字else。
- 另一组花括号,在里面我们有一些代码——可以是任何我们喜欢的代码,并且当条件语句返回值不是true的话,它才会运行。
这段代码真的非常易懂——它说“如果(if)条件(condition)返回true,运行代码A,否则(else)运行代码B”
注意:你不一定需要else和第二个花括号——下面的代码也是符合语法规则的
if(可以的话){//我要谈女朋友}//不可以谈女朋友
不过,这里你需要注意——在这种情况下,第二段代码不被条件语句控制,所以它总会运行,不管条件返回的是true还是false。这不一定是一件坏事,但这可能不是你想要的——你经常只想要运行一段代码或者另一段,而不是两个都运行。
最后,有时候你可能会看到 if…else 语句没有写花括号,像下面的速记风格:
if (可以的话)可以谈女盆友;else不可以谈女朋友;
这是完全有效的代码,但不建议这样使用——因为如果有花括号进行代码切割的话,整体代码被切割为多行代码,更易读和易用。
一个更加真实的例子
为了更好的理解这种语法,让我们考虑一个真实的例子。想像一个孩子被他的父母要求帮助他们做家务。父母可能会说“嗨,宝贝儿,如果你帮我去购物,我会给你额外的零花钱,这样你就能买得起你想要的玩具了。”在JavaScript中,我们可以这样表示:
var shoppingDone = false;if (shoppingDone === true) {var childsAllowance = 10;} else {var childsAllowance = 5;}
这段代码显示的结果是变量 shoppingDone总是返回 false, 意味着对我们的穷孩子来说很失望。如果孩子去购物的话,就需要依靠我们提供机制来使父母把变量 shoppingDone 变成 true。
else if
上述例子提供我们两种选择或结果,但我们如果想要多个选择和结果呢?
有一种方法来让你的 if…else连接你的额外的选择和结果——使用else if。每一个额外的选择要求放到 if() { ... } 和 else { ... } 里——看看下面更多涉及到的例子,比如天气预报的例子。
var weather = 'sunny';if(weather == 'sunny'){//天气非常棒,可以出去玩耍了}else if(weather == 'rainy'){//天气下雨了,只能在家里呆着}else if(weather == 'snowing'){//天气下雪了,可以出去滑雪了}
比较运算符
比较运算符通常是用来比较两个数值是否相等,或者是两个文本的内容是否一样。在Javascript中的运算符有如下几种:
===和!==——判断一个值是否严格等于,或不等于另一个。==和!=—— 判断一个值是否等于,或不等于另一个<和>——判断一个值是否小于,或大于另一个。<=和>=——判断一个值是否小于或等于,或者大于或等于另一个。
那么第一种和第二种严格等于和下面的等于有啥区别呢?看个例子。
var a = 5;var b = '5';var isEqual = a == b; //true 因为在比较的时候,浏览器会把数值5转换成字符串5去比较var isEqual2 = a === b; //false 因为a和b比较的不仅仅是值的相等,还比较它们的数据类型
同理,!==和!==跟上面例子是一样的结论。
嵌套if … else
将另一个if … else 语句放在另一个中 - 嵌套它是完全可行的。例如,我们可以更新我们的天气预报应用程序,以显示更多的选择,具体取决于温度:
var weather = 'sunny';if(weather == 'sunny'){if(temperature > 30){//还是在家里吹空调吧}else if(temperature<=30){//天气非常棒,可以出去玩耍了}}
即使代码全部一起工作,每个if … else语句完全独立于另一个。
逻辑运算符:&& ,||,和!
如果要测试多个条件,而不需要编写嵌套if … else语句,逻辑运算符可以帮助您。当在条件下使用时,前两个执行以下操作:
&&— 逻辑与; 使得并列两个或者更多的表达式成为可能,只有当这些表达式每一个都返回true时,整个表达式才会返回true.||— 逻辑或; 当两个或者更多表达式当中的任何一个返回true则整个表达式将会返回true.- ! — 逻辑非; 对一个布尔值取反, 非true返回false,非false返回true.
