如何分析开源项目
1、观察开源项目
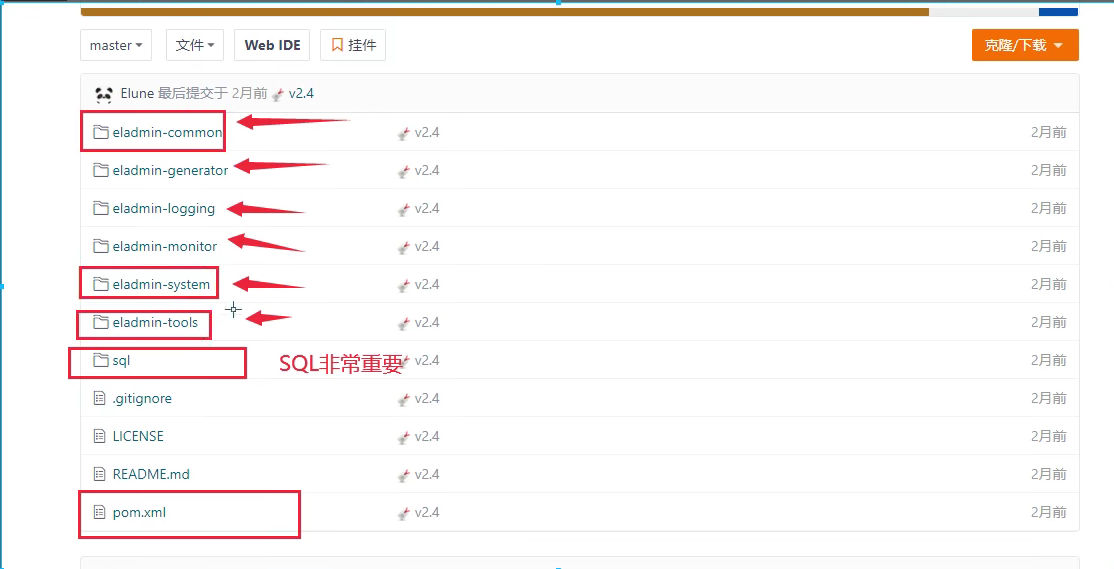
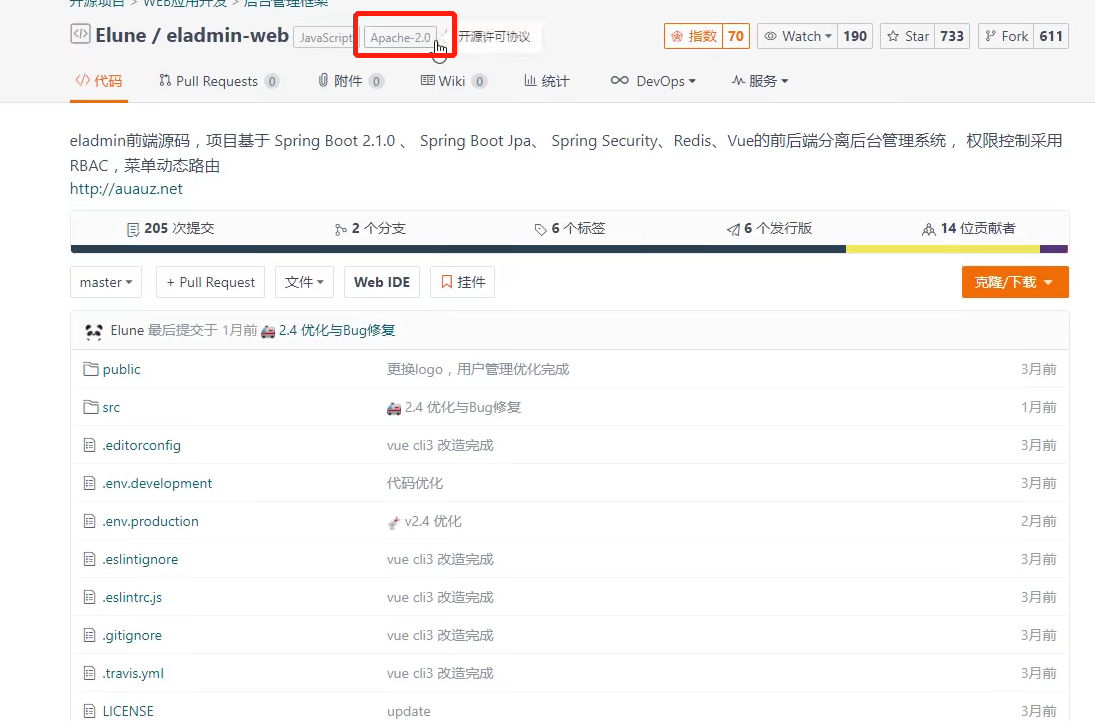
开源项目一般放在gitee、github
前端

后端

2、开源项目下载
下载完毕,解压,优先使用gitee
解压后不要着急运行
观察
1、用了哪些技术
2、是否有数据库
3、本地的环境和开源项目的运行环境是否匹配
这些都准备好,可以尝试运行
跑起来:
1、建库,执行sql
2、前端需要跑起来

