ThinkPHP与EasyUI整合之二(datagrid):删除多条记录
学习EasyUI已有一段时间了,现在开始逐步把平时学习的细节和难点记录下来。
1. datagrid选中多条记录的语句是:
var rows = $('#dg').datagrid('getSelections'); ,而不是"$('#dg').datagrid('getSelections')"选中一条记录。
2. 删除多条记录必须给数据库传达删除指定数据表的记录,一般是数据表唯一的编号id,可以给数据库传达一个id数组。联想到可以
采用Input表单数组,但在datagrid不知怎样组合,就放弃这种想法。改用js循环读取想要删除的编号ID,赋给数组ids[]。
1 var ids=[]; 2 var rows = $('#dg').datagrid('getSelections'); 3 for(var i=0; i<rows.length; i++){ 4 ids.push(rows[i].id); 5 }
3.在datagrid属性中添加chackbox选框。frozenColumns:[[{field:'ck',checkbox:true}]]
 View Code
View Code
1 <script type="text/javascript"> 2 $(function(){ 3 $('#dg').datagrid({ 4 title:'通讯录', 5 width:550, 6 height:350, 7 toolbar:'#toolbar', 8 url:'__APP__/Curd/read', 9 pagination:true, 10 pageSize:5, 11 pageList:[5,10,15,20], 12 rownumbers:true, 13 loadMsg:'数据装载中......', 14 frozenColumns:[[ 15 {field:'ck',checkbox:true} 16 ]], 17 columns:[[ 18 {title:'姓名',field:'firstname',width:'100',rowspan:2,align:'center'}, 19 {title:'全称',field:'lastname',width:'100',rowspan:2,align:'center'}, 20 {title:'电话',field:'phone',width:'100',rowspan:2,align:'center'}, 21 {title:'邮箱',field:'email',width:'150',rowspan:2,align:'center'}, 22 {title:'编号',field:'id',width:'30',rowspan:2,align:'center'}, 23 ]] 24 }) 25 26 })
4.如果pagination中不想显示英文,可引入easyui中文js标签。
1 <script type="text/javascript" src="__ROOT__/js/easyui-lang-zh_CN.js"></script>

5.如果删除后数据库没有记录,则删除后会出现datagrid重新加载表格数据没有删除,页面重新加载后datagrid则显示为空。解决办法:判断生成json数据时,当记录为空时,赋值''给datagrid表格。
 View Code
View Code
1 f ($total==0){ $userlist=array("firstname"=>'',"lastname"=>'',"phone"=>'',"email"=>'',"id"=>''); 2 json='{"total":'.$total.',"rows":['.json_encode($userlist).']}'; 3 echo $json; 4 }else{ $json='{"total":'.$total.',"rows":'.json_encode($userlist).'}';//重要,easyui的标准数据格式,数据总数和数据内容在同一个json中 5 echo $json; 6 }
6.后台处理。有2种方法:
一、将传递过来的参数id数组赋值给$condition['id']=array('in',$id),利用in操作一次删除多条记录。
1 $condition['id']=array('in',$id); 2 $result=$User->Where($condition)->delete();
二。循环读取传递过来的id参数数组,逐条删除指定id的记录。
1 foreach($id as $ide){ 2 $result=$User->Where('id='.$ide)->delete(); 3 }
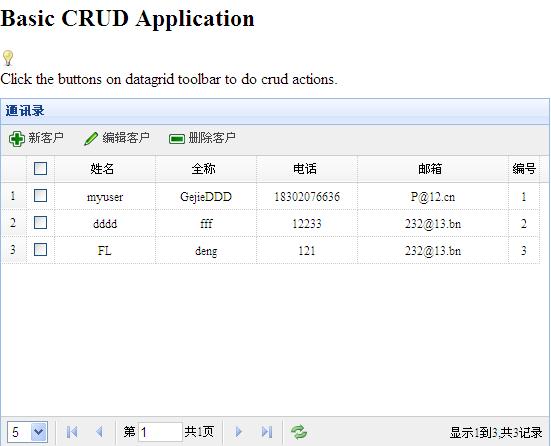
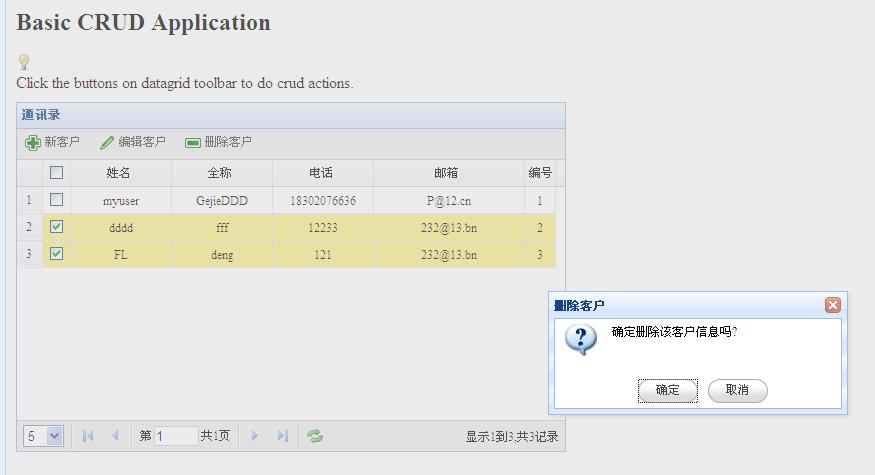
以下是界面效果,仅供参考。