使用vscode编辑markdown
markdown在vscode中的使用
标题
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
-
一级标题
-
二级标题
-
三级标题
-
四级标题
-
五级标题
-
六级标题
列表
有序序列使用1.数字+点
- 有序序列
- 有序序列
- 有序序列
- 有序序列
无序序列使用*
- 无序序列
- 无序序列
- 无序序列
- 无序序列
图片
插入一个图片:

插入一个动图gif:

也可以使用上传到图床的图片


表格
苹果|香蕉|梨子
:---|:---:|---:
红色的|黄色的|黄色的
红色的|黄色的|黄色的
红色的|黄色的|黄色的
| 苹果 | 香蕉 | 梨子 |
|---|---|---|
| 红色的 | 黄色的 | 黄色的 |
| 红色的 | 黄色的 | 黄色的 |
| 红色的 | 黄色的 | 黄色的 |
网址
链接:这是一个链接:[我的博客](https://www.cnblogs.com/ma1998/)
这是一个链接:我的博客
或者用网址表示
https://www.cnblogs.com/ma1998/
邮箱地址
mwf1998@qq.com
网址或者邮箱:<链接或者邮箱>
代码
多行代码:第一行和最后一行用```包围代码 第一行可写代码所属的语言,如java,js,markdown支持语法高亮.
const a = 1;
console.log(a);
单行代码:``
let a=1;
文本样式
加粗:两个*或者两个_包围文本
- 加粗
- 加粗
斜体:一个*或者_包围文本
- 斜体
- 斜体
删除线:两个~~包围文本
文本
下划线:<u></u>标签包围文本
- 文本
上标:一个^包围文本
- 文本文本
下标:一个~包围文本
- 文本文本
小号字体:<small>文本</small>
- 文本
大号字体:<big>文本</big>
- 文本
引用
Dorothy followed her through many of the beautiful rooms in her castle.
目录
在恰当的位置添加[toc] ,就可以生成一个目录
vscode中使用的插件推荐
- Markdown Preview Enhanced:markdown文档实时预览
- Markdown Image:可以直接使用快捷键
Shift+Alt+v复制图片
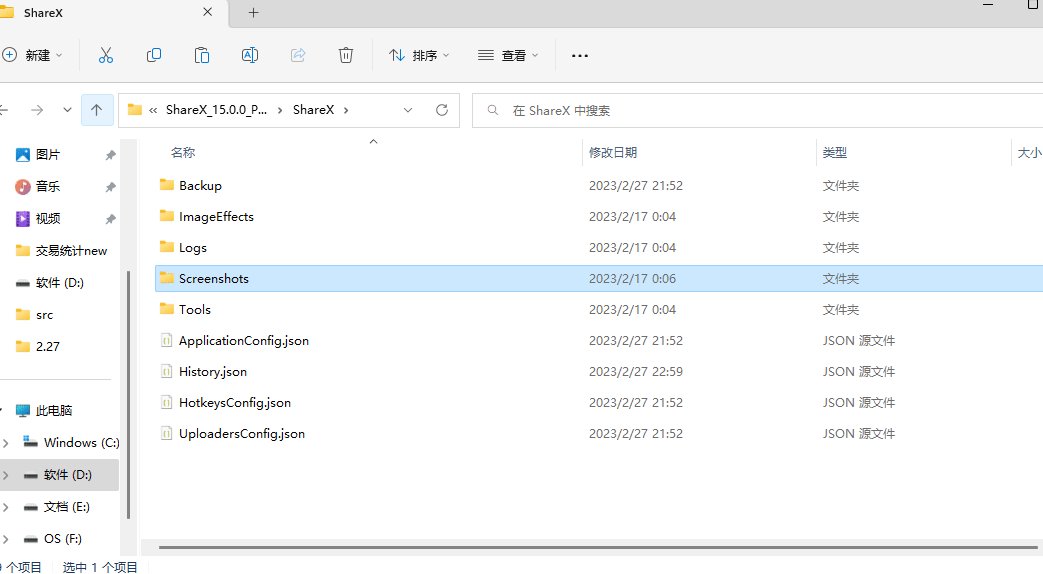
截图工具推荐
shareX
可以截图+录制gif+录屏(优势是文件很小,录屏也很清晰)
代码成就万世基积沙镇海
梦想永在凌云意意气风发




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 我与微信审核的“相爱相杀”看个人小程序副业
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· spring官宣接入deepseek,真的太香了~