css详解1
1、css的三种引入方式:
1.1、行内引入
<div style="color:red;">魔降风云变</div>
<html>
<head>
<meta charset="UTF-8"></head>
<body>
<div style="color:red;">魔降风云变</div>
</body>
</html>

用的是行内的
<html>
<head>
<meta charset="UTF-8"></head>
<style>
#box{
color:gold;
}
</style>
<body>
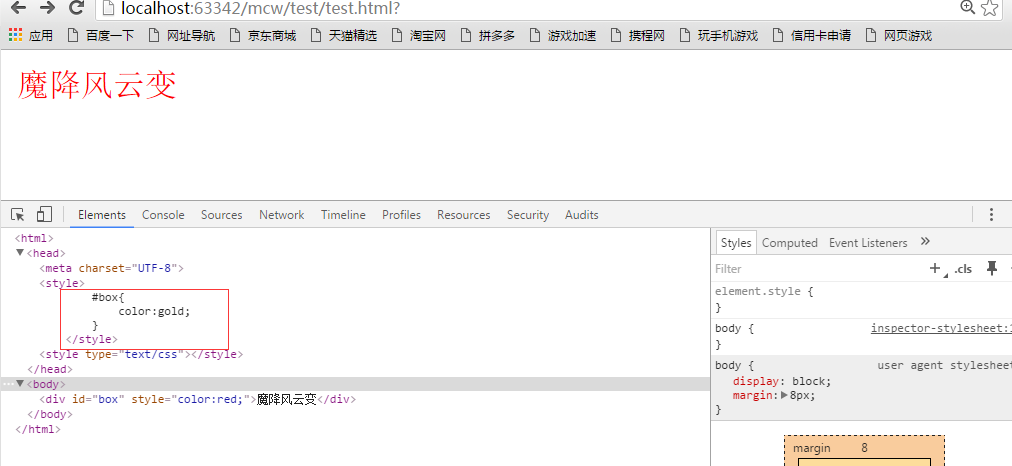
<div id="box" style="color:red;">魔降风云变</div>
</body>
</html>
没有找到它的样式

1.2内嵌式:
head中写 <style> #box{ background-color: gold; } </style>
<head>
<meta charset="UTF-8"></head>
<style>
#box{
background-color: gold;
}
</style>
<body>
<div id="box" style="color:red;">魔降风云变</div>
</body>
换了就有了,不能覆盖,优先级没它高

1.3外接式:
外接式是定义在head标签中,并且不在style中。
<link href="css/index.css" rel="stylesheet" >
index.css文件
#box{ background-color: black; }
<html>
<head>
<meta charset="UTF-8"></head>
<style>
#box{
background-color: gold;
}
</style>
<link rel="stylesheet" href="css/index.css">
<body>
<div id="box" style="color:red;">魔降风云变</div>
</body>
</html>

1.4、三种样式的优先级
行内样式>内嵌式和外接式
内嵌式和外接要看谁在后面,在后面的优先级高,会覆盖前面的。
2、基础选择器
2.1、id选择器
唯一的
#xxx
id选择器就是在标签里面加个id,可以和class同名 #id名字{css}
<html>
<head>
<meta charset="UTF-8"></head>
<style>
.box{
width: 200px;
height: 200px;
background-color: yellow;
}
.active{
border-radius: 4px;
}
#box{
color:blue;
}
</style>
<body>
<div class="box active" id="box">小马过河</div>
<hr>
<div class="box"></div>
<hr>
<div class="box"></div>
</body>
</html>

2.2、类选择器
可以重复,归类,类也可以设置多个
.xxx
<html>
<head>
<meta charset="UTF-8"></head>
<style>
.box{
width: 200px;
height: 200px;
background-color: yellow;
}
.active{
border-radius: 200px;
}
</style>
<body>
<div class="box active"></div>
<div class="box"></div>
<hr>
<div class="box"></div>
</body>
</html>

border-radius边框圆角,似乎当边框圆角和正方形div的宽高一致的时候就会成圆形
.active{ border-radius: 40px; #将200改为40 }

2.3标签选择器
标签{css}
div{} p{}
作用于多个相同标签
<html>
<head>
<meta charset="UTF-8"></head>
<style>
.box{
width: 200px;
height: 200px;
background-color: yellow;
}
.active{
border-radius: 4px;
}
#box{
color:blue;
}
div{
border: 1px solid #000;
}
</style>
<body>
<div class="box active" id="box">小马过河</div>
<hr>
<div class="box"></div>
<hr>
<div class="box"></div>
</body>
</html>

使用场景一(a标签):
取消所有a标签的默认下划线
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <style> a{ text-decoration: none; } </style> </head> <body> <a href="www.baidu.com">百度</a> <a href="www.baidu.com">百度</a> <a href="www.baidu.com">百度</a> <a href="www.baidu.com">百度</a> <a href="www.baidu.com">百度</a> </body> </html>
使用场景二(重新设置边框):
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> 用户名:<input type="text"> </body> </html>

添加标签选择器,取消边框
<html lang="en"> <head> <meta charset="UTF-8"> <style> input{ border: none; } </style> </head> <body> 用户名:<input type="text"> </body> </html>

鼠标放到那个位置点击一下,又出现蓝色框,这个被叫做外线:

