
wxml
<view class="page_box" catchtap="hindKeyboard">
<view class="input_view" catchtap="hindKeyboard">
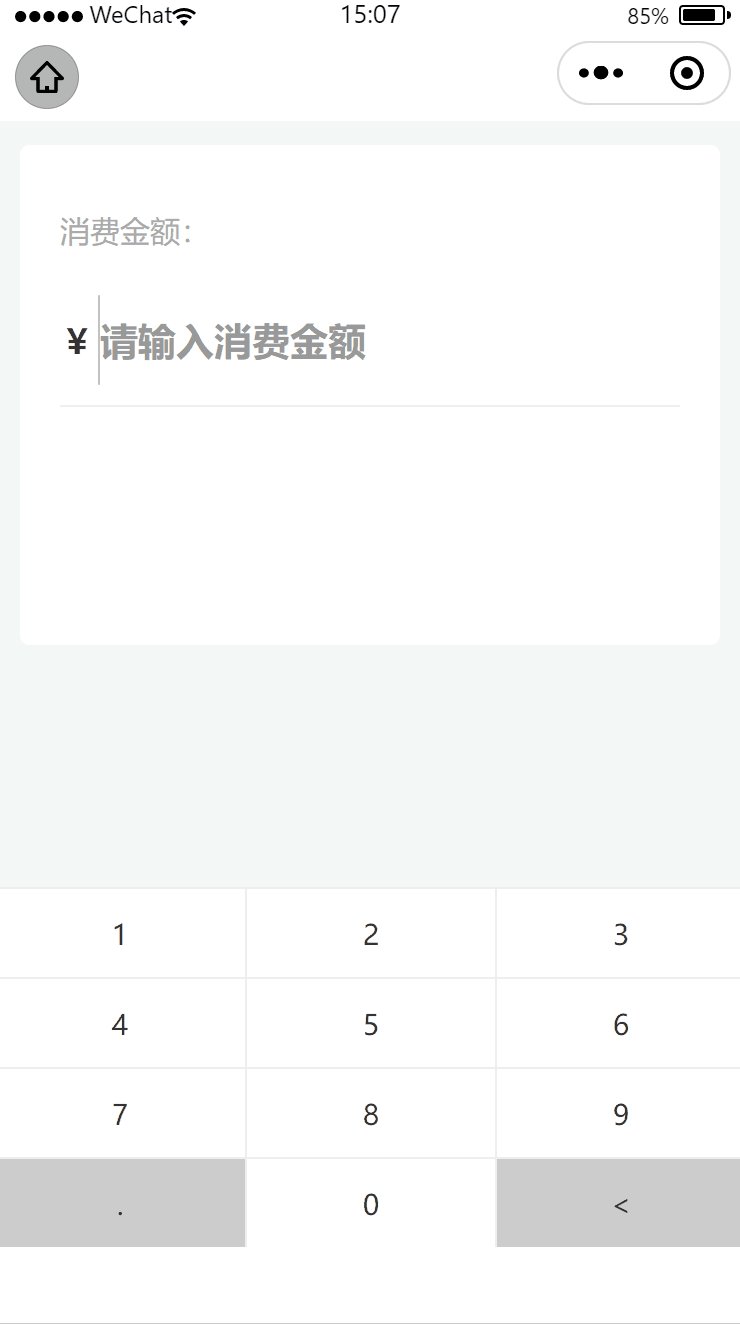
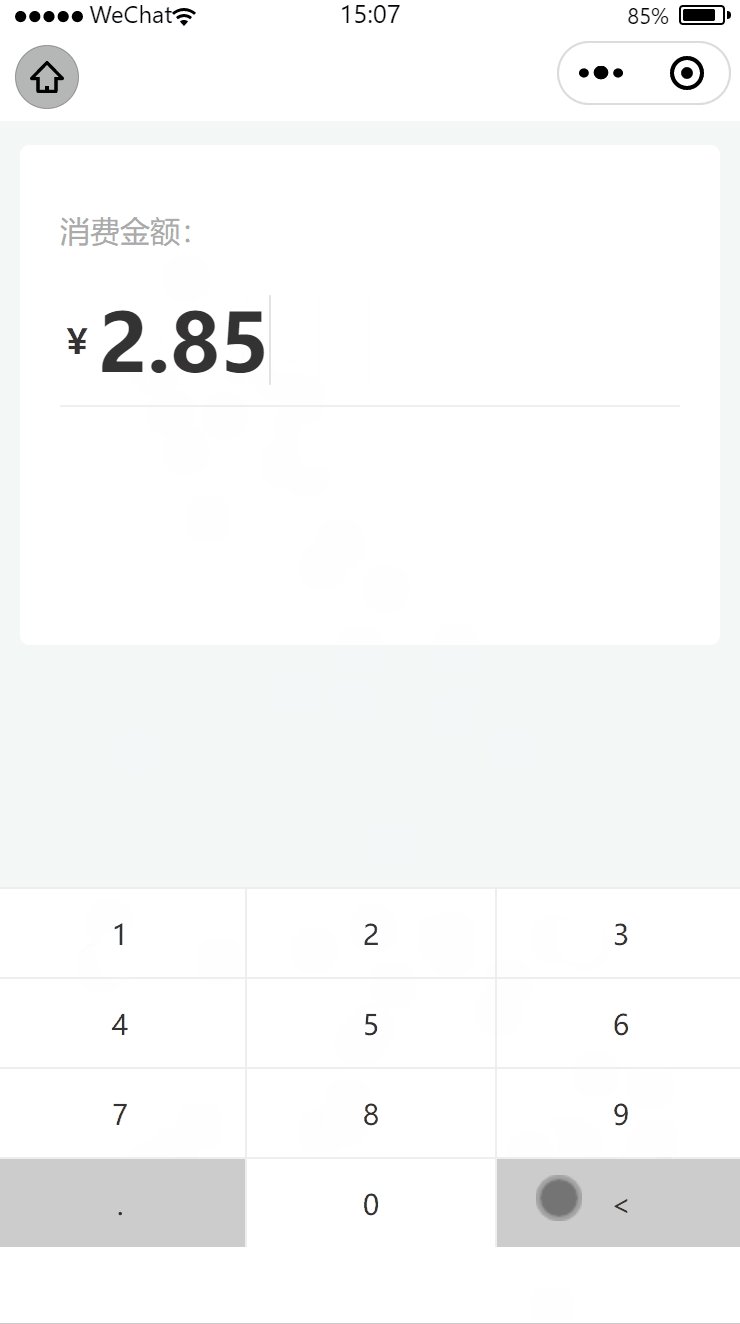
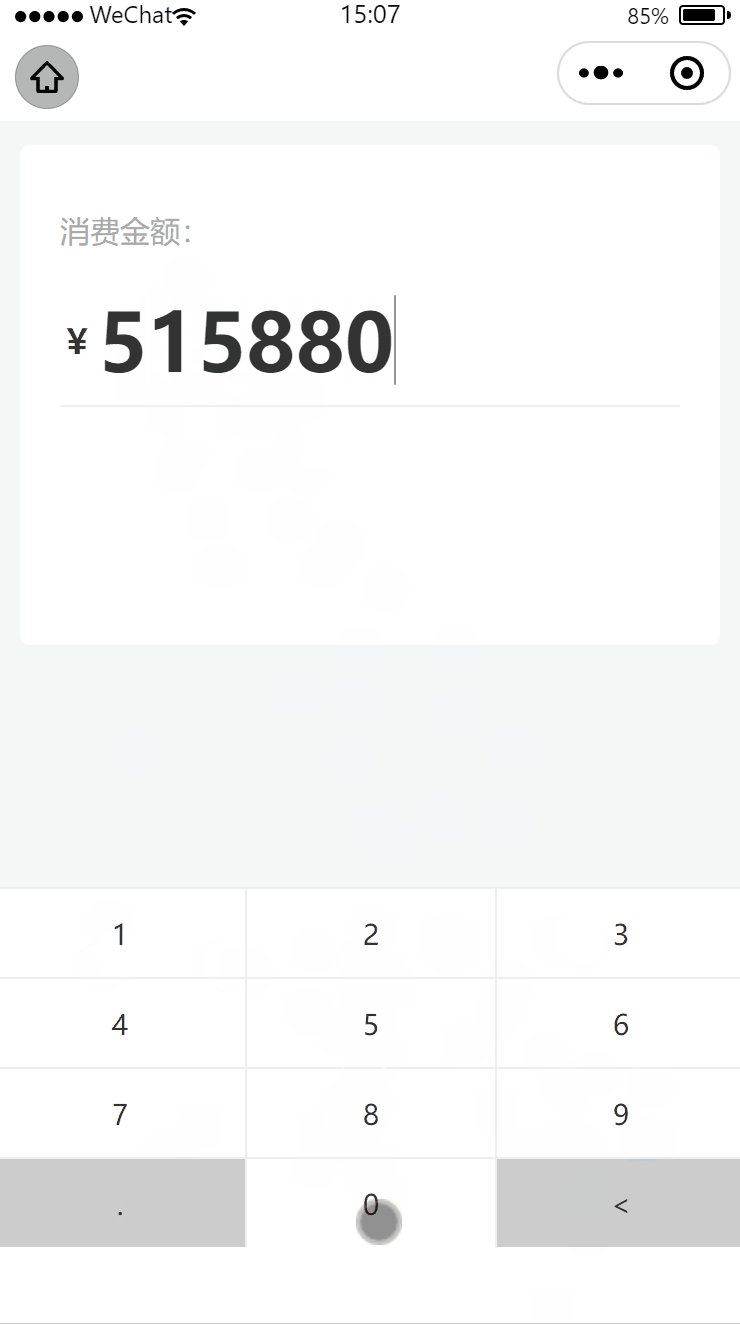
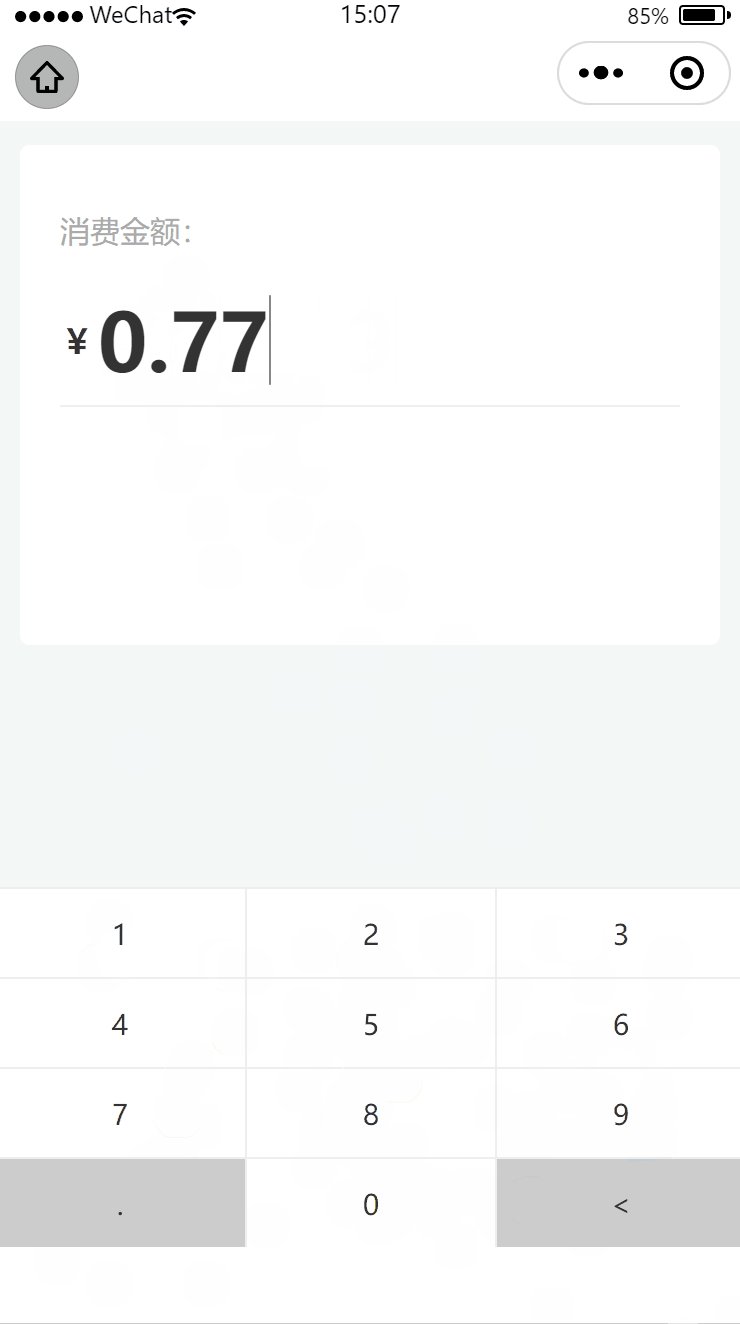
<text class="title">消费金额:</text>
<view class="input_box" catchtap="showKeyboard">
<text class="input_label">¥</text>
<view class="content" wx:if="{{content.length}}">
<view wx:for="{{content}}" wx:key="index" data-str-index="{{index + 1}}" catchtap="getStrPosition">
<view class="number-block">{{item}}<view class="cursor cursor-insert" wx:if="{{cursorIndex === index + 1}}"></view></view>
</view>
</view>
<view class="cursor" wx:if="{{!cursorIndex}}"></view>
<text class="default-content" wx:if="{{!content.length}}">{{defaultContent}}</text>
</view>
</view>
<!-- 键盘 -->
<view class="keyboard {{keyShow&&'hind_box'}}">
<view class="key_box">
<text class="keys {{index%3==0&&'border0'}} {{(index==9||index==11)&&'bg_color'}}" wx:for='{{KeyboardKeys}}' wx:key="index" catchtap="keyTap" data-keys="{{item}}">{{item}}</text>