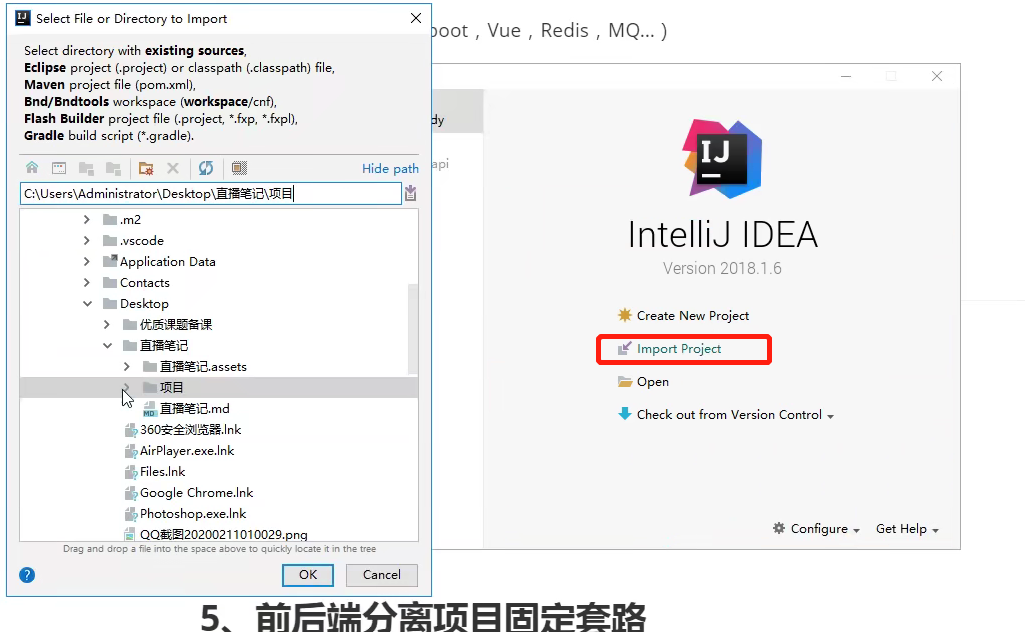
3、后端项目==》导入跑起来 import project

4、等待所有的项目跑成功

5、启动后端项目
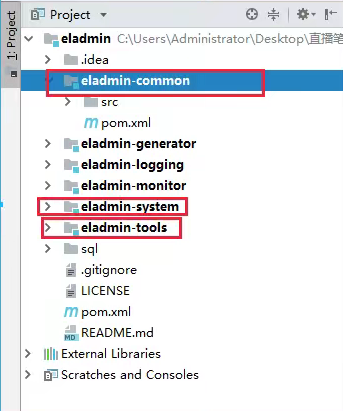
先分析common,common有核心的模块
然后分析system,系统的核心业务
然后分析tools,工具类

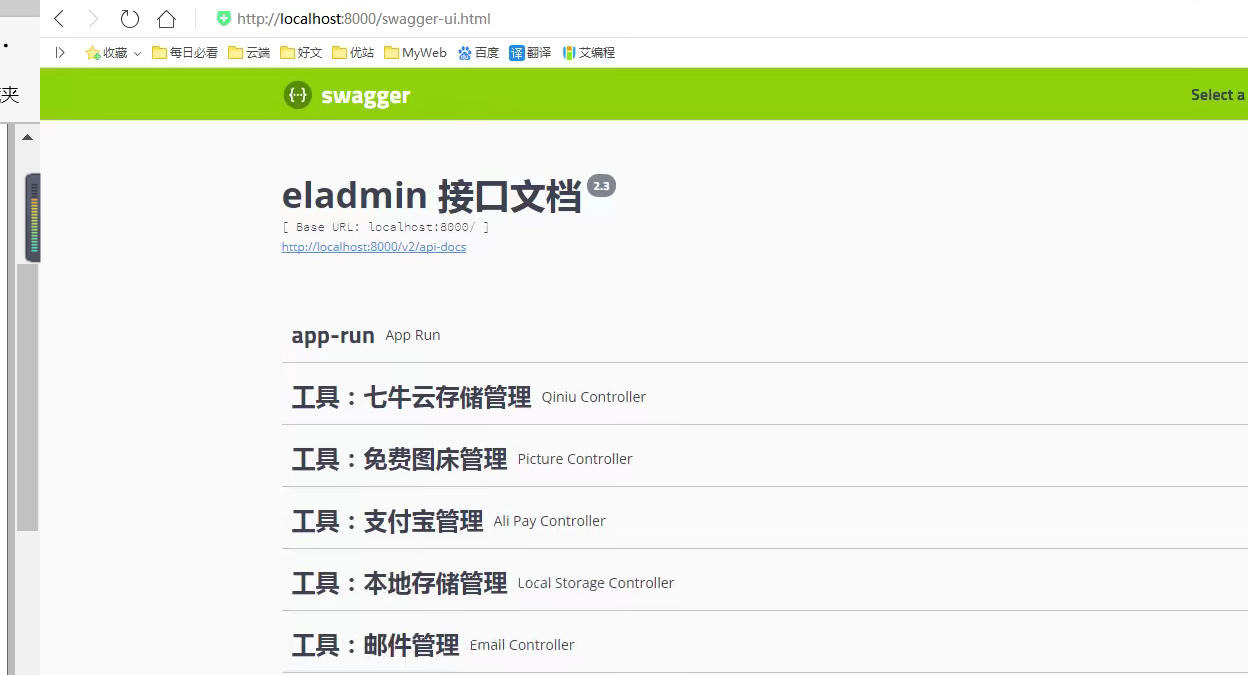
只要发现了swagger,跑起来的第一步就是进入swagger-ui页面,这里边都是接口
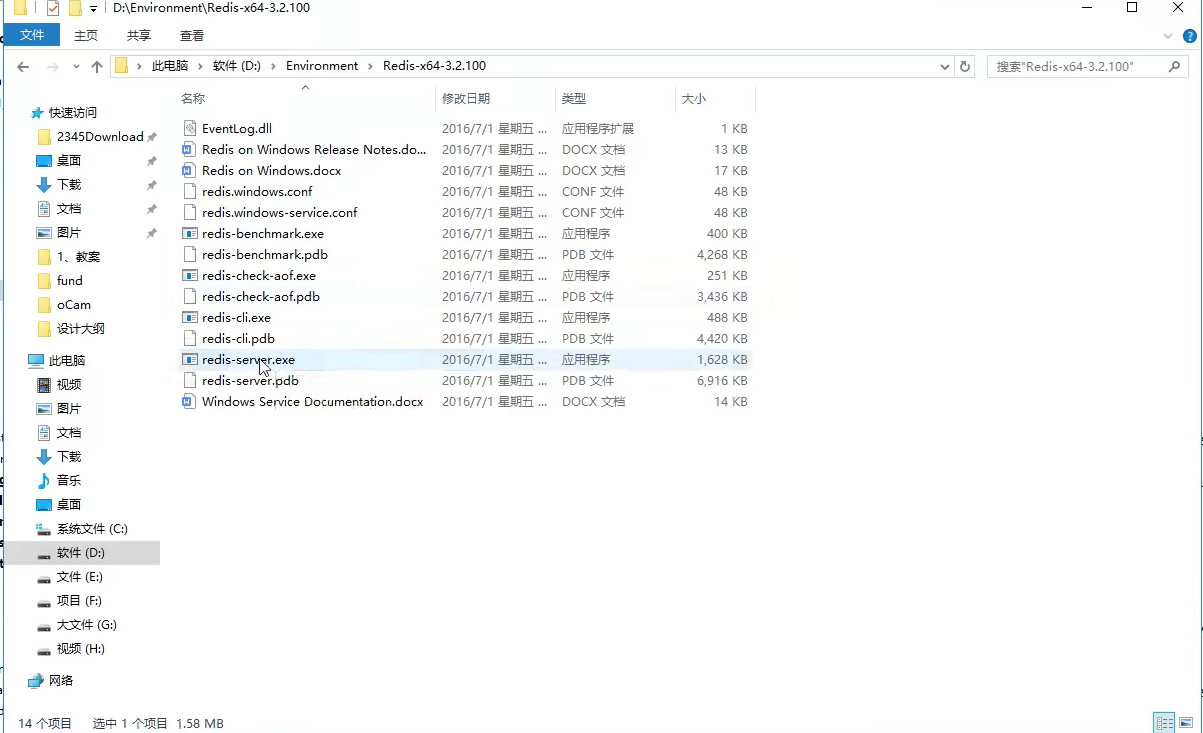
安装redis,解压后运行redis-server.exe

