angu中引入swiper实例分析
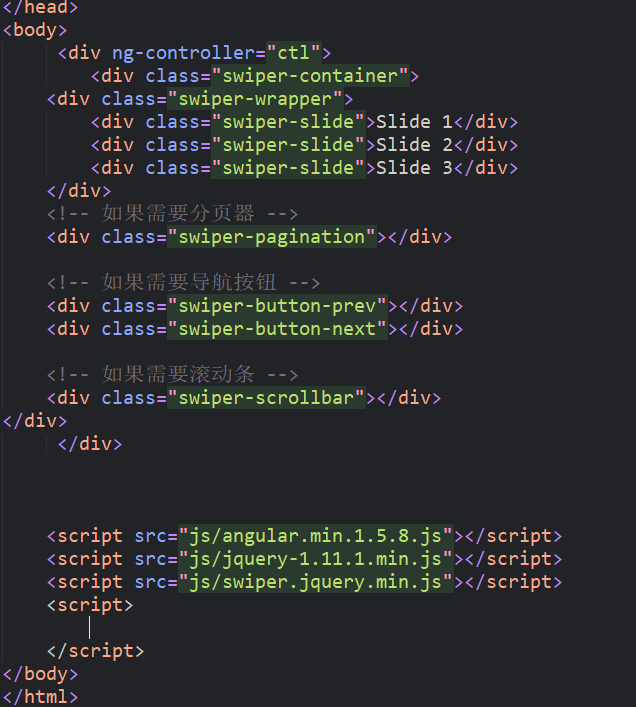
照常引入swiper相关文件,在html中粘贴swiper模板

siper的配置是需要写在angular控制器中的
angular.module("myapp",[])
.controller("ctl",["$scope",function(sc){
var mySwiper = new Swiper ('.swiper-container', {
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})
}])
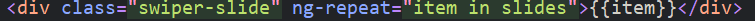
如果slide用循环的方式创建出来:


这个时候发现不能滚动了,需要设置一个属性observer:true,就ok了
发现还有一个小bug,每当滚动到第一张slide时都会瞬间跳过,解决方法是设置延迟
<script> angular.module("myapp",[]) .controller("ctl",["$scope","$timeout",function(sc,$timeout){ $timeout(function(){ var mySwiper = new Swiper ('.swiper-container', { loop: true, // 如果需要分页器 pagination: '.swiper-pagination', // 如果需要前进后退按钮 nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', // 如果需要滚动条 scrollbar: '.swiper-scrollbar', observer:true }) }) sc.slides=["1","2","3","4","5"]; }]) </script>
问题完美解决!