去掉外线,这样默认的线都没了,可以重新设置边框:
input{
border: none;
outline: none;
}
重新设置边框:
<html lang="en"> <head> <meta charset="UTF-8"> <style> input{ border: none; outline: none; } #mcw{ border:9px solid #0000cc ; } </style> </head> <body> 用户名:<input id="mcw" type="text"> </body> </html>

1 2 3 4 | #mcw{ border:9px solid #0000cc ; height: 60px;} |
给边框加个高度,字体的高度还是没有变化

将字体设置大点:
#mcw{ border:9px solid #0000cc ; height: 60px; font-size: 30px; }

和别人的框比起来,别人的框文字在左右不能到边,下面设置一下


#mcw{ border:9px solid #0000cc ; height: 60px; font-size: 30px; padding: 0 100px; #第一个表示上下,第二个表示左右,内部填充,边框长度也加了, }

3、盒模型
3.1、
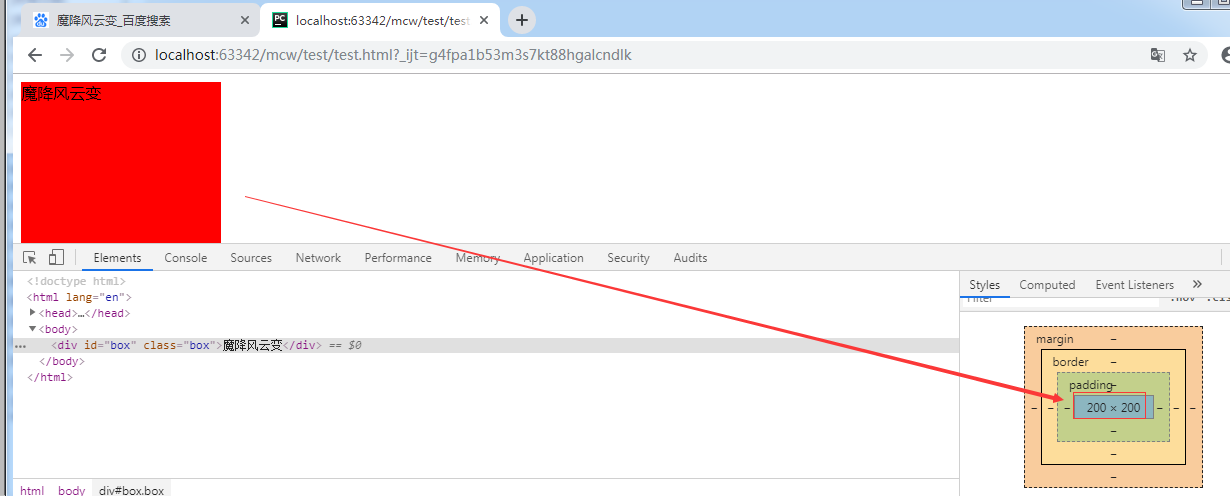
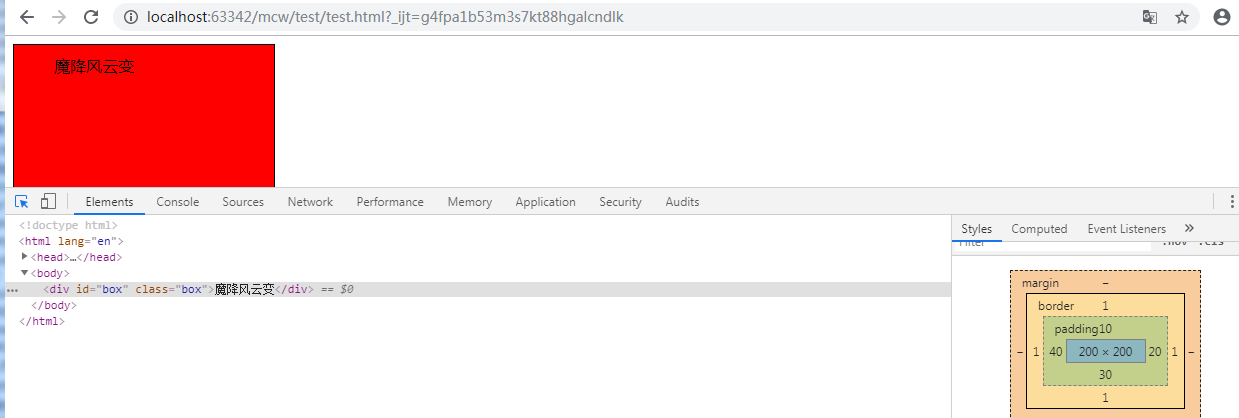
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <style> #box{ width: 200px; height:200px; background-color: red; </style> </head> <body> <div id="box" class="box" >魔降风云变</div> </body> </html>
盒模型200*200