举一个逻辑 && 的例子, 上述嵌套if..else那段代码片段可以写成下面这样:
var weather = 'sunny';if(weather == 'sunny' && temperature > 30){//还是在家里吹空调吧}else if(weather == 'sunny' && temperature<=30){//天气非常棒,可以出去玩耍了}
所以,只有当weather === 'sunny'并且temperature < 30都返回true时,第一个代码块才能运行。
让我们快速看一个||的例子:
var mathScore = 88;var enlishScore = 90;if(mathScore > 70 || enlishScore > 95){console.log('才可以玩游戏');}else{console.log('在家里写作业');}
switch语句
if...else 语句能够很好地实现条件代码,但是它们还是有缺点的。 它们主要适用于您只有几个选择的情况,每个都需要相当数量的代码来运行,和/或 的条件很复杂的情况(例如多个逻辑运算符)。 对于只想将变量设置一系列为特定值的选项或根据条件打印特定语句的情况,语法可能会很麻烦,特别是如果您有大量选择。
switch语句在这里是你的朋友——他们以单个表达式/值作为输入,然后查看多个选项,直到找到与该值相匹配的选项,执行相应的代码。来点灵感:
switch (expression) {case choice1:run this codebreak;case choice2:run this code insteadbreak;default:actually, just run this code}
- 关键字
switch, 后跟一组括号. - 括号内的表达式或值.
- 关键字
case, 后跟一个选项的表达式/值,后面跟一个冒号. - 如果选择与表达式匹配,则运行一些代码.
- 一个
break语句, 分号结尾. 如果先前的选择与表达式/值匹配,则浏览器在此停止执行代码块,并执行switch语句之后的代码. - 你可以添加任意的 case 选项
- 关键字
default, 后面跟随和case完全相同的代码模式 (选项 3–5), except thatdefault之后不需要再有选项, 并且您不需要break语句, 因为之后没有任何运行代码. 如果之前没有选项匹配,则运行default选项.
看个例子重写天气预报:
var weather = 'sunny';switch(weather){case 'sunny'://天气非常棒,可以出去玩耍了break;case 'rainy'://天气下雨了,只能在家里呆着break;case 'snowing'://天气下雪了,可以出去滑雪了break;default://哪里也不出去}
三元运算符
三元运算符它解决了像if..else块较少的代码。如果你只有两个通过true/false条件选择。语法如下:
(codition) ? run this code : run this code instead;
让我们看一下极简的例子:
var isResult = 1 > 2 '真的' : '假的' ;
我们知道1是不大于2的,它返回了假的。所以isResult的值为'假的'。
循环
要计算1+2+3,我们可以直接写表达式:
var total = 1+2+3; //6
要计算1+2+3+…+10。勉强也能写出来
但是,要计算1+2+3+…+10000,直接写表达式就不可能了。
为了让计算机能计算成千上万次的重复运算,我们就需要循环。
for循环基本用法
Javascript的循环有两种,一种是for循环,通过初始化条件、结束条件和递增条件来循环执行语句块,语法如下:
for(初始化条件;结束条件;递增条件){//run this code}
上述例子,如果我想计算1到10000之间的数的和。
var total = 0;var i;for(i = 1;i <= 10000; i++){total = total+ i;}console.log(total);//50005000
让我们来分析一下for循环的控制条件:
- i = 1,这是初始条件,将变量i设置为1
- i<=10000这是判断条件,满足时就继续循环,不满足则退出循环
- i++ 这是最后循环后的递增条件,由于每次循环后变量i都会+1。因为它终将在若干次循环后不满足判断条件
i<=10000则退出循环
for用于遍历数组
for循环最常用的地方是利用索引来遍历数组:
var shopping = ['香蕉','苹果','牛奶','红牛'];var x;for(var i = 0; i < shopping.length; i ++){x = shopping[i];console.log(x);}
使用break退出循环
for循环的3个条件都是可以省略的,如果没有退出循环的判断条件,就必须使用break语句退出循环,否则就是死循环:
var x = 0;for (;;) { // 将无限循环下去if (x > 100) {break; // 通过if判断来退出循环}x ++;}
continue语句
continue语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代.
