elemen-ui表格多选,分页保持勾选状态的实现
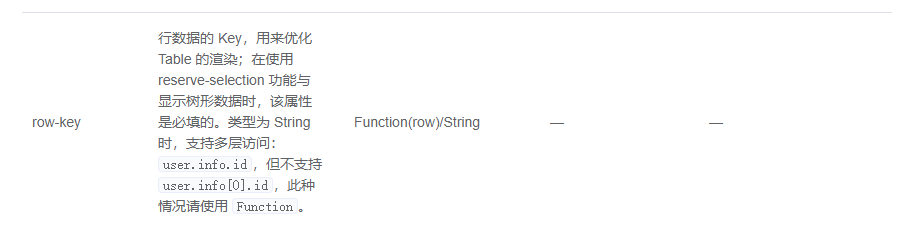
element-ui 表格组件官网上的文档说明 :row-key

官方提供的reserve-selection属性,为true时可保留之前选中的数据(需要指定row-key)

<el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange" //多选事件 :row-key="getRowKeys"> //指定row-key <el-table-column type="selection" width="55" :reserve-selection="true"> //加上该属性,值为true </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> </el-table> methods: { handleSelectionChange(val) { console.log(val); }, getRowKeys(row) { return row.id; //指定row-key的一个标识 }, }
注意 : row-key 好像只能指定id,并且是唯一的,如果没有id,想方法再遍历的数据中加上一个id属性