3.2、pading设置一个值,上下左右。
<style>
#box{
width: 200px;
height:200px;
background-color: red;
padding: 50px;
}
</style>
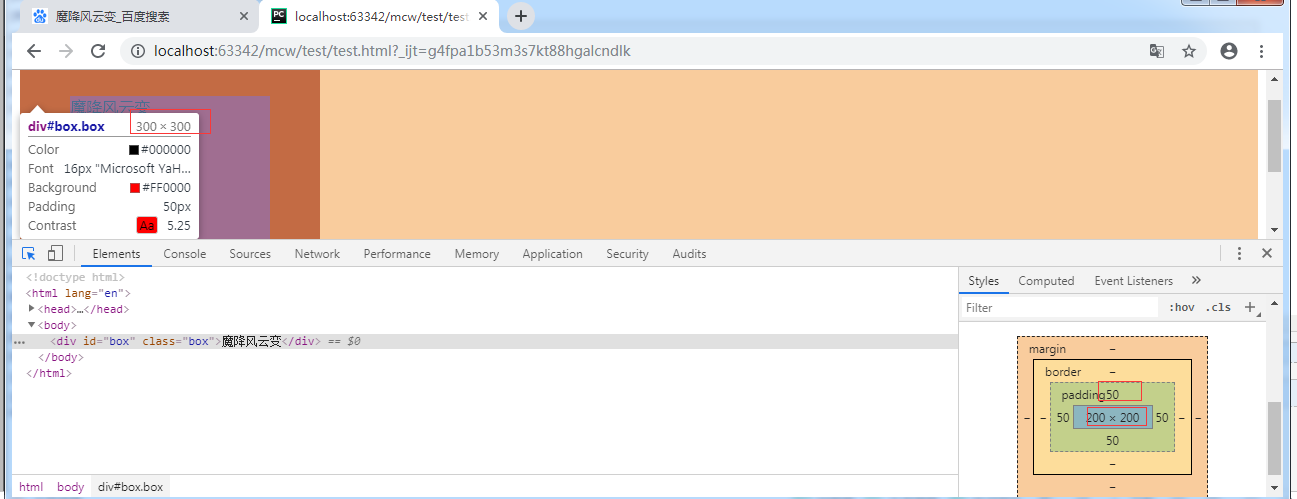
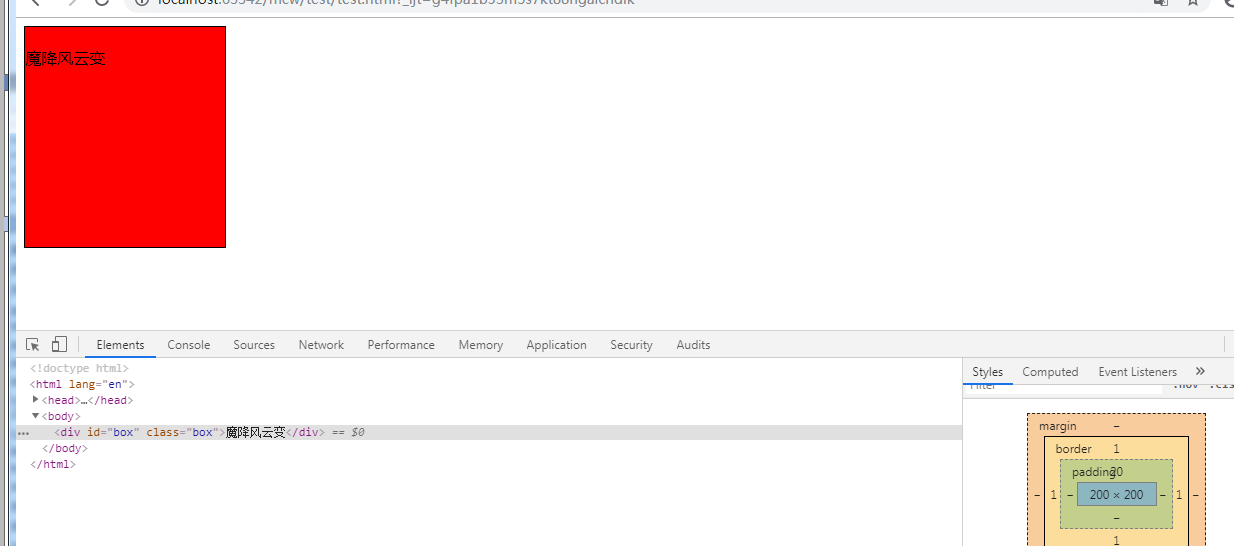
pading设置上下左右各50px内边距,一个值。盒子大小变成300*300

如果我在div中加些字,如果不设置pading。默认内部子元素都在左上角开始显示,。所以通过pading可以调整内部子元素的位置。一个元素也叫一个标签。

再添加一个边界 border ,盒子加锁边框大小变成了308*308
<style> #box{ width: 200px; height:200px; background-color: red; padding: 50px; border: 4px solid #000; } </style>

如果我想保持盒子大小,那么我要调整pading,border,和盒子高度宽度的大小。
302*302
#box{ width: 200px; height:200px; background-color: red; padding: 50px; border: 1px solid #000; }