var x;for(var i = 0; i <= 10; i++){if(i == 3) continue;x = x + "这个数字是" + i}
break和continue的区别
看完上面两个语句的介绍,两者的区别应该很清晰了,可以说没必要继续看下面的。
如果还有一点点的疑惑,下面再来用通俗的语言做一下描述。
假设有皇帝要选美女,那么这时候循环语句开启,美女挨个让皇帝过目。
break陛下,不贪心,选中一个美女之后,就终止了选美。
continue陛下,可能比较贪心,选中以后,喊了一句“下一个”,也就是继续循环的进行。
while循环
for 不是JavaScript中唯一可用的循环类型。for循环在已知循环的初始和结束条件时非常有用。而上述忽略了条件的fox循环容易让人看不清循环的逻辑。此时在Javascript中的另一种循环则是while循环,使用它最佳。
while循环只有一个判断条件,条件满足,就不断循环,条件不满足则退出循环。
语法如下:
初始化条件while(判断循环结束条件){//code to run递增条件}
看个栗子:比如我们要计算100以内所有奇数之和,可以用while循环实现。
var x = 0;var n = 99;while (n > 0) {x = x + n;n = n - 2;}x; // 2500
在循环内部变量n不断自减,直到变为-1时,不再满足while条件,循环退出。
do…while循环
最后一种循环是do { ... } while()循环,它和while循环的唯一区别在于,不是在每次循环开始的时候判断条件,而是在每次循环完成的时候判断条件:
var n = 0;do {n = n + 1;} while (n < 100);n; // 100
用do { ... } while()循环要小心,循环体会至少执行1次,而for和while循环则可能一次都不执行。
函数
什么是函数
在Javascript中另一个基本概念是函数,它允许你在一个代码块中存储一段用于处理一个任务的代码,然后在任何你需要的时候用一个简短的命令来调用,而不是把相同的代码写很多次。
比如我们要完成多组数和的功能。
var sum;sum = 3 + 2;console.log(sum);sum = 7 + 8;console.log(sum);... //不停重复两行代码
如果想实现8组数的和,就需要16行diamante,实现的越多,代码行也就越多。这个时候我们把完成特地功能的代码块放到一个函数里,直接调用该函数,就省去了重复输入大量代码的麻烦。
由此可见,函数的作用,可以写一次性代码,然后反复的重用这个代码。
代码如下:
var sum = 0;//只需要编写一次function sum(a,b){sum = a + b;console.log(sum);}sum(3,2);sum(5,6);sum(8,10);...//只需调用函数即可
定义函数
一个函数定义(也称为函数声明,或函数语句)由一些列的function关键字组成。例如,以下代码是一个简单的计算多组数的和的函数,我们给它命名为sum。
function sum(a,b){//函数体;}
- function为函数的关键字
- sum为函数的名称
- sum后面跟随的
()中的内容叫函数参数列表,a和b用逗号隔开 - 定义函数的Javascript语句,用大括号
{}括起来。
函数调用
函数定义好后,它是不能自动执行的,需要调用它,直接在需要的位置写函数名。
function sum(a,b){console.log(a+b);}sum(3,5);//调用函数,直接写函数名
我们把定义函数时传入的两个参数a和b叫形参(形式参数,一个将来被代替的参数),调用函数时传入的两个参数叫实参(实际的参数)。
如果向在定义函数时添加多个形参。可以在后面添加多个,注意参数之间用逗号隔开。
函数返回值
我们在计算两个数之和的时候,可以给函数一个返回值,每次调用该函数,你就能计算出两个数之和。
function sum(a,b){return a+b}var result = sum(4,5);
通过在函数体中return关键字 将计算的结果返回,调用函数之后你会得到该返回值,并用变量result接收。
函数表达式
虽然上面的函数定义在语法上是一个语句,但函数可以由函数表达式创建。这样的函数可以是匿名的;它不必有一个名称。例如,函数sum也可以这样去定义:
var sum = function(a,b){return a + b;}sum(4,5);
但是这种方式只会令人费解,所以我们不要这样做!创建功能时,最好只要坚持第一种函数定义的方式就可以。
函数作用域和冲突
处理函数时,作用域是非常重要的一个概念。当你创建函数时,函数内定义的变量和其它东西都在它们自己的单独的范围内,意味着它们被锁在自己独立的房间内。
所有的函数的最外层被称为全局作用域。在全局作用域内定义的值可以任意地方访问。
Javascript主要是由于安全性和组织性。有时不希望变量可以在代码中的任何地方访问。
例如,假设你有一个HTML文件,它调用两个外部的Javascript文件,并且他们都有一个相同的名称定义的变量和函数:
<!-- my HTML file --><script src="first.js"></script><script src="second.js"></script><script>hello();</script>