</view>
</view>
</view>
wxss
page{
background: #f3f7f7;
height: 100%;
}
.page_box{
width: 100%;
height: 100%;
background: #f3f7f7;
overflow: hidden;
}
.input_view{
width: 700rpx;
height:500rpx;
background: #fff;
margin: 25rpx auto;
border-radius: 10rpx;
padding: 40rpx;
box-sizing: border-box;
}
.title{
display: block;
line-height: 90rpx;
font-size:30rpx;
color: #aaa;
}
.input_box{
display: flex;
align-items: center;
padding: 20rpx 0;
height: 90rpx;
border-bottom: 1px solid #efefef;
}
.input_label{
font-size: 35rpx;
font-weight: bold;
margin-right: 5rpx;
}
.content{
display: flex;
font-size: 80rpx;
line-height: 90rpx;
font-weight: 700;
}
.number-block{
position: relative;
}
.cursor-insert{
position: absolute;
top: 0rpx;
right: -1rpx;
}
.cursor{
width: 2rpx;
height: 90rpx;
background: #666;
border-radius: 6rpx;
animation: twinkling 0.9s infinite ;
}
@-webkit-keyframes twinkling{
0%{
background: #fff;
}
100%{
background: #666;
}
}
.default-content{
color: #999;
font-size: 38rpx;
font-weight: 600;
}
/* 键盘 */
.keyboard{