3.3pading两个值,表示上下和左右
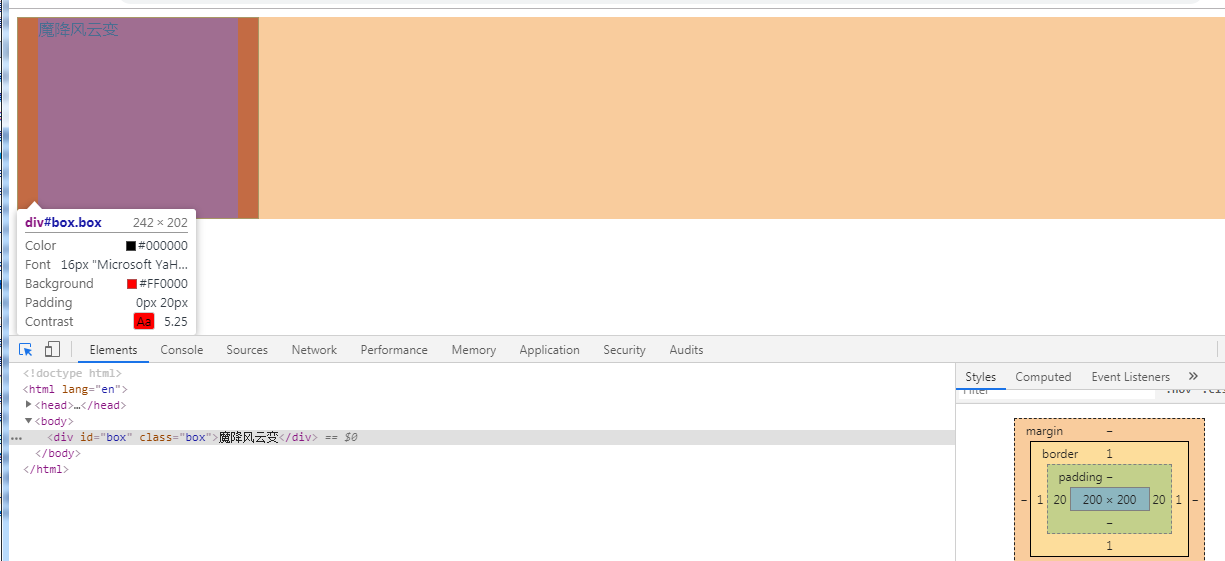
#box{ width: 200px; height:200px; background-color: red; padding: 0 20px; #上下0,左右20.0px可以省略px border: 1px solid #000; }

3.4、pading三个值,表示上 左右 下
#box{ width: 200px; height:200px; background-color: red; padding: 0 20px 30px; /* 0上 20左右 30下 border: 1px solid #000; }

3.5、pading四个值,表示 上 右 下 左 ,
#box{ width: 200px; height:200px; background-color: red; padding: 10px 20px 30px 40px; /*上 右 下 左 顺时针*/ border: 1px solid #000; }

3.6、pading单独设置一个方向
#box{ width: 200px; height:200px; background-color: red; padding-top: 20px; border: 1px solid #000; }
单独设置pading-top ,文字在盒子里往下挤了。单独左边增加,文字往右走; 此外还有其他
pading
pading-top
pading-bottom
pading-left
pading-right

3.7盒子设置magin

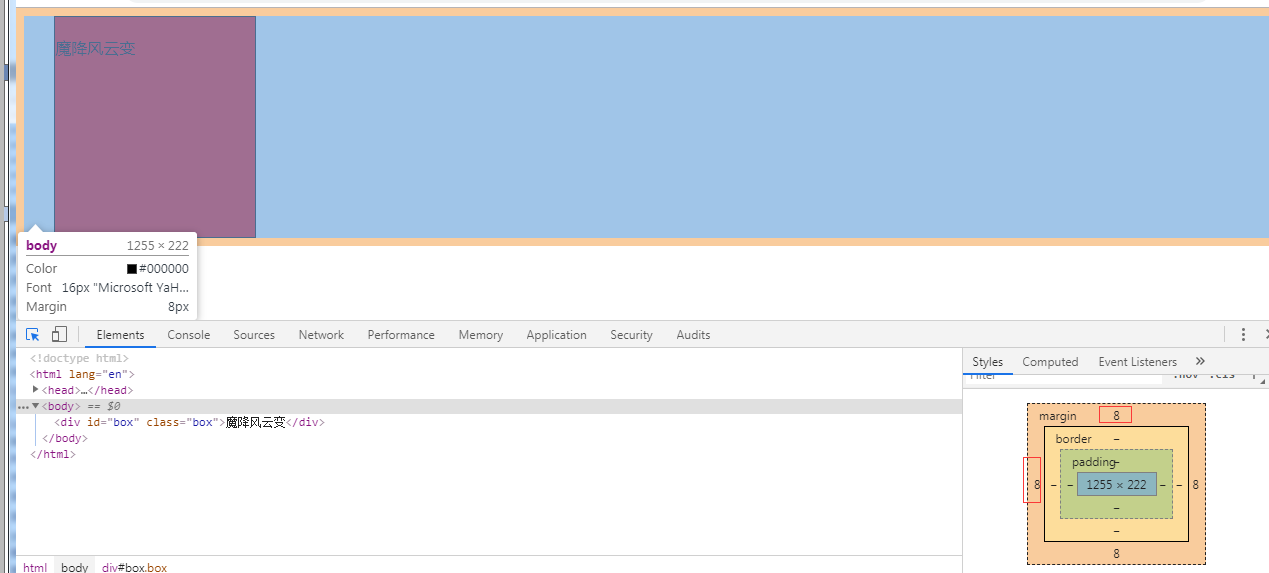
#box{ width: 200px; height:200px; background-color: red; padding-top: 20px; margin-left: 30px; border: 1px solid #000; }
左边加个30的margin,盒子边框整体右移。

