vue中访问不存在路由默认跳转404页面实现方法
今天做新项目发现,当访问的页面路由不存在的时候,页面显示一片空白,需要新增一个404错误页面,那么怎么才能跳转到这个404页面呢
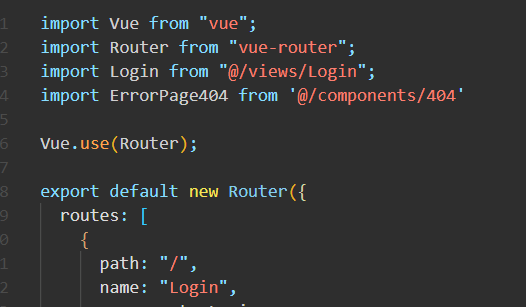
方法:在路由页面,一般文件名为index.js ,在最后添加一个path:*; 优先级从上到下查找路由,都没有的时候全部指向 404页面 ,代码如下:
我把index.js文件放在router文件夹下;一般也会放在page文件下或者views文件夹有这么一个index.js文件



优点:简单、方便;
缺点:如果项目中添加了判断token失效跳出登录然后记住当前页面,登录时候自动跳转到上次token失效的页面,就会有问题,如果故意输入不存在的路由就会在404,失效退出然后登陆后就会自动跳到这个404页面,那样就尴尬了;如果没有这个功能,用上述方法还是比较好使的
解决方法:在index.js文件中注释刚刚加入的path:* 这些东西
在router.beforeEach 里面使用 to.matched 匹配出的路由个数来作为判断条件,匹配不到路由就跳转到404页面,代码如下
pemmision.js
代码如下:
import router from './router' import { getCookie } from './utils/auth' // 通过beforeEach钩子来判断用户是否登陆过 有无token const whiteList = ['/login'] // 不重定向白名单 // const userInfo = getUserInfo() router.beforeEach((to, from, next) => { console.log(to.matched) // 判断是否有登录过 if (getCookie('userId_dev')) { // 如果包含userId_dev 从登录页面跳转 直接跳转到首页 / if (to.path === '/login') { next() } else { if (to.matched.length === 0) { next('/404') // 判断此跳转路由的来源路由是否存在,存在的情况跳转到来源路由,否则跳转到404页面 } next() // 如果匹配到正确跳转 } // 没有登录 } else { if (whiteList.indexOf(to.path) !== -1) { next() } else { // 还没有登录过 则跳转到登录界面 // next('/login') if (to.path.slice(1) !== '') { if (to.matched.length === 0) { router.push({ path: '/login' }) } else { router.push({ path: '/login', query: { redirect: to.path.slice(1) } }) } } else { router.push({ path: '/login' }) } } } })



