多选表格实现思路
表格多选功能的实现参考官方文档即可,下面给出代码:
手动添加一个el-table-column,设type属性为selection,使得表格出现复选框
<el-table-column type="selection" width="50" align="center" />

然后给 el-table 添加 selection-change 事件,该事件接收一个参数 selections,表示当前选中的行所组成的数组。
<el-table :data="userList" @selection-change="handleSelectionChange">
这样就实现了一个基本的多选表格了。
分页多选-状态保留
有时候我们的表格数据会不止一页,如果想要保留上一页选中的数据,可以通过 row-key 和 reserve-selection 这两个属性来实现,首先是给 el-table 添加 row-key 属性,该属性可以接受一个Function做值,该Function接受该行的数据row做为参数,且需要返回一个唯一的key。
<el-table :row-key="getRowKey" :data="userList" @selection-change="handleSelectionChange" >
getRowKey(row) { return row.userId }
然后给 type="selection" 的 el-table-column 添加 reserve-selection 属性
<el-table-column type="selection" width="50" align="center" :reserve-selection="true"/>
多选表格回显
想要进行选中的数据回显,要使用的是表格组件的 toggleRowSelection 方法。
第一步,给 el-table 添加 ref 使得我们可以获取到DOM,从而使用它上面的方法
<el-table :row-key="getRowKey" :data="userList" @selection-change="handleSelectionChange" ref="multipleTable">