盒子body本身还有8px的大小

4、标签嵌套关系
4.1标签的嵌套关系之块级标签
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <style> .box{ width: 200px; height:200px; background-color: yellow; } </style> </head> <body> <div class="box" ></div> </body> </html>
块级标签特点:独占一行,可以设置宽高,如果不设置宽,默认是父标签的100%宽度。
块级标签属性:display


p标签的使用这个样式,p标签上下还有16的margin。

body 上下左右浏览器默认设置8px的margin

块级标签,比如div。块级标签display的属性值默认是block,浏览器内置的,默认给div设置的。

块级标签可以将display修改掉,将它修改为inline。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <style> .box{ width: 200px; height:200px; background-color: yellow; display: inline; } </style> </head> <body> <div class="box" ></div> <p class="box"></p> </body> </html>
没有显示东西:

因为么有添加内容呢
<body>
<div class="box" >魔降风云变</div>
<p class="box">小马过河</p>
</body>
就像将它们变成了span标签一样,不好使

4.2、标签的嵌套关系之行内标签
行内标签特点:1、在一行内显示 2、不可以设置宽高,如果不设置宽高,默认是字体大小
<style> .box{ width: 200px; height:200px; background-color: yellow; display: inline; } </style> </head> <body> <div class="box" >魔降风云变</div> <p class="box">小马过河</p> <a href="www.baidu.com">百度一下</a> <span>小郭吹雪</span> </body>
如果div标签,p标签都和 a标签和span标签都在一行内显示,证明块标签转行内标签是没有问题的。这里块转行内标签了。块转行内用的不多,但是行内转块用的比较多。

如果我给行内标签加个宽度和高度,没有生效的。
<style> a{ width: 100px; height: 40px; background-color: red; } </style> </head> <body> <a href="www.baidu.com">百度一下</a> <span>小郭吹雪</span> </body>
行内标签不能设置宽高

如果我想要设置行内标签的宽度和高度,那么把行内标签改成块标签
a{ width: 100px; height: 40px; background-color: red; display: block; }

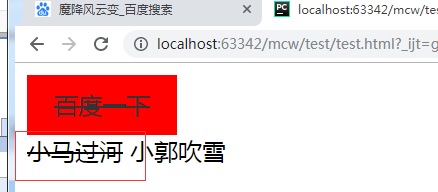
再给a标签设置一下
a{ width: 100px; height: 40px; background-color: red; display: block; /*显示方式 block 显示块 inline 显示行内 inline-block 行内块*/ text-align: center; /*水平文本排列方式 :左中右显示*/ line-height: 40px; /*行高:一行的高度。当行高=盒子模型高度的时候,实现垂直居中*/ text-decoration: none; /*文本修饰: none 无修饰 underline 下划线 line-through 有点像删除线 */ color: #333333; }
给a标签水平居中,垂直居中,去下划线,设置颜色

修改一下测试text-decoration: line-through; 有点像删除线

放大点看

用标签del实现删除线效果:
<body>
<!--<div class="box" >魔降风云变</div>-->
<!--<p class="box">小马过河</p>-->
<a href="www.baidu.com">百度一下</a>
<del>小马过河</del>
<span >小郭吹雪</span>
</body>

4.3行内标签之行内块标签
行内块标签特点:1、在一行内显示 2、可以设置宽高
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <span >小郭吹雪</span> <input type="text"> <input type="text"> </body> </html>

input{
width: 40px;
height: 60px;
}
</style>
给input添加宽和高之后,也可以变高,变宽,因为它是行内块,这样看来行内块也是可以设置宽度和高度的。


行内块使用演示
<html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <span id="s1">小郭吹雪</span> <span id="s2">小马过河</span> </body> </html>
两个行内标签span结果:

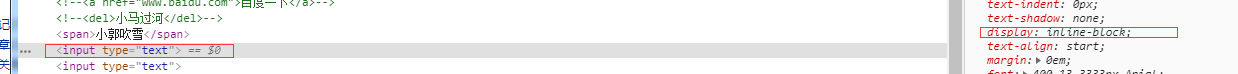
</style> #s1{height: 40px;display: block;background-color: #d33333;}
</style>
如上设置为块则会换行

如果设置为行内块则同行显示。当同行中某部分要设置宽度、高度且不换行的时候可以设置为行内块
#s1{height: 40px;display: inline-block;background-color: #d33333;}

#s1{width: 60px;height: 40px;display: inline-block;background-color: #d33333;}
当再添加宽度的时候,宽度不够,这个是换行了吗?但是其它内容还是跟它在同行,

问题:行内标签能包裹一个块么?比如 a标签不能设置宽高,包一个块标签能撑起来么?是撑不起来的。行内标签不能放块,有个别例外的。也可以把块变成行内块,行内块是放到行内的。块里面可以包行内。div里面可以包div,可以包a标签。a里面可以包image,因为image是行内块,是行内的,可以先把a标签转成块的。
比如如下栗子:
<html lang="en"> <head> <meta charset="UTF-8"> <style> #tu{ width: 200px; height: 100px; } </style> </head> <body> <a href=""> <img src="dongwu.jpg" alt="" id="tu"> </a> </body> </html>
行内标签a包行内块image,可以包着,但是难以撑起来。但是点击图片任一部位还是可以跳转的。

