IDEA插件开发,我是如何把公司的发布系统搬到IDEA里的

不得不说JetBrains公司直的非常的牛B,每一个程序员都能在JetBrains的官方网站找到一款属于自己的开发工具。这些开发工具在工作中给我们带来了巨大的便利。各种各样的基础插件,第三方插件,真是谁用谁知道,快速的代码提示,语法检测,更重要的是提供了很多UI插件。曾几何时我也想过能自己开发一个IDEA的插件,终于经过一个多星期的摸索,我也能马马虎虎的开发一个插件出来!我相信看了这篇文章,你也能开发出一个自己的插件!
我要做什么?
先介绍下,我们的部署环境流程是这样的
- 测试
- Beta
- 灰度
- 正式
那么我们正常的发布代码流程就是把开发节点合并某环境分支,然后利用部署系统部署!简单来说就两个流程,
1、合并分支
2、发布代码
那么针对这两个动作,我们就开发一个这样的插件,直接在IDEA里干完以上所有的事情。
安装环境
网上有很多教程,大多都是千篇一律,互相抄袭!官方也有教程,但是官方那文档,反正我是看不懂!就用我们当前用的IDEA即可,

New->Project、选择图上画的三个即可,Next.接下来填写基本信息、包名等。然后等着构建Gradle项目吧。
构建完了,一定要重新配置下SDK

构建一个插件SDK,就按着步骤点即可,因为我们要用插件的SDK来开发插件,原生的SDK满足不了我们!
有点慢的同学可以配置下两个参数,这我也是从网上看到的,
-
在
~/.gradle/gradle.properties这个文件里追回org.gradle.daemon=true, 没有文件,创建一个即可。 -
修改
build.gradlerepositories { mavenLocal() // 加上这个地址 maven { url "https://maven.aliyun.com/nexus/content/groups/public/" } }
build.gradle
大致介绍下这个文件,类型Maven的POM文件,管理项目的配置。关注几个重要的地方,其他不影响开发流程。大家可以对比下自己的初始项目。
//项目依赖 我加载了 hutool/okttp/lombok
dependencies {
implementation 'cn.hutool:hutool-all:5.7.14'
implementation "com.squareup.okhttp3:okhttp:3.3.1"
compileOnly group: 'org.projectlombok', name: 'lombok', version: '1.18.20'
annotationProcessor group: 'org.projectlombok', name: 'lombok', version: '1.18.20'
testImplementation 'org.junit.jupiter:junit-jupiter-api:5.7.0'
testRuntimeOnly 'org.junit.jupiter:junit-jupiter-engine:5.7.0'
}
//更新日志,会显示在插件介绍里。
patchPluginXml {
changeNotes = """
<ul>
1.0.0
<li>支持发布代码</li>
<li>支持执行任务</li>
</ul>
"""
}
plugin.xml
这个是配置插件功能的地方,有点类似Spring管理Bean的Xml文件!自己打开看即可。后面实战的时候会具体介绍。正常一个初始的插件项目类似下面这样!

实战
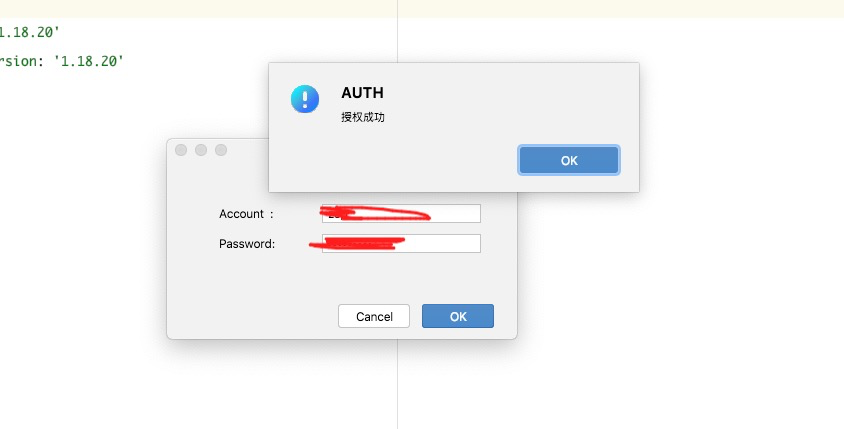
这次我要做这样的一个插件!

