前端This使用情况
一、普通函数的this指向window。
二、对象方法中this指向调用者。
三、构造函数中this。
1、function new Person(name,age){ this.name=name; this.age=age; return 1; return []; }
const p1=new Person("张三",18);
return的内容为基本数据类型为p1,return的内容为引用数据类型为其本身[]
console.log(p1);
四,在回调函数中this指向事件源。
事件源(谁触发),事件类型(什么类型的事件),回调函数(回调的结果)
五、箭头函数没有自己的this,指向外部函数的this。
六、call
apply(后面的参数使用)exmple:
Math.max.apply(" ", [1,2,3]);
bind this指向第一个参数,但需要用闭包的形式进行调用
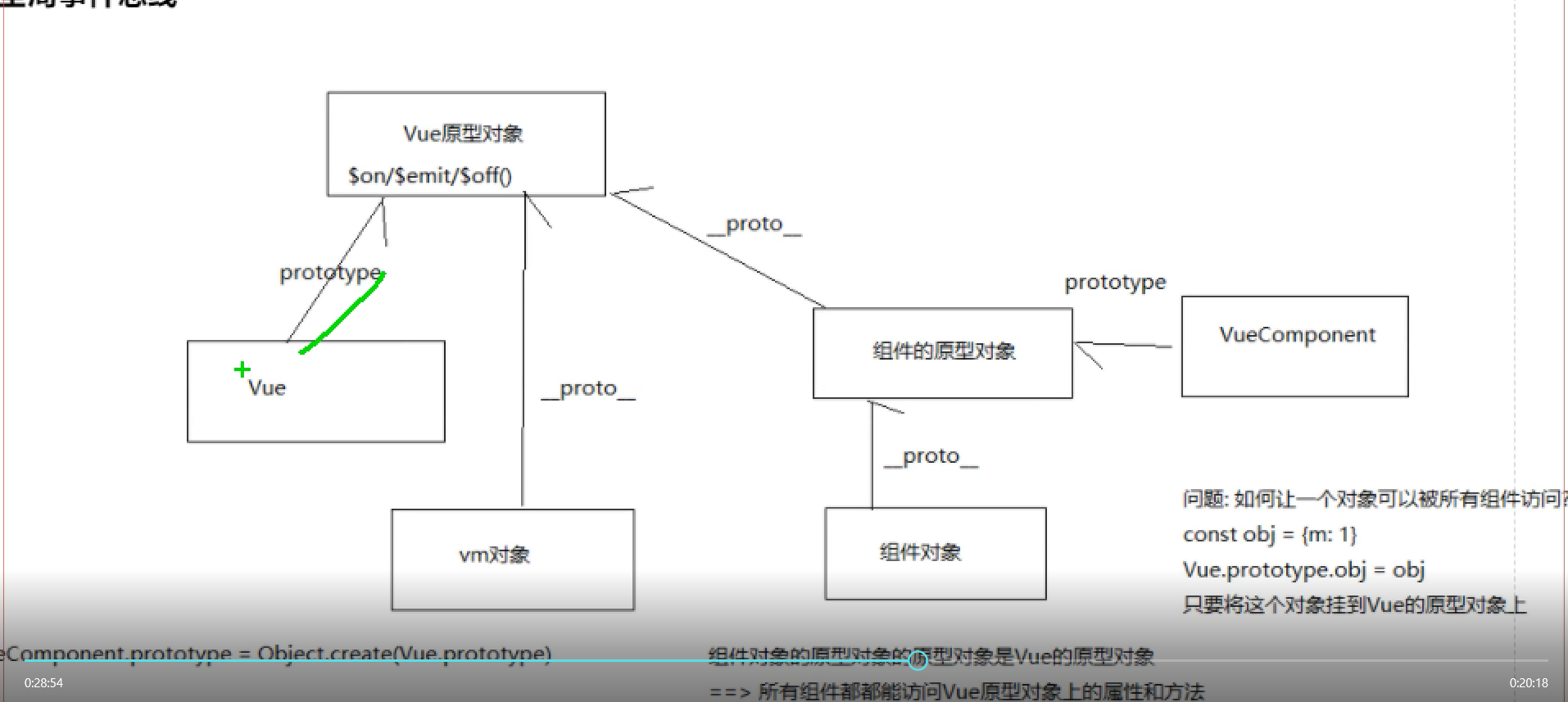
七、vue原型链中的this