可以给a标签变成块
a{
width: 200px;
height: 100px;
display: block;
}
4.4嵌套关系总结:
块级标签可以嵌套块级标签、行内标签和行内块
p标签不要嵌套div,也不要嵌套p,
p里可以放 a img 表单控件
行内标签尽量不要嵌套块级标签
比如例外的p标签
<body>
<p>
小马过河
<div>魔降风云变</div>
</p>
</body>

浏览器修改掉了:

所有不要p包div,可以用div去包p。
网页大多是图片和文字,所以一般最内层的标签大都是a标签和span这些标签
5、高级选择器
5.1、后代选择器
<html lang="en"> <head> <meta charset="UTF-8"> <style> #box p{color: red} </style> </head> <body> <div id="box"> <div> <div> <div> <p> 魔降风云变 </p> </div> </div> </div> </div> </body> </html>
后代选择器和单独用p标签的区别:后代选择器限定了选择区间,哪个div下的哪个标签。限定了独立的逻辑区 。
一般嵌套也不能嵌套太多层,一般是不超过8层,超过8层写代码都费劲。

如果我修改一下#box p{color: red} 为#box p a{color: red} ,p下的a标签也可以的
p内包一个a标签 <p> <a href="">魔降风云变</a> </p> #box p a{color: red}

5.2、子代选择器
<html lang="en"> <head> <meta charset="UTF-8"> <style> #box>p{color: red} /*子代选择器*/ </style> </head> <body> <div id="box"> <div> <div> <div> <p> 魔降风云变 </p> </div> </div> </div> <p> 小马过河 </p> </div> </body> </html>
子代选择器只能作用于它本身下的那一层。魔降风云变不是子代,所以子代选择器不能作用于魔降风云变。

<html lang="en"> <head> <meta charset="UTF-8"> <style> #box>p>a{color: red} </style> </head> <body> <div id="box"> <div> <div> <div> <p> <a href="">魔降风云变</a> </p> </div> </div> </div> <p> <a href="">小马过河</a> </p> </div> </body> </html>
子代选择器也可以连续>,但是不宜太多

5.3组合选择器
很多标签都有margin。
<html lang="en"> <head> <meta charset="UTF-8"> <style> #box{color: red} </style> </head> <body> <div id="box"> <p> <a href="">小马过河</a> </p> <ul> <li>锄禾</li> <li>当午</li> <li>千门万户曈曈日</li> </ul> </div> </body> </html>
ul标签有margin和pading,ol也有。body有8pxmargin,p标签也有margin。

很多标签都有margin,你不确定它是多少呀,这样的话布局不好计算,那就把它们都去掉。
我添加个组合选择器,我们已经这些p,ul,ol,body都有margin,那就都选中,让这些标签组合起来共用一套样式。把这几个设置为0然后后面重新设置被叫做重置样式
<style>
p,ul,ol,body{
margin: 0;
padding: 0;
}
</style>
去掉之后都定格写了

可以重置样式的有:也可以把a标签的下划线重置样式。
p,ul,ol,body{ margin: 0; padding: 0; } input,textarea{ border: none; outline: 0; }
重置样式,去掉所有的margin和padding。然后在画布上按照自己的想法去画。常用。

比如小米的网站重置margin

5.4、交集选择器
两个选择器作用于同样的内容
<html lang="en"> <head> <meta charset="UTF-8"> <style> span{color: #d33333} .active{font-size: 20px} </style> </head> <body> <p>正常字体</p> <span class="active">小马过河</span> </body> </html>


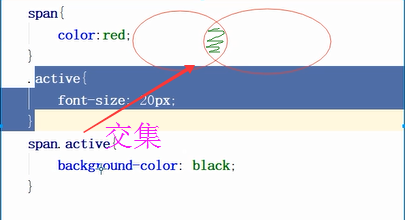
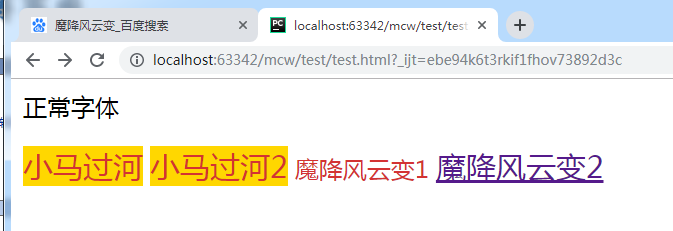
<html lang="en"> <head> <meta charset="UTF-8"> <style> span{color: #d33333} .active{font-size: 20px} span.active{ background-color: gold;} </style> </head> <body> <p>正常字体</p> <span class="active">小马过河</span> <span class="active">小马过河2</span> <span >魔降风云变1</span> <a href="" class="active">魔降风云变2</a> </body> </html>
交集span.active{},既是span标签,又有类active的可以被选中。中间不要隔开,隔开就不生效了

