MVVMLight - Messenger 2
本篇介绍MvvmLight中一个重要的东东,那就是Messenger.
(一)Messenger的基本组成
Messenger类用于应用程序的通信,接受者只能接受注册的消息类型,另外目标类型可以被指定,用Send<TMessage, TTarget>(TMessage message)实现,在这种情况下信息只能被传递如果接受者类型和目标参数类型匹配,message可以是任何简单或者复杂的对象,你可以用特定的消息 类型或者创建你自己的类型继承自他们
(1)MessageBase:简单的消息类,携带可选的信息关于消息发布者的
(2)GenericMessage<T>:范型消息
(3)NotificationMessage: 用于发送一个string类型通知给接受者
(4)NotificationMessage<T>:和上面一样是一个,且具有泛型功能。
(5)NotificationMessage:向接受者发送一个通知,允许接受者向发送者回传消息
(6)NotificationMessageAction<T>:NotificationMessage的泛型方式
(7)DialogMessage:发送者(通常是View)显示对话,并且传递调用者得回传结果(用于回调),接受者可以选择怎样显示对话框,可以使是标准的MessageBox也可也是自定义弹出窗口
(8)PropertyChangedMessage<T>:用于广播一个属性的改变在发送者里,和PropertyChanged事件有完全箱体内各的目的,但是是一种弱联系方式
(二)Messenger的案例演示。
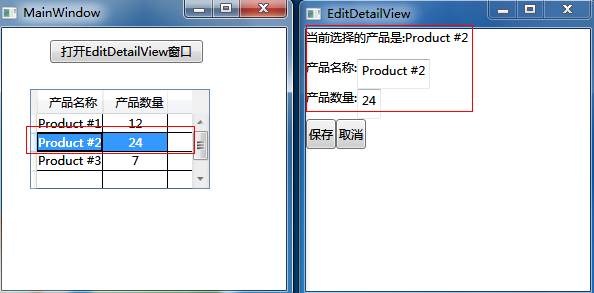
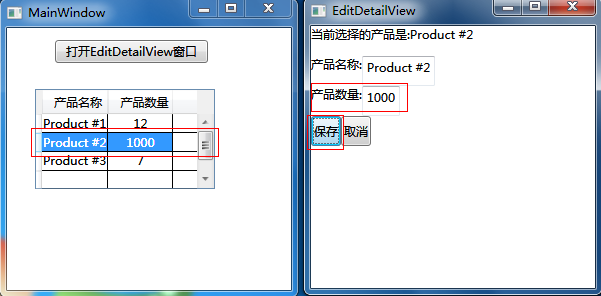
下面用一个简单的列子讲解下Messenger的用法,在实例中,有两个窗口,一个是显示产品详细信息MainWindow.xaml,另一个是 EditDetailView.xaml,通过选择MainWindow窗口中的任意产品,能在EditDetailView窗口显示,如果在 EiditDetailView中修改产品的数量,可以将修改的结果立即呈现到MainWindow中。


原理浅析:发布者通过Messenger.Default.Send<T>发布某个类型消息,而接受者通过 Messenger.Default.Register<T>注册相应的消息类型,从而实现接受消息
主要代码如下:
发送者,代码片段
SelectedProductCommand = new RelayCommand(() =>
{
if (Products.CurrentItem != null)
{
//获取当前选中列
Product selectedProduct = (Product)Products.CurrentItem;
//消息的发送
//(1)如果我们只需要接受者接受消息,用下面的方式就可以了
//发布消息 另一种写法Messenger.Default.Send<Product>(selectedProduct);
Messenger.Default.Send(selectedProduct);
//(2)如果我们需要接受者返回消息,还需要下面的代码
//发布消息,接受者可以通过NotificationMessageAction<Product> 的实例lastProduct的Excute()方法返回消息到接受者
Messenger.Default.Send(new NotificationMessageAction<Product>("当前选择的产品是:" + selectedProduct.Description, FromEditViewModelCallBack));
}
}
);
接受者,主要代码片段
public EditDetailViewModel()
{
//消息的接受
//(1)如果我们只是接受消息,不返回消息,只需要下面的代码
Messenger.Default.Register<Product>(this, m => FromMainWindowProduct= m);
//(2)如果我们还需要向发送者返回消息,我们需要将如下代码,获取 NotificationMessageAction<Product> lastProduct实例
Messenger.Default.Register<NotificationMessageAction<Product>>
(this, m =>
{
ShowMessage= m.Notification;
lastProduct = m;
}
);
SaveCommand = new RelayCommand(() =>
{
//处理来至发送者的消息,并返回消息到发送者
lastProduct.Execute(product);
}
);
}
MVVM Light学习笔记(五):消息注册和消息注销
在MvvmLight中要注意的一个地方的就是在某些地方要用到消息注销Unregister<T>。否则注册后的消息处理方法会被执行多次(至少是3次)这里把这个问题总结如下:
(一)场景:
如果你是在MainPage中New一个ReceiverSecond消息接受者,然后再发送消息,就像下面的做法:
private void Button_Click(object sender, RoutedEventArgs e)
{
//sp2.Children.Clear();
ReceiverSecond temp = new ReceiverSecond();
sp2.Children.Add(temp);
Messenger.Default.Send<MsgHellWord>(new MsgHellWord() { HellWord = "HellWord" });
}
那么,在ReceiverSecond接受者的ReceiverSecondModelView的消息处理方法会被执行3次,就像下面的做法:
private void OnMsgHelloWord(MsgHellWord temp)
{
i++;
ShowHellWordText = "第" + i + "个 " + temp.HellWord;
//Messenger.Default.Unregister<MsgHellWord>(this);
}
(二)解决办法:
添加Messenger.Default.Unregister<T>方法,这样就可以避免被执行多次。
(三)总结:
(1)如果Messenger.Default.Send<T>方法发送者所在也面是个固定的页面,而接受者的页面是被New处理的话,就需要用Messenger.Default.Unregister<T>来注销消息
(2)如果Messenger.Default.Register<T>方法接受者所在也面是个固定的页面,而接受者的页面是被New处理的话,就不需要用Messenger.Default.Unregister<T>来注销消息
(四)代码下载
出处:http://www.cnblogs.com/maanshancss/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。所有源码遵循Apache协议,使用必须添加 from maanshancss



