解决 ECharts 4.x 饼图多行标签重叠问题
解决 ECharts 4.x 饼图多行标签重叠问题
UUUUPDATE: Echarts 5已经优化了饼图标签重叠的问题,详细见ECharts 5 特性介绍 - 版本特性 - 入门篇 - 使用手册 - Apache ECharts
UPDATE: Echarts4.x也有一个比较好的的解决方案
这种情况一般是因为在series中的label中设置了padding的值,echarts不会考虑padding是label的内容,所以不会计算padding在内,导致了重叠.
解决办法就是在formatter的文本开始和结束前后各加一个\n 用换行来代替padding(实测也许不需要都加,加前面或后面就行),换行的宽度是会被echarts计算在内的。
formatter: '\n {b}\n {d}%\n',
效果:

当然,过于极端的情况下也不太行,嗨呀,哪有那么多极端情况呢~
参考:echarts的饼图label标签重叠解决办法 - front-gl - 博客园
对于多行标签的重叠问题,其实一直没有一个完美的解决方案。
下面的内容都是当初的我写的,感觉都不如上面那个方案。但当时我怎么没找到呢...
虽然下面已经完全没用了, 但还是放在这吧,当个实习期间的纪念~
我能在网上查到的比较全面的解决方法就是这个:https://zhuanlan.zhihu.com/p/272710806
但我的项目中某些东西是明确的:Label的行数、字体大小、数据个数(只有6个)、而且不必要做适配。
所以我就用曲线救国的方式避免了多行标签的重叠。
PS:我觉得5.0.0版本以上的labelLayout可能是一个更好的曲线救国方式,不过我这里是4.8.0的。
我的问题:有许多小百分比的数据,导致label重叠:

第一步:调整数组顺序
ECharts饼图的label方向似乎是固定的,所以先调整一下数组元素的顺序,让label可以不仅仅放在左边(我的需求是从小到大的顺序,这里暂时改回了单行label)。
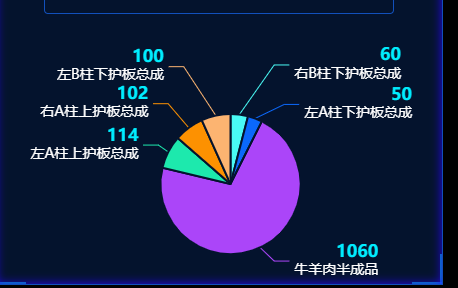
效果:

第二步:调整数据中的labelLine.length
标签重叠是因为离得近,那我让它们离远点就好了。

代码:
//Chart配置文件
option: {
tooltip: {
trigger: 'item'
},
series: [
{
//一些代码
//等会这里就需要修改了
data: [
],
//一些代码
//这里就是标签,我想让它以某种样式显示两行
label: {
formatter: [
'{c|{c}}',
'{b|{b}}',
].join('\n'),
rich: {
c: {
color: "#00EDFF",
fontSize: 17,
fontFamily: 'PingFangSC-Semibold, PingFang SC',
height:18,
fontWeight: 600,
align:"right",
},
b: {
color: "#FFFFFF",
height:18,
fontSize: 14,
fontWeight: 500,
},
},
//这里可以先设置全局的长度
labelLine:{
length:10,
}
},
}
]
},
//处理下数据
//调数组顺序
let temp = arr.pop()
arr.unshift(temp)
temp = arr.pop()
arr.unshift(temp)
//改变标签线的长度(这里不一定要写死,如果有时间的话应该也可以通过一些算法算出来。我自己项目中也有更多的判断,这里删掉了。)
arr[0].labelLine = {}
arr[4].labelLine = {}
arr[5].labelLine = {}
arr[0].labelLine.length = 50,
arr[4].labelLine.length = 30,
arr[5].labelLine.length = 50,
this.option.series[0].data = res.data
结论:其实效果也不太好,而且长度都写死了,也可能会出现其它的问题。不过也算是勉勉强强完成需求了。如果哪个大佬有更好的解决方法,那就求求了!
UPDATE结论:当时信息检索能力不够好,又求稳没升级Echarts导致了这篇博客的诞生,现在看来确实是有点幽默。
分类:
学习--Vue2





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理