6、css的继承
6.1继承实例演示
<html lang="en"> <head> <meta charset="UTF-8"> <style> p{color: red} </style> </head> <body> <div id="box"> <p class="active">魔降风云变</p> </div> </body> </html>
这样字体肯定是红色的

但是如果装饰的是父的呢?字体也是红的么?同样是红的。#box{}作用的是div,但是p标签也变红了。
<style> #box{color: red} </style>
<div id="box">
<p class="active">魔降风云变</p>
</div>

看开发工具可看见p标签的继承来自哪里:

那么还有没有其他的可以被继承的属性呢
#box{ color: red; height: 40px; text-align: center; }
可以看到height是浅红色,没有继承过来。高是盒子模型的属性,不能继承

行高不是盒子属性,那么行高可以被继承么?
#box{ color: red; height: 40px; text-align: center; line-height: 80px; }
可以继承行高

继承性:在css有某些属性是可以继承下来,color,text-xxx,line-height,font-xxx是可以继承下来
如下:
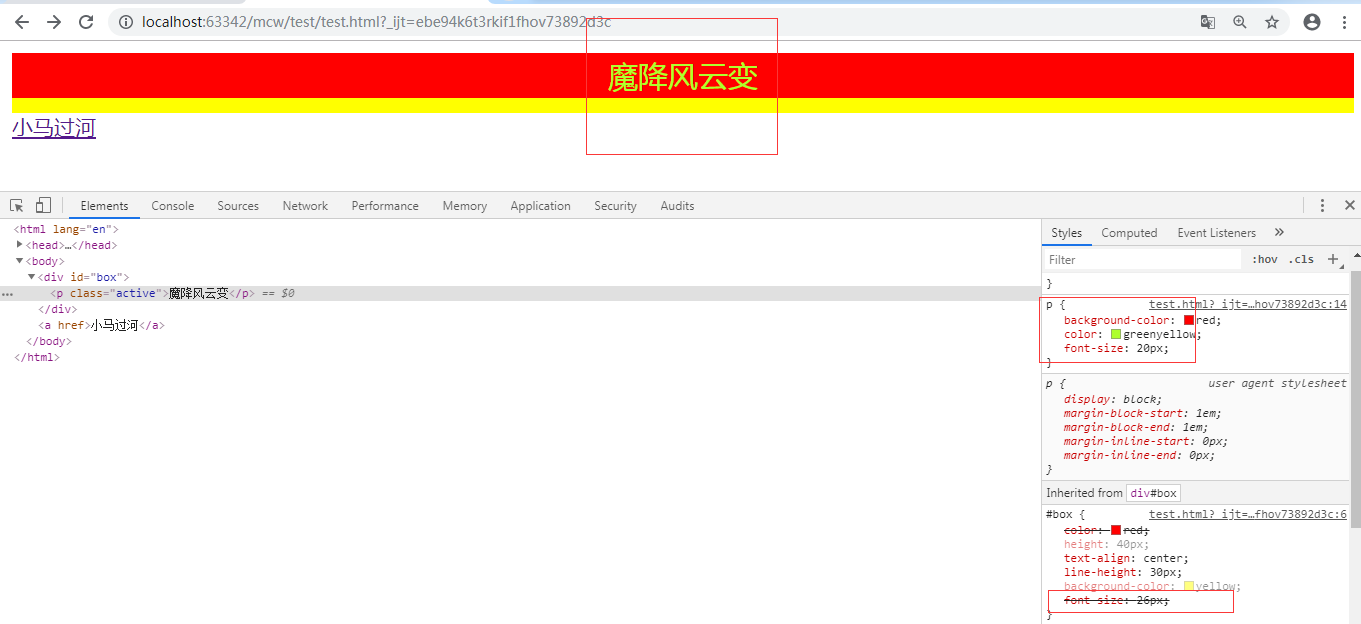
<html lang="en"> <head> <meta charset="UTF-8"> <style> #box{ color: red; height: 40px; text-align: center; line-height: 30px; background-color: yellow; font-size: 26px; } p{ background-color: red; color: greenyellow; } </style> </head> <body> <div id="box"> <p class="active">魔降风云变</p> </div> </body> </html>
继承来的字体是26px。bgc不能被继承过来,自己设置了红色背景,给p标签。p标签继承来的行高30,div的高是40,所以黄色漏出10px高度。

<html lang="en"> <head> <meta charset="UTF-8"> <style> body{font-size: 14px} #box{ color: red; height: 40px; text-align: center; line-height: 30px; background-color: yellow; font-size: 26px; } p{ background-color: red; color: greenyellow; } </style> </head> <body> <div id="box"> <p class="active">魔降风云变</p> </div> <a href="">小马过河</a> </body> </html>
body14,box26,继承了box的26.

用的p标签自己的,没用

没用那几个继承的,用的p标签自己的。
<html lang="en"> <head> <meta charset="UTF-8"> <style> body{font-size: 14px} #box{ color: red; height: 40px; text-align: center; line-height: 30px; background-color: yellow; font-size: 26px; } #box p{ background-color: red; color: greenyellow; font-size: 20px; } </style> </head> <body> <div id="box"> <p class="active">魔降风云变</p> </div> <a href="">小马过河</a> </body> </html>
由下图可知,用的#box p{}装饰的。这里尽量用#box p{}指定哪里p标签。而不是其它div下的p标签。body和box可以继承过来,但是我需要单独给它写,就选中它单独为它赋值,覆盖掉父的属性。这里用的是后代选择器。因为有继承关系,那么我们就应该给body设置一个样式作为默认样式。当某一部分需要单独设置,那么选中这一部分单独设置。于是,就出现了一个问题,就是继承的顺序是什么?