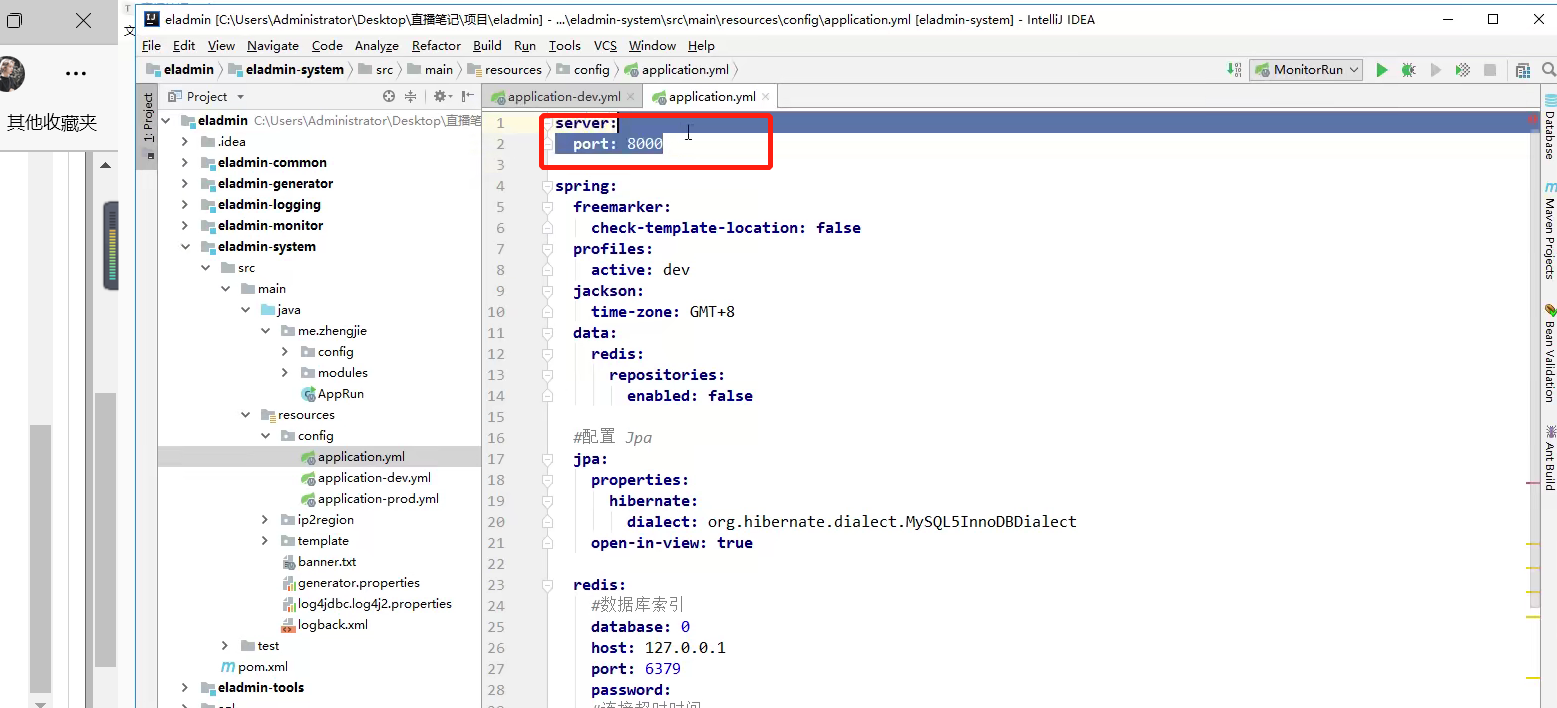
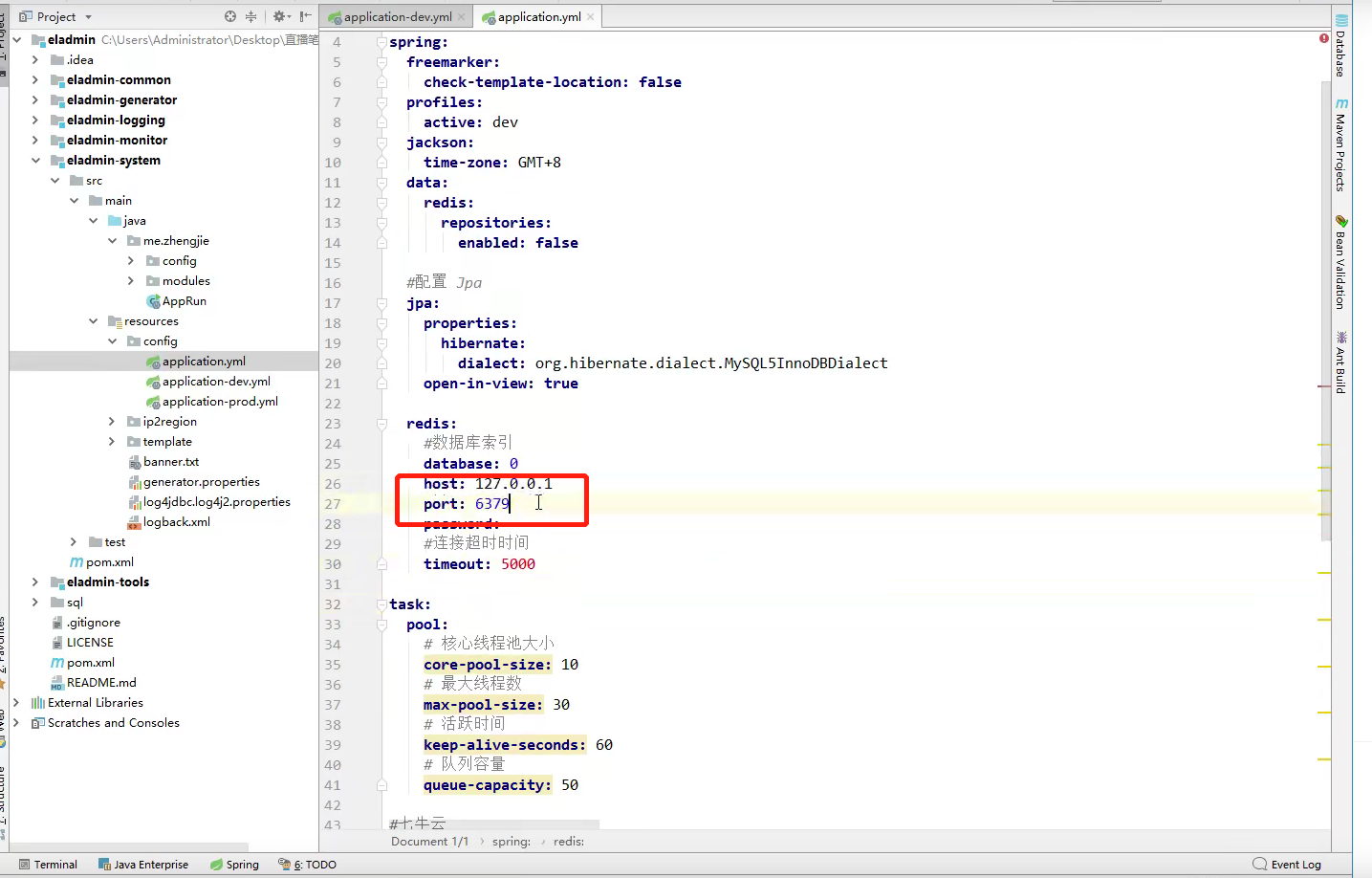