因为我们的发布系统需要登录,所以我加了一个授权Token的操作,也就是拿到Token放到缓存。
有人说这不多此一举?登录系统发布下完事了!但再我看来,事情的结果并不重要,重要的是过程!
三个动作
首先,我们就要鉴权,拿到Token保存到缓存时,然后,选择节点发布任务到对应的环境,最后再审核刚提交的任务。那么拆分下步骤如下!
1、授权Token

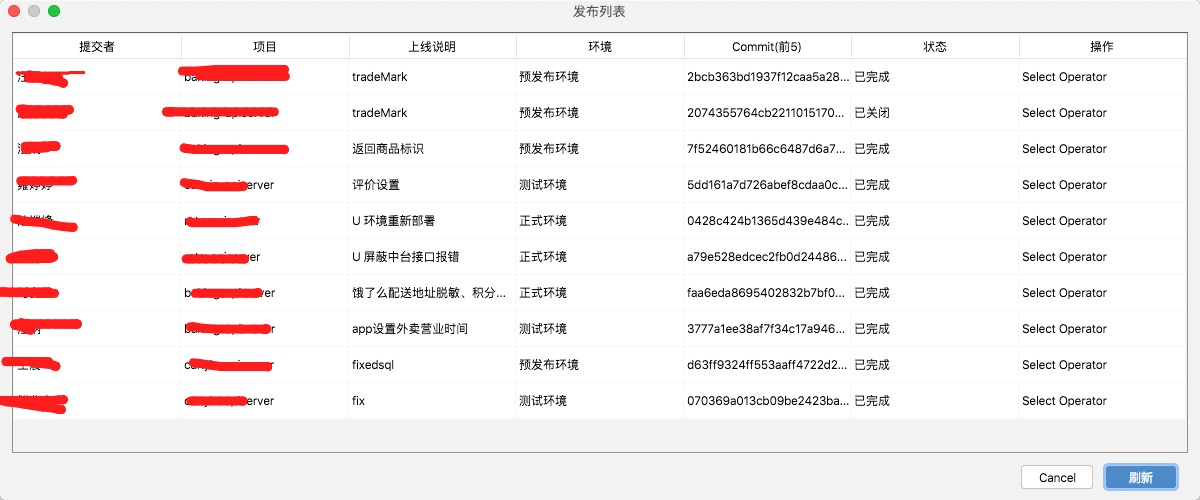
2、发布代码

3、审核代码

我相信程序员都对网页三剑客多多少少都有点了解,网页的基本构建,或者App页面的基本构成,那么IDEA的插件也类似设计思想,只不过语言换了,实现过程不一样!
Java写GUI程序,我们要了解Java的基本工具类Swing,它是为Java设计的一个GUI工具包。它提供了很多基础的组件:比如,文本框,按钮,分隔窗格和表等。
界面编码
SDK里DialogWrapper这个类给我们提供一个标准的页面组件框架,我们实现这个类,大部分情况下我们实现这个类的一些方法即可。上面我们的组件几乎都是基于这个类,不同的是只要实现不同组件即可!
编写界面
/**
* @author Savey
* @date 2021/10/19 21:50
*/
public class LoginFormDialog extends DialogWrapper {
private final Project project;
/**
* 文本框
*/
private final JTextField userText = new JTextField(20);
/**
* 密码框
*/
private final JPasswordField passwordText = new JPasswordField(20);
public LoginFormDialog(@Nullable Project project) {
super(project);
this.project = project;
setTitle("授权登录");
setSize(350, 200);
init();
}
/**
* 核心方法、创建中间部分的UI面板、Jpanel 可以认为DIV 盒子模型
*/
@Override
protected @NotNull JComponent createCenterPanel() {
final JPanel panel = new JPanel();
//缓存记录
PropertiesComponent cache = project.getService(PropertiesComponent.class);
/* 布局部分我们这边不多做介绍
*/
panel.setLayout(null);
// 创建 JLabel
JLabel userLabel = new JLabel("Account :");
/* 这个方法定义了组件的位置。
*/
userLabel.setBounds(40,30,80,25);
panel.add(userLabel);
/*
* 创建文本域用于用户输入
*/
userText.setBounds(140,30,165,25);
userText.setText(cache.getValue("userName"));
panel.add(userText);
// 输入密码的文本域
JLabel passwordLabel = new JLabel("Password:");
passwordLabel.setBounds(40,60,80,25);
panel.add(passwordLabel);
/*
* 这个类似用于输入的文本域
*/
passwordText.setBounds(140,60,165,25);
passwordText.setText(cache.getValue("password"));
panel.add(passwordText);
return panel;
}
@Override
protected void doOKAction() {
//这里点击 OK 按钮时动作,这里我们即将调用API获取TOKEN,放入缓存!
//表单验证。。。。。
//这里和写普通Java代码一样,创建Service,调用方法。
//操作UI
}
其实写这个界面我也是写了很久,参考了很多资料,主要参考W3C的教学,大致就这么个写法!有点啰嗦!
其中遇到写的难的就是 Table!调试了好久~~~
创建动作
接下来、再来创建一个动作,这个动作使得授权弹框在当前的IDEA弹出来!
New -> Plugin DevKit ->Action->OK

