javascript详解1
推荐学习链接:
https://book.apeland.cn/details/356/
http://es6.ruanyifeng.com/#README
https://developer.mozilla.org/zh-CN/
1、js引入方式
1.1、js写在行内,尽量不要写在行内
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <p>小马过河</p> </body> </html>

需求是点一下小马过河就输出个内容
它的输出在console。浏览器作为js的解释器:

比如下面定义一个变量打印:

a就相当于console.log(),控制台输出日志,就是打印,分号做结束符

在行内要添加onclick事件的属性
<p id="" onclick="console.log('魔降风云变');">小马过河</p>
点击一下‘小马过河’控制台就输出‘魔降风云变’。onclick引号中就是我们的js代码

1.2内嵌方式
js一般像css一样很长,应该像css那样分开来就方便很多
script脚本很随意,写在哪里都行,

写在哪里都不报错的额,报错都是在控制台输出的。

一般我们写在body的最下面位置。
标注是个js文件 //是单行注释 /**/是多行注释
<script type="text/javascript"> //js代码 </script>
1.3、外接方式
创建js目录,创建文件,写入js代码
<script type="text/javascript" src="js/index.js"></script>
2、js常用的功能
2.1测试语句
示例html文件:
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <p id="" onclick="console.log('魔降风云变');">小马过河</p> <script type="text/javascript" src="js/index.js"></script> </body> </html>
后面写js内容


如果少个引号,让控制台输出报错
console.log('我是小马过河) ;

alert('我是小马过河')

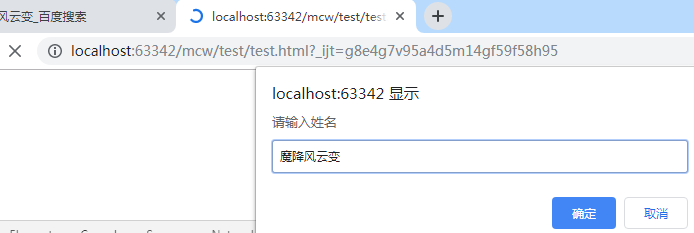
prompt('请输入你的名字:')

你输入确定就想把‘小马过河’拿到。这是一个js内置方法。它所做的事情都会被挂载到全局上,就是现在这个浏览器窗口(window)
相当于window.prompt('请输入你的名字:')
快捷键:打印window.log然后加tab键会自动变成console.log(window);的控制台输出语句
console.log(window);
打印出Window,window是js里的对象

window对象里有属性和方法,比如刚才用的那个:原本是对象.方法,这里使用window的方法可以省略window.

promtp内部有个返回值,用变量接收这个返回值。
变量.log加tab键快捷打印

var name=prompt('请输入姓名') console.log(name);
没有打印出来,因为第一行没有分号结尾
var name=prompt('请输入姓名'); console.log(name);
加上分号还是没有打印出来,因为这里有个过滤条件


去掉之后不用刷新页面就显示出来打印输入的了。这样就拿到用户在输入框中输入的值

2.2、变量
复杂数据类型会在堆中开辟空间。
基础数量类型 引用数据类型
number string boolean undefined null
var a=2 var b='2'+'b' var c='2'+a console.log(b); console.log(c);
字符串可以拼接,数字和字符串拼接数字会转为字符串,隐式转换,与Python不同。

布尔值
var b=true; console.log(b); console.log(typeof b)

js的变量也可以先声明后定义
var e console.log(e); console.log(typeof e)
值和类型都是undefined,值颜色浅一点,类型颜色深一点。并且上面有标记是哪一行执行的结果

var f=null; console.log(f); console.log(typeof f)
变量赋予一个空值,值为null,类型为对象,它是一个空对象。null是个空对象,跟空值不同,空对象是这个对象里面没有赋值,空值相当于....晕了。。

ctrl+shift+/多行注释js

2.3引用数据类型
Array Object function
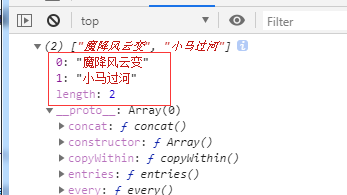
js数组像Python里的列表。数组元素的索引从0开始。length是数组的长度 。proto下面有很多数组的方法。数组是复杂数据类型
var arr=['魔降风云变','小马过河'] console.log(arr);


对象数据类型。proto中是对象的方法
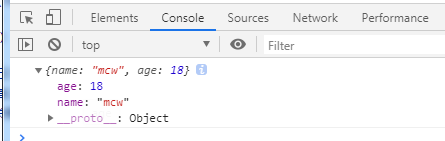
var obj={ name:'mcw', age:18 } console.log(obj);
对象像Python里的字典。key value键值对设置。键单引号双引号可省略,但是Python里的字典必须是字符串类型,需要加。
方法:定义在对象中的函数

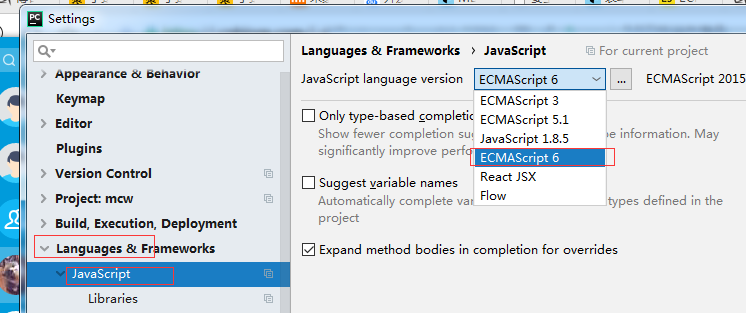
js版本查看及修改

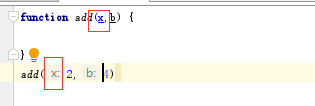
修改这里形参,后面的显示也跟着变

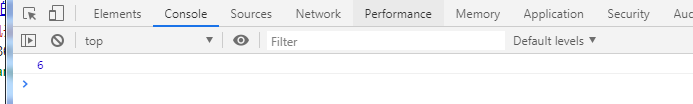
控制台输出函数返回值
function add(a,b) { return a+b } console.log(add(2, 4));

js 可以一个var定义多个变量,逗号隔开,分号结尾 var minIndex = 1,maxIndex = 4; currentIndex = minIndex;
js支持 ++ --操作 currentIndex++;
悬浮变手:css游标:指针 cursor: pointer;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?