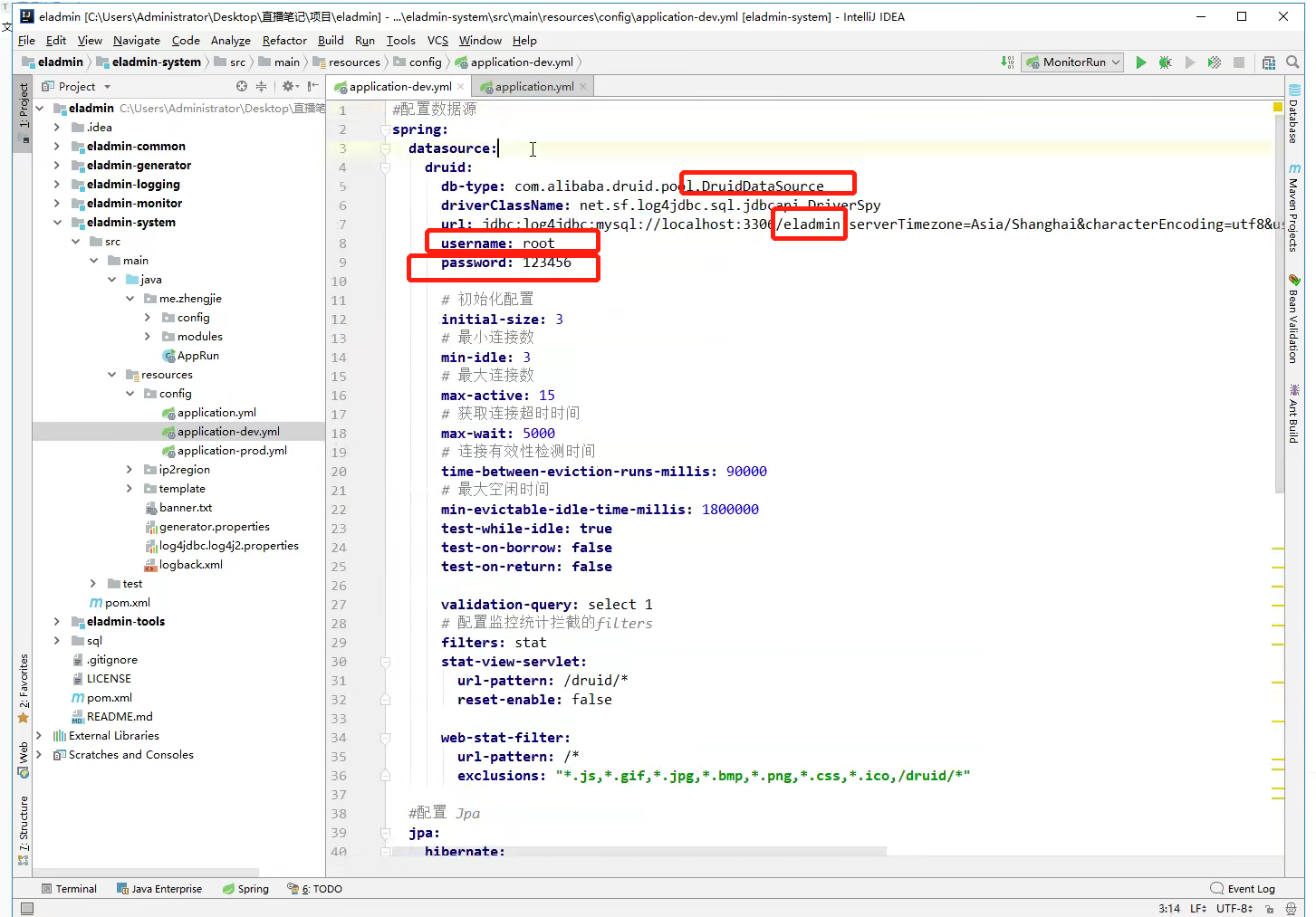
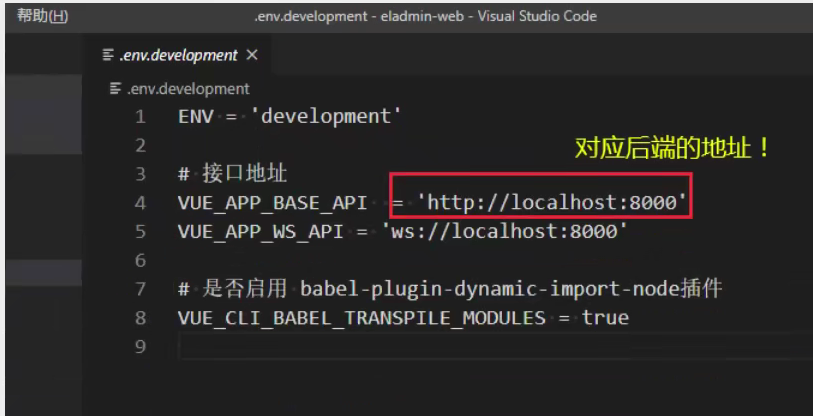
查看配置文件,默认端口,有哪些配置,需要改为自己的配置
默认端口 8000