点击OK后, IDEA自动的在 Plugin.xml里会生成以下代码。
<actions>
<action popup="true" class="cn.qmai.idea.action.LoginDialogAction" text="授权Token" description="登陆Opms" id="loginDialogAction" />
<actions/>
一个<action>标签表示一个Action动作。
/**
* @author Savey
* @date 2021/10/19 18:10
*/
public class LoginDialogAction extends AnAction {
@Override
public void actionPerformed(@NotNull AnActionEvent e) {
//当前项目,IDEA是一个应用,一个应用可以打开多个项目(Project),Project对象即对应当前打开的项目。
Project project = e.getProject();
assert project != null;
// LoginFormDialog 实例
DialogWrapper formDialogIns = new LoginDialogAction(project);
//显示界面
formDialogIns.show();
}
}
把动作放到对应的菜单上
<actions>
<action popup="true" class="cn.qmai.idea.action.LoginDialogAction" text="授权Token" description="登陆Opms" id="loginDialogAction" />
//这里我建立了一个Group 我把Action都放到我这个Group里,然后把这个Group放到 ToolsMenu 上//
<group popup="true" id="qmOmpsActionGroup" text="Opms助手" icon="QmOpmsIcons.QmOpmsMenuActions">
<reference ref="loginDialogAction" />
<add-to-group group-id="ToolsMenu" anchor="last" />
</group>
</actions>
<Group>标签见名思意是一组的意思,就是一组按钮、一组动作!显然我就把<action>标签放到里面。和Spring的Bean.xml类似!
<add-to-group>标签是把当前的标签放到指定的Group上,我这里放到了ToolsMenu(IDEA的Toosl)上了,(至于系统其他的Group句子在官方是有介绍的,用到什么再看什么吧!),当然你也可以指定自定义的<action> 或者 <group>的id。
另外你也可能为每个Action添加快捷键、
<actions>
<action popup="true" id="publishProject" class="cn.qmai.idea.action.PublishProjectAction" text="发布代码" description="发布代码">
<keyboard-shortcut keymap="$default"
first-keystroke="shift ctrl I"/>
</action>
</actions>
标签<keyboard-shortcut>添加热键,有可能会和系统冲突,可以到KeyMap里修改!
启动
这个和IDEA上的用法一样,点击RUN即可,会打开一个内置的IDEA用于调试!DEBUG代码和普通IDEA用法一样,没什么区别、
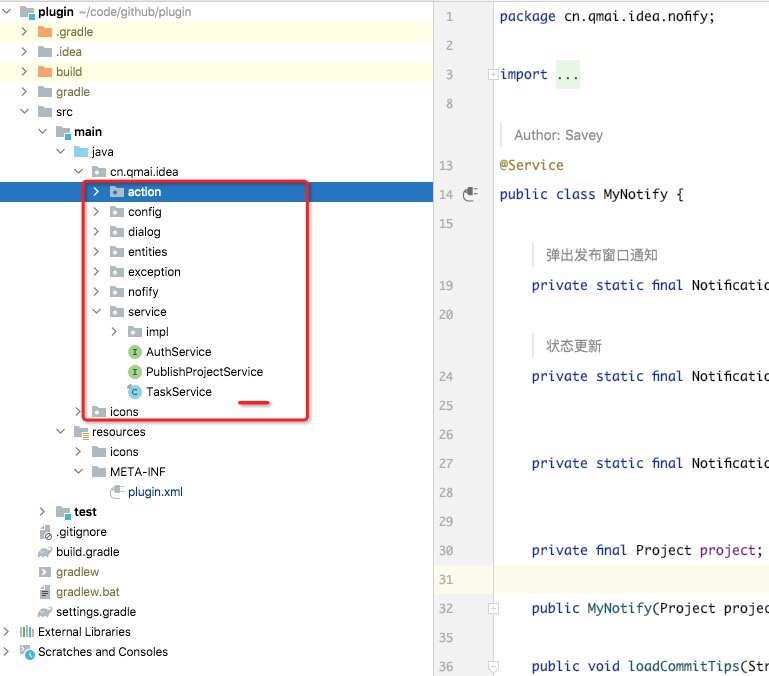
代码目录

还有很多知识点没有放出来,不过这些东西完全够写一个简单的插件了,有兴趣的同学可以一起交流!由于代码里集成了很多私密的东西,源码就不放出来了!
本文来自博客园,作者:乌托拉赛文,转载请注明原文链接:https://www.cnblogs.com/m78-seven/p/15481969.html


