前端把图片文件流转为base64格式展示在前端,显示图片
1、需求:前台需要展示图片,期望后台直接返回图片地址,但是后台给的是的文件流而不是一个图片地址,需要把文件流转为base64的格式展示出来

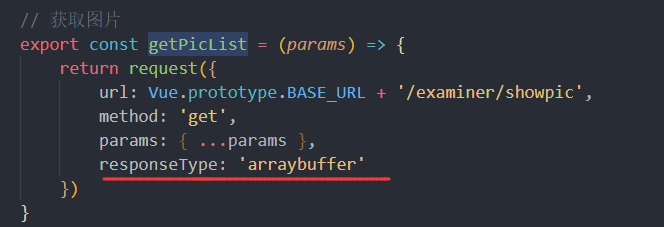
2、在获取图片接口中需要添加responseType:"arraybuffer"

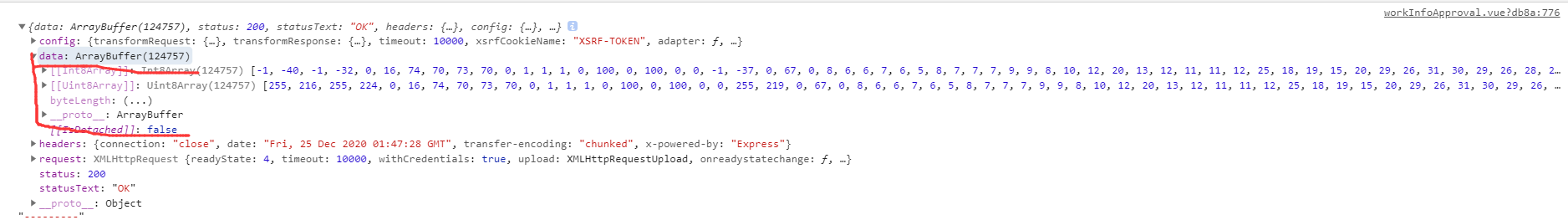
添加responseType之后获取的数据如下图

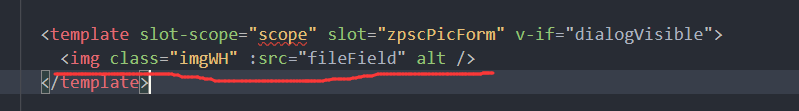
3、在需要的展示图片的位置添加一个img标签

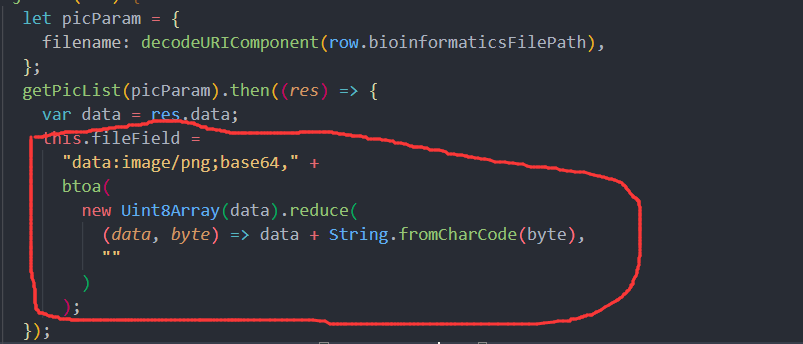
4、对src绑定的fileField变量进行赋值处理

5、最终展示在前端页面的图片如下图所示

6、所需代码
// 图片接口
export const getPicList = (params) => {
return request({
url: Vue.prototype.BASE_URL + '/examiner/showpic',
method: 'get',
params: { ...params },
responseType: 'arraybuffer'
})
}
//img标签
<img class="imgWH" :src="fileField" alt />
//请求图片接口并且对文件流进行处理
let picParam = {
filename: decodeURIComponent(row.bioinformaticsFilePath),
};
getPicList(picParam).then((res) => {
var data = res.data;
this.fileField =
"data:image/png;base64," +
btoa(
new Uint8Array(data).reduce(
(data, byte) => data + String.fromCharCode(byte),
""
)
);
});