redis 端口号,如果自己本地的端口号进行了修改,配置文件同样需要修改

需要自己注意数据库名称,数据库类型及登录名和密码

进入swagger页面

注意开源许可的协议,否则可能侵权

swagger可以正常进入证明后端接口文档没有问题

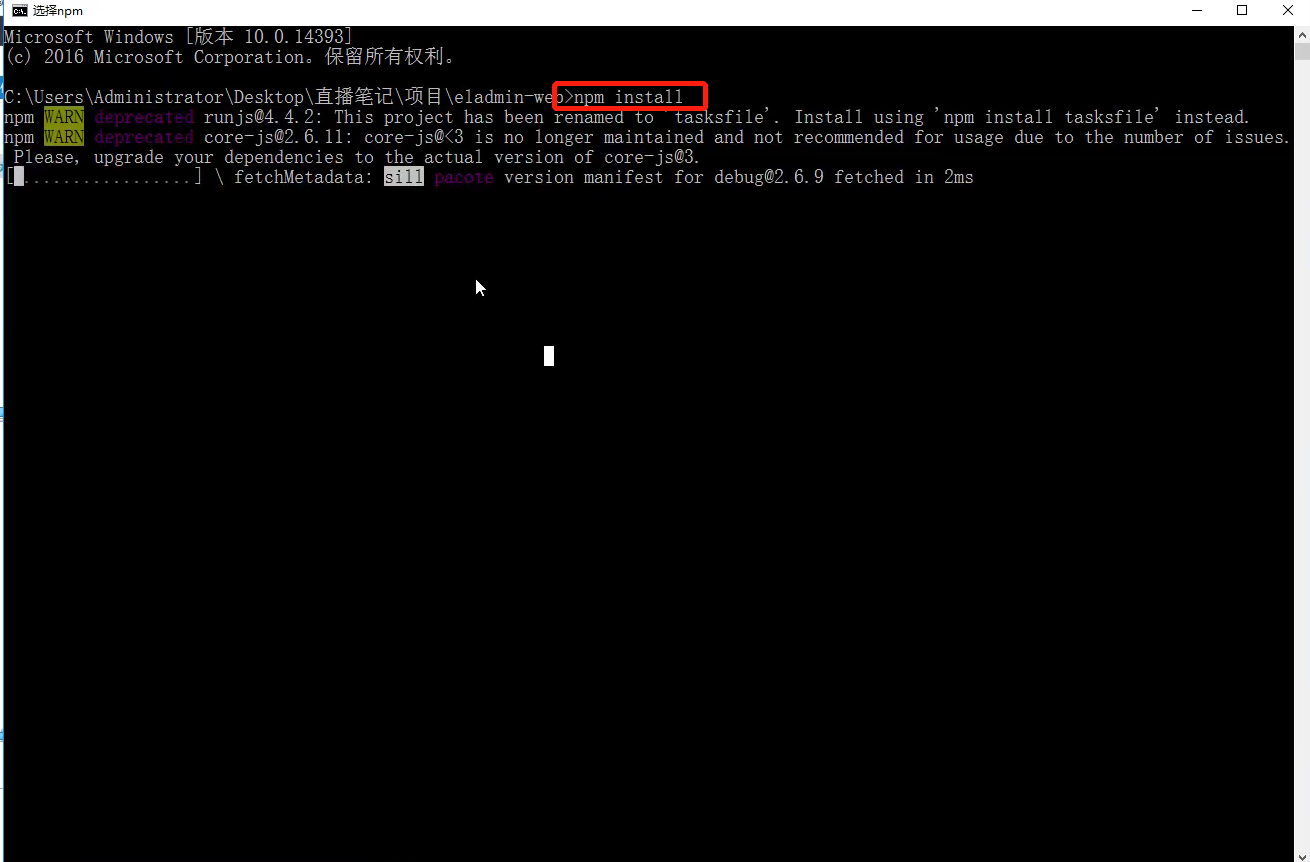
