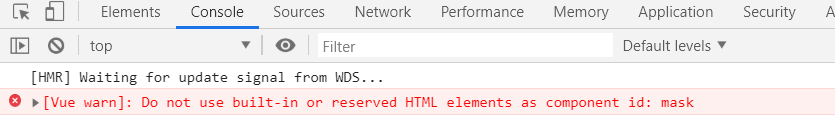
Do not use built-in or reserved HTML elements as component id:mask vue报错
今天学习了一下vue的组件,但是报了一个错误
Do not use built-in or reserved HTML elements as component id:mask ,
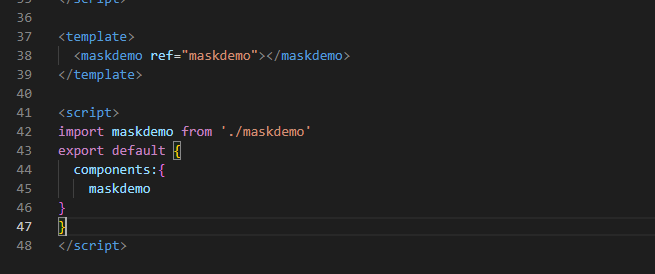
经过查询得知是因为 组件名mask ,不能和html标签重复,mask组件名可能与h5新标签重复,如果写aside,header肯定也会报错的,只要修改组件名就可以了,把mask改为了maskdemo

由于在模板需要插入到 DOM 中,所以模板中的标签名必须能够被 DOM 正确地解析。主要有三种情况:
一是完全不合法的标签名,例如 </>;
二是与 HTML 元素重名会产生不确定的行为,例如使用 input 做组件名不会解析到自定义组件,使用 button 在 Chrome 上正常但在 IE 上不正常;
三是与 Vue 保留的 slot、partial、component 重名,因为会优先以本身的意义解析,从而产生非预期的结果。
具体的命名规则可以查看 :
聊聊 Vue 组件命名那些事:https://cnodejs.org/topic/5816aabdcf18d0333412d323 写的很详细





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端