//first.jsvar name = 'Tom';function hello() {alert('Hello ' + name);}
//second.jsvar name = 'Jack';function hello() {alert('Hello ' + name);}
这两个函数都是用hello()形式调用,但是你只能访问到 second.js文件的hello()函数。second.js 在源代码中后应用到HTML中,所以它的变量和函数覆盖了 first.js 中的。我们称为这种行为叫代码冲突。
将代码锁定在函数中避免了这样的问题,并能解决我们代码冲突的问题
有点像一个动物园。狮子,斑马,老虎和企鹅都保留在自己的园子中,只能拿到到它们园子中的东西 —— 与其函数作用域相同。如果他们能进入其他园子,就会出现问题。不同的动物会在不熟悉的栖息地内感到真的不舒服 - 一只狮子或老虎会在企鹅的水多的,冰冷的的领域中感到可怕。最糟糕的是,狮子和老虎可能会尝试吃企鹅!

动物园管理员就像全局作用域 - 他或她有钥匙访问每个园子,重新投喂食物,照顾生病的动物等。
看个例子:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Function scope example</title></head><body><script>var x = 1;function a() {var y = 2;}function b() {var z = 3;}function output(value){return value;}console.log(output(x)); // 1console.log(output(y)); // Uncaught ReferenceError: y is not definedconsole.log(output(z)); // Uncaught ReferenceError: z is not defined</script></body></html>
后面两个都应该返回错误,这是为什么?由于函数作用域,y和z被锁定在函数a()和b()函数中,所以output()从全局作用域调用时无法访问他们。
但是,从另一个函数里面调用呢?
function a() {var y = 2;output(y);}function b() {var z = 3;output(z);}function output(value){return value;}a();b();
打印出对应的结果。这样是没有问题的,因为output()函数在其他函数的内部被调用。在这种情况下,输出变量的定义和函数的调用都在同一个作用域中(注:即函数作用域)。output()它可以在任何地方被调用,因为它在全局作用域中被定义。
修改你的代码如下,如下所示:
function a() {var y = 2;output(x);}function b() {var z = 3;output(x);}a();b();
函数 a()和b()都应该输出x—-1的值。这些没有问题,因为即使output()的调用与x的定义不在同一个作用域内,但x是一个全局变量,所以在所有代码中都可用。
注意:相同的范围规则不适用于循环(for(){…})和条件块(if(){…}) - 它们看起来非常相似,但它们不一样!小心不要让这些困惑。
注意:ReferenceError:“x”未定义错误是您遇到的最常见的错误。如果您收到此错误,并且确定您已经定义了该问题的变量,请检查它的范围。
函数内部的函数
在任何地方你都可以调用函数,甚至可以在另一个函数中调用函数。这通常被用作保持代码整洁的方式。如果你有一个复杂的函数,如果将其分解成几个子函数,它更容易理解:
function myBigFunction() {var myValue;subFunction1();subFunction2();subFunction3();}function subFunction1() {console.log(myValue);}function subFunction2() {console.log(myValue);}function subFunction3() {console.log(myValue);}
只需确保在函数内使用的值正确的范围. 上面的例子会抛出一个错误ReferenceError:MyValue没有被定义,因为尽管myValue变量与函数调用的作用域相同, 但在函数定义内没有定义 - 调用函数时运行的实际代码。为了使这个工作,你必须将值作为参数传递给函数,如下所示:
function myBigFunction() {var myValue = 1;subFunction1(myValue);subFunction2(myValue);subFunction3(myValue);}function subFunction1(value) {console.log(value);}function subFunction2(value) {console.log(value);}function subFunction3(value) {console.log(value);}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?