然后,我们应该是存在一个数组 selectedList 里面存放着我们已经勾选的数据(或者说是我们需要回显的数据),然后我们会请求接口,接口返回表格的数据 dataList 给我们,接下来我们对 dataList 进行遍历,同时判断遍历到的当前元素是否存在于 selectedList(意思就是判断当前元素是否需要被勾选起来),如果是需要被勾选,我们就使用 toggleRowSelection 来改变勾选状态
this.dataList = response.rows // 请求返回的数据
const userIds = this.selectedList.map(i => i.userId) // 简化判断操作
// 遍历返回的数据
this.dataList.forEach(row => {
if (userIds.includes(row.userId)) {
this.$refs.multipleTable.toggleRowSelection(row, true)
}
})
注意,因为我们的表格显示的是请求回来的表格数据 dataList ,所以放在 toggleRowSelection 中的行元素应该是 dataList 中的元素,而不是 selectedList 的。
注意踩坑
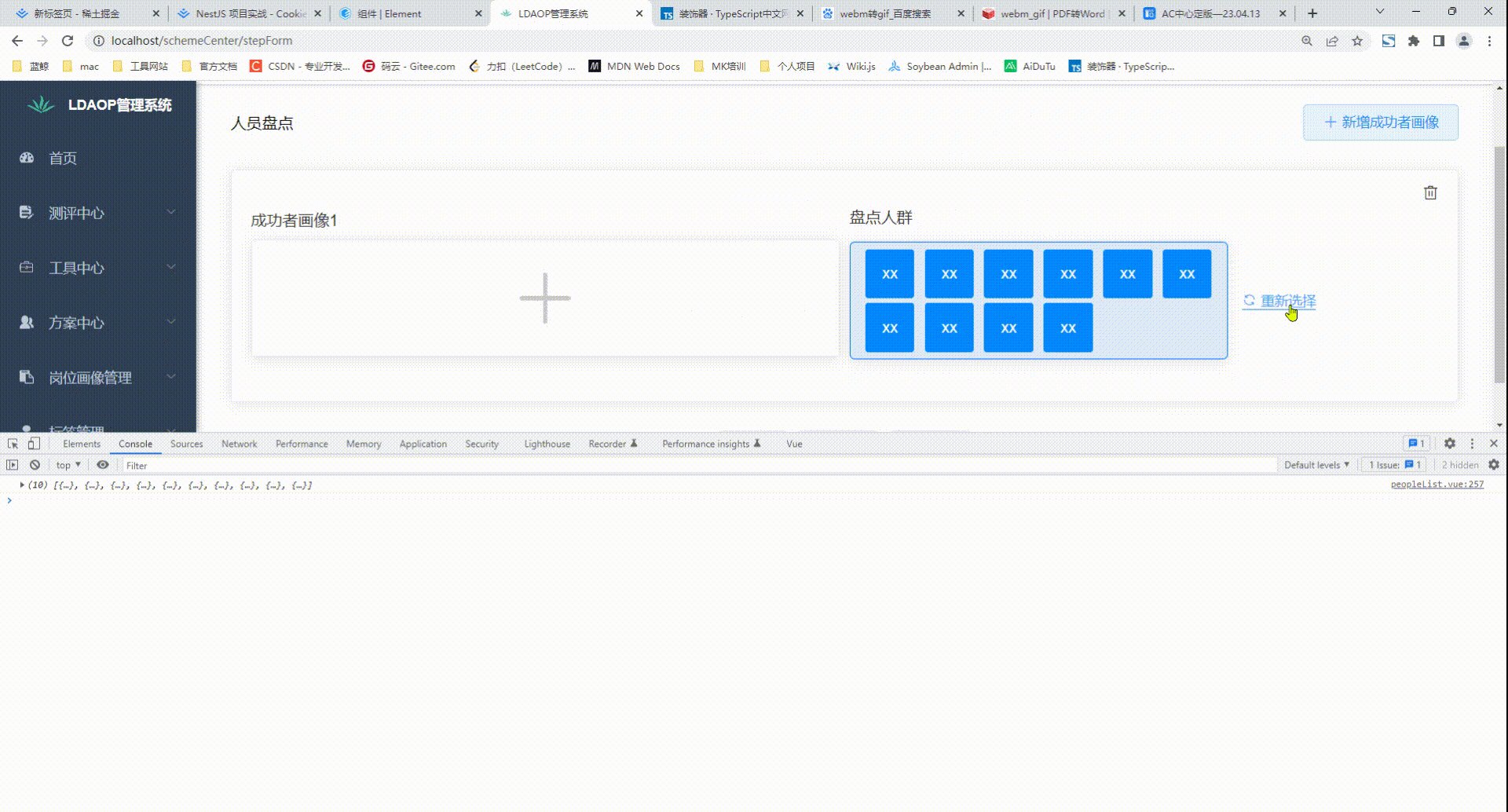
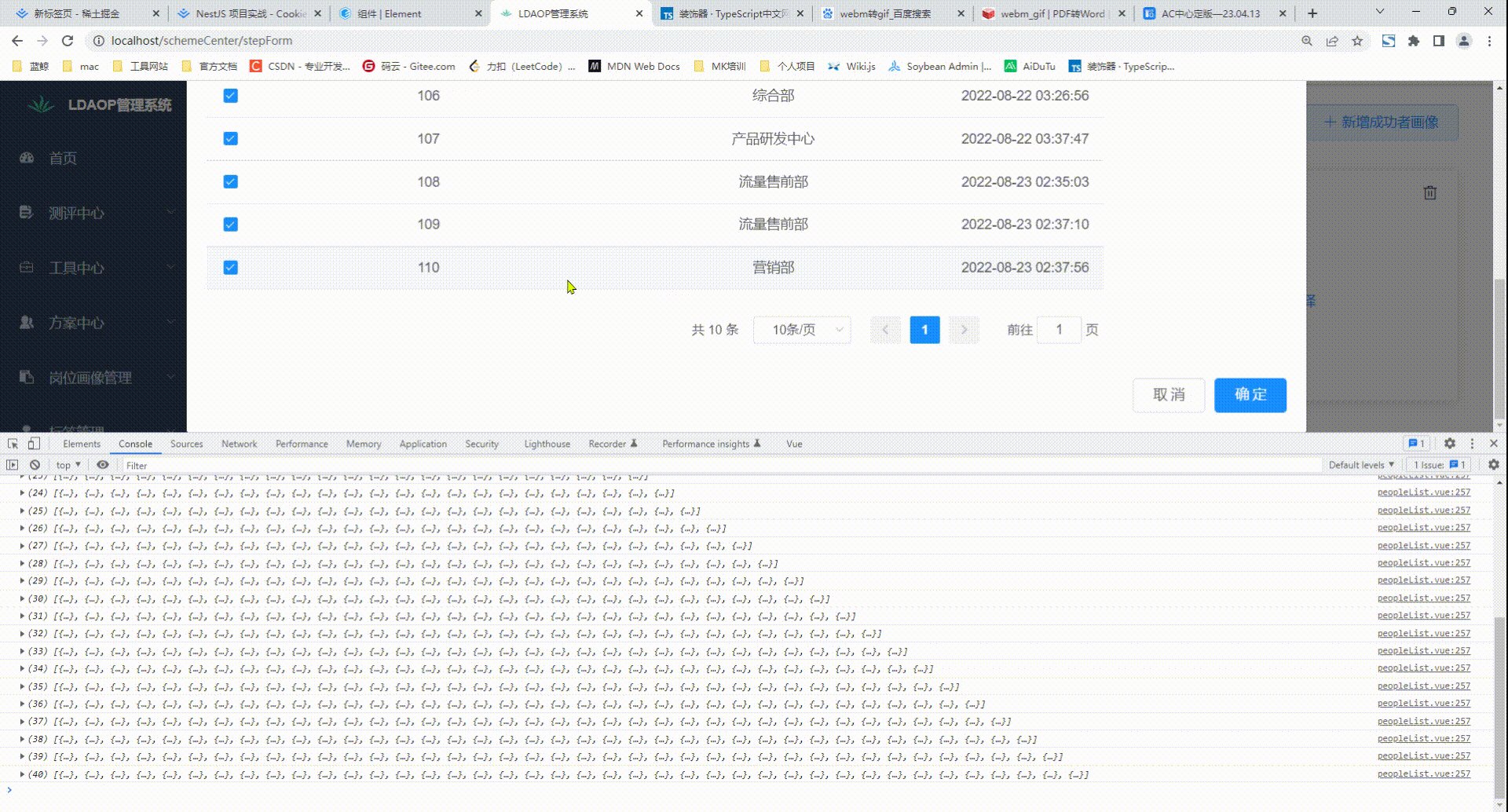
存在这样一种场景,我们的表格是在一个弹出框里,当我们点击外部某个按钮后,弹出框显示表格,我们执行勾选操作,假设本次勾选了10行数据,然后关闭弹出框,重新打开弹出框,然后不进行勾选操作,然后点击确定,会发现 selection-change 事件的 selection 数组中有20个元素。这是不对的,应该只有刚刚勾选的那10个元素才对。

为什么会出现这个问题呢,我的猜想是,el-table 中存在某个变量x存放着我们多选时选中的数据,当我们第二次打开弹出框的时候,用的还是同一个 el-table (因为没有清除掉这个DOM元素),所以这个x变量中还存放着我们上次选中的值,然后我们为了回显数据又通过代码 toggleRowSelection 把数据勾选了一遍,所以这个x变量中就存在20个元素了。
因此我们要注意销毁掉 el-table 元素,比如上面的场景中,我通过 el-dialog 的 destroy-on-close 来实现每次关闭弹出框的时候都清空掉里面的元素,从而解决了这个问题。
posted on 2023-07-11 13:42 __makabaka 阅读(131) 评论(0) 编辑 收藏 举报


