javaweb学习之路(3)Cookie
1.Cookies的原理
1)首先浏览器向服务器发出请求。
2)服务器就会根据需要生成一个Cookie对象,并且把数据保存在该对象内。
3)然后把该Cookie对象放在响应头,一并发送回浏览器。
4)浏览器接收服务器响应后,提出该Cookie保存在浏览器端。
5)当下一次浏览器再次访问那个服务器,就会把这个Cookie放在请求头内一并发给服务器。
6)服务器从请求头提取出该Cookie,判别里面的数据,然后作出相应的动作。
2.Cookie程序
建一个response_addCookie.jsp的文件,主要代码为:
<% //服务端 Cookie cookie1 = new Cookie("name","mwf"); Cookie cookie2 = new Cookie("pwd","123456"); response.addCookie(cookie1); response.addCookie(cookie2); //页面跳转到客户端(转发、重定向) response.sendRedirect("result.jsp"); %>
建一个result.jsp文件,获取得到的Cookie值,主要代码为:
<% //客户端 Cookie[] cookies = request.getCookies(); for(Cookie cookie:cookies){ out.print(cookie.getName()+"--"+cookie.getValue()+"<br/>"); } %>
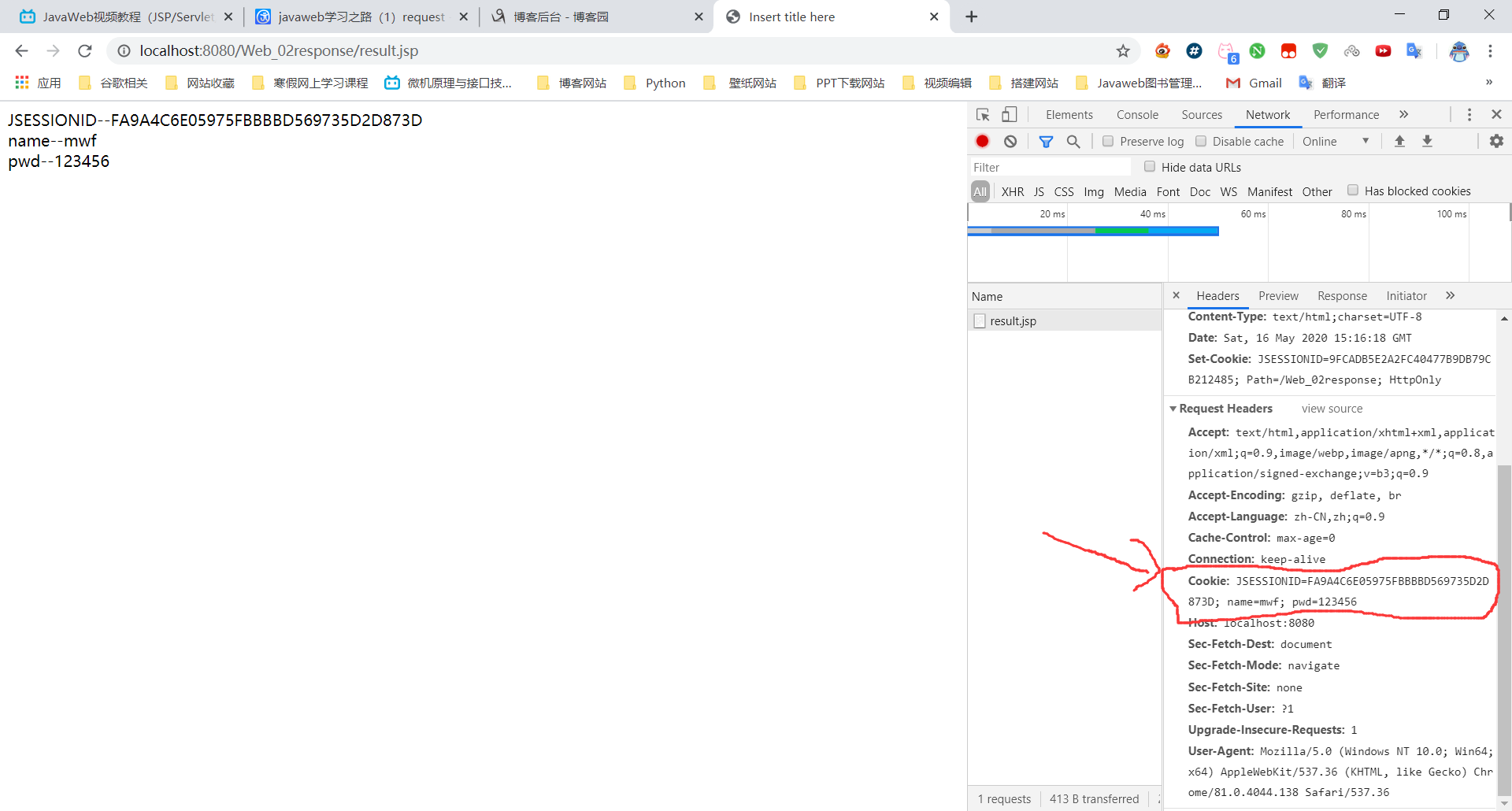
3.运行结果和查看网页的Cookie值,在Natwork的respose header里面可以看浏览器的缓存,和输出的一致。

5.总结:使用Cookie实现 记住用户名 功能。
Cookie可以提高访问服务端的效率,但是安全性较差。而session可以弥补这个缺点。
服务端准备Cookie:response.addCookie(Cookie cookie)页面跳转(转发,重定向)
客户端获取cookie: request.getCookies();
要注意的地方:
服务端增加cookie :response对象;客户端获取对象:request对象。
不能直接获取某一个单独对象,只能一次性将 全部的cookie拿到。
通过F12可以发现 除了自己设置的Cookie对象外,还有一个name为 JSESSIONID的cookie。
建议 cookie只保存 英文数字,否则需要进行编码、解码。
代码成就万世基积沙镇海
梦想永在凌云意意气风发





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?