height: 0;
width: 100%;
background: #fff;
position: fixed;
bottom: 0;
left: 0;
transition:height 0.3s;
}
.hind_box{
height: 440rpx;
}
.key_box{
overflow: hidden;
}
.keys{
box-sizing: border-box;
float: left;
width: 250rpx;
height: 90rpx;
text-align: center;
line-height: 90rpx;
border-left: 1px solid #eee;
border-top: 1px solid #eee;
}
.border0{
border-left: 0;
}
.bg_color{
background: #ccc;
}
js
// pages/inputs/inputs.js
Page({
data: {
content: [], // 输入的金额
defaultContent: '请输入消费金额', // 默认内容
KeyboardKeys: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '.', '0', '<'],
keyShow: true, // 是否展示键盘
cursorIndex: '', // 插入光标位置
contentLengthMax: 6 // 最大长度6(不包含.)
},
//点击界面键盘消失
hindKeyboard() {
this.setData({ keyShow: false });
},
//点击输入框,键盘显示
showKeyboard() {
this.setData({ keyShow: true });
},
// 获取插入光标位置
getStrPosition(e) {
let { strIndex } = e.currentTarget.dataset
this.setData({ cursorIndex: strIndex })
},
keyTap(e) {
let { keys } = e.currentTarget.dataset,
content = this.data.content.join(''), // 转为字符串
strLen = content.length,
{ cursorIndex, contentLengthMax } = this.data
switch (keys) {
case '.':
if (strLen < contentLengthMax && content.indexOf('.') === -1) { // 已有一个点的情况下
content.length < 1 ? content = '0.' : content += '.'
}
break
case '<':
if(cursorIndex > 0 && cursorIndex !== strLen) {
// 从插入光标开始删除元素
this.data.content.splice(cursorIndex - 1, 1)
content = this.data.content.join('')
}else{
content = content.substr(0, content.length - 1)
}
if(!strLen || cursorIndex === strLen){ // 插入光标位置重置
this.setData({ cursorIndex: '' })
}
// 删除点 组件中可以用Observer监听删除点和删除0的情况
if(content[0] === '0' && content[1] !== '.') {
content = content.substr(1, content.length - 1)
}
if(content[0] === '.') {
content = '0' + content
}
break
default:
let spotIndex = content.indexOf('.') //小数点的位置
if(content[0] === '0' && content[1] !== '.') {
content = content.substr(1, content.length - 1)
}
if (strLen < contentLengthMax && (spotIndex === -1 || strLen - spotIndex !== 3)) { //小数点后只保留两位
content += keys
}
break
}
this.setData({ content: content.split('') }) // 转为数组
},
})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号