Mvvm简介
转自:http://www.cnblogs.com/HelloMyWorld/p/4750061.html
Mvvm简介
当我们在开发WPF,SilverLight,WP程序时,会使用Mvvm这一架构模式。它是一个很笼统的架构模式概念。在.Net下,我所知道的Mvvm框架有
其中MvvmLight是三者中最简单,但也是最完美诠释Mvvm架构模式的框架。Caliburn.Micro和Prism除了提供基本的Mvvm架构模式之外,提供了其他更加丰富的功能,有兴趣的同学可以前往研究。
本文主要从MvvmLight入手。
Mvvm是Model-View-ViewModel的缩写。这个模式中的核心就是View,ViewModel,Model三者之间的组织和联系。
-
View
即视图,WPF中以Window,UserControl,Page作为视图.
-
ViewModel
视图逻辑,业务逻辑,例如用户在界面上点击一个按钮,那么这个按钮具体做什么事情,就是在这里实现,注意,并不是在视图的
后台代码中(.xaml.cs)中来实现. -
Model
数据模型,实体模型,例如一个表示学生的类
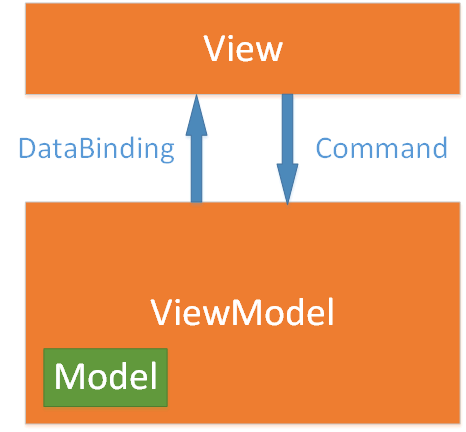
他们之间的关系用一个图可以表示出来
 ;
;
这是普通的一个Mvvm运用,总结一下就是:
1.View需要显示的数据来自于ViewModel对Model的组织,WPF中的数据绑定机制会将数据更新到View上
2.View通过Command调用ViewModel中的方法对Model进行操作,完成业务
这样的架构有什么好处?
Mvvm根本的思想就是界面和业务功能进行分离,View的职责就是负责如何显示数据及发送命令,ViewModel的功能就是如何提供数据和执行命令。各司其职,互不影响。假如客户觉得这个
界面不好看,那么我们仅仅是对View作修改,不会影响到ViewModel中的功能代码,减少了犯错的机会。随着功能地增加,系统越来越复杂,相应地程序中会增加View和ViewModel文件,将
复杂的界面分离成局部的View,局部的View对应局部的ViewModel,功能点散落在各个ViewModel中,每个ViewModel只专注自己职能之内的事情。ViewModel包含了View要显示的数据,并且
知道View的交互代码,所以ViewModel就像一个无形的View。
一直以来针对View的自动化测试总是显得很困难,那么测试ViewModel就会非常方便。总结一下,使用Mvvm架构具有以下优势
- 易维护
- 灵活扩展
- 易测试
两个理念
在Mvvm中有两种理念。
- View优先(MvvmLight)
- ViewModel优先(Caliburn.Micro)
使用两种理念写出来的代码是不一样的,所以团队开发中使用其一即可。区分二者最直接的表现就在于如何显示一个View
-
在MvvmLight中
var view=new AppView();
view.Show(); -
在Caliburn.Micro中
var viewModel=new AppViewModel();
WindowManager.Show(viewModel);
在MvvmLight中,先创建一个View对象,然后在与之对应的ViewModel绑定,而在CM中,有个名为WindowManager的类会帮我们
去找到与ViewModel对应的View。后面我也会花时间整理一个CM的总结。
下一篇会针对MvvmLight进一步分析,主要是一些示例代码,它是一个很简单的框架,快速学会使用它
用好它,能够扩展的地方会详细一点.
出处:http://www.cnblogs.com/maanshancss/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。所有源码遵循Apache协议,使用必须添加 from maanshancss