下载完成后,输入npm run dev 启动服务

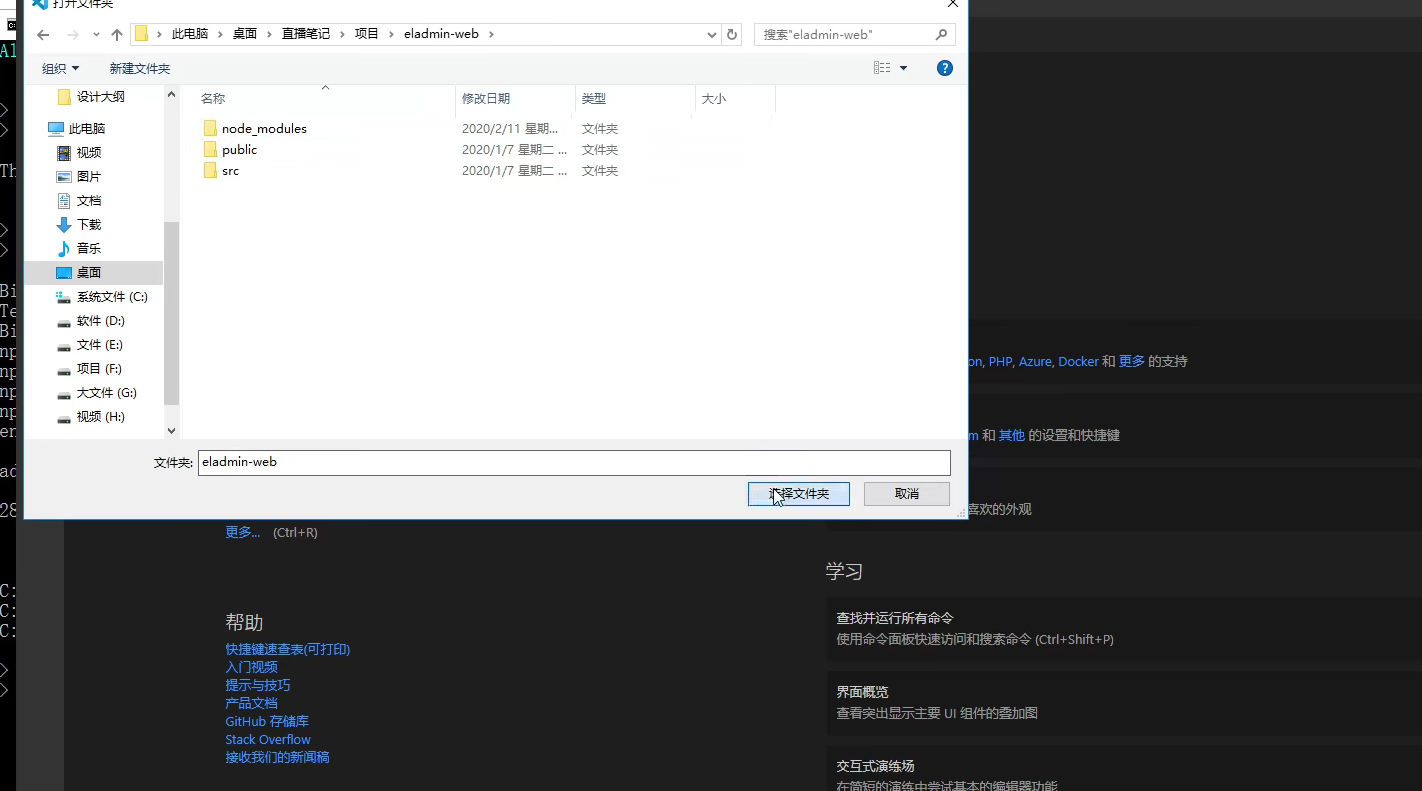
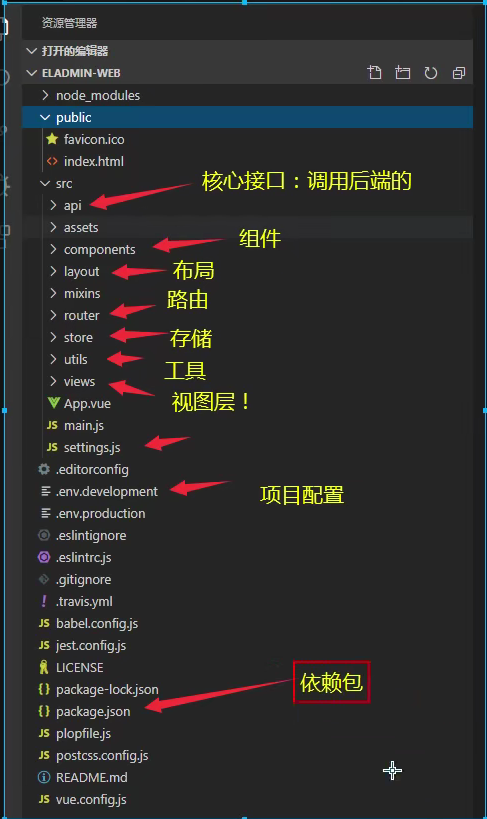
使用visual studio code 打开解压后的前端资源文件夹

