前端宝典【犀牛书】01(js起源+概念、数据类型的语法+数据类型的转换)
js有不同的解析器,解析器(引擎)有不同的版本,ECMA(欧洲计算机协会),ECMAscript(js标准语法)。
js的核心语法针对文本、数组、日期、正则表达式。输入和输出均是宿主环境及客户端javascript。
对象:名/值对的集合,或者字符串的值映射的集合。
表达式是一个短语可以得出结果,不影响程序,语句影响程序。
初始化表达式(可以理解为对变量赋值,对对象映射,数组定义元素)。
直接量:在程序中可以直接使用的数据值。
标识符:用来对变量或者函数进行命名。
javascript必须以字母、下划线或美元符开始/*不能是数字开头,因为数字和标识符unicode编码相似不易解析*/(ECMA语法允许变量是数学符号或者非英语语言)。
对于分号的使用:
- 不能正常解析(“()”、“【】”、“/”、“+”、“-”容易解析在一起)
- return、break、continue不能有换行
- ++、--会作为下一行代码的前缀一起解析
数据类型:能够表示并操作的值叫数据类型。
变量:变量是一个值的名称,可以通过名称获得对值的引用。
gc(garbage collection)当没有引用指向一个对象,解析器就会自动回收资源。
一、数字
数字整形和浮点类型均有范围
Math.pow(2,1)=>2 Math.round(.6)=>1 Math.ceil(.6)=>1 向上求整 Math.floor(.6)=>0 向下求整 Math.abs(-5)=>5 求决定值 Math.min ,Math.max Math.random()[0,1) Math.aqrt(3) 平方根 Math.PI 圆周率 Math.E 自然对数的底数
上溢(Infinity/-Infinity)和下溢(0/-0)
NaN:0/0,无穷大/无穷大,给负数开平方根,不是数字
NaN与本身不相等 isNaN():非数字、对象、字符串 true isFinite():不是NaN、+/-Infinity true
二、字符串
字符串由16位Unicode字符集表示,单个字符由是内码;不能表示为16Unicode字符的字符串有代理项对组成(eg:e.length=>2)
var s="hellow world" s.charAt(0)=>"h" s.substring(1,4)=>"ell" s.slice(1,4)=>"ell' s.slice(-3)=>"rld" s.indexOf("l",3) s.split(",") s.replace("h","H")
RegExp(regular expression)可以接收字符串(eg:var pattern=/\d+/g pattern.test(字符串) ),字符串也可以接收RegExp ( eg:text.search(pattern) /match)
三、Boolean
null/nil是关键字,typeof(null)=>"object"含义是非对象。
undefine是预定义的全局变量,在函数没有返回值或者实参没有提供的函数时会返回undefine
·全局 属性, 比如 undefined、 Infinity 和 NaN ·全局 函数, 比如 isNaN()、 parseInt()( 见 3. 8. 2 节) 和 eval()( 见 4. 12 节) ·构造 函数, 比如 Date()、 RegExp()、 String()、 Object() 和 Array()( 见 3. 8. 2 节) ·全局 对象, 比如 Math 和 JSON
全局变量是全局对象的一个属性
包装类对象
问题:字符串既不是对象为什么有面向对象的写法?
handiwang.substring("handiwang".indexof("h"),"handiwang.length")
字符串调用new String()方法创造一个临时对象,一旦引用结束就会销毁
var s="handiwang"
s.len=4
var t=s.len =>undefine
显示创建包装对象
var S=new String(s)==s =>true;
var B=new Booleam(b)===b =>false;
var n=new Number(n)==n =>true;
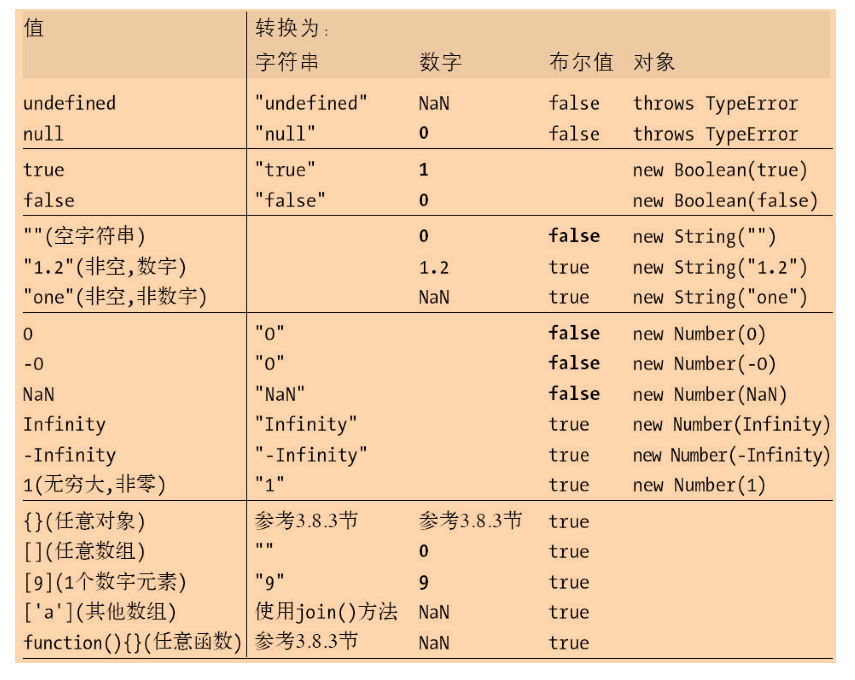
数据类型的转换

x+"" =>String(x +x ||x-0 =>Number(x); !!x =>Boolean(x);
toString(x)方法可以选择参数;x在2-36之间 eg: var n = 17; binary_ string = n. toString( 2); // 转换 为 "10001" octal_ string = "0" + n. toString( 8); // 转换 为 "021" hex_ string = "0x" + n. toString( 16); // 转换 为 "0x11"
引用数据类型的字符串方法 [1,2,{x:1}].toString() '1,2,[object Object]' /\d+/g.toString() '/\\d+/g' (function( x) { f( x); }).toString() 'function( x) { f( x); }' 在银行工作的代码 n.toFixed(5),一个浮点小数的小数点后的位数,超出小数点的的位数自动补齐,未超出部分四舍五入 n.toExponential(4),科学计数法,从最高位开始进行科学计数,四舍五入(有效位数比指定参数大一) n.toPrecision(4),有效位数比整数为小用科学计数,大于则用小数计数法,大于位数补零。
尽可能多的解析数字且不会报错,非数字只会NaN,parseInt可以传入两个参数,第二个为转换的进制数。 parseInt(" 3 blind mice") // => 3 parseFloat(" 3. 14 meters") // => 3. 14 parseInt("- 12. 34") // => -12 parseInt(" 0xFF") // => 255 parseInt(" 0xff") // => 255 parseInt("- 0XFF") // => -255 parseFloat(". 1") // => 0. 1 parseInt(" 0. 1") // => 0 parseInt(". 1") // => NaN: 整数 不 能以"." 开始 parseFloat("$ 72. 47"); // => NaN: 数字 不 能以"$" 开始 parseInt("ff",16)
对象装换为原始值
toString()
({x:1,y:2}).toString() =>"[object object]"
[1,2,3].toString() =>"1,2,3"
(function(x){f(x);}).toString()=>'function(x){f(x);}'
/\d/g.toString() =>"/\\d+/g
new Date(2010,0,1).toString() =>'Fri Jan 01 2010 00:00:00 GMT+0800 (中国标准时间)'
valueOf()
new Date( 2010,0,1).valueOf()=>1262275200000
eg:[]==0
Number( [].toString() )=>0






