《深入浅出WPF》-刘铁猛学习笔记——XAML
XAML是什么?
XAML是微软公司创造的一种开发语言,XAML的全称是 Extensible Application Markup Language,即可拓展应用程序标记语言。
它由XML拓展而来,类似的,它的语法以这样标记语法为主,以下例子示例声明一个Button。
<Button></Button>
借助XAML,我们可以实现界面和运行逻辑分离开来。我们可以使用标签来定义UI界面。事实上,XAML在编译时也会编成C#类,所以界面对应的.cs文件内的后台代码内要声明partial关键字,从而达到界面和运行逻辑分离的效果。
总结: XAML是微软公司创造的由XML拓展而来的界面开发的可拓展应用程序标记语言。
导人程序集和引用其中的名称空间
<Window x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
>
</Window>
我们暂且不管后面一长串英文, 在上述代码中,x:是一个名称空间,xmlns:代表引用程序集,后面跟着的d即是程序集的代名称,后续要调用该程序集内的方法或者对象,使用以下语法方式即可,例如果要调用DesignInstance
<d:DesignInstance></d:DesignInstance>
同理,我们需要引用自己的dll,也是一样的写法。
XAML的树型结构
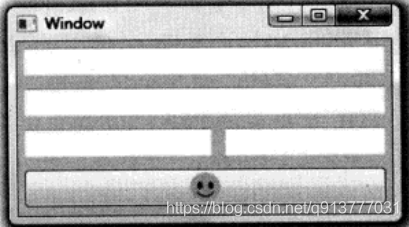
如下的界面布局

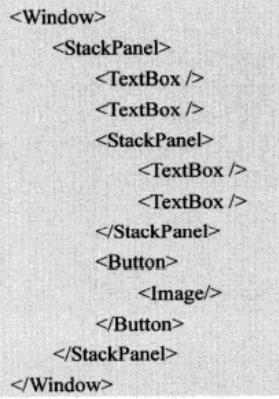
在XAML语法表示如下:

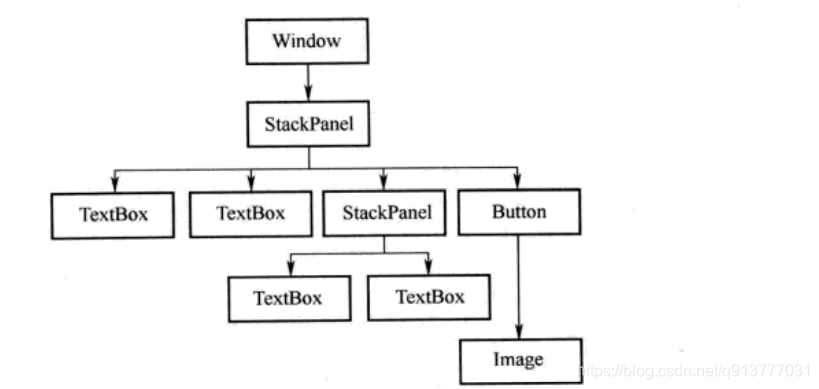
我们针对这个布局画图,会发现,XAML是树形逻辑结构。以< Window>
对象为根结点,一层一层向下包含。这种树形结构对于WPF整个体系都具有非常重要的意义,它不但影响着UI的布局设计,还深刻地影响着WPF的属性( Property)子系统和事件( Event)子系统等方方面面。
拓展:在实践编程中,我们经常要在这棵树上进行按名称査找元素、获取父/子结点等操作,为了方便操作这棵树,WPF基本类库里为程序员准备了
VisualTree Helper和LogicalTreeHelper两个助手类( Helper Class),同时还在一些重要的基类里封装了一些专门用于操作这棵树的方法。

总结: XAML是自顶结点一层一层向下包含的树形逻辑结构。
Attribute (特性、标记、属性)
Attribute则是编程语言文法层面的东西。也就是说,Attribute只与语言层面上的东西相关,与抽象出来的对象没什么关系。因为 Attribute是为了表示“区分”的,所以可以把它译为“特征”。C#中的 Attribute就是这种应用的典型例子,我们可以为一个类添加 Attribute,这个类的类成员中有很多 Property。显然 Attribute只是用来影响类在程序中的用法.
像下面代码Window内的x:或xmlns:都是 Attribute,表示引用程序集路径,再次强调Attribute则是编程语言文法层面的东西,是给编译器看的。
<Window x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
>
</Window>
Property (属性)
属性是面向对象的东西,比如一个对象是学生,那么他的名字、学号、班级等皆是属性。
比如下面Window内的Title、Height、Width皆是Window这个对象的属性。
<Window x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow" Height="800" Width="800">
</Window>
Attribute与 Property是两个层面的东西。 Attribute是语言层面的东西、是给编译器看的,Property是面向对象层面的东西、是给编程逻辑用的
属性赋值
XAML中为对象属性赋值共有两种语法:
- 使用字符串进行简单赋值
- 使用属性元素( Property Element)进行复杂赋值
字符串赋值
<Window x:Class="WpfApplication.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow" Height="800" Width="800">
</Window>
像Title、Height、Width等属性右边的="属性值"即是以字符串的形式进行赋值。
使用属性元素( Property Element)进行复杂赋值
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Grid>
<Button>
<Button.Content >
<Image></Image>
</Button.Content>
</Button>
</Grid>
</Window>
属性元素,即是以元素的方式给属性赋值。像以上代码,即使给Button的Content属性赋值一个Image元素。
XAML 注释
<!-->这里写注释<-->
有几点需要注意的是
XAML注释只能出现在标签的内容区域,即只能出现在开始标签和结来标签之间
XAML注释不能用于注释标签的 Attribute
XAML注释不能嵌套
后记
本人不是大佬,只是道路先行者,在落河后,向后来的人大喊一声,这里有坑,不要过来啊!
纵然如此,依旧有人重复着落河,重复着呐喊······
个人博客网站 https://onebyone.icu/
技术交流Q群: 1012481075 群内有各种流行书籍资料


文章后续会在公众号更新,微信搜索 OneByOneDotNet 即可关注。
你的一分鼓励,我的十分动力,点赞免费,感恩回馈,喜欢就点赞评论吧。