前端主要是安装依赖,启动测试运行,看接口是否正常
查看项目是否报错,右键审查元素查看console

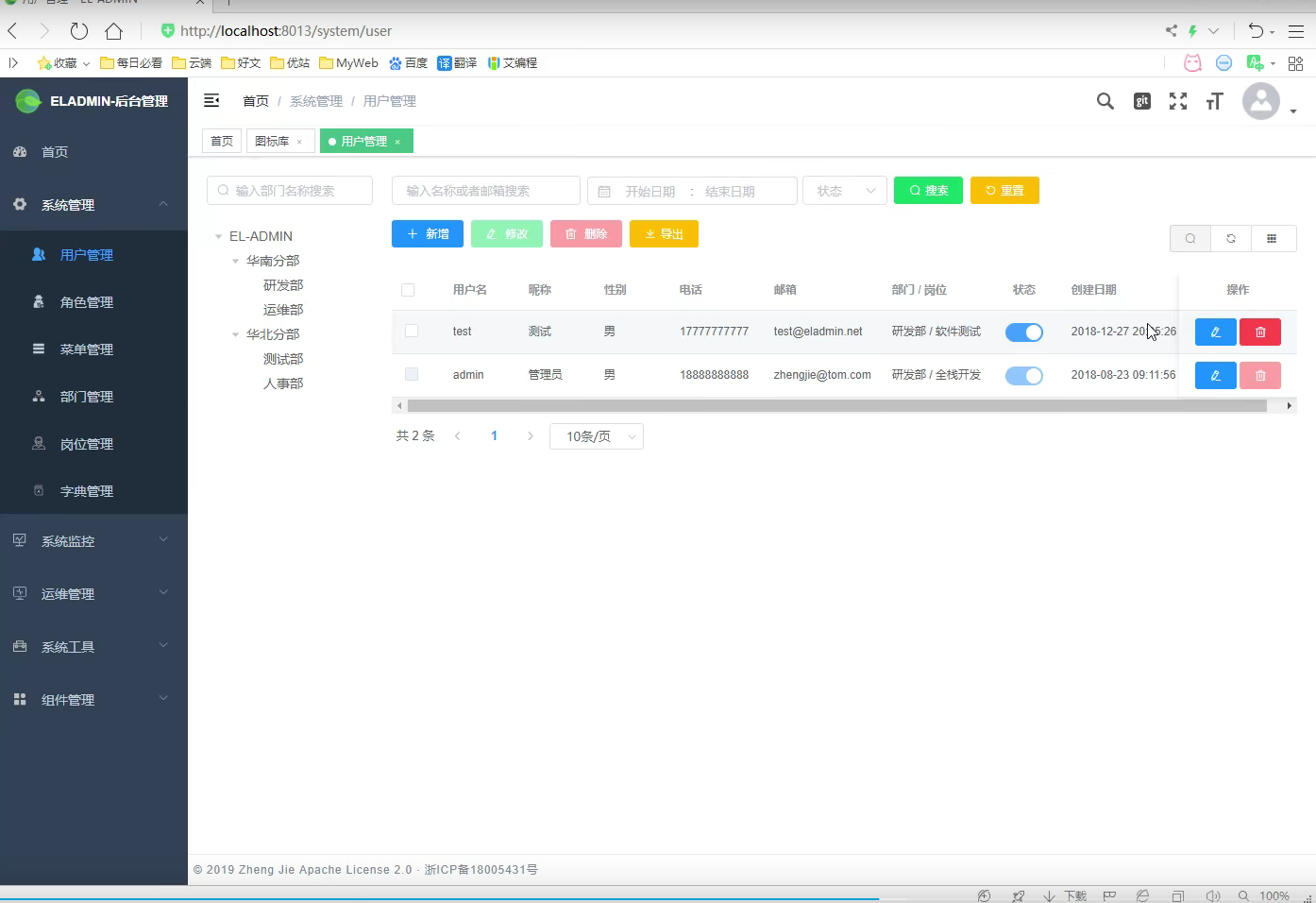
登录后,前端每个项目都可以点击查看,说明项目已经没有问题,可以正常运行

3、前后端分离项目固定套路
1、从前端开始分析,打开控制台,点一个接口,分析调用关系
2、前后端端口调用不一致~怎么操作?
-
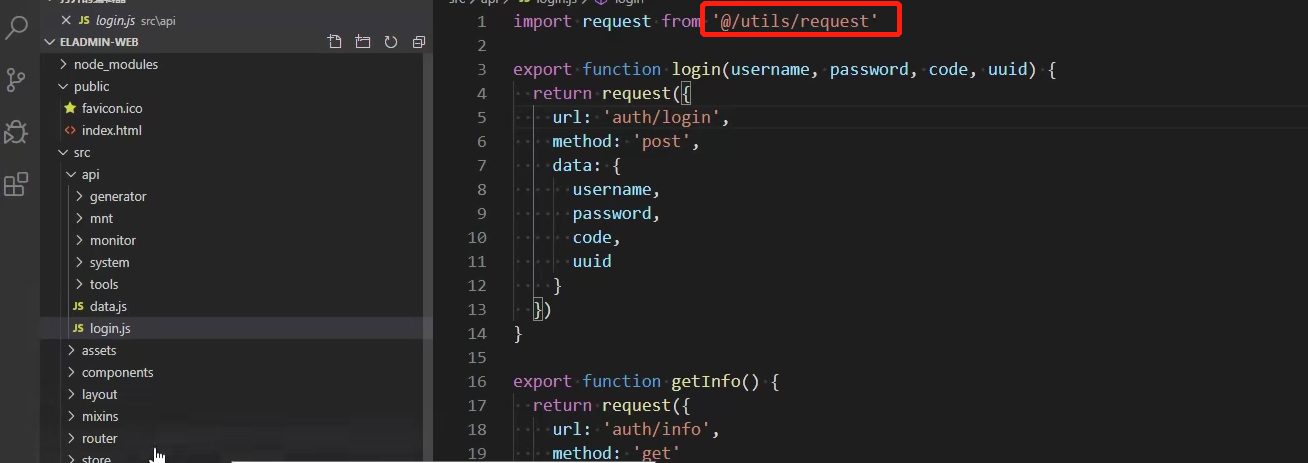
- 封装了接口请求,前后端分离一般使用ajax,vue一般使用axios,前端一般使用request。
-
- 找到配置