6.2继承顺序问题
下面程序,看看结果是继承哪个的呢?
<html lang="en"> <head> <meta charset="UTF-8"> <style> </style> </head> <body> <div id="box1" class="wrap1"> <div id="box2" class="wrap2"> <div id="box3" class="wrap3"> <p id="active" class="active" >魔降风云变</p> </div> </div> </div> </body> </html>
首先是:<p class="active">魔降风云变</p> ,style 直接写在行内的优先级最高,那么这里只研究内嵌中的继承顺序。
样式如下的时候结果是红色:
<style>
p{color: red}
</style>

样式有了重叠性。当标签选择器和类选择器同时在的时候,类选择器覆盖了标签选择器的:
<style>
p{color: red}
.active{color: yellow}
</style>


是类选择器和标签选择器放的位置先后导致的么?那么我调换顺序试试:
<style>
.active{color: yellow}
p{color: red}
</style>

结果还是现实类选择器的。由上可知,内嵌样式中,继承的顺序是类选择器优先于标签选择器,实际类选择器权重10,标签选择器权重1
当标签选择器,类选择器,id选择器都在时,显示的是id选择器里的。 #id选择器的权重实际上是100,权重更大些。在行内写的style是1000
<style>
#active{color: blue}
.active{color: yellow}
p{color: red}
</style>

上面三个里id选择器权重最大,优先级高,那我用它再来做比较:
1 2 3 4 | <style> #active{color: blue} #box1 p{color: yellowgreen} /*#box1下的 p标签*/</style> |
结果是下面那个优先。类选择器#active{}是100, #box1 p{}类选择器是100+1=101的权重,优先于单独的类选择器。

再看下面的优先级:
<style> #active{color: blue} #box1 p{color: yellowgreen} /*#box1下的 p标签*/ #box1 .wrap2 .wrap3 p{color: gold} </style>
先比id,之前id选择器没有的把它去除掉了;然后再看id选择器后面的选项,结果是下面那个优先

再看下面的:
<style> #active{color: blue} #box1 p{color: yellowgreen} /*#box1下的 p标签*/ #box1 .wrap2 .wrap3 p{color: gold} #box1 #box2 {color: green} </style>
结果还是gold。gold和green对比:它们都有id选择器。继承来的权重为0#box1 #box2 {color: green},如果选中p标签了的,就按这个规则来,如果没有选中,那就看继承不继承,跟继承没关系那就忽略掉。继承的权值为0,那么如果是同时继承来的怎么办呢?

看下面这个
<style>
#box1 #box2 {color: green}
#box1 #box2 .wrap3{color: brown}
</style>
越接近的权值越大

6.3继承总结
综上
继承性:在css有某些属性是可以继承下来,color,text-xxx,line-height,font-xxx是可以继承下来
权重比较规则:
继承来的属性权重为0
前提是选中了标签权重比较;
1.数选择器数量: id 类 标签 谁大它的优先级越高,如果一样大,后面的会覆盖掉前面的属
2.选中的标签的属性优先级用于大于继承来的属性,它们是没有可比性
3.同是继承来的属性
3.1 谁描述的近,谁的优先级越高
3.1 描述的一样近,这个时候才回归到数选择器的数量
6.4其它继承栗子
1)
<style>
#box1 .wrap2 .wrap3 p{color: gold} #100 10 10 1
#box1 #box2 .wrap3{color: brown} #100 100 10 权值大,如何解释???
</style>

2)
<style> #box1 .wrap2 .wrap3 p{color: gold} #box1 #box2 .wrap3 p{color: brown} #权值大 </style>
或者
<style>
#box1 #box2 .wrap3 p{color: brown} # 100 100 10 1 #权值大
#box1 .wrap2 .wrap3 p{color: gold} #100 10 10 1
</style>

3)
<style>
#box1 .wrap2 #box3 p{color: gold} #100 10 100 1
#box1 #box2 .wrap3 p{color: brown} #100 100 10 1 权值相等,谁在后就是谁么?
</style>

<style>
#box1 #box2 .wrap3 p{color: brown} #100 100 10 1
#box1 .wrap2 #box3 p{color: gold} #100 10 100 1 权值相等么?
</style>
在这种情况下谁在下面就是谁

4)数选择器 两个优先级高的id选择器
<style>
#box1 .wrap2 .wrap3{color: gold} #调换过顺序没有变
#box1 #box2 .wrap3 {color: brown}
</style>

5)!importent不常用,大多调试
<style> #box1 .wrap2 .wrap3{color: gold !important;} #box1 #box2 .wrap3 {color: brown} </style>

6)即使!important也比不过行内的
<style> #box1 .wrap2 .wrap3{color: gold !important;} #box1 #box2 .wrap3 {color: brown} </style> <p id="active" class="active" style="color:blueviolet">魔降风云变</p>

调试的话可以用行内的来调试





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?