模拟Vue2的v-model
模拟Vue2的v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<!-- <button id="myBtn">改变username</button>-->
<label for="myInput">请输入些什么:</label><input type="text" id="myInput"/>
<h1 id="myTitle"></h1>
</div>
</body>
<script>
let userinfo = {
username: '小明'
}
//初始化时反显变量的值
updateDom(userinfo.username)
// 利用Object.defineProperty监听对象值的变化
watcher();
function watcher() {
Object.defineProperty(userinfo, 'username', {
set(value) {
updateDom(value)
},
get(val) {
return val
}
})
}
// 更新dom数据
function updateDom(value) {
document.querySelector('#myInput').value = value
document.querySelector('#myTitle').innerHTML = value
}
// 给input绑定input事件,实时修改username的值
document.querySelector('#myInput').oninput = function (e) {
let value = e.target.value
userinfo.username = value
}
//
// document.querySelector('#myBtn').onclick = function () {
// let value = '小红'
// userinfo.username = value
// }
</script>
</html>
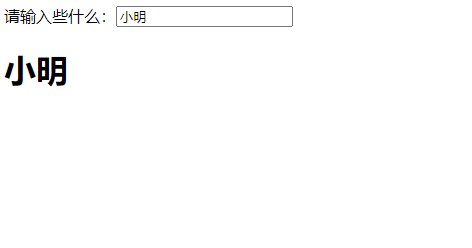
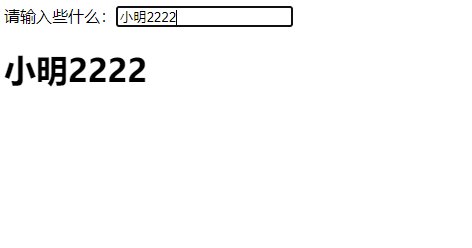
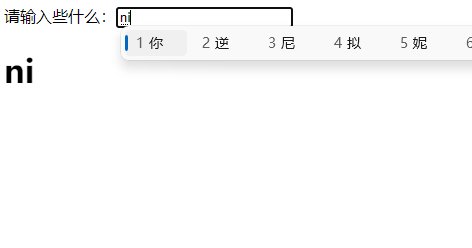
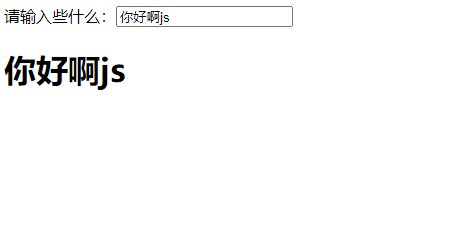
运行效果:

代码成就万世基积沙镇海
梦想永在凌云意意气风发




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?