- 找到配置
-
*前后端分离项目的重点:找到接口的调用关系

-
*springboot提供服务,前端调用接口数据,vue负责渲染页面
-
- 前端项目固定套路

- 前端项目固定套路
-
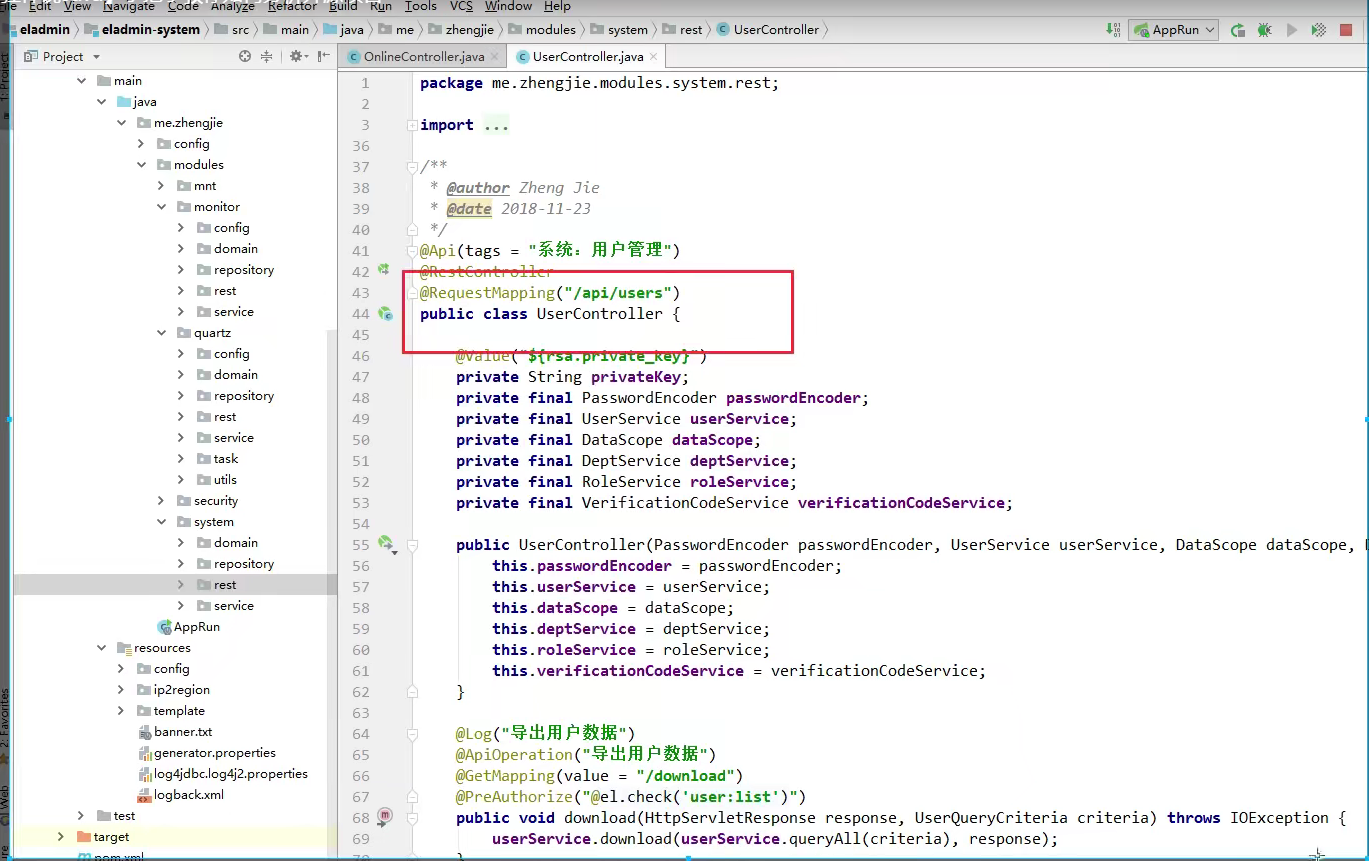
- 后端分析:Controller-->Service -->Dao

- 后端分析:Controller-->Service -->Dao
-
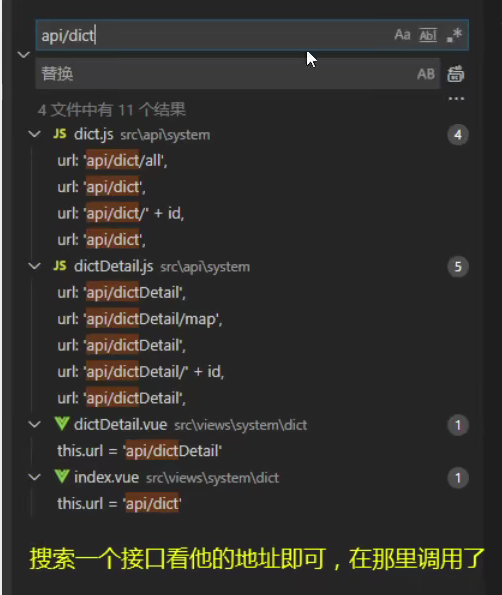
- 如何渲染到视图层,看前端搜索一个接口,看他的地址

- 如何渲染到视图层,看前端搜索一个接口,看他的地址
-
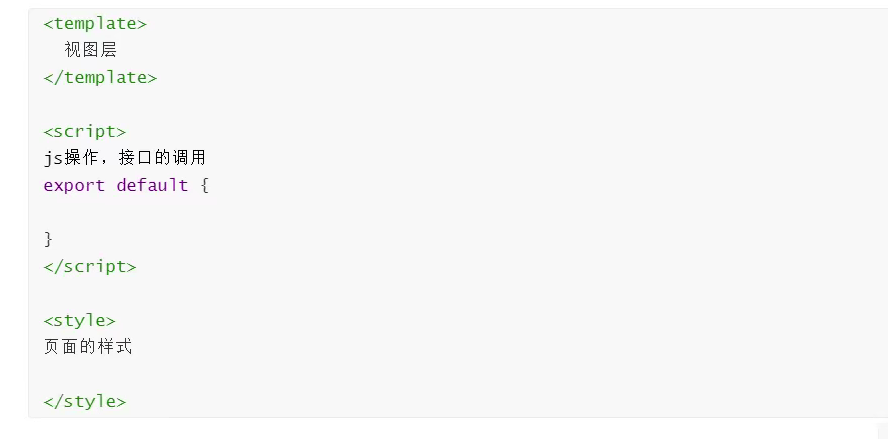
*vue标注套路

-
*要学习某个模块,通过删除法将这个模块抽取出来
只要看到@/utiles/request说明下边看到的所有东西都是被封装过的

4、如何找到一个好的开源项目
1、按照分类找
2、看收藏,高star、高收藏
3、看具有价值

4、根据自身学习和理解去找项目



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!